selenium:css_selector定位详解
selenium:css_selector定位详解(css selector和xpath的比较)
来源:https://www.cnblogs.com/haifeima/p/10138154.html
目录
selenium使用css selector和xpath的比较
selenium提供的定位方式(常用)
- ID
- NAME
- CLASS
- CSS SELECTOR
- XPATH
推荐的定位方式的优先级
- 优先级最高:ID
- 优先级其次:name
- 优先级再次:CSS selector
- 优先级再次:Xpath
针对css selector和xpath的优先级做一个简单的说明
- 原因1:css是配合html来工作,它实现的原理是匹配对象的原理,而xpath是配合xml工作的,它实现的原理是遍历的原理,所以两者在设计上,css性能更优秀
- 原因2:语言简洁,明了,相对xpath
- 原因3:前段开发主要是使用css,不使用xpath,所以在技术上面,我们可以获得帮助的机会非常多
定位元素的注意事项(划重点)
- 找到待定位元素的唯一属性
- 如果该元素没有唯一属性,则先找到能被唯一定位到的父元素/子元素/相邻元素,再使用“>”," ","+"等进行辅助定位。
- 不要使用随机唯一属性定位
- 最重要的是多跟研发沟通,尽量把关键元素加上ID或者name,并减少不合理的页面元素,例如重复ID这样的事情最好不要发生。
selenium之CSS定位汇总
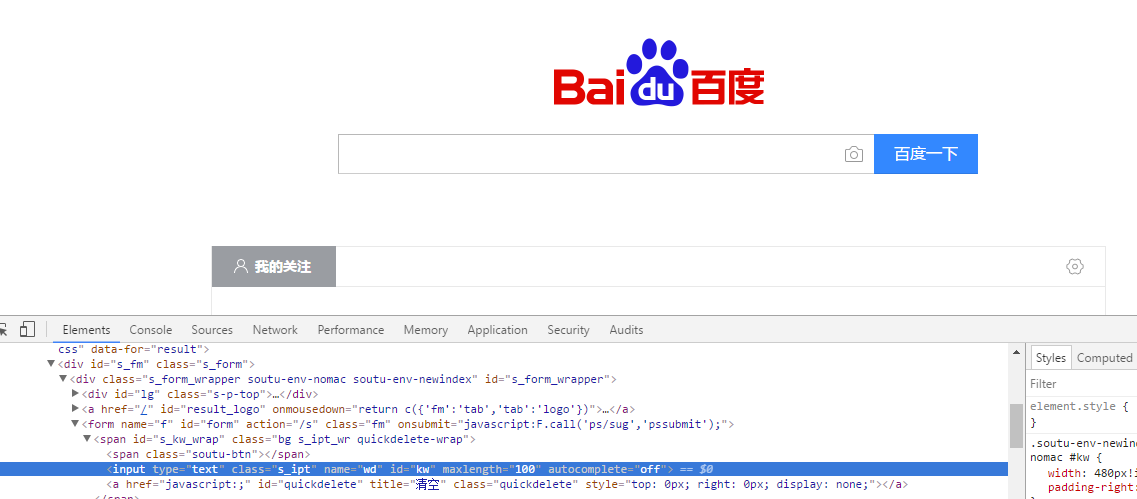
以百度首页为例:

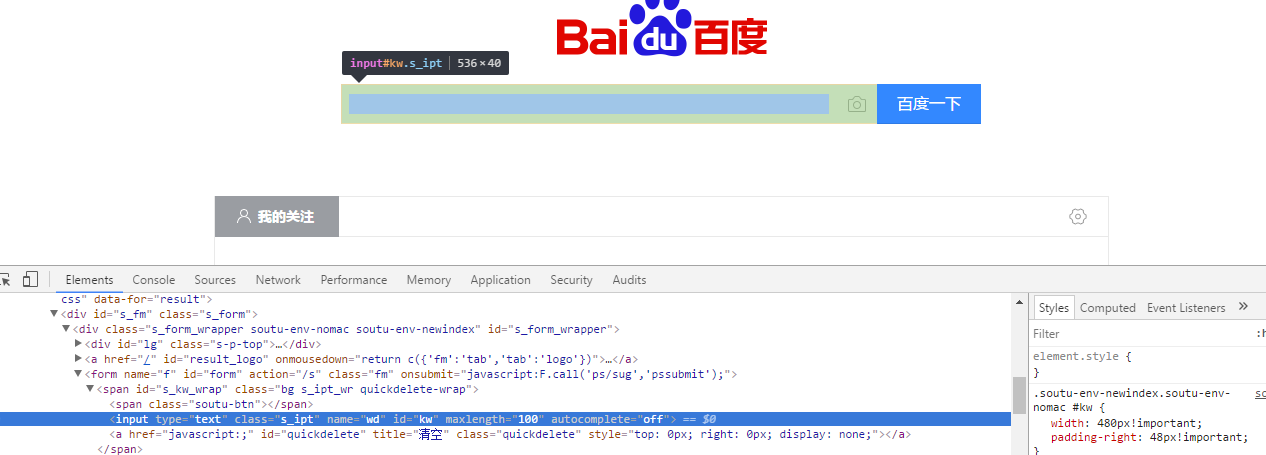
定位输入框
一:单一属性定位
1:type selector
driver.find_element_by_css_selector('input')
2:id 定位
driver.find_element_by_css_selector('#kw')
3:class 定位
driver.find_element_by_css_selector('.s_ipt')
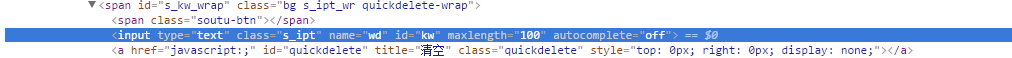
4:其他属性定位
driver.find_element_by_css_selector('[name='wd']')
driver.find_element_by_css_selector("[type='text']")
二:组合属性定位
1:id组合属性定位
driver.find_element_by_css_selector("input#kw")
2:class组合属性定位
driver.find_element_by_css_selector("input.s_ipt")
3:其他属性组合定位
driver.find_element_by_css_selector("input[name='wd']")
4:仅有属性名,没有值也可以
driver.find_element_by_css_selector("input[name]")
5:两个其他属性组合定位
driver.find_element_by_css_selector("[name='wd'][autocomplete='off']")
6:模糊匹配属性值方法
以百度首页点击按钮为例

1>属性值由多个空格隔开,匹配其中一个值的方法
driver.find_element_by_css_selector("input[class~='btn']")
2>匹配属性值为字符串开头的方法
driver.find_element_by_css_selector("input[class^='btn']")
3>匹配属性值字符串结尾的方法
driver.find_element_by_css_selector("input[class$='s_btn']")

4>匹配被-分割的属性值的方法,如上图的class
driver.find_element_by_css_selector("input[class|='s']") #要求精确填写的属性值
三:层级定位

1:E>F E下面的F这个元素
driver.find_element_by_css_selector('from#form>span>input')#id是form的form下面的span下面的input

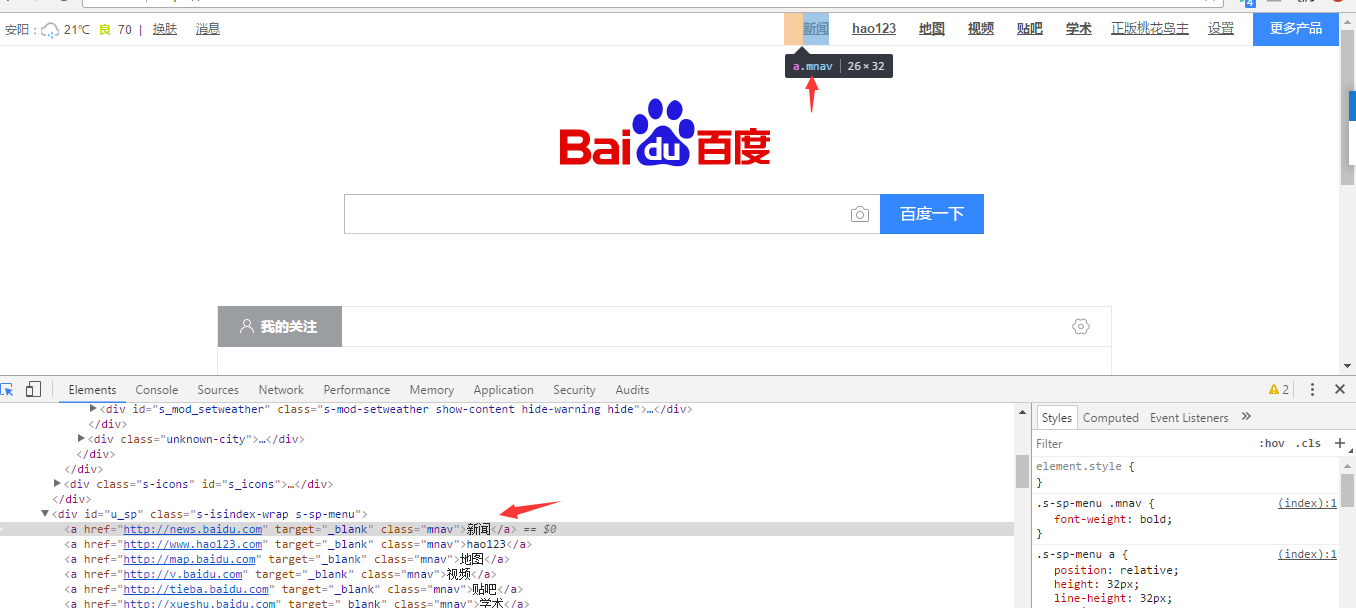
2:E:nth-child(n) 如上图,
driver.find_element_by_css_selector('#u_sp > a:nth-child(1)')#id为u_sp的下面的第一个a标签。
#实测,这个定位不到,但是方法是对的,- -
3:E:nth-last-child(n),如字面意思:倒数第几个标签
4:E:first-child,第一个标签
5:E:last-child,最后一个标签
6:E:only-child,唯一的标签
selenium:css_selector定位详解的更多相关文章
- xpath与css_selector定位详解
例题:分别用xPath和css_selector定位下图的img标签 答案: xpath:.//*[@id='fstscr']/div[3]/div[2]/a/img css_selector: . ...
- selenium:css_selector定位详解(css selector和xpath的比较)
selenium使用css selector和xpath的比较 selenium提供的定位方式(常用) ID NAME CLASS CSS SELECTOR XPATH 推荐的定位方式的优先级 优 ...
- Python爬虫之selenium库使用详解
Python爬虫之selenium库使用详解 本章内容如下: 什么是Selenium selenium基本使用 声明浏览器对象 访问页面 查找元素 多个元素查找 元素交互操作 交互动作 执行JavaS ...
- 小甲鱼PE详解之基址重定位详解(PE详解10)
今天有一个朋友发短消息问我说“老师,为什么PE的格式要讲的这么这么细,这可不是一般的系哦”.其实之所以将PE结构放在解密系列继基础篇之后讲并且尽可能细致的讲,不是因为小甲鱼没事找事做,主要原因是因为P ...
- 带你走进CSS定位详解
学习CSS相关知识,定位是其中的重点,也是难点之一,如果不了解css定位有时候都不知道怎么用,下面整理了一下关于定位属性的具体理解和应用方案. 一:定位 定位属性列表 position top bot ...
- iOS 后台持续定位详解(支持ISO9.0以上)
iOS 后台持续定位详解(支持ISO9.0以上) #import <CoreLocation/CoreLocation.h>并实现CLLocationManagerDelegate 代理, ...
- 多测师讲解自动化测试 _RF课堂_定位详解(002上午)_高级讲师肖sir
1,打开克览器 2.id定位 Input Text id=kw 我是id定位 #id定位方法 3.name定位 Input Text name=wd 我是name定位方法 #我是name定位方法 4. ...
- CSS进阶内容—浮动和定位详解
CSS进阶内容-浮动和定位详解 我们在学习了CSS的基本知识和盒子之后,就该了解一下网页的整体构成了 当然如果没有学习之前的知识,可以到我的主页中查看之前的文章:秋落雨微凉 - 博客园 CSS的三种布 ...
- selenium:Xpath定位详解
xpath定位在业界被戏称为元素定位的"屠龙宝刀",宝刀在手,武林我有.现在我们就来详解xpath定位方法. 一.xpath通过元素属性定位 xpath可以通过元素的属性来定位,如 ...
随机推荐
- HDU6736 2019CCPC秦皇岛赛区 F. Forest Program
题目:http://acm.hdu.edu.cn/showproblem.php?pid=6736思路:dfs+栈 判环 设图中环的大小分别为 c1, c2, ..., ck,不属 ...
- python基础(变量、基础数据类型、流程控制)
今日内容html {overflow-x: initial !important;}:root { --bg-color:#ffffff; --text-color:#333333; --select ...
- 走进Github的世界
1.官网注册账号 2.官网向导: https://guides.github.com/activities/hello-world/ 值得推荐: Git手册: https://git-scm.com/ ...
- Java枚举类的7种常用的方法
转载于:https://www.cnblogs.com/xhlwjy/p/11314368.html
- MHA配置
1,背景 MHA的目的在于维持MySQL Replication中Master库的高可用性,其最大特点是可以修复多个Slave之间的差异日志,最终使所有Slave保持数据一致,然后从中选择一个充当新的 ...
- Linux 开启相关端口及查看已开启端口
防火墙层面: /sbin/iptables -I INPUT -p tcp --dport 8011 -j ACCEPT #开启8011端口 /etc/rc.d/init.d/iptables ...
- .netcore 图片处理
.netcore 图片处理 /// <summary> /// 根据文件类型和文件名返回新路径 /// </summary> /// <param name=" ...
- THUSC2016 成绩单
题目链接:Click here Solution: 我们设\(f[l][r][x][y]\)表示在原区间\(l\sim r\) 内还未被取走的值最大为\(x\)最小为\(y\)时的代价,这里我们只考虑 ...
- Tarjan求LCA胡乱写的板子 x
首先Tarjan算法的基本思路: 1.任选一个点为根节点,从根节点开始. 2.遍历该点u所有子节点v,并标记这些子节点v已被访问过. 3.若是v还有子节点,继续搜索下去,否则下一步. 4.合并v到u上 ...
- Oracle 监听hang住
1.数据库正常启动: [oracle@db ~]$ sqlplus / as sysdba SQL*Plus: Release 11.2.0.4.0 Production on Sat Aug 24 ...
