Angularjs实现简单的登陆框
-
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <script src="angular.js"></script>
- <script>
- //创建模块 模块名称 mymodule
- var mymodule = angular.module("mymodule", []);
- //创建控制器 myloginCon 标准的创建控制器的写法["$scope", function ($scope) {}]防止在代码压缩的时候出现问题
- mymodule.controller("myLoginCon", ["$scope", function ($scope) {
- //参数,将参数封装在一个对象中
- $scope.user = {userName: "", password: ""};
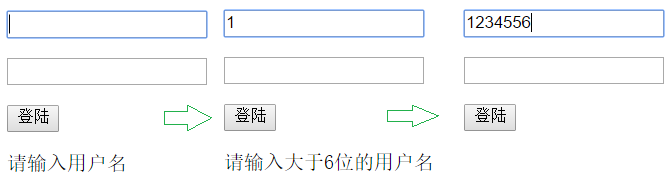
- //在没有任何输入的时候提示,请输入用户名
- $scope.message = "请输入用户名";
- //$watch函数监听模型数据的变化
- //第一个参数:要监听的变化的参数
- //第二个参数:是一个回调函数,两个参数分别为现在的值,之前的值
- $scope.$watch("user.userName", function (now, old) {
- //console.log("now现在的数据为:"+now);
- //console.log("old原来的数据为:"+old);
- if (now) {//用户有输入
- if (now.length < 7) {
- $scope.message = "请输入大于6位的用户名";
- } else {
- $scope.message = "";//输入合法后清空提示信息
- }
- } else {
- $scope.message = "请输入用户名";//用户没有输入,提示输入
- }
- });
- //功能,在这里不用将参数传进去
- $scope.login = function () {
- console.log("登陆的用户名为:" + $scope.user.userName);//获取输入的用户名
- console.log("登陆的用户名为:" + $scope.user.password);//获取输入的密码
- };
- }]);
- </script>
- </head>
- <body>
- <div ng-app="mymodule" ng-controller="myLoginCon">
- <p><input type="text" ng-model="user.userName"></p>
- <!--ng-model实现数据双向绑定-->
- <p><input type="password" ng-model="user.password"></p>
- <!--执行登陆-->
- <p><input type="button" ng-click="login()" value="登陆"></p>
- <!--提示信息-->
- <p>{{message}}</p>
- </div>
- </body>
- </html>
-

Angularjs实现简单的登陆框的更多相关文章
- 使用QT实现一个简单的登陆对话框(纯代码实现C++)
使用QT实现一个简单的登陆对话框(纯代码实现C++) 效果展示 使用的QT控件 控件 描述 QLable 标签 QLineEdit 行文本框 QPushButton 按扭 QHBoxLayout 水平 ...
- AngularJs最简单解决跨域问题案例
AngularJs最简单解决跨域问题案例 2016-05-20 09:18 82人阅读 评论(0) 收藏 举报 分类: javascript(1) 作者:白狼 出处:http://www.mank ...
- 利用 css 制作简单的提示框
在网页开发中,为了提高用户体验,经常会用到一些提示框来引导用户,这里分享下一些简单的提示框的制作 1.首先类似一个长方形右上角一个关闭按钮 这里用到的主要是一些定位的知识,运用relative和abs ...
- [angularjs] MVC + Web API + AngularJs 搭建简单的 CURD 框架
MVC + Web API + AngularJs 搭建简单的 CURD 框架 GitHub 地址:https://github.com/liqingwen2015/Wen.MvcSinglePage ...
- 使用jQuery实现简单的tab框
html代码 <!DOCTYPE html><html><head> <meta charset="utf-8"> <meta ...
- bootstrap 一个简单的登陆页面
效果如图:用bootstrap 写的一个简单的登陆 一.修改样式 样式可以自己调整,例如换个背景色之类的,修改 background-color属性就可以 #from { background-col ...
- tkinter做一个简单的登陆页面
做一个简单的登陆页面 import tkinter wuya = tkinter.Tk() wuya.title("wuya") wuya.geometry("900x3 ...
- 初学html,任务2:写一个简单的登陆/注册界面
先在body中把最基础的标签写出来 现在页面运行出来是这样的 就是一个没有任何样式的基础界面: 接下来我们为这些标签加上样式 首先还是让页面所有元素的padding和margin都设置为0, 清除浏览 ...
- tkinter做一个简单的登陆页面(十六)
做一个简单的登陆页面 import tkinter wuya = tkinter.Tk() wuya.title("wuya") wuya.geometry("900x3 ...
随机推荐
- Laex/Delphi-OpenCV
https://github.com/Laex/Delphi-OpenCV 66 Star119 Fork75 Laex/Delphi-OpenCV CodeIssues 3Pull requests ...
- kubernetes原理
kubernetes 核心组件 etcd:保存整个集群的状态 apiserver:提供资源操作的唯一入口,并提供认证.授权.访问控制.api注册和发现等机制 controller manager:负责 ...
- HEAD请求
平时用的最多的无外乎POST GET 很少用的HEAD 这次HEAD请求使用场景:判断资源是否存在
- 每天一个linux常用命令--ls 和 -ll 有什么区别?
一.-ls 和 -ll 有什么区别? 1. ls 命令可以说是linux下最常用的命令之一.ll不是命令,是ls -l的别名相当于windows里的快捷方式.所以"ll"和“ls ...
- BootStrap自定义轮播图播放速度
$('.carousel').carousel({ interval: 3000 });
- HTML表单实例
HTML表单 表单用于搜集不同类型的用户输入,表单由不同类型的标签组成,实现一个特定功能的表单区域(比如:注册), 首先应该用<form>标签来定义表单区域整体,在此标签中再使用不同的表单 ...
- QTP Code Segment
Dim WshShellset WshShell = CreateObject("WScript.Shell")WshShell.SendKeys "{DOWN}&quo ...
- Write File in Vugen
Write a parameter to a text file in loadrunner script char *filename = "c:\\myfilename.txt&qu ...
- JMeter的那些问题
我们从以下几个点来看jmeter: 1.jmeter是什么? 2.jmeter为什么我们要使用jmeter?他可以帮我们解决那些事情? 3.怎样使用jmeter做这些事情? 4.我们在什么时候会使用j ...
- 洛谷 P1522 牛的旅行 Cow Tours——暴力枚举+最短路
先上一波题目 https://www.luogu.org/problem/P1522 这道题其实就是给你几个相互独立的连通图 问找一条新的路把其中的两个连通图连接起来后使得新的图中距离最远的两个点之 ...
