DOM自定义属性操作
DOM标准
(一)核心DOM
可以操作一切结构化文档的API,包括HTML和XML,核心DOM是万能的,但又是繁琐的。
(二)HTML DOM
专门操作HTML文档的简化版DOM API,仅对常用的复杂的API进行了简化,HTML DOM不是万能的,但更加简单。
注意:在开发中先使用简单的,简单的不行再使用复杂的进行补充,以实现效果为目标。
自定义属性的操作
一、获取属性值
element.属性 获取属性值
element.getAttribute('属性'); 获取自定义属性(我们自己添加的属性)
区别:
element.属性; 获取元素内置属性(元素本身自带的属性)
element.getAttribute('属性'); 主要获得自定义的属性(标准)程序员自定义的属性
注意:
class是保留关键字,但是在element.getAttribute('属性'); 方法中可以直接使用;element.属性 写法则需要使用className代替
实例:
获取div元素中的自带属性和自定义属性
<body>
<div class="first" index="ww"></div>
<script>
var div = document.querySelector('div');
//element.属性 获取内置属性(元素本身自带的属性)
console.log(div.className);
//element.getAttribute('属性') 获得自定义属性
console.log(div.getAttribute('index'));
console.log(div.getAttribute('class'));
</script>
</body>
</html>

二、设置属性值
element.属性 = '值'; 设置内置属性值
element.setAttribute('属性','值'); 主要针对自定义属性
实例:
<body>
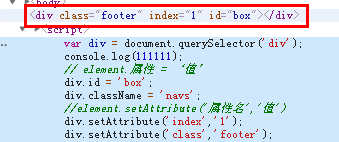
<div class="first" index="ww" id='ss'></div>
<script>
var div = document.querySelector('div');
console.log(111111);
// element.属性 = ‘值’
div.id = 'box';
div.className = 'navs';
//element.setAttribute('属性名','值')
div.setAttribute('index','111');
div.setAttribute('class','footer');
</script>
</body>

三、移除属性
element.removeAttribute("属性名"); 移除指定的属性
实例:
<body>
<div class="first" index="ww" id='ss'></div>
<script>
var div = document.querySelector('div');
div.removeAttribute('index');
</script>
</body>

四、判断是否包含指定的属性
element.hasAttribute("属性名"); 判断元素里面有没有对应的属性名
结果会返回布尔类型的值,true或false
实例:
<body>
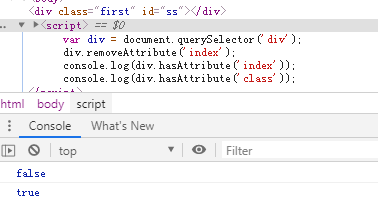
<div class="first" index="ww" id='ss'></div>
<script>
var div = document.querySelector('div');
div.removeAttribute('index');
console.log(div.hasAttribute('index'));
console.log(div.hasAttribute('class'));
</script>
</body>

五、HTML5自定义属性
自定义属性的目的:是为了保存和使用数据,有些数据可以保存到页面中而不用保存到数据库中
自定义属性获取是通过 getAttribute('属性') 方法获取
但是有些自定义属性很容易引起歧义,不容易判断到底是元素内部的属性还是自定义属性
H5中为我们新增了标准
(一)设置H5自定义属性
H5中规定自定义属性需要以 data- 开头做属性名并且赋值
例如:<div data-index="ww" ></div>
也可以使用JS设置新的自定义属性
例如:element.setAttribute('data-index','111');
(二)获取H5自定义属性
1、兼容性较好的获取方法
getAttribute('属性')
2、H5新增方法(从IE11才开始支持,兼容性较差)
element.dataset.属性;
element.dataset[ '属性' ];
dataset 可以理解成 集合 的意思,获得所有以 data-开头的 自定义属性,data-开头的自定义属性的集合
注意:如果自定义属性里面有多个 - 连接的属性名称,使用H5新增方法获取的时候需要采用 驼峰命名法
实例:
<body>
<div data-index="ww" data-time='20' data-list-name='name'></div>
<script>
var div = document.querySelector('div');
console.log(div.getAttribute('data-list-name'));
//H5新增获取属性的方法
console.log(div.dataset);
console.log(div.dataset.index);
console.log(div.dataset['index']);
console.log(div.dataset.listName);
console.log(div.dataset['listName']);
</script>
</body>

DOM自定义属性操作的更多相关文章
- JavaScript DOM 基础操作
JavaScript DOM 基础操作 一.获取元素的六方式 document.getElementById('id名称') //根据id名称获取 document.getElementsByclas ...
- DOM标签操作与事件与jQuery查找标签
目录 DOM之操作标签 创建标签对象 标签对象的属性 innerText与innerHTML 标签内部追加内容 属性操作 事件 常用事件 事件绑定 事件案例 jQuery简介 查找标签 基本选择器 属 ...
- [react] 什么是虚拟dom?虚拟dom比操作原生dom要快吗?虚拟dom是如何转变成真实dom并渲染到页面的?
壹 ❀ 引 虚拟DOM(Virtual DOM)在前端领域也算是老生常谈的话题了,若你了解过vue或者react一定避不开这个话题,因此虚拟DOM也算是面试中常问的一个点,那么通过本文,你将了解到如下 ...
- 关于DOM的操作以及性能优化问题-重绘重排
写在前面: 大家都知道DOM的操作很昂贵. 然后贵在什么地方呢? 一.访问DOM元素 二.修改DOM引起的重绘重排 一.访问DOM 像书上的比喻:把DOM和JavaScript(这里指ECMScri ...
- 深入理解DOM节点操作
× 目录 [1]创建节点 [2]插入节点 [3]移除节点[4]替换节点[5]复制节点 前面的话 一般地,提起操作会想到“增删改查”这四个字,而DOM节点操作也类似地对应于此,接下来将详细介绍DOM的节 ...
- DOM样式操作
CSS 到 DOM的抽象 通过操作 CSS 对应的 DOM对象来更新CSS样式 换肤操作 如何获取实际的样式(不仅有行内,更有页面和外联样式表中定义的样式) 样式表分为三类: 外联,页面,行内 内部样 ...
- 高效率http页面优化法则一【JS对DOM的操作】
高效http页面优化法则一很多人都认为JS的效率太慢了,都不愿意用js来实现相对困难一点的程序逻辑.在这里我要说的是其实js的效率并不慢,慢的是DOM,如果操作好DOM,你的js效率将提高接近千倍(这 ...
- JQuery总结:选择器归纳、DOM遍历和事件处理、DOM完全操作和动画 (转)
JQuery总结:选择器归纳.DOM遍历和事件处理.DOM完全操作和动画 转至元数据结尾 我们后台可能用到的页面一般都是用jquery取值赋值的,发现一片不错的文章 目录 JQuery总结一:选择器归 ...
- jQuery对DOM的操作
"jQuery中非常重要的部分,就是对DOM的操作!" "jQuery中非常重要的部分,就是对DOM的操作!" "jQuery中非常重要的部分,就是对 ...
随机推荐
- Altera DDR2 IP核学习总结2-----------DDR2 IP核的生成
打开IP核工具,然后选择Verilog HDL选项,填写路径,写入文件名DDR2_IP.V,点击next PLL reference clock frequency填入板子晶振的频率50MHZ,这里设 ...
- 【VS开发】error C2220: 警告被视为错误 - 没有生成“object”文件
http://blog.csdn.net/cay22/article/details/5613625 这种错误的原因是:原因是该文件的代码页为英文,而我们系统中的代码页为中文. 解决方案: 1. 启动 ...
- 简述Object(ActiveX)控件遮挡Dialog、select下拉框的解决办法
1.背景 最近在做项目的过程中,我们使用了Object控件,但是同时在上面写了一个select下拉框,因此每次点击下拉框的时候我们会发现,下拉框的部分内容被Object控件给遮挡了,调查研究后发现,我 ...
- Python pymysql对数据库的基础操作
示例数据库名demo,表名info select * from info; 查看该表数据 +----+-------+--------+-----+---------------------+---- ...
- selenium学习-模拟键盘按键操作
导入 from selenium.webdriver.common.keys import Keys 格式:Keys.XXX 一般这么用:send_keys(Keys.XXX) # coding= ...
- Spring Boot(十七):使用 Spring Boot 上传文件
上传文件是互联网中常常应用的场景之一,最典型的情况就是上传头像等,今天就带着带着大家做一个 Spring Boot 上传文件的小案例. 1.pom 包配置 我们使用 Spring Boot 版本 ...
- System.InsufficientMemoryException:无法分配536870912字节的托管内存缓冲区。可用内存量可能不足
一个病人住院太久,一次性打印护理表单超过3000条时报如标题所示的错误, 个人查阅分析应该可以从如下几方面入手: 一:查看程序客户端和服务端的配置文件相关属性是否限制了缓存最大值 (应该不是这个问题, ...
- MyBatis按时间排序
测试代码 ActivityReadExample readExample = new ActivityReadExample(); readExample.setOrderByClause(" ...
- Nginx教程(一)-全面认知
什么是 nginx nginx 是一款高性能的 http 服务器,反向代理服务器,电子邮件(IMAP/POP3)代理服务器: 它的特点就是高性能,占用内存少,支持高并发,运行稳定: 官方测试 可支持 ...
- Java编程思想读书笔记 第一章 对象导论
抽象过程 纯粹的面向对象程序设计方式: 万物皆为对象: 对象可以存储数据,还可以在其自身执行操作 程序是对象的集合: 通过发送消息告诉彼此要做的 每个对象都有自己的由其它对象构成的存储:可以在程序中构 ...
