使用 typeof bar === "object" 来确定 bar 是否是对象的潜在陷阱是什么?
使用typeof首先要明白 typeof 可以检测什么。 typeof 主要用于检测基本数据类型。typeof尽量不要用来检测复杂数据类型。
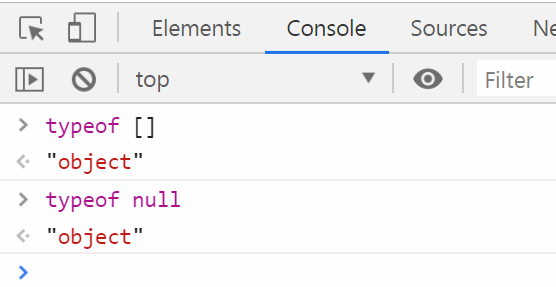
typeof 检测null 和 数组 的时候 结果也是objcet。所以 使用 typeof bar === "object" 来确定 bar 是否是对象是不准确的。
除非这样使用 (bar !== null) && (typeof bar === "object") && (toString.call(bar) !== "[object Array]")

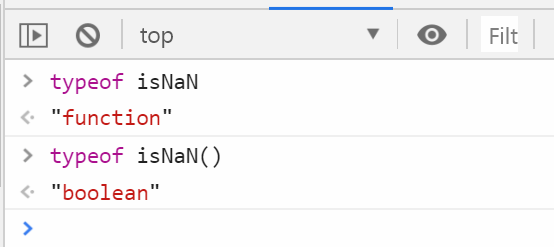
因为 isNaN()函数调用返回的结果是boolean值所以 是boolean类型。

使用 typeof bar === "object" 来确定 bar 是否是对象的潜在陷阱是什么?的更多相关文章
- Showing progress bar in a status bar pane
在工具卡显示进度条,原文链接:http://www.codeproject.com/Articles/35/Showing-progress-bar-in-a-status-bar-pane 1.构造 ...
- JavaScript typeof obj === ‘object’ 这样写有什么问题
typeof Array, Object, new Class() 都会返回'object', 所以使用typeof不能准确的判断变量是否为object typeof []; //object ty ...
- JavaScript中 null 的 typeof是object
JavaScript中 null 的 typeof是object
- 类型判断----小白讲解typeof,instanceof,Object.prototype.toString.call()
1.typeof只能判断基本类型数据, 例子: typeof 1 // "number" typeof '1' // "string" typeof true ...
- typeof 、Object.prototype.toString和 instanceof
数据类型 js 基本类型包括:Undefined symbol null string boolean number js 引用类型包括:object array Date RegExp typeo ...
- typeof()与Object.prototype.toString.call()
用typeof方法只能初步判断number string undefined boolean object function symbol这几种初步类型 使用Object.prototype.toSt ...
- C# typeof() 和object.GetType() 、Type..GetType()使用和区别
进行学习到表达树了,用动Tpye了.所以整理了以下他们区别和用法 总得来说他们都是为了获取某个实例具体引用的数据类型System.Type.1.GetType()方法继承自Object,所以C#中任何 ...
- 为什么用Object.prototype.toString.call(obj)检测对象类型?
最近做了做一些js面试25 Essential JavaScript Interview Questions*,其中第一道是:使用typeof bar === "object"检测 ...
- 用Object.prototype.toString.call(obj)检测对象类型原因分析
用Object.prototype.toString.call(obj)检测对象类型原因分析 更新时间:2018年10月11日 08:46:33 投稿:laozhang 我要评论 在本 ...
随机推荐
- openGL图形渲染管线
在OpenGL中,任何事物都在3D空间中,而屏幕和窗口却是2D像素数组,这导致OpenGL的大部分工作都是关于把3D坐标转变为适应屏幕的2D像素.3D坐标转为2D坐标的处理过程是由OpenGL的图形渲 ...
- CSP-S2019 赛前补题
前言 该打的比赛也打完了,每一场打得并不是很理想,所以就没写赛后总结了.最后再把每一场的比赛补一下,也算给自己一个交代吧. 牛客CSP-S提高组赛前集训营6 考试 100 + 30 + 0 = 130 ...
- flask之表单
一:表单 表单用于注册,修改用户数据等场景. flask-wtf提供了一个包,可以创建表单:pip install flask-wtf 为了防止跨域请求,flask_wtf自己生成一个秘钥,用秘钥生成 ...
- 【leetcode】1038. Binary Search Tree to Greater Sum Tree
题目如下: Given the root of a binary search tree with distinct values, modify it so that every node has ...
- SpringBoot 在IDEA中实现热部署(实用版)
转自https://www.jianshu.com/p/f658fed35786 具体步骤 一.开启IDEA的自动编译(静态) 具体步骤:打开顶部工具栏 File -> Settings -&g ...
- Django2 + ORM
创建模型类class UserInfo(models.Model): id = models.IntegerField() username = models.CharField(max_length ...
- BZOJ 4408: [Fjoi 2016]神秘数 主席树 + 神题
Code: #include<bits/stdc++.h> #define lson ls[x] #define mid ((l+r)>>1) #define rson rs[ ...
- PKU P2411 Mondriaan's Dream
PKU P2411 Mondriaan's Dream 题目描述: Squares and rectangles fascinated the famous Dutch painter Piet Mo ...
- Activiti插件安装(二)
Eclipse安装 网络在线安装:1) 打开 Help -> Install New Software. 在如下面板中: 2) 在如下 Install 界面板中,点击 Add 按钮: 配置新装插 ...
- java并发编程如何预防死锁
在java并发编程领域已经有技术大咖总结出了发生死锁的条件,只有四个条件都发生时才会出现死锁: 1.互斥,共享资源X和Y只能被一个线程占用 2.占有且等待,线程T1已经取得共享资源X,在等待共享资源Y ...
