〇二——body内标签之交互输入标签二
我们在上一章讲了一些要通过后台程序实现交互的标签,下面我们看一看一些不通过后台实现交互的标签。
一.a标签
a标签主要实现超链接的功能
1.跳转效果
这个效果比较简单,直接在属性里添加一个网址,然后可以做成链接效果
<a href="http://www.baidu.com"target='_blank'>百度</a>
其中的target='_blank'意思是在新窗口内打开链接。targe还有其他的属性,但是这个是用的比较多的。
2.锚效果
有些比较好的博客,在页面前面会有个菜单,我们点击菜单会跳转到页面内对应的部分,这里用的就是锚效果,方法如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="#i1">第一章</a>
<a href='#i2'>第二章</a>
<a href="#i3">第三章</a>
<a href="#i4">第四章</a> <div style="height:600px;"id='i1'>第一章的内容</div>
<div style="height:600px;"id='i2'>第二章的内容</div>
<div style="height:600px;"id='i3'>第三章的内容</div>
<div style="height:600px;"id='i4'>第四章的内容</div>
</body>
</html>
要注意的是,html里的id是不能够重复的(有时候即便重复了也不会显性的报错 ),但是name属性可以重复。
二.图片标签
图片标签的用法比较简单
<img src='a.jpg' style='height:200px;width:200px;'>
有些时候,比方说淘宝,会点击图片以后跳转到一个界面里,其实就是用一个a标签把图片包裹起来
<a href="http://www.baidu.com">
<img src="1.jpg" style="height: 200px;width: 100px;">
</a>
这就是点击图片跳转。
其中图片标签还有两个比较常用的属性:alt和title。
alt是图片从路径加载失败时显示的字符串,而title是鼠标指向图片显示的字符串。
三.列表显示标签
列表有三种方式
<ul>
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
</ul> <ol>
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
</ol> <dl>
<dt>aa</dt>
<dd>b</dt>
<dd>c</dt>
<dt>bb</dt>
<dd>c</dd>
<dd>d</dd>
</dl>
显示效果分别如下

但是一般我们都是用css来改造其显示效果,真实情况用的比较少。
四.表格标签
表格便签也比较简单
<table border="3">
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
<td>第一行第三列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
<td>第二行第三列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
<td>第三行第三列</td>
</tr>
tr标签就是指行,td就是指列,为了显示的比较清楚,我们在table里加了边框border属性,出来的效果

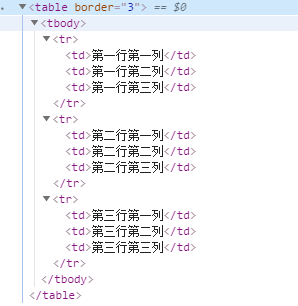
但是我们在chrome里查看一下这个表格的代码

为什么会有个tbody呢?说明我们前面的代码不是特别规范。正常情况下table会有一个thead,里面放的是表头
<table border="3">
<thead>
<th>第一列</th>
<th>第二列</th>
<th>第三列</th>
</thead>
<tbody>
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
<td>第一行第三列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
<td>第二行第三列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
<td>第三行第三列</td>
</tr> </tbody>
</table>
看看加上thead的效果

合并单元格。
如果想要合并单元格呢?两个属性:clospan和rowspan,后面加上要合并的格数就好,但是要记得合并了以后要把原先的单元格删掉,否则会被挤出表格
<table border="3">
<thead>
<th>第一列</th>
<th>第二列</th>
<th>第三列</th>
</thead>
<tbody>
<tr>
<td>第一行第一列</td>
<td colspan="2">第一行第二列</td>
</tr>
<tr>
<td rowspan='2'>第二行第一列</td>
<td>第二行第二列</td>
<td>第二行第三列</td>
</tr>
<tr> <td>第三行第二列</td>
<td>第三行第三列</td>
</tr>
</tbody>
</table>
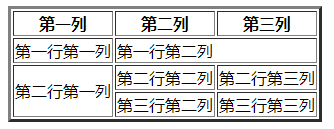
上面的代码就做了两个合并单元格,一个是水平合并,一个垂直合并,效果如下

五.label标签
label标签常常和input的文本输入结合使用但是有个小细节,就是和后面的文本输入建立连接,效果是点击这个label就可以使和他建立连接的输入框获取焦点(获得光标)
<label for="username">用户名:</label>
<input type='text'id='username'>
六.fieldset
这个标签基本上是用不到的,就放一个效果图和基本用法吧
<fieldset>
<legend>登录</legend>
<label>用户名:</label>
<input type="text"><br>
<label>密 码:</label>
<input type="password">
</fieldset>
效果如下:

〇二——body内标签之交互输入标签二的更多相关文章
- 〇一——body内标签之交互输入标签一
今天来搞一下body内的input标签 在一般的网页中,我们经常会遇到一些交互界面,比如注册.登录.评论等环境.在这些交互界面里最常使用的就是input标签. 一.input标签基本使用 input标 ...
- HTML标签----图文详解(二)
HTML标签超详细的图文演示再来一波~~~ 如果还没有看过昨天的福利的,那可要抓紧喽,传送门:HTML标签----图文详解 本文主要内容 列表标签 表格标签 框架标签及内嵌框架<iframe&g ...
- html 05-HTML标签图文详解(二)
05-HTML标签图文详解(二) #本文主要内容 列表标签:<ul>.<ol>.<dl> 表格标签:<table> 框架标签及内嵌框架<ifram ...
- javaweb学习总结(二十八)——JSTL标签库之核心标签
一.JSTL标签库介绍 JSTL标签库的使用是为弥补html标签的不足,规范自定义标签的使用而诞生的.使用JSLT标签的目的就是不希望在jsp页面中出现java逻辑代码 二.JSTL标签库的分类 核心 ...
- Qt和JavaScript使用QWebChannel交互一——和Qt内嵌网页交互
Qt和JavaScript使用QWebChannel交互一--和Qt内嵌网页交互 目录 Qt和JavaScript使用QWebChannel交互一--和Qt内嵌网页交互 前言 一.效果 二.实现过程 ...
- html:常见行内标签,常见块级标签,常见自闭合标签
本文内容: 常见行内标签 常见块级标签 常见自闭合标签 首发日期:2018-02-12 修改: 2018-04-25:删除了不常用的标签 常见行内标签: 什么是行内标签: 行内标签就是在页面内只占据刚 ...
- (转载)Android项目实战(二十七):数据交互(信息编辑)填写总结
Android项目实战(二十七):数据交互(信息编辑)填写总结 前言: 项目中必定用到的数据填写需求.比如修改用户名的文字编辑对话框,修改生日的日期选择对话框等等.现总结一下,方便以后使用. 注: ...
- Linux--shell交互输入与循环语句--06
一.交互输入 1.命令用法:read a b c -> aa bb cc read命令同时可以定义多个变量值:而输入的内容默认以空格为分隔符,将值输入到对应的变量中:如果默认值输入过多,最后 ...
- 控制input标签中只能输入数字以及小数点后两位
js 代码如下: /* 控制input标签中只能输入数字 和小数点后两位 */ function checkNum(obj) { //检查是否是非数字值 if (isNaN(obj.value)) { ...
随机推荐
- Control的Invoke和BeginInvoke
转载:https://www.cnblogs.com/c2303191/articles/826571.html 近日,被Control的Invoke和BeginInvoke搞的头大,就查了些相关的资 ...
- linux新建文件夹
mkdir -p .... -p ----parents no error if existion, make parent directories as needed
- linux上wps2019不能启动解决方法
本人linux上的wps2016升级成wps2019后启动不了,双击图标没反应,在命令行输入wps,提示"/lib64/libc.so.6: version `GLIBC_2.18' not ...
- PJzhang:任意密码重置的常规姿势
猫宁!!! 之前在360补天看过carry_your分享的46分钟短视频“任意用户密码重置的10种姿势”. 在京东SRC安全小课堂第89期,也有一篇他的文章:web漏洞之逻辑漏洞挖掘.内容朴实无华. ...
- caoz的梦呓:找工作么?会坐牢的那种。
猫宁!!! 参考链接:https://mp.weixin.qq.com/s/kj9crZIIrS_8IzuYzukydw 很多年轻人,初入职场,确实背景资历不够强,眼界阅历也不够,有时候稀里糊涂就误入 ...
- HDU-5238 Calculator
题目描述 给定一个关于 \(x\) 的表达式,形如下例:\(×4+2^3+8×6\) 按如下方法计算:\((((x×4)+2)^3+8)×6\) 运算符只有 加号,乘号,幂运算三种,给定的式子中有 \ ...
- PHPstorm支持YAF框架代码自动提示
文件下载地址:https://github.com/xudianyang/yaf.auto.complete 然后找到phpstorm File->settings->Langua ...
- 纯CSS实现tag彩色标签
利用纯CSS实现彩色tag标签,效果如下图 代码如下: .items a:nth-child(9n){background-color: #4A4A4A;} .items a:nth-child(9n ...
- HTTP协议 django下载安装 url路由分发
今日内容 HTTP协议 MVC和MTV框架模式 django下载安装 django的url路由分发 HTTP协议 http协议 请求信息格式 GET / HTTP/1.1 请求行 Host: 127. ...
- Javassist操作方法总结
CSDN参考Javassist tutorial 1.读取和输出字节码 ClassPool pool = ClassPool.getDefault(); //会从classpath中查询该类 CtCl ...
