HTML-美化
1、美化文本
1.1第一部分
font-size:字体大小,常用em、px、%、rem作单位,预设值small、large、medium,可继承,
font-weight:加粗字体,属性为bold,加粗字体,(100-900之间的数值也可以)或者设置700(与bold效果相同),400是正常情况,100-900之间取整,可继承;
font-style:italic 倾斜字体,可继承;
letter-spacing调整字间距,单位px或者em都可以,可继承;
text-indent首行缩进,一般是在p标签上面使用,span标签使用margin-left:2em可实现效果;
text-decoration,给文字设置下划线,默认是没有线条,overline(文字顶部),underline(文字底部),line-through(文字中部,效果和del元素一样),只有先设置了下划线位置之后,才能设置下划线的颜色,样式等等。
1.2第二部分
(1) 修饰首字母:伪元素选择器,【::first-letter】,可以选择元素中的第一个文字;
可以运用的属性:font 属性color 属性、background 属性、margin 属性、padding 属性、border 属性、text-decoration、vertical-align (仅当 'float' 为 'none' 时)、text-transform、line-height、float、clear
(2) 修饰首行:伪元素选择器,【::first-line】,可以选中元素中的第一行文字;
(3) 修饰选中文字:伪元素选择器,【::select】可选中被用户框选的文字;
(4) 字体类型:分为衬线字体和非衬线字体
font-family,设置字体类型,为了避免全部都失效的情况,通常将最后一个值设置为"sans-serif"或"serif"。
向浏览器引入字体:@font-face{font-family:“名字”};src:url(字体地址)。
2、美化边框
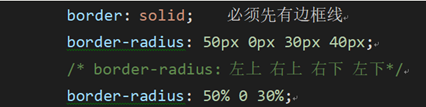
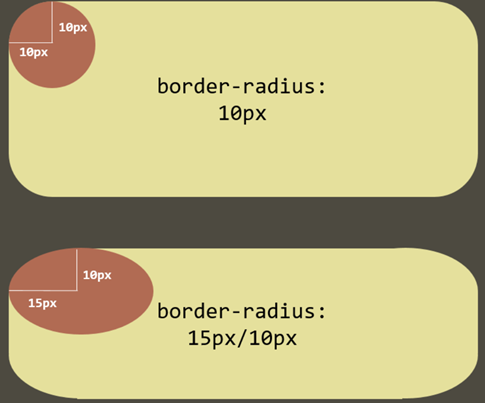
(1) 圆角边框:【border-radius】设一个值是正圆,两个值是椭圆。


3、美化背景
(1)【background-image】设置背景图片;
(2)【background-repeat】设置图片重复方式;
- 【repeat】默认值,从左到右从上到下重复;
- 【no-repeat】不重复;
- 【repeat-x】仅在x轴方向上重复;
- 【repeat-y】仅在y轴方向上重复。
(3)【background-position】设置图片在边框盒中的具体位置。
预设值left、right、top、bottom、center
比如:background-position:center(水平垂直居中);center top(水平居中);left bottom(左边下边);50px 100px(图片距离左边50,上边100)
雪碧图那个是指一个大的背景里面只需要小部分背景,其他的不要,通过设置盒子的大小和移动背景图的位置来保留想要的区域。
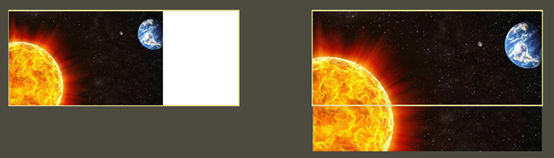
(4)【background-size】设置背景图尺寸;
- Background-size:contain;等比例缩放图片,不管盒子,可以不覆盖盒子;
- Background-size:cover;图片大小等比例缩放,但是必须覆盖整个盒子。

(5)【background-attachment】固定背景图
- Scroll:默认值,背景图跟随元素移动;
- Fixed:背景图固定。
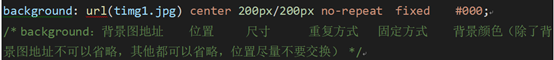
(6)速写【background】统一设置
Background:背景图 位置/尺寸 重复方式 固定方式 背景颜色;

4、背景渐变
(1) 线性渐变【background-image:linear-gradient()】


(2) 径向渐变【background-image:radial-gradient()】

5、透明度
(1) 使用【opacity】属性,可调整整个盒子的透明度该属性的取值范围是0~1 ,其中,0表示全透明,1表示完全不透明;
(2) 使用rgba颜色,可调整某个颜色的透明度,
- rgba分别表示: r:red,g:green,b:blue,a:alpha
- 书写格式为:rgba(red, green, blue, alpha);
- 其中,alpha表示透明通道,取值是0~1之间;
- 0表示全透明,1表示完全不透明;
- 也可以用十六进制表示,例如rgba(0,0,0,0.5)可以写成#00000080。
(3) 调整鼠标样式
使用cursor属性

6、阴影
(1)【text-shadow】设置文本的阴影;
h-shadow 必需,水平阴影的位置。允许负值;
v-shadow 必需,垂直阴影的位置。允许负值;
blur 可选,模糊的距离;
color 可选,阴影的颜色。

(2)【box-shadow】设置文本框的阴影;
h-shadow 必需,水平阴影的位置,允许负值;
v-shadow 必需,垂直阴影的位置,允许负值;
blur可选,模糊距离;
spread可选,阴影的尺寸;
color 可选,阴影的颜色;
inset 可选,将外部阴影 (outset) 改为内部阴影。

HTML-美化的更多相关文章
- Linux 桌面美化那点事儿
各个 Linux 桌面发行版刚拿到手的时候,或多或少都有点儿不满意,对它们进行一些改造是必须的.网上不乏各种 Linux 桌面美化的教程和经验贴,对我们这些 Linux 爱好者来说都是很好的参考资料. ...
- Django admin美化插件suit应用[原创]
前言 由于比较懒,自己弄了一个用户验证,没有自己写后台,用了django自带的user认证,并通过admin直接进行管理,但默认的admin并不漂亮,于是使用了这个django-suit插件,效果对比 ...
- 网站美化常见CSS
伴随网络时代日新月异的发展,用户不仅仅满足于软件系统的功能需求,对软件系统的页面显示效果以及交互模式的要求也逐渐提高.尤其是展示性质的平台页面对于界面美化效果要求更高,有一句话说的好:Html是结构, ...
- console 输出信息美化
不久前在一些前端的网站上看到的效果,以前觉得console只是拿来做做调试,不过现在看到别人网站的console美化效果,这个还可以作为一种网站个性来显示的.. 以%c开头,后面的文字就打印的信息,后 ...
- Jquery制作--美化下拉框
平常我们用的原生select下拉框,大部分样式没办法修改,导致在不同的浏览器里面会跟设计图的风格大相径庭.所以为了能让它美化起来,就用JQ模拟了一个下拉框,可以随意定义样式.原生的下拉框也保留在div ...
- KRPano资源分析工具使用说明(KRPano XML/JS解密 切片图批量下载 球面图还原 加密混淆JS还原美化)
软件交流群:571171251(软件免费版本在群内提供) krpano技术交流群:551278936(软件免费版本在群内提供) 最新博客地址:blog.turenlong.com 限时下载地址:htt ...
- select样式美化(简单实用)
美化select,可以实用一个a标签将select嵌套进去,然后将<a>相对定位,在将select绝对定位,美化<a>即可 文件下载链接:https://i.cnblogs.c ...
- html+css上传文件控件美化
html上传美化: <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- JSON对象格式美化
JSON.stringify(obh, null, "\t"); 这段代码就可以对某个js对象美化输出
- TAQSkinScrollBar 类美化滚动条再讨论
再说:TAQSkinScrollBar 类美化滚动条,http://www.138soft.com/?p=156 里面有人提到不可以滚动 滚动的改善方法: unit AQSkinScrollBar; ...
随机推荐
- 记ubuntu sudo无法使用,su密码不对的解决办法
前言 因为我有强制关机的习惯, 然后就杯具了.. ubuntu版本是 16.04 sudo没法使用, su密码不对, 顿时我就慌了 解决方案 1.1.开机点击ESC,进去GUN GRUB界面 1.2. ...
- Vue项目开发,nprogress进度条加载之超详细讲解及实战案例
Nprogress的默认进度条很细,它的设计灵感主要来源于 谷歌,YouTube 他的安装方式也很简单,你可以有两种使用方式: 直接引入js和css文件 使用npm安装的的方式 直接引入: Npm安装 ...
- Jmeter -- 上下文关联(JSON提取器)
目标: 将请求A响应数据的部分内容提取出来,保存成变量供后续请求使用(用在返回格式为json的HTTP请求中) 步骤: 1. 添加JSON Extractor后置处理器 add --> post ...
- java中的同步和异步
摘自:https://www.cnblogs.com/caotao0918/p/10699785.html 在多线程的环境中,经常会碰到数据的共享问题,即当多个线程需要访问同一个资源时,它们需要以某种 ...
- JSON.stringify方法报错:Converting circular structure to JSON
别以为JSON.parse(JSON.stringify(data))做深拷贝无敌,对于以下这种情况,当你需要保留父级对象,即 对象存在循环引用,就会报错. var a = [ { "id& ...
- jQuery中的闭包和js中的闭包总结
关于闭包的知识总结下: 一.闭包 1.定义 闭包的关键是作用域,概念是:能有读取其他函数内部的函数 使用的场景有很多,最常见的是函数封装的时候,再就是在使用定时器的时候,会经常用到; //闭包:有参数 ...
- Linux监控命令之==>iostat
一.使用说明 iostat 是对系统的磁盘I/O 操作进行监控,它的输出主要显示磁盘读写操作的统计信息,同时给出CPU 的使用情况.同vmstat 一样,iostat 不能对某个进程进行深入分析,仅对 ...
- tensorflow运行原理分析(源码)
tensorflow运行原理分析(源码) https://pan.baidu.com/s/1GJzQg0QgS93rfsqtIMURSA
- Gradle之Gradle 源码分析(四)
Gradle 的启动 constructTaskGraph runTasks finishBuild gradle 脚本如何编译和执 插件调用流程 一.Gradle 的启动 1.1 整体实现图 1.2 ...
- spring(二) AOP注入
AOP概念 l AOP采取横向抽取机制,取代了传统纵向继承体系重复性代码 l 经典应用:事务管理.性能监视.安全检查.缓存 .日志等 l Spring AOP使用纯Java实现,不需要专门的编译 ...
