rem字体+百分比布局表格
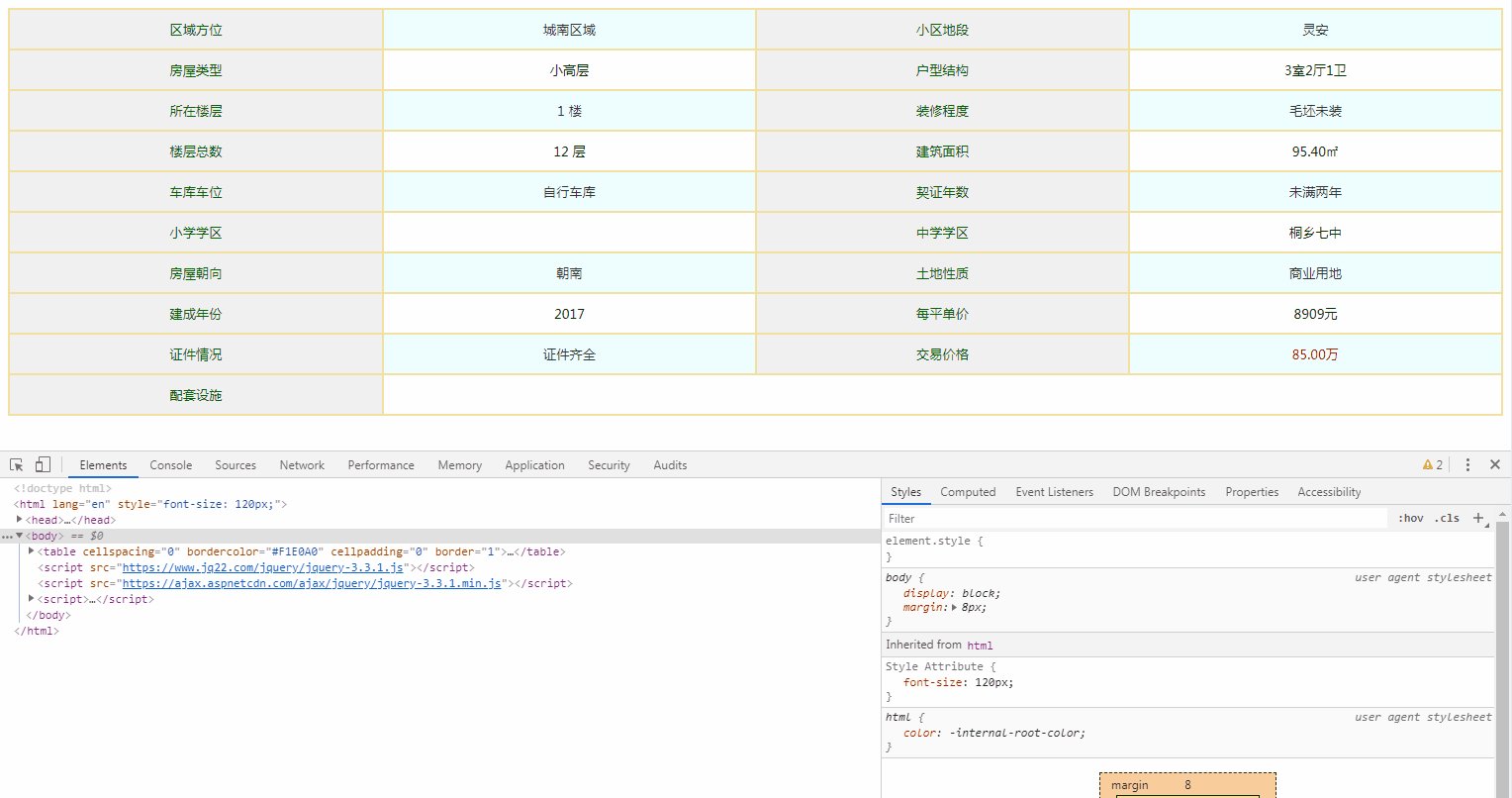
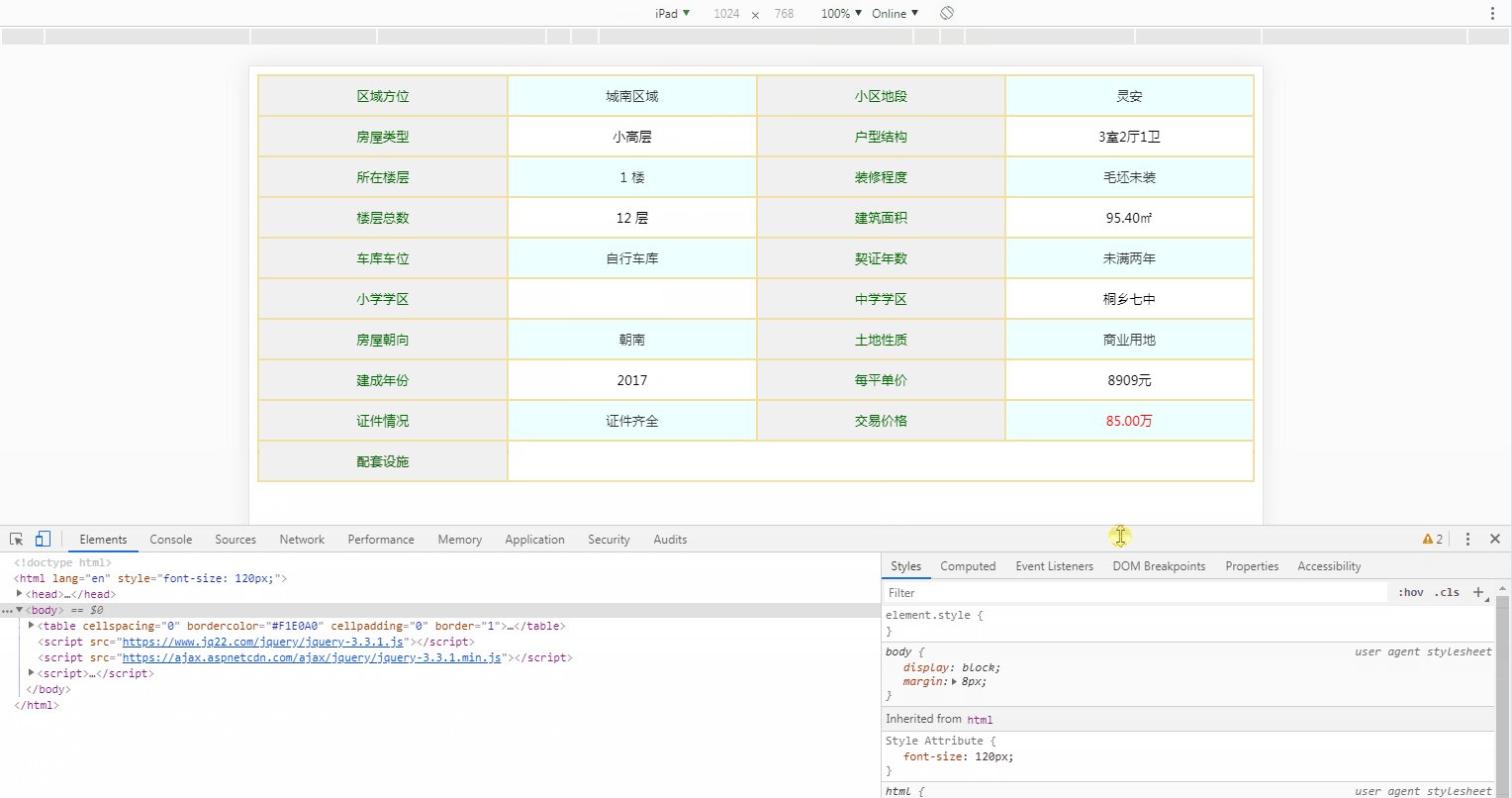
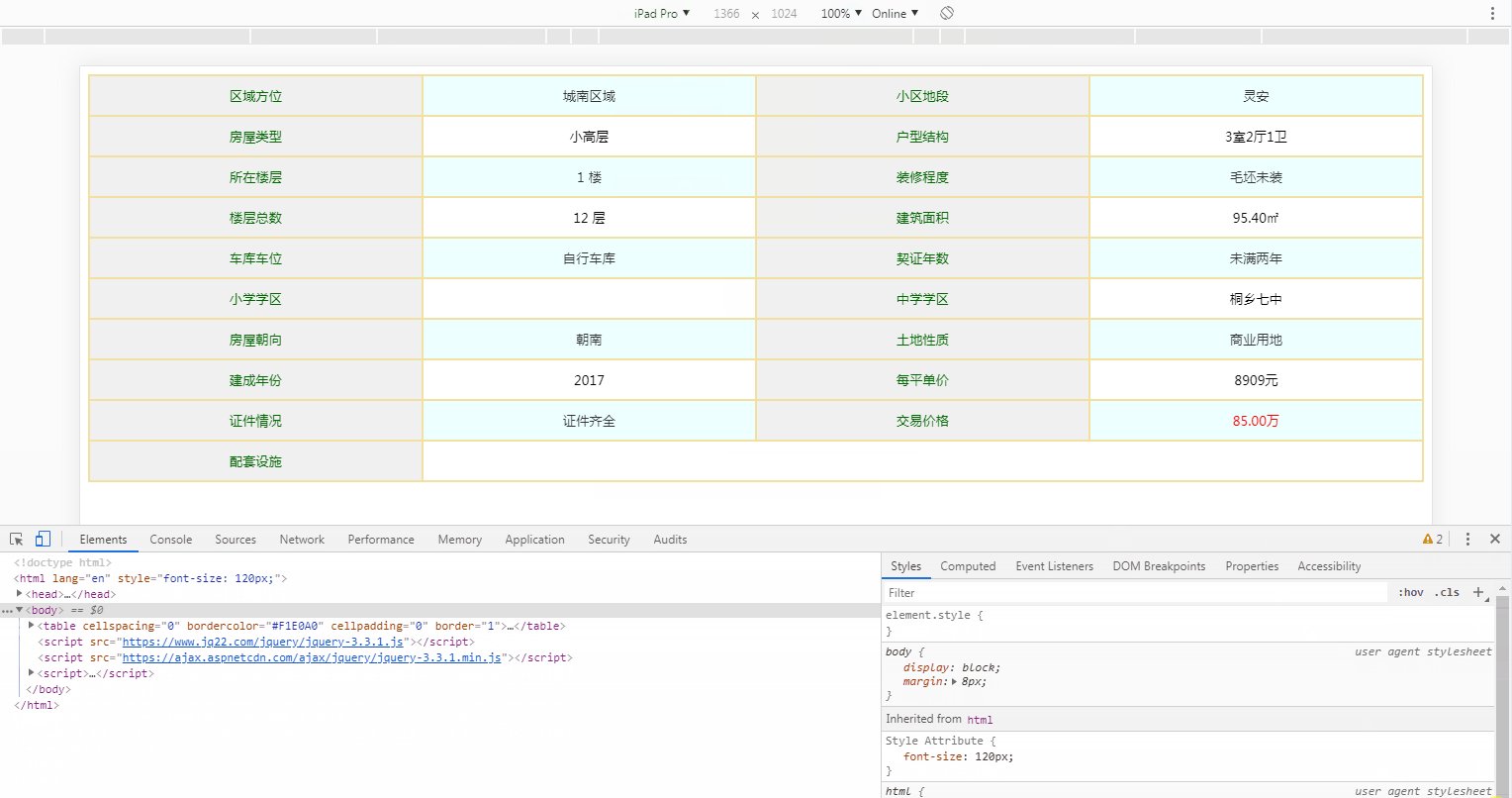
效果图:

上源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>rem字体+百分比布局表格</title>
<style>
table{width:100%;height:auto;font-size:.11rem}
table tr>td{width:25%;vertical-align:middle;text-align:center;background-color:#FFFFFF;height:.33rem;line-height:.33rem}
table tr:nth-of-type(odd) td:nth-of-type(even){background:#EEFFFF;color:#333}
table tr>td:nth-of-type(odd){background:#F0F0F0;color:#006600}
</style>
</head>
<body>
<table cellspacing="0" bordercolor="#F1E0A0" cellpadding="0" border="1">
<tr>
<td>区域方位</td>
<td>城南区域</td>
<td>小区地段</td>
<td>灵安</td>
</tr>
<tr>
<td>房屋类型</td>
<td>小高层</td>
<td>户型结构</td>
<td>3室2厅1卫</td>
</tr>
<tr>
<td>所在楼层</td>
<td>1 楼</td>
<td>装修程度</td>
<td>毛坯未装</td>
</tr>
<tr>
<td>楼层总数</td>
<td>12 层</td>
<td>建筑面积</td>
<td>95.40㎡ </td>
</tr>
<tr>
<td>车库车位</td>
<td>自行车库</td>
<td>契证年数</td>
<td>未满两年 </td>
</tr>
<tr>
<td>小学学区</td>
<td></td>
<td>中学学区</td>
<td>桐乡七中</td>
</tr>
<tr>
<td>房屋朝向</td>
<td>朝南</td>
<td>土地性质</td>
<td>商业用地 </td>
</tr>
<tr>
<td>建成年份</td>
<td>2017</td>
<td>每平单价</td>
<td>8909元 </td>
</tr>
<tr>
<td>证件情况</td>
<td>证件齐全</td>
<td>交易价格</td>
<td style="color:red;">85.00万</td>
</tr>
<tr>
<td>配套设施</td>
<td colspan="3"></td>
</tr>
</table>
<script src="https://www.jq22.com/jquery/jquery-3.3.1.js"></script>
<script>
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = "orientationchange" in window ? "orientationchange" : "resize",
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth)
return;
if (clientWidth < 750) {
docEl.style.fontSize = 120 * (clientWidth / 750) + "px";
console.log(120 * (clientWidth / 750) + "px")
} else {
docEl.style.fontSize = "120px"
}
};
if (!doc.addEventListener)
return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false)
})(document, window);
$(document).ready(function () {});
</script>
</body>
利用rem字体!不要使用flex布局,否则 colspan = ”3“ 不起任何作用,我这里使用的是百分比布局;
rem字体+百分比布局表格的更多相关文章
- 前端笔记之移动端&响应式(中)视口&百分比布局&弹性盒模型&rem&fillpage
一.viewport视口 1.1什么是屏幕尺寸.屏幕分辨率.屏幕像素密度? 屏幕尺寸:指屏幕的对角线的长度,单位是英寸,常见的屏幕尺寸有3.5.3.7.4.2.4.7.5.0.5.5.6.0等. 屏幕 ...
- 移动端利用rem实现自适应布局
好久没有写博客了,刚好说说最近遇到的移动端布局问题吧. 本来一直是觉得我的页面布局能力还是不错的,当然,是相对于较基础的来说还是不错的.不过,自己写的案例终归是跟实际开发有区别的,自己写案例的是觉得这 ...
- css中height 100vh的应用场景,动态高度百分比布局,浏览器视区大小单位
css中height 100vh的应用场景,动态高度百分比布局,浏览器视区大小单位 height:100vh 一些只能vw, vh才能完成的应用场景: 1. 场景之:元素的尺寸限制 vw vh 主要是 ...
- Android 屏幕适配(二)增强版百分比布局库(percent-support-lib)
转载请标明出处: http://blog.csdn.net/lmj623565791/article/details/46767825: 本文出自:[张鸿洋的博客] 一 概述 上周一我们发布了Andr ...
- Html5移动端页面自适应百分比布局
按百分比布局,精度肯定不会有rem精确 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- Android 增强版百分比布局库 为了适配而扩展
转载请标明出处: http://blog.csdn.net/lmj623565791/article/details/46767825: 本文出自:[张鸿洋的博客] 一 概述 上周一我们发布了Andr ...
- rem.js移动布局实例教程
最近想买需要开发微站,微信公众号内嵌入的移动web,总结方法可以使用css3直接使用百分比布局,也可以使用bootstrap做响应式布局等多种方法,个人感觉看项目需要,笔者使用rem.js进行移动前端 ...
- Android百分比布局支持库介绍——com.android.support:percent(转)
转载自http://www.apkbus.com/forum.php?mod=viewthread&tid=244752&extra=&_dsign=0b699c42 在此之前 ...
- HTML-移动端如何使用css让百分比布局的弹窗水平和垂直方向上居中
pc端让一个弹窗水平和垂直方向居中,在知道弹窗宽高的情况下很好计算,只需要用如下css即可: #date{ width: 300px; height: 300px; position: absolut ...
随机推荐
- xxxxxxxxxxxxxxxxxxx
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Conten ...
- 通过VLC的ActiveX进行二次开发,实现一个多媒体播放器 2011-04-10 00:57:23
http://blog.chinaunix.net/xmlrpc.php?r=blog/article&uid=25498312&id=218294 通过VLC的ActiveX进行二 ...
- Vagrant 手册之 Vagrantfile - Vagrant 设置 config.vagrant
原文地址 配置的命名空间:config.vagrant config.vagrant 中的设置修改 Vagrant 自身的行为. 1. 可用设置 config.vagrant.host 设置运行 Va ...
- 2016/7/26-apache配置文件:http.conf配置详解
引用地址http://blog.chinaunix.net/uid-21807675-id-1814871.html Apache的配置文件http.conf参数含义详解 Apache的配置由http ...
- Vue访问子组件实例或子元素
1 尽管存在 prop 和事件,有的时候你仍可能需要在 JavaScript 里直接访问一个子组件(例如,调用子组件的方法).为了达到这个目的,你可以通过 ref 特性为这个子组件赋予一个 ID 引用 ...
- 【ABAP系列】SAP ABAP模块-取整操作中CEIL和FLOOR用法
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP ABAP模块-取整操作中 ...
- Support Vector Machine(3):Soft Margin 平衡之美
很多材料上面讲道“引入Soft Margin的原因是因为数据线性不可分”,个人认为有些错误,其实再难以被分解的数据,如果我们用很复杂的弯弯绕曲线去做,还是可以被分解,并且映射到高维空间后认为其线性可分 ...
- 洛谷P3379 【模板】最近公共祖先(LCA)——LCA
给一手链接 https://www.luogu.com.cn/problem/P3379 算是lca的模板吧 #include<cstdio> #include<cstring> ...
- [Bzoj1051][HAOI2006]受欢迎的牛(tarjan)
题目链接:https://www.lydsy.com/JudgeOnline/problem.php?id=1051 由题意可知,被所有牛仰慕的牛之间也互相仰慕,则最后的答案一定是唯一的强连通分量,如 ...
- 重温spark基本原理
(一)spark特点: 1.高效,采用内存存储中间计算结果,并通过并行计算DAG图的优化,减少了不同任务之间的依赖,降低了延迟等待时间. 2.易用,采用函数式编程风格,提供了超过80种不同的Trans ...
