百度MIP技术快速入门(上)
前言
「本文假定读者已经有初级的前端开发知识,包括HTML、CSS。」
百度在一年前推出了称为 MIP(Mobile Instant Pages)的前端开发组件,主要目的是加速移动端网页的显示。MIP技术来源于谷歌推出的AMP技术,但由于众所周知的原因,百度决定自行开发一套和AMP类似的技术,宣称和AMP规范完全一致。
MIP由MIP-HTML、MIP-JS、MIP-Cache组成。用人话说,
MIP-HTML 是MIP对HTML的规范,包括禁用<img>以防止页面repaint、a标签强制要求href属性等,具体 https://www.mipengine.org/doc... ;
MIP-JS 要求所有JS代码需要以「MIP组件」的形式引入到页面中,禁止直接写JS。并且,在MIP所有的JS代码都是异步加载的,再加上禁用各种CSS的hack、静态资源固定大小等规范来减少页面重绘,以此提高JS的运行速度;
MIP-Cache,简单说就是百度免费提供的CDN,所有MIP页的代码都放在百度的CDN上,而且对于网页中的静态资源,比如图片,都可以放在百度的CDN上,但由于百度对使用MIP-Cache技术的静态资源的收录时间不确定,所以我建议只对长期不变的静态资源用缓存。
概览
应用MIP技术,按照百度的建议是直接开发一套MIP页面,而不建议「改造」现有移动端H5页。
然而改造一下现有的页面,成本显然低得多。将一个页面「MIP化」大概分为2步:
- 对于HTML代码,按照MIP-HTML的规范进行修改,去除或替换禁用的标签;
- 对于JS代码,由于大部分JS是一些显示逻辑(比如图片轮播),不涉及具体的业务,所以,开发者要在MIP组件列表(https://www.mipengine.org/doc... )中寻找合适的MIP组件直接替换掉页面中原有的JS代码;
注:如果页面中的JS涉及必要的业务逻辑,则必须自行开发 MIP自定义组件,并提交百度审核,通过后才能用。
愿意的话,还可以按照MIP-Cache的格式要求来缓存静态资源。
以目前MIP技术的发展来看,MIP只适合于改造单个页面,还无法应用于整个站点,因为官方MIP组件都比较简单,只适用于类似新闻、论坛帖子页之类的结构简单、特效简单的网页,对于存在复杂的交互逻辑,或是基于React之类框架的SPA页面,不适合应用MIP技术,如果一定要用MIP的话,那需要去掉这些复杂的逻辑,只保留简单的展示,相当于重新开发一个页面了。
不过呢,百度已经在开发MIP 2.0了,MIP 2.0的亮点即「整站MIP化」,包括提供更多强大的MIP组件、更容易编写JS代码、默认用Vue开发自定义组件以及更快的运行速度等。
MIP页面开发入门
先来看看如何开发一个MIP页面。
开发MIP页,最重要的就是如何使用MIP组件。
为了方便开发,首先,请按照 MIP-CLI 的文档安装好(https://github.com/mipengine/... ),进入工作区文件夹,并新增一个页面,命令是
mip add XXX.html使用如下命令可以验证页面是否符合MIP的要求:
mip validate XXX.html如果需要运行这个页面,那么可以用这个命令
mip server按 Ctrl+C 可以退出。提示一下,在浏览器中调试MIP页时,可以用开发者工具修改页面分辨率,换成手机的分辨率。
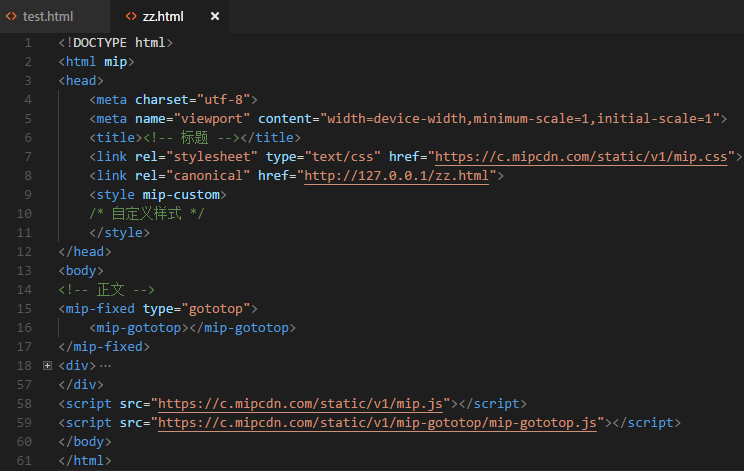
使用 MIP-CLI 新建的页面是这样的:
<!DOCTYPE html>
<html mip>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<title><!-- 标题 --></title>
<link rel="stylesheet" type="text/css" href="https://c.mipcdn.com/static/v1/mip.css">
<link rel="canonical" href="对应的原页面地址">
<style mip-custom>
/* 自定义样式 */
</style>
</head>
<body>
<!-- 正文 -->
<script src="https://c.mipcdn.com/static/v1/mip.js"></script>
</body>
</html>其中<html mip>、 <link rel="canonical" href="">是必须添加的标签,前者用于告知Spider当前是个MIP页;后者告知百度当前MIP页对应的移动端H5页的地址(对应的,在H5页上需要<link rel="miphtml" href=""> 指明对应的MIP页地址),当然,如果没有对应的H5页,那么可以指向PC页或自己。
引入的一个CSS文件和JS文件是MIP技术的基本库文件,里面包含了MIP的核心代码和几个内置组件。
基本规范
对于所有<img>标签,替换为<mip-img>,注意<mip-img>不是自闭合标签,需要添加关闭标签。
<mip-img
layout="responsive"
width="350"
height="263"
src="https://www.mipengine.org/static/img/sample_01.jpg">
</mip-img>https://www.mipengine.org/exa...
这是一个最简单的MIP组件,看上去和普通的HTML<img>标签一样,非常简单,但有几点需要注意:
1)MIP的组件大多支持多种布局,这里使用的是「responsive」,即响应式布局,适合视频、图片等固定比例但真实大小不确定的资源;
2)「responsive」布局需要提供 width 和 height,但不需要提供单位,因为这里的宽和高仅用于确定比例,MIP会自动给定真实大小。
还有 a标签强制要求href属性等其他要求,具体看 MIP-HTML 规范,https://www.mipengine.org/doc...。
组件布局
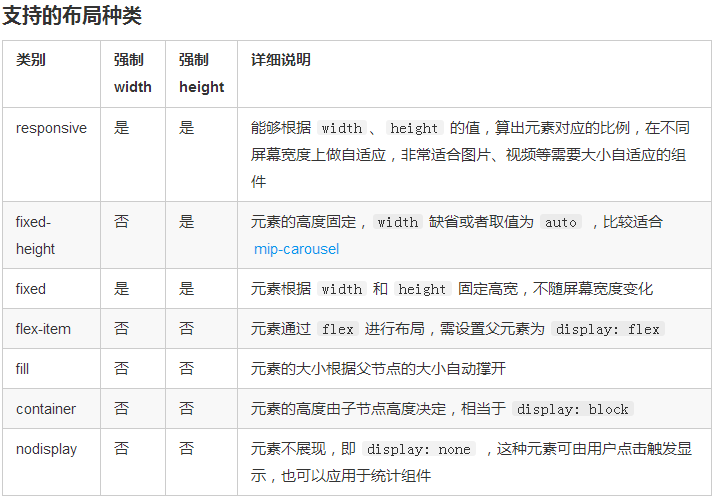
MIP组件支持以下几种布局(https://www.mipengine.org/doc... ),具体要看各个组件的文档。可以通过修改MIP组件标签中的layout属性修改布局方式。
这里需要注意的是,大多数组件都有默认的布局方式。
添加样式
MIP没有对CSS做特别的限制(但是会自动去掉一些性能极差的选择器),也允许使用外链的方式引入CSS文件(虽然并不建议这么做,因为这样引入的CSS文件通常非常大)。对于内联的CSS,需要使用 <style mip-custom></style> 包裹。
试用更复杂的组件
MIP组件的使用方法类似于Bootstrap的JS组件的使用方法,找到文档,复制,粘贴,done……所以这里只提一个要点:MIP官方提供的组件分为内置组件、个性化组件和广告组件,其中内置组件只需要一开始自动引入的 mip.js 就能运行,而其他类型的组件均需要引入特定的脚本才能用。
因为非常简单,所以这里我就以一个很简单的个性化组件——mip-gototop为例,展示一下MIP组件的使用方法。
复制粘贴 gototop 组件的示例代码;
<mip-fixed type="gototop">
<mip-gototop></mip-gototop>
</mip-fixed>在 mip.js 后添加 gototop 组件需要的JS文件。
<script src="https://c.mipcdn.com/static/v1/mip-gototop/mip-gototop.js"></script>- 随便写一些代码把整个页面撑的长一些,以便看出回顶部组件的效果。
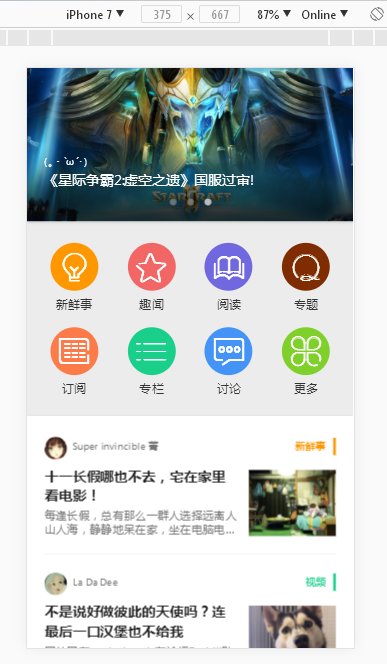
最后看起来是这样的:
接着可以使用上文中提到的 MIP-CLI 工具,mip server 命令运行MIP服务器,从这个本地的服务器访问刚写完的MIP页,就可以看到效果了。
以上就是绝大多数MIP组件的使用方法。
已有H5页改造成MIP页
使用百度的官方MIP开发一个MIP并不难,那现有页面改造成MIP页就更简单了,就三步:
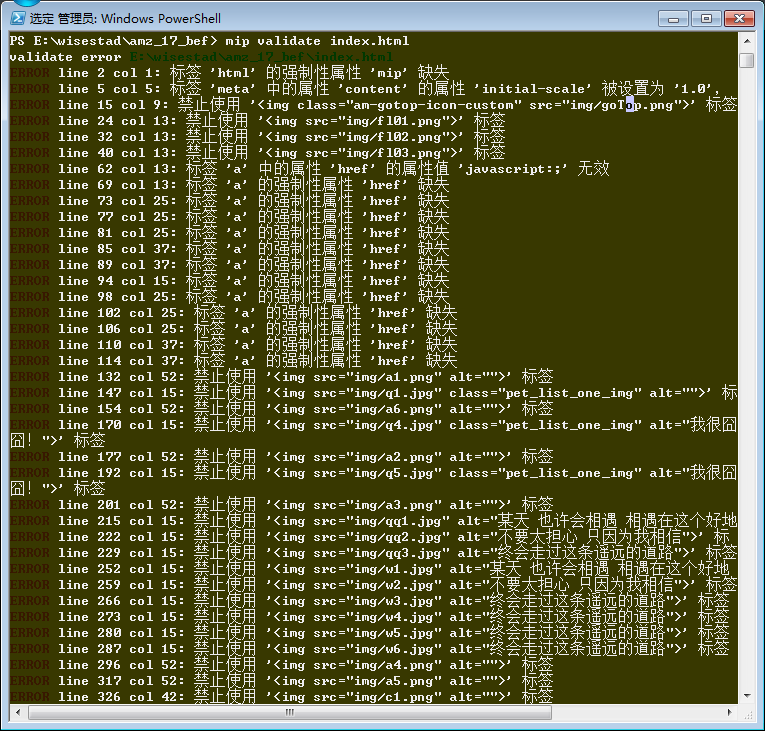
- 使用 MIP-CLI 验证现有页面(mip validate XXX.html),找出所有错误;
- 修复代码规范类的错误,比如a标签缺了href属性、存在<img>标签等;
- 把用JS实现的特效换成MIP组件,主要包括回到顶部、图片轮播、广告等。
我在网上找到了这一套用AmazeUI写的H5页,简单说一下改造的过程。侵删。
先使用验证工具验证这个页面,提示有这些错误:
可以发现大多数错误都可以很快解决。
然后可以发现,页面中有三块JS实现的效果需要替换为MIP组件。分别是:
- 顶部的轮播图片效果,需要替换为 mip-carousel;
- 回到顶部按钮,需要替换为 mip-gototop;
超链接,mip页之间跳转需要用
<a data-type="mip" data-title="链接到页面的标题" href="链接地址"></a>
至此也就完成了这个页面的MIP化改造。
总结
本文简单介绍了MIP技术、MIP页的开发过程、现有H5的MIP化改造等基本问题,后续的文章将更深入的讨论MIP技术,包括MIP自定义组件的开发、MIP 2.0等话题。
百度MIP技术快速入门(上)的更多相关文章
- JVM快速入门(上)
前言 根据狂神说的JVM快速入门做了以下笔记,讲的很好的一个博主,给小伙伴们附上视频链接狂神说JVM快速入门 接下来我按照他所讲的内容给大家记录一些重点! 一.JVM体系结构 .java经由ja ...
- 1.搜索引擎的历史,搜索引擎起步,发展,繁荣,搜索引擎的原理,搜索技术用途,信息检索过程,倒排索引,什么是Lucene,Lucene快速入门
一: 1 搜索引擎的历史 萌芽:Archie.Gopher Archie:搜索FTP服务器上的文件 Gopher:索引网页 2 起步:Robot(网络机器人)的出现与spider(网络爬虫) ...
- Elastic 技术栈之快速入门
Elastic 技术栈之快速入门 概念 ELK 是什么 ELK 是 elastic 公司旗下三款产品 ElasticSearch .Logstash .Kibana 的首字母组合. ElasticSe ...
- 大数据技术之_09_Flume学习_Flume概述+Flume快速入门+Flume企业开发案例+Flume监控之Ganglia+Flume高级之自定义MySQLSource+Flume企业真实面试题(重点)
第1章 Flume概述1.1 Flume定义1.2 Flume组成架构1.2.1 Agent1.2.2 Source1.2.3 Channel1.2.4 Sink1.2.5 Event1.3 Flum ...
- WPF技术触屏上的应用系列(二): 嵌入百度地图、API调用及结合本地数据库在地图上进行自定义标点的实现
原文:WPF技术触屏上的应用系列(二): 嵌入百度地图.API调用及结合本地数据库在地图上进行自定义标点的实现 去年某客户单位要做个大屏触屏应用,要对档案资源进行展示之用.客户端是Window7操作系 ...
- 百度将与W3C中国召开MIP技术研讨会
百度计划与W3C中国共同组织国内W3C会员,于8月30日召开MIP 技术研讨会,讨论 MIP 等技术相关的应用标准,以期推进 MIP/AMP 在W3C中国的标准化进程. MIP (Mobile Ins ...
- java struts2入门学习实例--使用struts2快速实现上传
一.文件上传快速入门 1).关于上传表单三要素 >>尽量以POST请求方式上传,因为GET支持文件大小是有限制的. >>必须要加上enctype="multipart ...
- Scala快速入门到精通 视频教程 百度云网盘下载地址
Scala快速入门到精通 视频教程 百度云网盘下载地址 Scala快速入门到精通 下载地址链接:https://pan.baidu.com/s/1bqGIKyF 密码:ojwd
- vue 快速入门 系列 —— vue 的基础应用(上)
其他章节请看: vue 快速入门 系列 vue 的基础应用(上) Tip: vue 的基础应用分上下两篇,上篇是基础,下篇是应用. 在初步认识 vue一文中,我们已经写了一个 vue 的 hello- ...
随机推荐
- vue项目适应不同屏幕做的适配器
一般宽度是1920的,但是有的电脑屏幕很窄,导致页面样式错乱,那么可以设置app.vue以及主页面里的样式宽度为1920px,超过了就auto. 如下: (app.vue) (home.vue) 原效 ...
- [CSP-S模拟测试]:回文(hash+二维前缀和)
题目描述 闲着无聊的$YGH$秒掉上面两道题之后,开始思考有趣的回文串问题了. 他面前就有一个漂浮着的字符串.显然$YGH$是会$manacher$的,于是他随手求出了这个字符串的回文子串个数.但是他 ...
- 虚拟机中安装Linux_Centos7操作系统(最小化安装)
我们打开之前安装的VM, 点击 “创建新的虚拟机”: 我们选 典型 安装 简单点 然后下一步: 我们稍后安装操作系统 ,点下一步: 这里选 Linux 然后下拉 选CentOS 64位,然后下一步: ...
- Gym 100917M Matrix, The
题目链接: http://codeforces.com/gym/100917/problem/M --------------------------------------------------- ...
- noi.ac#228 book
分析 代码 #include<bits/stdc++.h> using namespace std; #define int long long const int inf =1e18; ...
- PHP-执行外部程序
备份 / 恢复数据库 exec - 执行一个外部程序(在 php 文件所在目录进行执行) 很久以前写的,很多方法是项目中的直接复制粘体用不了,只能提供下思路. 用到执行外部程序的就这一句: exec( ...
- WEB开发:Java与Php对比
比较PHP和JSP这两个Web开发技术,在目前的情况是其实是比较PHP和Java的Web开发.以下是我就几个主要方面进行比较: 一. 语言比较 PHP是解释执行的服务器脚本语言,首先php有简单容易上 ...
- jmeter之cookies登录
现在很多网站的登录都要验证码了,验证码的值是动态的,值不易获取.使用jmeter测试一个需要登录的接口就有困难,这时候,我们就可以使用cookies管理器来记住这个登录信息. 目录 1.jmeter的 ...
- fiddler抓取火狐浏览器上https协议请求
前言:现在很多网站采用https协议,当打开fiddler时.浏览https协议的网站会提示不安全,若使用fiddler抓取https协议的请求,则需要向浏览器导入证书,才能抓取https协议的请求, ...
- Vue.js的列表数据的同步更新方法
这次给大家带来Vue.js的列表数据的同步更新方法,Vue.js列表数据同步更新方法的注意事项有哪些,下面就是实战案例,一起来看一下. 数组的 push(),pop(),shift(),unshift ...