Vue入门---安装及常用指令介绍
1、安装
- BootCDN----官网https://www.bootcdn.cn/
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
//或者
<script src="https://unpkg.com/vue/dist/vue.js"></script> - npm
npm i vue --save-dev
- bower
bower i vue --save-dev
2、数据绑定
- 语法:采用了 “Mustache” 语法(标签) ----- 即 “文本插值” ----- {{ }}(双大括号)
3、指令
- 定义:v-*,其值限定为绑定表达式
- 作用:当表达式值变化的时候,可以将变化反应到DOM上
- 内部指令:
- v-if:根据表达式的值在DOM中生成或移除一个元素(false:不渲染对应元素;true:渲染元素,将对应元素的克隆插入DOM中)----- 真正的 “条件渲染”
- 当为true时:
<template>
<div class="text">
<p v-if="isSee">{{text}}</p>
</div>
</template>
<script>
export default {
name : "test",
data(){
return{
text : "你可以看到我吗?",
isSee : true, }
}, }
</script>
<style lang="scss" scoped> </style>结果为:
- 当为true时:
- v-if:根据表达式的值在DOM中生成或移除一个元素(false:不渲染对应元素;true:渲染元素,将对应元素的克隆插入DOM中)----- 真正的 “条件渲染”

- 当为false时:
<template>
<div class="text">
<p v-if="isSee">{{text}}</p>
</div>
</template>
<script>
export default {
name : "test",
data(){
return{
text : "你可以看到我吗?",
isSee : false, }
}, }
</script>
<style lang="scss" scoped> </style>结果为:
- 当为false时:

- v-show:根据表达式的值显示或者隐藏HTML元素(false:元素隐藏,内联样式出现 style="dispaly:none" )
- 当为true时:
<template>
<div class="text">
<p v-show="isSee">{{text}}</p>
</div>
</template>
<script>
export default {
name : "test",
data(){
return{
text : "这次是隐藏还是显示?",
isSee : true, }
}, }
</script>结果为:

- 当为false时:
<template>
<div class="text">
<p v-show="isSee">{{text}}</p>
</div>
</template>
<script>
export default {
name : "test",
data(){
return{
text : "这次是隐藏还是显示?",
isSee : false, }
}, }
</script>结果为:
- 当为true时:
- v-show:根据表达式的值显示或者隐藏HTML元素(false:元素隐藏,内联样式出现 style="dispaly:none" )

- v-if与v-show的区别:
- v-if是惰性的,如果初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块(局部编译,编译会被缓存起来);
- v-if与v-show的区别:
相比之下v-show 就简单得多——不管初始条件是什么,元素始终被编译并保留,只是简单地基于 CSS 进行切换;
总结:一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好
- v-if支持<template>语法,可以切换多个元素,并且不会被渲染到DOM结构上;而v-show不支持<template>语法;
- v-else:必须跟着v-if或者v-show,或者不会被识别
<template>
<div class="text">
<p v-if="age > 18">成年了</p>
<p v-else>未成年</p>
</div>
</template>
<script>
export default {
name : "test",
data(){
return{
age : 10 }
}, }
</script>结果为:未成年
- v-model:用来在input、select、checkbox等表单控件上创建 “双向数据绑定”(例如element-ui中的表单数据绑定)
- 修饰符
- number:用户输入的转换为Number类型,如果原值为NaN就返回原值
- lazy:失去焦点时数据才改变,相当于input的change事件(点击回车)
- trim:去掉前后的空格
- debounce:设置一个最小的延时,是更新发生在延时之后(防止input每次输入数据都发送AJAX请求)单位ms(只存在于Vue1.x中,其他版本已经移除)
- 修饰符
- v-for:基于源数据重复渲染元素
- 遍历数组:item in/of items 的形式
<template>
<div class="text">
<ul>
<li v-for="(tap,tapIndex) of taps" :key="tapIndex">{{tapIndex}}---{{tap}}</li>
</ul>
</div>
</template>
<script>
export default {
name : "test",
data(){
return{
taps : ["西红柿","冬瓜","茄子"]
}
}, }
</script>结果为:
- 遍历数组:item in/of items 的形式

- 遍历对象 (Object.keys()的结果进行遍历)
<template>
<div class="text">
<ul>
<li v-for="(value,key,index) of Person" :key="index">{{index}}---{{key}}---{{value}}</li>
</ul>
</div>
</template>
<script>
export default {
name: "test",
data() {
return {
Person: {
name: "Jane Doe",
age: "22",
sex: "女"
}
};
},
methods: {}
};
</script>结果为:
- 遍历对象 (Object.keys()的结果进行遍历)

- v-text(相当于插值表达式)
<template>
<div class="text">
<p v-text="text"></p>
<p>{{text}}</p>
</div>
</template>
<script>
export default {
name: "test",
data() {
return {
text : "插值表达式"
};
},
methods: {}
};
</script>结果为:
- v-text(相当于插值表达式)

- v-html(渲染html标签)Vue1.x版本的{{{ html标签表达式}}}写法已经被移除
<template>
<div class="text">
<p>我是原来的p标签</p>
<!-- <div>{{{text}}}</div> -->
<div v-html="text"></div>
</div>
</template>
<script>
export default {
name: "test",
data() {
return {
text : "<p>我是新来的p标签</p>"
};
},
methods: {}
};
</script>结果为:
- v-html(渲染html标签)Vue1.x版本的{{{ html标签表达式}}}写法已经被移除

- v-bind(可以简写为 “:”)绑定表达式到标签的属性上,常绑定属性有class、style、src等
- 绑定class支持变量
<template>
<div id="example">
<p :class="classA ? 'ok' : 'not'">绑定表达式</p>
</div>
</template>
<script>
export default {
name: "example",
data() {
return {
classA : true
};
},
methods: {}
};
</script>结果为:
- 绑定class支持变量
- v-bind(可以简写为 “:”)绑定表达式到标签的属性上,常绑定属性有class、style、src等

- 绑定class支持对象
<template>
<div id="example">
<p :class="{'classA' : data.isA , 'classB' : data.isB }">绑定对象</p>
</div>
</template>
<script>
export default {
name: "example",
data() {
return {
data : {
classDedault : 'classD',
isA : true,
isB : true
}
};
},
methods: {}
};
</script>结果为:
- 绑定class支持对象

- 当然,绑定class可以与普通的class特性共存,也可以直接绑定一个对象;
- 也可以绑定一个计算属性:
<template>
<div id="example">
<p class="classA" :class="classOther">过滤器:{{ time | timeFormatter}}</p>
</div>
</template>
<script>
export default {
name: "example",
data() {
return {
time : new Date().getTime(),
className : {
'classB' : 20,
'classC' : 3
}
};
},
computed: {
classOther : {
get : function(){
return {
'classB' : this.className.classB > 20 ? true : false,
'classC' : this.className.classC < 4 ? true : false
}
}
}
},
methods: {}
};
</script>
- 绑定class支持数组
<template>
<div id="example">
<p :class="[data.classA,data.classB]">绑定对象</p>
</div>
</template>
<script>
export default {
name: "example",
data() {
return {
data : {
classA : 'class-a',
classB : 'class-b'
}
};
},
methods: {}
};
</script>结果为:

- 绑定内联样式style:跟class一样,对象、数组、计算属性都支持,但是采用的是 “ 驼峰式命名 ”
- v-on:(监听DOM事件)可以简写为 “ @ ”
- 内联处理器中的方法:
<template>
<div id="example">
<p
@click="test('你传事件$event了吗',$event)"
style="width:200px;height:200px;background:red"
>v-on的内联传事件及参数的方法</p>
</div>
</template>
<script>
export default {
name: "example",
data() {
return {
test(message, event) {
if (event) {
console.log(event)
event.preventDefault()
} else {
console.log(message);
}
}
};
},
methods: {}
};
</script>$event是指原生的DOM事件,默认可以传递;
- 内联处理器中的方法:
结果为:点击发生

- 事件修饰符
- .stop(阻止单击事件继续传播,即停止冒泡)
- .prevent(阻止元素的默认行为,相当于e.preventDefault() )
- .capture(添加事件监听器时使用事件捕获模式)
- .self(事件只在该元素本身(而非子元素)触发时执行函数)
- @keyup.enter || @keyup.enter.native(@keyup.13一样)点击回车时进行调用 ----- native后缀可以在父组件在子组件上绑定一个原生的事件,从而转化为一个普通的HTML标签(.native在普通标签上不起作用)
- @keyup.esc(回撤)@kuyup.delete(删除或者退格等)
- 事件修饰符
- v-ref:(建立索引,用this.$refs.someRef访问元素 元素用v-ref="some-ref"标记)
- v-el:(获取当前元素的内容)Vue2.x已经废除
<template>
<div id="example">
<p v-el:some-data>我的内容是:你</p>
</div>
</template>
<script>
export default {
name: "example",
data() {
return { };
},
methods: {},
mounted(){
console.log(this.$els.someData.textContent)//我的内容是:你
}
};
</script> - v-once:数据只能绑定一次,后续数据的变化不在关心(vue2.x新增的指令)
- v-pre:(显示原始的Mustache标签)
<template>
<div id="example">
<p v-pre>{{number}}</p>
</div>
</template>
<script>
export default {
name: "example",
data() {
return {
number : "2222"
};
},
methods: {}, };
</script>结果为:

- v-cloak:(元素在vue没有加载完的时候就有这个属性,当vue加载完成后这个属性就消失了-----防止在渲染页面时,用户首先看到Mustache标签)
<style>
p[v-cloak]{visibility:hidden}//display:none
</style> <p v-cloak>{{msg}}</p>
- v-cloak:(元素在vue没有加载完的时候就有这个属性,当vue加载完成后这个属性就消失了-----防止在渲染页面时,用户首先看到Mustache标签)
- 自定义指令
- 格式:Vue.directive(id,definition) 注册全局自定义指令
- 提供的钩子函数
- bind/unbind-----只执行一次,指令第一次被绑定(解绑)时调用
- inserted-----被绑定的元素插入父元素时调用
- update-----在bind之后立即以初始值为参数第一次调用,之后绑定值发生变化调用,参数为新值与旧值update(newValue,oldValue)
- componentUpdated-----所在组件以及他的子组件全部更新后调用
(注意:除了update和componentUpdated之外,每个钩子函数都有el、binding、vnode三个参数,而oldValue只有在update和componentUpdated中有效,并且除了el,其他两者都只有只读)
- 指令实例属性(即钩子函数的参数)——只读,不可修改
- el——指令绑定的DOM元素
- binding包括以下属性
- name——指令的名字,不包括前缀
- value——新值
- oldValue——旧值
- expression——指令的表达式,不包括指令和过滤器 v-load="1 + 1" 结果为1+1
- arg——指令的参数 v-load:foo 结果为foo
- modifiers——一个对象,包含指令的修饰符 v-load.literal 结果为 { literal : true }
- vm——拥有该指令的上下文ViewModel(废除)
- descriptor——一个对象,包含指令的解析结果(废除)
- 注意:
- 使用步骤
- 建立一个js文件,此处命名为module.js 不支持 箭头函数
import Vue from 'vue'
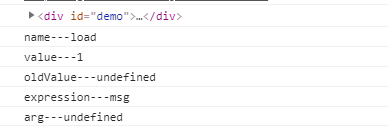
Vue.directive('load', {
bind(el, binding) {//准备工作
if (binding.value) {
console.log(el)
console.log("name---" + binding.name)
console.log("value---" + binding.value)
console.log("oldValue---" + binding.oldValue)
console.log("expression---" + binding.expression)
console.log("arg---" + binding.arg)
let div = document.createElement("div");
div.className = "loading-parent";
div.innerHTML = `
<div class="loading-spinner"><i class='el-icon-loading'></i></div>
`;
el.appendChild(div);
}
},
update(el, binding) {//值更新时的工作
if (binding.value) {
console.log(el)
console.log("name---" + binding.name)
console.log("value---" + binding.value)
console.log("oldValue---" + binding.oldValue)
console.log("expression---" + binding.expression)
console.log("arg---" + binding.arg)
let div = document.createElement("div");
div.className = "loading-parent";
div.innerHTML = `
<div class="loading-spinner"><i class='el-icon-loading'></i></div>
`;
el.appendChild(div);
el.load = div;
} else {
el.load && el.load.parentNode && el.load.parentNode.removeChild(el.load);
}
},
unbind: function () {//清理工作 }
})结果为:
- 建立一个js文件,此处命名为module.js 不支持 箭头函数
- 指令实例属性(即钩子函数的参数)——只读,不可修改

- 我们可以看到代码重复率太高,因此规定了简写方式,只有bind和update时,可以简写为
import Vue from 'vue'
Vue.directive('load', function (el, binding) {//值更新时的工作
if (binding.value) {// 1
let div = document.createElement("div");
div.className = "loading-parent";
div.innerHTML = `
<div class="loading-spinner"><i class='el-icon-loading'></i></div>
`;
el.appendChild(div);
el.load = div;
} else {
el.load && el.load.parentNode && el.load.parentNode.removeChild(el.load);
}
}
)
- 我们可以看到代码重复率太高,因此规定了简写方式,只有bind和update时,可以简写为
- app..js文件中引入 import module from './module.js'
- 使用
<template>
<div id="example" @click="up" style="width:100px;height:100px;background:pink">
<div id="demo" v-load="msg"></div>
</div>
</template>
<script>
export default {
name: "example",
data() {
return {
msg: 1
};
},
methods: {
up() {
this.msg += 1;
}
},
mounted() {}
};
</script>结果为:首次执行bind函数,每次点击执行update

点击时,值变化

- 局部定义指令(例子:实现图片的一定div内的拖拽功能)
- html
<div class="previewImg">
<img
:src="alImgUrl"
class="currentImg"
:id="inner.id"
v-drag
style="cursor:pointer"
:draggable="false"//拖拽必须加
/>
</div> - css ----- 必须设置定位
.previewImg {
position: relative;
.currentImg {
position: absolute;
left: 150px;
top: ;
width: 450px;
height: 636px;
margin-left: 50px;
-moz-user-select: none; /*火狐*/
-webkit-user-select: none; /*webkit浏览器*/
-ms-user-select: none; /*IE10*/
-khtml-user-select: none; /*早期浏览器*/
user-select: none;
}
} - js
directives: {
drag(el, binding) {
el.onmousedown = function(e) {
//获取鼠标点击处分别与div左边和上边的距离:鼠标位置-div位置
var divx = e.clientX - document.getElementsByClassName("currentImg")[].offsetLeft;
var divy = e.clientY - document.getElementsByClassName("currentImg")[].offsetTop;
//包含在onmousedown里,表示点击后才移动,为防止鼠标移出div,使用document.onmousemove
document.onmousemove = function(e) {
//获取移动后div的位置:鼠标位置-divx/divy
var l = e.clientX - divx;
var t = e.clientY - divy;
document.getElementsByClassName("currentImg")[].style.left = l + "px";
document.getElementsByClassName("currentImg")[].style.top = t + "px";
};
document.onmouseup = function(e) {
document.onmousemove = null;
document.onmouseup = null;
};
};
}
},
- html
- 对象字面量(指令传入多个值)
- 定义
import Vue from 'vue'
Vue.directive('load', function (el, binding) {//值更新时的工作
if (binding.value) {// 1
console.log(binding.value)
let div = document.createElement("div");
div.className = "loading-parent";
div.style.color = binding.value.color;
div.style.fontSize = binding.value.fontSize
div.innerHTML = `
<div class="loading-spinner"><i class='el-icon-loading'></i></div>
`;
el.appendChild(div);
el.load = div;
} else {
el.load && el.load.parentNode && el.load.parentNode.removeChild(el.load);
}
}
) - 使用
<template>
<div id="example" @click="up" style="width:100px;height:100px;background:pink">
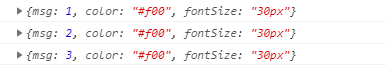
<div id="demo" v-load="{msg : msg,color:'#f00',fontSize:'30px'}"></div>
</div>
</template>
<script>
export default {
name: "example",
data() {
return {
msg: 1
};
},
methods: {
up() {
this.msg += 1;
}
},
mounted() {}
};
</script>结果为:
- 定义
- 局部定义指令(例子:实现图片的一定div内的拖拽功能)


- 字面修饰符(值按照普通字符串传递给update,update只调用一次)
<template>
<div id="example" @click="up" style="width:100px;height:100px;background:pink">
<div id="demo" v-load.literal="msg "></div>
</div>
</template>
<script>
export default {
name: "example",
data() {
return {
msg: 1
};
},
methods: {
up() {
this.msg += 1;
}
},
mounted() {}
};
</script>结果为:
console.log(binding.value)
console.log(binding.modifiers)
- 字面修饰符(值按照普通字符串传递给update,update只调用一次)

- 元素指令(作为一个标签出现,不接受参数与表达式)
- 特点:终结性(只有该元素指令本身可以操作该元素及其子元素)
- 高级选项
- params:(自定义属性)
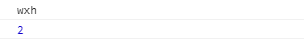
<p v-finish="msg" name="wxh">1111111111</p>
import Vue from 'vue'
Vue.directive("finish", function (el, binding) {
if(binding.value){
binding.value = 2;
console.log(el.getAttribute("name"));
console.log(binding.value);
}
})结果为:
- params:(自定义属性)
- 元素指令(作为一个标签出现,不接受参数与表达式)

- deep
- twoWay
- acceptStatement
- Terminal
- priority
4、常见问题解析
- v-on可以绑定多个方法吗?(如果绑定多个,只会执行第一个,其他的自动忽略)
- 一个Vue实例可以绑定多个element元素吗?
- 在Vue中,如何让v-for循环出来的列表的click事件只对当前元素有效 https://www.cnblogs.com/tangwanzun/p/7828317.html
Vue入门---安装及常用指令介绍的更多相关文章
- corosync+pacemaker的crmsh的常用指令介绍
配置crmsh的yum仓库,此仓库的RPM包有openSUSE提供,将这个network:ha-clustering:Stable.repo文件直接下载到本地并且命名为crmsh.repo wget ...
- 新人成长之入门Vue.js常用指令介绍(一)
写在前面 作为一个刚步入职场工作的新人,对于公司中所用的技术和框架基本上不懂,只能从最基础的开始做起,进入公司接触的第一个框架就是前端框架Vue.js,几个功能做下来,觉得Vue.js首先学习起来真的 ...
- docker基础——关于安装、常用指令以及镜像制作初体验
为什么使用docker docker就是一个轻量级的虚拟机,他解决的是服务迁移部署的时候环境配置问题.比如常见的web服务依赖于jdk.Tomcat.数据库等工具,迁移项目就需要在新的机器重新配置这些 ...
- 第一节. .Net Core环境的安装和常用指令
一. 环境介绍和安装 1. 环境介绍 .Net FrameWork框架:BCL(基础类库 system.dll).CLR(运行时 仅支持:Windows).FCL(一些框架,比如:MVC.WPF) . ...
- virtualenvwrapper安装和常用指令(mac)
安装: .安装(要有python环境+pip): * sudo pip install virtualenvwrapper .配置: 执行:vi ~/.bash_profile 在~/.bash_pr ...
- docker创建image方法以及常用指令介绍
docker -help # 显示帮助 docker COMMAND -help # 帮助信息更详细 docker start “容器名称” # 启动一个或多个容器 docker s ...
- Docker 安装与常用命令介绍
docker的镜像文件作用就是:提供container运行的文件系统层级关系(基于AUFS实现),所依赖的库文件.已经配置文件等等. 安装docker yum install -y docker 启动 ...
- Vue模板语法与常用指令
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据.在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数,结合相应系统,在应用状态改变时 ...
- Nginx学习系列四默认负载均衡轮询及Ip_hash等常用指令介绍
一.简介 Upstream模块是Nginx中一个核心模块,当客户端访问Nginx服务器的时候,Nginx会从服务器列表中选取压力小的服务器,然后分配给客户端进行访问.这个过程,Nginx通过轮询算法轮 ...
随机推荐
- STM32 时钟系统
1.在 STM32F4 中,有 5 个最重要的时钟源,为 HSI.HSE.LSI.LSE.PLL.其中 PLL 实际是分为两个时钟源,分别为主 PLL 和专用 PLL. 2. ①.LSI 是低速内 ...
- pandas进阶
pandas是基于numpy构建的库,在数据处理方面可以把它理解为numpy的加强版,由于numpy主要用于科学计算,特长不在于数据处理,我们平常处理的数据一般带有列标签和index索引,这时pand ...
- Git工程开发实践(四)——Git分支管理策略
A successful Git branching model https://nvie.com/posts/a-successful-git-branching-model/ Git工程开发实践( ...
- Nacos 快速开始
原文:https://nacos.io/zh-cn/docs/quick-start.html https://www.jianshu.com/p/16ff6d6db0cf Nacos安装: 1.从 ...
- C++ GUI Qt4编程-创建自定义窗口部件
C++ GUI Qt4编程-创建自定义窗口部件 Qtqt4 通过Qt窗口部件进行子类化或者直接对QWidget进行子类化,就可以创建自定义窗口部件,下面示范两种方式,并且也会说明如何把自定义窗口部 ...
- handy源码阅读(六):tcp类
首先是tcpconn和tcpserver类: struct TcpConn : public std::enable_shared_from_this<TcpConn>, private ...
- SQL server 表copy 到别一张表
SQL server 表copy 到别一张表 ------------------ INSERT INTO 表名 (表字段) SELECT 表1字段 FROM 表名2: ---------- ...
- 13 Spring Boot Shiro使用JS-CSS-IMG
filterChainMap.put("/403", "anon");filterChainMap.put("/assets/**", &q ...
- Eclipse设置类和方法的注释模板
一.打开设置模板的窗口:Window->Preference->Java->Code Style->Code Template展开Comments,最常用的就是类和方法的注释, ...
- 大数据学习第二章、HDFS相关概念
1.HDFS核心概念: 块 (1)为了分摊磁盘读写开销也就是大量数据间分摊磁盘寻址开销 (2)HDFS块比普通的文件块大很多,HDFS默认块大小为64MB,普通的只有几千kb 原因:1.支持面向大规模 ...
