HTML中的表单<form>标签
一、HTML表单
HTML 表单用于搜集不同类型的用户输入。
HTML 表单包含表单元素,表单元素指的是不同类型的 input 元素、复选框、单选按钮、提交按钮等等。
关于表单的更多内容可以参考https://www.cnblogs.com/nyw1983/p/11874993.html
二、HTML元素
(一) <form> 元素
<form>元素用以定义HTML表单 <form>.... </form>
1. action 属性
action 属性定义在提交表单时执行的动作。
向服务器提交表单的通常做法是使用提交按钮,通常,表单会被提交到 web 服务器上的网页。在上面的例子中,指定了某个服务器脚本来处理被提交表单.
如果省略 action 属性,则 action 会被设置为当前页面。

method 属性规定在提交表单时所用的 HTTP 方法(GET 或 POST):
<form action="action_page.php" method="GET">
或
<form action="action_page.php" method="POST">
(二)<input>元素
<input>元素定义输入域,根据不同的type属性,相应的input元素有很多形态,(
name 属性:如果要正确地被提交,每个输入字段必须设置一个 name 属性。)
属性值:
- text 文本输入
- radio 单选按钮输入(选择唯一)
- submit 提交按钮(提交表单)
- checkbox 复选框
- password 密码输入
表单元素
(一)type属性的值
1、 文本输入
<input type="text"> 定义用于文本输入的单行输入字段,实例:

表现效果(表单本身并不可见,文本字段的默认宽度是 20 个字符)

2、 单选按钮输入
<input type="radio"> 定义单选按钮,有限数量的选项中选择其中之一,实例:

表现效果

3、提交按钮
<input type="submit"> 定义用于向表单处理程序(form-handler)提交表单的按钮。
表单处理程序通常是包含用来处理输入数据的脚本的服务器页面。

表现效果

4、密码输入
<input type="password"> 定义密码字段区域

表现效果 (密码字段中的字符是隐藏的(显示为星号或圆圈))

5、 复选框(Checkboxes)
<input type="checkbox"> 定义了复选框. 从若干给定的选择中选取一个或若干选项。

表现效果

(二)<textarea> 元素
<textarea>定义一个多行的文本输入控件,文本区域中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
可以通过 cols 和 rows 属性来规定 textarea 的尺寸大小,不过更好的办法是使用 CSS 的 height 和 width 属性

表现效果

<textares> 标签支持HTML的全局属性,也支持HTML的事件属性。更多<textarea>标签的属性内容请参考https://www.runoob.com/tags/tag-textarea.html
(三)<button>元素
<button> 标签定义一个按钮。
在 <button> 元素内部可以放置内容,比如文本或图像。这是该元素与使用 <input> 元素创建的按钮之间的不同之处。
提示:请始终为 <button> 元素规定 type 属性。不同的浏览器对 <button> 元素的 type 属性使用不同的默认值。

表现效果

(四) <select>元素
<select> 元素用来创建下拉列表。
<select> 元素中的 <option> 标签定义了列表中的可用选项。<select> 元素是一种表单控件,可用于在表单中接受用户输入

表现效果

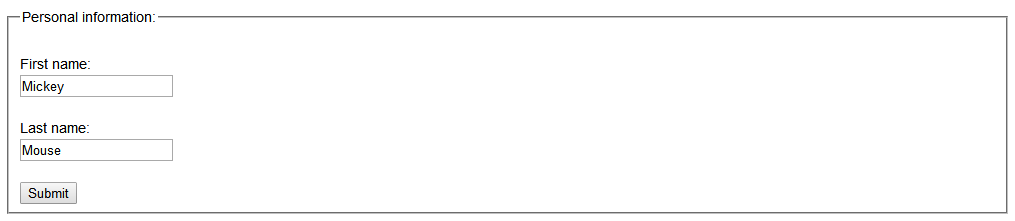
(五) <fieldset> 组合表单数据
<fieldset> 元素组合表单中的相关数据
<legend> 元素为 <fieldset> 元素定义标题。
代码
<form action="action_page.php">
<fieldset>
<legend>Personal information:</legend>
First name:<br>
<input type="text" name="firstname" value="Mickey">
<br>
Last name:<br>
<input type="text" name="lastname" value="Mouse">
<br><br>
<input type="submit" value="Submit"></fieldset>
</form>
表现效果
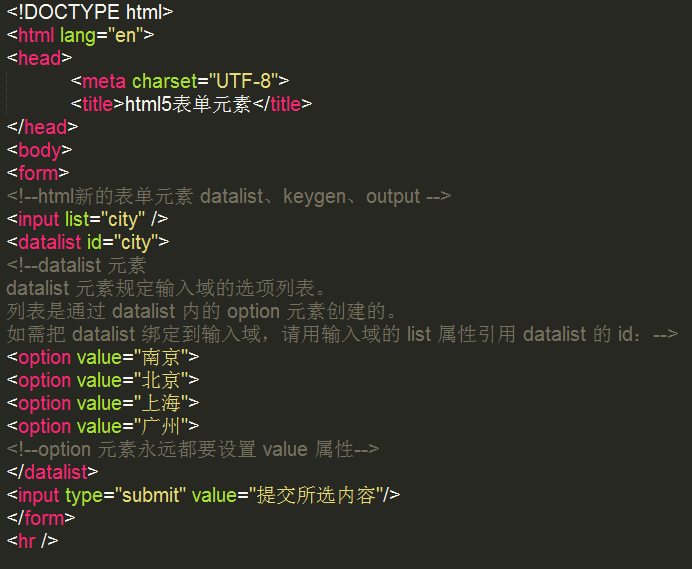
(七)datalist 元素
datalist 元素规定输入域的选项列表。
列表是通过 datalist 内的 option 元素创建的。
如需把 datalist 绑定到输入域,请用输入域的 list 属性引用 datalist 的 id:

表现效果

(七)keygen 元素
keygen 元素的作用是提供一种验证用户的可靠方法。
keygen 元素是密钥对生成器(key-pair generator)。当提交表单时,会生成两个键,一个是私钥,一个公钥。
私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。
目前,浏览器对此元素的糟糕的支持度不足以使其成为一种有用的安全标准
(八)output 元素
output 元素用于不同类型的输出,比如计算或脚本输出
HTML中的表单<form>标签的更多相关文章
- flask 在模板中渲染表单
在模板中渲染表单 为了能够在模板中渲染表单,我们需要把表单类实例传入模板.首先在视图函数里实例化表单类LoginForm,然后再render_template()函数中使用关键脑子参数form将表单实 ...
- 表单相关标签之form标签
表单能够包含 input 元素,比如文本字段.复选框.单选框.提交按钮等等. 表单还可以包含 menus.textarea.fieldset.legend 和 label 元素以及其它块级元素 表单用 ...
- 前端与后台可能需要使用交互的表单form,input标签
前端与后台可能需要使用交互的表单标签 form表单和input标签 textarea文本域表单 select,option下拉列表表单 fieldset和legend组合表单 label标签 form ...
- DHTMLX 前端框架 建立你的一个应用程序 教程(九)--绑定表单Form到表格Grrid中
绑定表单Form到表格Grrid中 现在我们需要选中一行表格数据的时候 数据能在表单中显示出来 我们可以使用DHTMLX 丰富的组件功能实现它. 绑定表单到表格 1.调用bind方法将表单绑定到网格, ...
- HTML ------ 关于表单 Form
Form(表单)主要用于采集和提交用户输入的信息,是页面与WEB服务器交互过程中 最重要的信息来源. 掌握表单(Form)有以下几个要点: 重要form属性 form常用控件 form提交方式 § 重 ...
- 3、网页制作Dreamweaver(表单form)
表单form (虚线不显示) 1.写法: <form id="form1" name="form1" method="post" ac ...
- YII中的表单挂件
利用助手(widget)在页面实现表单 控制器中 <?php class YiiFormController extends Controller { public function actio ...
- PHP中的表单提交和获取
在php中表单提交的方式有两种: 1.post提交,这种安全性较高. 2.get提交,他提交的是一个url地址,因此在从地址上面就可以看到许多信息,因此不安全. 每个表单<form>后面都 ...
- HTML中的表单
1.HTML中表单元素的基本概念 HTML表单是HTML元素中较为复杂的部分,表单往往和脚本,动态页面,数据处理等功能相结合,因此是制作动态网站很重要的内容. 表单一般用来收集用户的输入信息 2.表单 ...
随机推荐
- oracle 普通数据文件备份与恢复
普通数据文件指:非system表空间.undo_tablespace表空间.临时表空间和只读表空间的数据文件.它们损坏导致用户数据不能访问,不会导致db自身异常.实例崩溃.数据库不恢复就无法启动的情况 ...
- oracle 迁移数据文件
步骤: 1.SQL>SELECT FILE_NAME FROM DBA_DATA_FILES; FILE_NAME --------------------------------------- ...
- 【算法与数据结构】二叉堆和优先队列 Priority Queue
优先队列的特点 普通队列遵守先进先出(FIFO)的规则,而优先队列虽然也叫队列,规则有所不同: 最大优先队列:优先级最高的元素先出队 最小优先队列:优先级最低的元素先出队 优先队列可以用下面几种数据结 ...
- Python子类调用父类内属性的方法
常见的就是初始化方法__init__() python中类的初始化方法是__init__(),因此父类子类的初始化方法都是这个,如果子类不实现这个函数,初始化时调用父类的初始化函数,如果子类实现这个函 ...
- 一次性计划任务at与周期性计划任务crontab
一.at一次性计划任务使用 at语法格式: at 时间 at设置计划任务 1.下载at程序 [root@li ~]# yum install at -y 2.启动atd服务 [root@li ~]# ...
- 可持久化并查集 by zky
zz:https://www.cnblogs.com/cjoierljl/p/9567859.html https://www.cnblogs.com/peng-ym/p/9357220.html n ...
- 网络编程.TCP分块接收数据(AIO)(IOCP)
1.前提:每次投递的接收缓冲区 在它返回后 就不再用它进行2次投递了 于是 接收缓冲区 在返回的时候,数据都是 从接收缓冲区的偏移[0]处开始填充的,且 接收缓冲区 可能被填满 也可能未被填满. 1. ...
- Python 入门之格式化输出
Python 入门之格式化输出 1.格式化 (1)%为占位 (2)%s --- 站字符串的位置(数字.字符串都能够进行填充) name = input('请输入姓名:') age = input('请 ...
- linux安装mysql8(完整图文笔记)
基本命令 安装 : yum install mysql-community-server 启动 : service mysqld start/restart 停止 : service mysqld s ...
- Ajax&Json笔记
## 今日内容 1. AJAX: 2. JSON # AJAX: 1. 概念: ASynchronous JavaScript And XML 异步的JavaScript ...