react教程 — 组件的生命周期 和 执行顺序
一、组件执行的生命周期: 参考 https://www.cnblogs.com/soyxiaobi/p/9559117.html 或 https://www.cnblogs.com/kdcg/p/9182393.html(含生命周期函数 传进来的参数)
1、初始没有改变state、props 的生命周期:
constructor、componentWillMount、render 、【子组件对应这4个周期函数】、componentDidMount 依次执行
2、改变 state 后的生命周期:
a、父组件的 state 改变:
shouldComponentUpdate、componentWillUpdate、render、【子组件的 componentWillReceiveProps、子组件对应父组件这4个周期函数】、componentDidUpdate
父组件的的state改变,会引起子组件 state 相关的生命周期函数运行。
b、子组件的 state 改变:
shouldComponentUpdate、componentWillUpdate、render、componentDidUpdate
子组件的state改变,不会引起父组件的变化。
3、改变 props 后的 生命周期:【props改变,不会引起父子组件的任何变化,state变化才引起子组件的变化】
父组件传递给子组件的props改变,不会引起任何变化。只有父组件state改变,父组件render函数运行,所有子组件递归更新。
所以父组件传递给子组件的props值,一般使用state的值,不然给子组件的props值改变了,但是没有办法传递到子组件中,得等触发了父组件的render函数,才能把数据传递给子组件。
父组件的 state 设置,都会触发子组件的 componentWillReceiveProps 生命周期函数,且把函数参数是props值。
代码演示:
父组件
- import React from 'react'
- import Two from './component/two'
- class DataFlow extends React.Component{
- constructor(props){
- super(props)
- console.log('constructor');
- }
- state = {
- name: 'ydfd'
- }
- componentWillMount(){ // 渲染前的时刻,即 render前执行
- console.log('componentWillMount');
- }
- componentDidMount(){ // 渲染后的时刻,即 render后执行
- console.log('componentDidMount')
- }
- componentWillReceiveProps (){
- console.log('componentWillReceiveProps')
- }
- componentWillUnmount(){ // 组件的卸载
- console.log('componentWillUnmount')
- }
- // 组件自身的 state 更新了,那么会依次执行 shouldComponentUpdate 、 componentWillUpdate 、render 和 componentDidUpdate 。
- shouldComponentUpdate(){ // 是一个特别的方法,当方法返回 false 的时候,组件不再向下执行生命周期方法。
- console.log('shouldComponentUpdate')
- return true
- }
- componentWillUpdate(){ // 更新过程中渲染前的时刻,不能在这里执行 setState
- console.log('componentWillUpdate');
- }
- componentDidUpdate(){ // 更新过程中渲染后的时刻
- console.log('componentDidUpdate');
- }
- click(){
- this.setState({
- name: 'yuu'
- })
- }
- render(){
- console.log('顶级组件 render 方法')
- return (
- <div className="fatherBox">
- <h1>顶层组件</h1>
- <p>{this.state.name}</p>
- <button onClick={this.click.bind(this)}>触发事件</button>
- <Two name={this.state.name}></Two>
- </div>
- )
- }
- }
- export default DataFlow;
子组件
- import React from 'react'
- class Two extends React.Component{
- constructor(props){
- super(props)
- console.log('child === constructor');
- }
- componentWillMount(){ // 渲染前的时刻,即 render前执行
- console.log('child === componentWillMount');
- }
- componentDidMount(){ // 渲染后的时刻,即 render后执行
- console.log('child === componentDidMount')
- }
- componentWillReceiveProps (newProps){
- console.log('child === componentWillReceiveProps',newProps)
- }
- componentWillUnmount(){ // 组件的卸载
- console.log('child === componentWillUnmount')
- }
- // 组件自身的 state 更新了,那么会依次执行 shouldComponentUpdate 、 componentWillUpdate 、render 和 componentDidUpdate 。
- shouldComponentUpdate(){ // 是一个特别的方法,当方法返回 false 的时候,组件不再向下执行生命周期方法。
- console.log('child === shouldComponentUpdate')
- return true
- }
- componentWillUpdate(){ // 更新过程中渲染前的时刻,不能在这里执行 setState
- console.log('child === componentWillUpdate');
- }
- componentDidUpdate(){ // 更新过程中渲染后的时刻
- console.log('child === componentDidUpdate');
- }
- render(){
- console.log('二级组件 render 方法')
- return (
- <div className="twoBox">
- <h2>二级组件</h2>
- <p>{this.props.name}</p>
- </div>
- )
- }
- }
- export default Two;
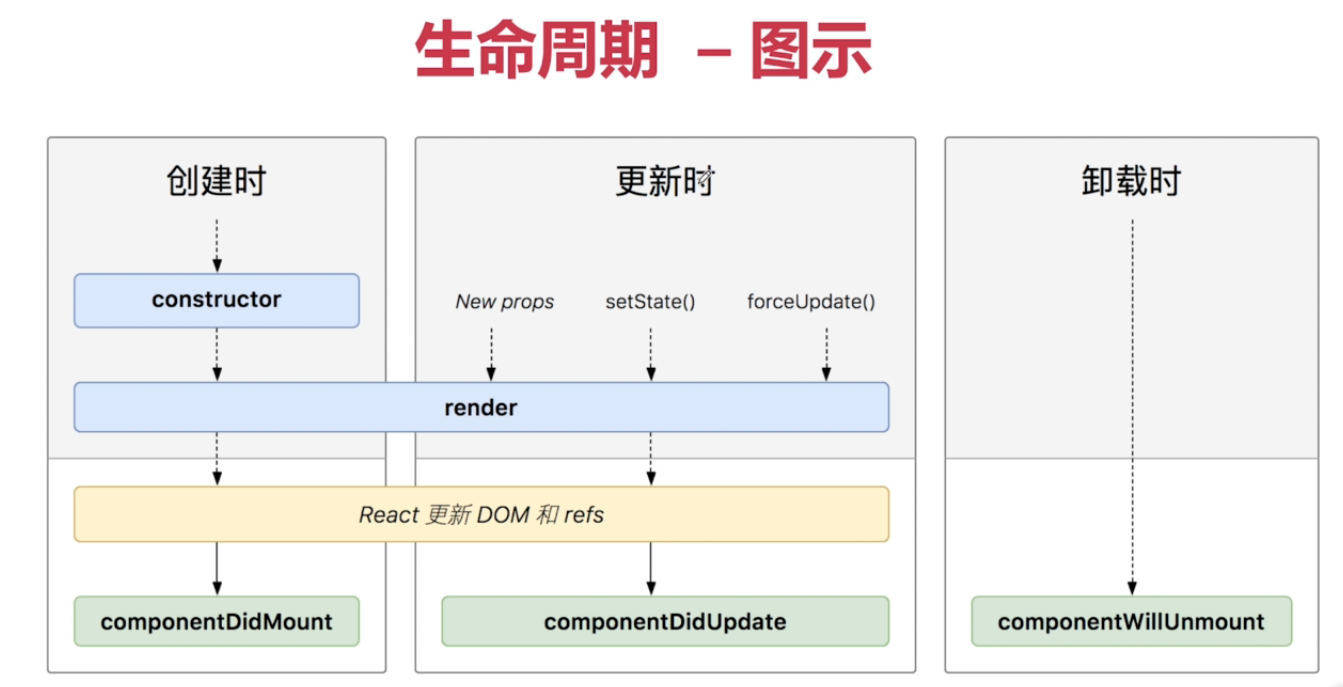
二、生命周期 图示: https://www.jianshu.com/p/514fe21b9914

a、组件初始化阶段:
constructor
b、组件的挂载(Mounting)阶段:
componentWillMount:【新版已经改名】
render:
componentDidMount:组件挂载到DOM后调用,且只会被调用一次
c、组件的更新(update)阶段:
a、
三、各生命周期 中 设置 调用 setState设置 state 的结果:https://www.jianshu.com/p/e09cbecca1d1
1、constructor:这里不会使用 setState 设置state 值,直接初始化。
2、componentWillMount: 只是把state合并到初始化状态中,而根本不会触发render ;在这里更新state,就等同于直接写在this.state中,所以,在此生命周期中的setState根本没有意义;
3、shouldComponentUpdate: 禁止使用。
4、componentWillUpdate: 禁止使用
5、render :render 中不能 setState 设置state,不然就会报错。 render 是 props、state 的纯函数。
6、componentDidMount:正常使用。 初始化时传递给子组件的数据,不要在 这里设置。不然,初始化时,有效数据并没有子组件,而是更新时传递过去。
总结:
生命周期中setState的使用情况:
无意义使用:componentWillMount,componentWillUnmount;
有条件使用:componentDidUpdate;
禁止使用:componentWillUpdate,shouldComponentUpdate;
正常使用:componentWIllReceiveProps,componentDidMount。
生命周期中setState是否触发更新:
componentWillMount和componentWillReceiveProps中,setState会被react内部处理,而不触发render;
其他生命周期均正常出发更新渲染。
上面讲的是class组件的执行过程,函数组件是没有生命周期的。但是函数组件 的 父组件,render执行,子组件都会重新渲染的,即子组件的组件函数重新执行。
将上面的子组件改成 函数组件
- import React from 'react';
- function Test(){
- console.log('函数组件内');
- return (
- <div id="home-container">
- <button onClick={testClick}>
- 子组件按钮
- </button>
- </div>
- )
- }
- export default Test;
父组件的state改变,会引起子组件的Test函数重新执行。
react教程 — 组件的生命周期 和 执行顺序的更多相关文章
- reactjs入门到实战(七)---- React的组件的生命周期
React的组件的生命周期有三个状态分别是:挂载(生产组件示例化.准备挂载到页面.挂载到页面).更新(更新值.更新DOM).和卸载(卸载后). >>>其他 getInitia ...
- 附实例!图解React的生命周期及执行顺序
本文由云+社区发表 作者:前端林子 1.七个可选的生命周期 可以结合下图来看: (1) componentWillMount() 仅在render()方法前被调用一次,如果在该方法中调用了setSta ...
- react native组件的生命周期
react native组件的生命周期 一.当页面第一次加载时,会依次调用: constructor() componentWillMount(): 这个函数调用时机是在组件创建,并初始化了状态之后, ...
- Android React Native组件的生命周期及回调函数
熟悉android的童鞋应该都清楚,android是有生命周期的,其很多组件也是有生命周期.今天小编和大家分享的React Native组件的生命周期,还不了解的童鞋,赶紧来围观吧 在android开 ...
- 【RN - 基础】之React Native组件的生命周期
下图描述了React Native中组件的生命周期: 从上图中可以看到,React Native组件的生命周期可以分为初始化阶段.存在阶段和销毁阶段. 实例化阶段 实例化阶段是React Native ...
- Spring的Bean的生命周期方法执行顺序测试
通过一个简单的Maven工程来演示Spring的Bean生命周期函数的执行顺序. 下面是工程的目录结构: 直接贴代码: pom.xml文件内容: <?xml version="1.0& ...
- React Native组件、生命周期及属性传值props详解
创建组件的三种方式 第一种:通过ES6的方式创建 /** * 方式一 :ES6 */ export default class HelloComponent extends Component { r ...
- React:组件的生命周期
在组件的整个生命周期中,随着该组件的props或者state发生改变,其DOM表现也会有相应的变化.一个组件就是一个状态机,对于特定地输入,它总返回一致的输出. 一个React组件的生命周期分为三个部 ...
- Unity脚本生命周期与执行顺序
文章目录 脚本生命周期 MonoBehavior生命周期图 脚本执行顺序 自定义执行顺序 在Unity中,脚本可以理解为附加在游戏对象上的用于定义游戏对象行为的指令代码.必须绑定在游戏对象上才能开始它 ...
随机推荐
- jmeter之2种方法录制脚本
有时候候录制脚本比写脚本且快,这时候我们可以采用录制的方法完成jmeter脚本工作 目录 1.badboy录制 2.代理服务器录制 1.badboy录制 第一步:下载安装 badboy2.2下载:链接 ...
- Gogs 安装 - 本地安装,容器安装
文章目录 安装 Gogs 本地安装 前提条件: 数据库 git 创建 git 用户 SSH 服务器 安装 升级 配置及运行 配置 运行 Gogs 服务 在线安装 Gogs 后台运行 gogs 通过 d ...
- css设计丝带
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8&quo ...
- [LeetCode] 461. Hamming Distance(位操作)
传送门 Description The Hamming distance between two integers is the number of positions at which the co ...
- [Linux] 024 IP 地址配置和网络 yum 源
1. IP 地址配置 (1) 使用 setup 工具 $ setup ps setup 是 RedHat 系列的功能:一般地,Debian系列没有这个功能 Xubuntu 没有这个功能 (2) 启动网 ...
- Controller的返回值
public String editItems(Model model) throws Exception { //itemsQueryVo参数如果没有的话 可以传一个null ItemsCustom ...
- document.domain vs location.hostname vs location.host
限制是同源政策的相同规则 document.domain 获取域名 location.hostname 获取域名 location.host 获取域名+端口 document.domain ...
- CSS的置换和非置换元素
一个来自面试的坑. 面试的时候考官先问了行内元素和块级元素的区别,这个不难理解.然后一脚就踩进了,置换元素的坑.例如img就是行内置换元素,这种行内元素是可以设置宽高的. 什么是置换元素 一个内容不受 ...
- LOJ 2183 / SDOI2015 序列统计 (DP+矩阵快速幂)
题面 传送门 分析 考虑容斥原理,用总的方案数-不含质数的方案数 设\(dp1[i][j]\)表示前i个数,和取模p为j的方案数, \(dp2[i][j]\)表示前i个数,和取模p为j的方案数,且所有 ...
- 13、numpy——算术函数
NumPy 算术函数 1.NumPy 算术函数包含简单的加减乘除: add(),subtract(),multiply() 和 divide(). 需要注意的是数组必须具有相同的形状或符合数组广播规则 ...
