微信小程序开发(三)----- 云开发案例
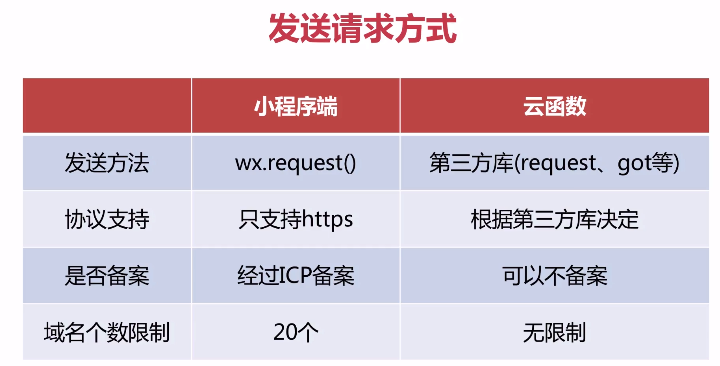
1、发送请求

2、云函数中发送请求,例子request
- https://github.com/request/request-promise 创建云函数movielist,右键在终端打开,输入 npm install --save request
- 然后输入 npm install --save request-promise,当前云函数的package.json文件依赖为

- 使用
- 在云函数movielist的index.js中引入包
// 云函数入口文件
const cloud = require('wx-server-sdk') cloud.init() var rp = require('request-promise'); // 云函数入口函数
exports.main = async(event, context) => {
// ES6字符串模板的形式
return rp(`http://api.douban.com/v2/movie/in_theaters?apikey=0df993c66c0c636e29ecbb5344252a4a&start=${event.start}&count=${event.count}`)
.then(function(res) {
// 显示在云函数的服务端
console.log(res);
return res;
})
.catch(function(err) {
console.error(err);
});
} - 以请求豆瓣电影列表为例子,在movie的js页面,刚进入页面获取数据,因此onLoad生命周期的代码为
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getMovieList();
},
/**
* 获取电影列表的数据
*/
getMovieList() {
// 加载框
wx.showLoading({
title: '加载中',
})
wx.cloud.callFunction({
name: 'movielist',
data: {
start: this.data.movieList.length,
count:
},
success: res => {
this.setData({
// 对返回的字符串进行解析,并且每次返回的数据应该拼接在原有数据的后面
movieList: this.data.movieList.concat(JSON.parse(res.result).subjects)
});
// 隐藏加载框
wx: wx.hideLoading()
},
fail: error => {
wx.showToast({
title: '获取电影列表数据失败',
})
}
})
}, - 滚动条滚动到底部时异步的加载10条数据,在生命周期onReachBottom中再次发送请求
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
this.getMovieList()
}
- 在云函数movielist的index.js中引入包
- 跳转详情页面演示
- 点击按钮切换详情
<button class="movie-comment" catchtap="onCatchSkipToComment" data-movieid="{{item.id}}">评价</button> - movie.js
/**
* 跳转评价的详情页面
*/
onCatchSkipToComment(event) {
// 跳转新页面,保留上一个页面
wx.navigateTo({
url: `../comment/comment?movieid=${event.target.dataset.movieid}`,
})
}, - 在comment的js里面
/**
* 页面的初始数据
*/
data: {
movieDetail : {}
}, /**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// 获取上一个页面传过来的参数
this.getMovieDetail(options.movieid)
},
/**
* 获取电影详情信息
*/
getMovieDetail(movieid) {
wx.showLoading({
title: '加载中',
})
wx.cloud.callFunction({
name: 'getDetail',
data: {
movieid: movieid
},
success: res => {
this.setData({
movieDetail : JSON.parse(res.result)
})
console.log(this.data.movieDetail)
wx.hideLoading()
},
fail: error => {
console.log(error)
}
})
}, - 在云函数getDetail的index中
// 云函数入口文件
const cloud = require('wx-server-sdk') cloud.init() var rp = require('request-promise'); // 云函数入口函数
exports.main = async (event, context) => {
return rp(`http://api.douban.com/v2/movie/subject/${event.movieid}?apikey=0df993c66c0c636e29ecbb5344252a4a`)
.then(function (res) {
// 显示在云函数的服务端
console.log(res);
return res;
})
.catch(function (err) {
console.error(err);
});
}
- 点击按钮切换详情
- 获取用户信息
- WXML
<!-- 第一种方式 -->
<view class='profile'>
<view class="profile-img">
<open-data type="userAvatarUrl"></open-data>
</view>
<open-data type="userNickName" class="profile-name"></open-data>
</view>
<!-- 第二种方式 -->
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo">获取用户信息</button> - 微信小程序提供了开放能力open-data,同时button组件内的type属性也支持开放能力
- WXML
- 小程序的审核上线
- 由于后端采用小程序的云开发(免费),因此不需要购买相对应的服务器;
- 设置体验版:点击微信开发工具的 “上传” 按钮,上传到腾讯云;
- 可以到微信公众平台版本管理中提交审核,审核通过后成为线上版本
3、遇到的问题
- 电影详情中高度模糊(毛玻璃)效果
- WXML
<view class='detail-container' style='background: url({{movieDetail.images.large}})'></view>
<view class='detail-mask'></view> - WXSS
.detail-container {
height: 400rpx;
filter: blur(40rpx);
opacity: 0.4;
} .detail-mask {
position: absolute;
width: %;
height: 400rpx;
background-color: #;
top: ;
left: ;
z-index: -;
}
- WXML
微信小程序开发(三)----- 云开发案例的更多相关文章
- 微信小程序中使用云开发获取openid
微信小程序获取openid 新建一个微信小程序项目 注意要注册一个自己的小程序账号,并有属于自己的appid 点击云开发按钮,自行填入开发环境名称 打开app.js,找到依赖环境 修改为刚才设置的环境 ...
- 微信小程序--简约风博客小程序(基于云开发 - 全开源)
微信小程序--简约风博客小程序(基于云开发 - 全开源) 项目启动纯属突发奇想,想看看博客小程序,例如wehalo博客小程序,但是感觉自建平台还要浪费自己的服务器算力,还没有访问量,省省吧. 本着白嫖 ...
- 微信小程序购物商城系统开发系列-工具篇
微信小程序开放公测以来,一夜之间在各种技术社区中就火起来啦.对于它 估计大家都不陌生了,对于它未来的价值就不再赘述,简单一句话:可以把小程序简单理解为一个新的操作系统.新的生态,未来大部分应用场景都将 ...
- 微信小程序购物商城系统开发系列
微信小程序购物商城系统开发系列 微信小程序开放公测以来,一夜之间在各种技术社区中就火起来啦.对于它 估计大家都不陌生了,对于它未来的价值就不再赘述,简单一句话:可以把小程序简单理解为一个新的操作系统. ...
- 从微信小程序到鸿蒙js开发【11】——页面路由
目录: 1.router.push()&wx.navigateTo() 2.router.replace()&wx.redirectTo() 3.router.back()&w ...
- 微信小程序版博客——开发汇总总结(附源码)
花了点时间陆陆续续,拼拼凑凑将我的小程序版博客搭建完了,这里做个简单的分享和总结. 整体效果 对于博客来说功能页面不是很多,且有些限制于后端服务(基于ghost博客提供的服务),相关样式可以参考截图或 ...
- 微信小程序购物商城系统开发系列-目录结构
上一篇我们简单介绍了一下微信小程序的IDE(微信小程序购物商城系统开发系列-工具篇),相信大家都已经蠢蠢欲试建立一个自己的小程序,去完成一个独立的商城网站. 先别着急我们一步步来,先尝试下写一个自己的 ...
- 从微信小程序到鸿蒙js开发【12】——storage缓存&自动登录
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口] 正文: 在应用开发时,我们常需要将一些数据缓存到本地,以提升用户体验.比如在一个电商的app中,如果希望用户登录成功后,下次打 ...
- 从微信小程序到鸿蒙js开发【13】——list加载更多&回到顶部
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口] 目录: 1.list加载更多 2.list回到顶部 3.<从微信小程序到鸿蒙js开发>系列文章合集 1.list加 ...
- 从微信小程序到鸿蒙js开发【15】——JS调用Java
鸿蒙入门指南,小白速来!0基础学习路线分享,高效学习方法,重点答疑解惑--->[课程入口] 目录:1.新建一个Service Ability2.完善代码逻辑3.JS端远程调用4.<从微信小 ...
随机推荐
- spring cache 几个注解解释
转自https://www.cnblogs.com/fashflying/p/6908028.html 从3.1开始,Spring引入了对Cache的支持.其使用方法和原理都类似于Spring对事务管 ...
- qt5--列表控件QListWidget
需要 #include <QListWidget> #include <QListWidgetItem> 列表控件可以让我们以列表形式呈现内容,是界面 ...
- os.system 的坑,'C:\Program' 不是内部或外部命令,也不是可运行的程序 或批处理文件
首先对os.system()是执行一些系统命令,参数是以字符串的形式进行传递,如果有多个参数时,用空格隔开 例子1:cd 和 D:用空格间隔开来,代表两个参数 但一些情况空格只是字符串里面组成部分,不 ...
- 利用pdfbox和poi抽取pdf、doc以及docx格式的内容
使用pdfbox1.5.0抽取pdf格式文档内容,使用poi3.7抽取doc及docx文档内容: /** * Created by yan.shi on 2017/9/25. */ import or ...
- Pygame模块实现功能超赞的贪吃蛇
import pygame import random import sys import pygame.freetype import re import datetime pygame.ini ...
- BZOJ 3836 Codeforces 280D k-Maximum Subsequence Sum (模拟费用流、线段树)
题目链接 (BZOJ) https://www.lydsy.com/JudgeOnline/problem.php?id=3836 (Codeforces) http://codeforces.com ...
- A. Be Positive
A. Be Positive time limit per test 1 second memory limit per test 256 megabytes input standard input ...
- sqli-labs(39)
0X01 这关和38关一样 ?id= and =1 正确 ?id=1 and 1=2 错误 不需要闭合 构造语法 0X02 ?id=;insert into users values(,"z ...
- linux安装提示权限 不足 ,原来是锁了
lsattr 查看 然后就是chattr -i /etc -i 是解锁 +i 就是上锁
- opencv_将图像上的4个点按逆时针排序
1:代码如下: #include "stdafx.h" #include "cxcore.h" #include "cvcam.h" #in ...
