array排序(按数组中对象的属性进行排序)
使用array.sort()对数组中对象的属性进行排序
<template>
<div>
<a @click="sortArray()">降序</a>
</div>
</template>
<script>
const oldArray = [{id: 1, name: 'Bek', age: '28'}, {id: 2, name: 'Evan', age: '12'}, {id: 3, name: 'John', age: '34'}]
export default{
methods: {
sortArray() {
let newArray = oldArray.sort(this.compara('age'))
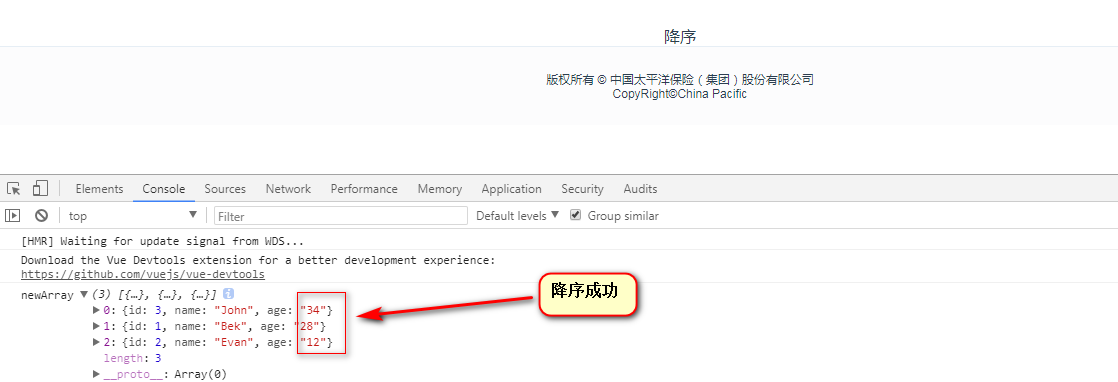
console.log('newArray', newArray)
},
// 降序 要按哪个属性排序 property
compara(property) {
return function (object1, object2) {
let val1 = object1[property]
let val2 = object2[property]
if (val1 > val2) {
return -1
} else if (val1 < val2) {
return 1
} else {
return 0
}
}
}
}
}
</script>

array排序(按数组中对象的属性进行排序)的更多相关文章
- Vue 改变数组中对象的属性不重新渲染View的解决方案
Vue 改变数组中对象的属性不重新渲染View的解决方案 在解决问题之前,我们先来了解下 vue响应性原理: Vue最显著的一个功能是响应系统-- 模型只是一个普通对象,修改对象则会更新视图.受到ja ...
- 利用KVC的方式更方便地获取数组中对象的属性的最值平均值等
直接上代码 输出结果也在相应的代码里标注出来了 //main.m文件 #import <Foundation/Foundation.h> #import "Student.h&q ...
- sort方法实际应用详解---javascript中对一个对象数组按照对象某个属性进行排序
转载: 查看原文 在javascript中,对象和数组是两种不同的类型,这和php中的数组概念不同.在javascript中,也有一些精妙的算法,用来对一些对象进行排序.我在面试迅雷的时候,也拿到一道 ...
- javascript中对一个对象数组按照对象某个属性进行排序
需求:对timelist排序 安装keys . 分析:timelist 是个数组对象,里面包含属性 keys,val.这里借助数组sort方法 传入function <script> // ...
- JS 取Json数据中对象特定属性值
解析JSON JSON 数据 var str = '[{"a": "1","b": "2"}, {"a&quo ...
- js sort方法根据数组中对象的某一个属性值进行排序(实用方法)
js sort方法根据数组中对象的某一个属性值进行排序 sort方法接收一个函数作为参数,这里嵌套一层函数用来接收对象属性名,其他部分代码与正常使用sort方法相同. var arr = [ {nam ...
- java 对list中对象按属性排序
实体对象类 --略 排序类----实现Comparator接口,重写compare方法 package com.tang.list; import java.util.Comparator; publ ...
- js对象数组中的某属性值 拼接成字符串
js对象数组中的某属性值 拼接成字符串 var objs=[ {id:1,name:'张三'}, {id:2,name:'李四'}, {id:3,name:'王五'}, {id:4,name:'赵六' ...
- PHP如何根据数组中的键值进行排序
主要是使用PHP的排序函数,asort()和arsort(). 为了减少代码的耦合性,我们将根据数组中的键值进行排序封装成一个函数 <?php $array = array( array(), ...
随机推荐
- 面试题:Nginx负载均衡的算法怎么实现的?为什么要做动静分离?
面试题 Nginx负载均衡的算法怎么实现的?Nginx 有哪些负载均衡策略?Nginx为什么要做动静分离? 面试官心理剖析 主要是看应聘人员对Nginx的基本原理是否熟悉,需要应聘人员能够根据实际业务 ...
- HTML设置span宽度
CSS中的 width 属性并不总是有效的如果对象是 inline 对象,width 属性就会被忽略,Firefox 和 IE 是遵循CSS标准,因而直接设置span宽度会无效. 解决:span { ...
- ATT&CK实战系列 红队实战(一)————环境搭建
首先感谢红日安全团队分享的靶机实战环境.红队实战系列,主要以真实企业环境为实例搭建一系列靶场,通过练习.视频教程.博客三位一体学习. 靶机下载地址:http://vulnstack.qiyuanxue ...
- ss证书问题
#SSL--校验网站证书 #一.什么是SSL证书 from urllib import request #ssl免验证 import ssl ssl._create_default_https_con ...
- 对python中的__name__的理解
一开始学习python的时候,不理解python中的__name__的用途,一致感觉__name__的返回结果就是__main__ 今天系统的看了一下,才理解过来,__name__真正的用处是用在使用 ...
- linux 服务器,登录出现login incorrect
1.排查是否是登录用户的密码错误 2.查看本机电脑键盘是否有误 3.排查是否是服务器目录全是777权限 注意事项: 原因是您把系统中全部文件的权限改为的777 ,权限混乱,虽然现在可以访问,但是其他文 ...
- SpringMVC学习(7):格式化显示
在系列(6)中我们介绍了如何验证提交的数据的正确性,当数据验证通过后就会被我们保存起来.保存的数据会用于以后的展示,这才是保存的价值.那么在展示的时候如何按照要求显示?(比如:小数保留一定的位数,日期 ...
- crontab+selenium不能定时执行测试的原因
上一篇我提到用无界面selenium实现网页的自动签到.本来测试好好 的没问题,但是加进crontab定时任务却一点动静页没有,后来发现是浏览器的显示问题,自动任务要这样写: 12 3 * * * e ...
- go语言从例子开始之Example8.数组
在 Go 中,数组 是一个固定长度的数列. package main import "fmt" func main() { 这里我们创建了一个数组 a 来存放刚好 5 个 int. ...
- org.apache.http.client.HttpClient使用方法
一.org.apache.commons.httpclient和org.apache.http.client区别(转) 官网说明: http://hc.apache.org/httpclient- ...
