BootStrap前端框架
BootStrap前端框架
Bootstrap 教程:http://www.runoob.com/bootstrap/bootstrap-tutorial.html
BpptStrap操作手册:http://www.jqhtml.com/bootstraps-syntaxhigh/index.html
HTML教程:http://www.runoob.com/html/html-tutorial.html
CSS教程:http://www.runoob.com/css/css-tutorial.html
JavaScript教程:http://www.runoob.com/js/js-tutorial.html
Jquery教程:http://www.runoob.com/jquery/jquery-tutorial.html
Jquery W3C:http://www.w3school.com.cn/jquery/
Jquery API:http://jquery.cuishifeng.cn/show.html
2011年发布。最新版本BootStrap4. 一般应用BootStrap3较稳定版本。
一、Bootstrap
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的
Bootstrap 有用的资源
- Twitter Bootstrap - Bootstrap 的官方网站,可以在该站点上找到所有可用的文档和下载。
- Less - Less 快速入门。
Bootstrap的特性
响应式设计
栅格布局
完整的类库
JQuery插件
不同的使用场景(基于LESS或SASS等)
Bootstrap的开发工具
任意前端开发工具均可。
专门针对Bootstrap的开发工具:Jetstrap (下载地址:jetstrap.com)
Bootstrap的下载地址
官方地址:http://getbootstrap.com
中文地址:www.bootcss.com
Bootstrap的环境搭建
进入中文网:www.bootcss.com

点击Bootstrap3中文文档

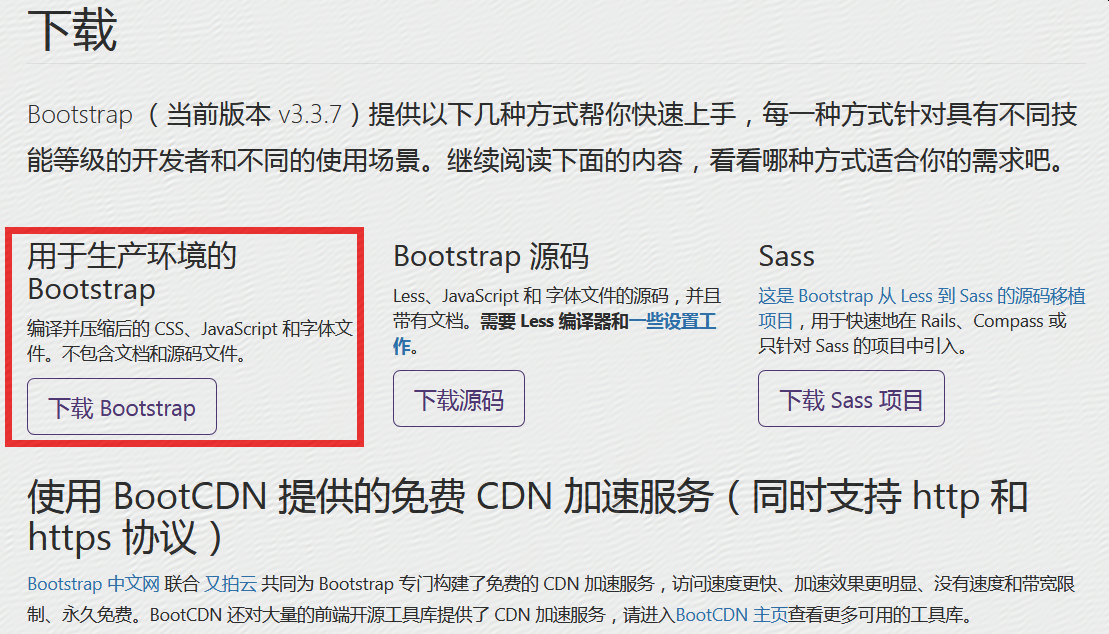
下载Bootstrap

下载完毕:解压缩文件夹
 -》
-》
打开CSS-》注意:map文件是预处理文件,不用管。

打开js-》

注意:.min的文件为压缩后的文件,可以放置于生产环境。
实用的sublime插件集合 – sublime推荐必备插件(http://www.xuanfengge.com/practical-collection-of-sublime-plug-in.html)
BootStrap前端框架的更多相关文章
- CI框架如何在主目录application目录之外使用uploadify上传插件和bootstrap前端框架:
19:29 2016/3/10CI框架如何在主目录application目录之外使用uploadify上传插件和bootstrap前端框架:项目主路径:F:\wamp\www\graduationPr ...
- 基于springboot+bootstrap+mysql+redis搭建一套完整的权限架构【六】【引入bootstrap前端框架】
https://blog.csdn.net/linzhefeng89/article/details/78752658 基于springboot+bootstrap+mysql+redis搭建一套完整 ...
- bootCDN引用的bootstrap前端框架套件和示例
这是bootCDN上引用的bootstrap前端框架套件,由多个框架组合而成,方便平时学习和测试使用.生产环境要仔细琢磨一下,不要用开发版,而要用生产版.bootCDN的地址是:https://www ...
- Bootstrap前端框架快速入门专题
1.Bootstrap简介 Bootstrap,出自自 Twitter,是目前最受欢迎的前端框架. Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的前端框架,它简洁灵活,使得 W ...
- bootstrap 前端框架学习笔记
下面是一个基于 bootstrap 前端架构的最最基本的模板: (这里添加慕课网的学习笔记.) 1.认识一下 bootstrap 带来的优雅效果: 代码: <!DOCTYPE html> ...
- bootstrap前端框架使用总结分享
1.bootstrap 排版 全局样式style.css: 1.移除body的margin声明 2.设置body的背景色为白色 3.为排版设置了基本的字体.字号和行高 4.设置全局链接颜色,且当链接处 ...
- Bootstrap 前端框架 遇到的问题 解决方案
bootstrap实现导航栏的响应式布局,当在小屏幕.手机屏幕浏览时自动折叠隐藏 直接放代码,更容易理解.下次可以套这个代码 <!DOCTYPE html> <html> &l ...
- django使用bootstrap前端框架
一.下载bootstrap相关文件,放在项目目录中.在blog 应用中新建static目录,bootstrap文件放在此目录下. bootstrap下载网址:http://v3.bootcss.com ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:响应式的列重置
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- Mysql where in (几百或几千个id)的优化
1. SELECT employees.* FROM employees, clients WHERE employees.client_id = clients.id AND clients.nam ...
- 苹果ios开发
苹果上架:https://blog.csdn.net/pcf1995/article/details/79650345
- this 指向图
- Django【第28篇】:Django Admin的相关知识
Django Admin的相关知识 一.面向对象复习 1.类的继承 class Base(object): def __init__(self,val): self.val = val def fun ...
- 题解 P1587 【[NOI2016]循环之美】
知识点:莫比乌斯反演 积性函数 杜教筛 废话前言: 我是古明地恋,写这篇题解的人已经被我 请各位读者自行无视搞事的恋恋带有删除线的内容,谢谢茄子. 这道题目本身并不难,但是公式推导/代码过程中具有迷惑 ...
- java课堂测试2
//信1605-2 20163428 刘宏琦import java.util.*;public class Number { /** * @param args */ public void pand ...
- 【CF487E】Tourists
洛谷链接 题意 给定一张无向图,点有点权,多次询问两点之间路径上点权最小的点的可能的最小值,支持修改点权. Sol 一棵树就很简单 , 于是我们考虑点双(环)上的情况 , 直观想法就是缩完点双后一个点 ...
- 【leetcode】560. Subarray Sum Equals K
题目如下:解题思路:本题的关键在于题目限定了是连续的数组,我们用一个dp数组保存第i位到数组末位的和.例如nums = [1,1,1],那么dp = [3,2,1], dp[i]表示nums[i]+n ...
- 1px像素问题(移动端经典问题)
1.物理像素:移动设备出厂时,不同设备自带的不同像素,也称硬件像素: 逻辑像素:即css中记录的像素 在开发中,为什么移动端CSS里面写了1px,实际上看起来比1px粗:了解设备物理像素和逻辑像素的同 ...
- 数据结构--排序--快排and冒泡(python)
听说大厂面试,限时两分钟写出来快排... 闲着没事,写了一下... def Partition(L,low,high): pivotkey = L[low] while low<high: wh ...
