三、Vue CLI-单页面
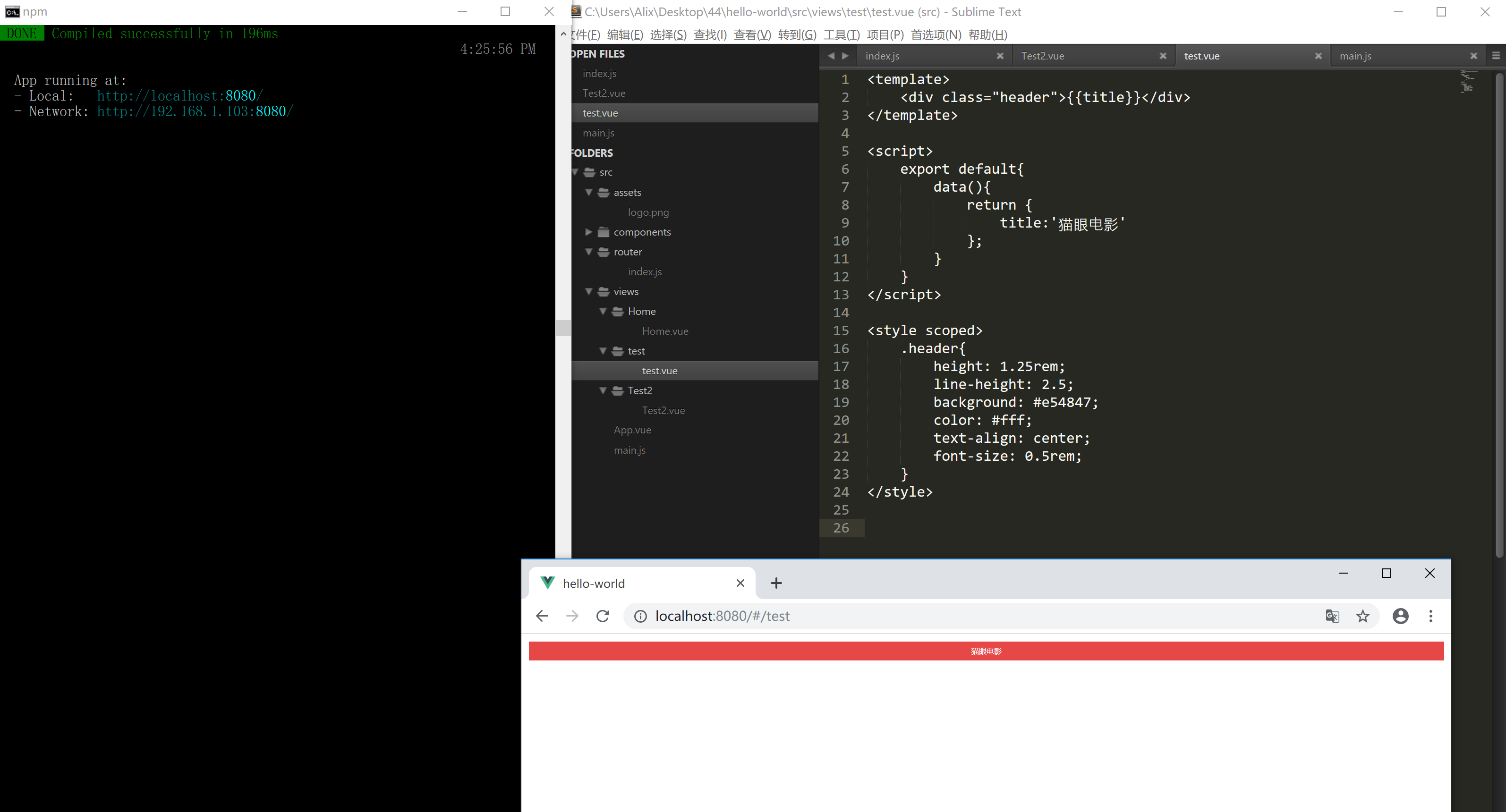
一、单页面

代码如下:
<template>
<div class="header">{{title}}</div>
</template> <script>
export default{
data(){
return {
title:'猫眼电影'
};
}
}
</script> <style>
.header{
height: 1.25rem;
line-height: 2.5;
background: #e54847;
color: #fff;
text-align: center;
font-size: 0.5rem;
}
</style>
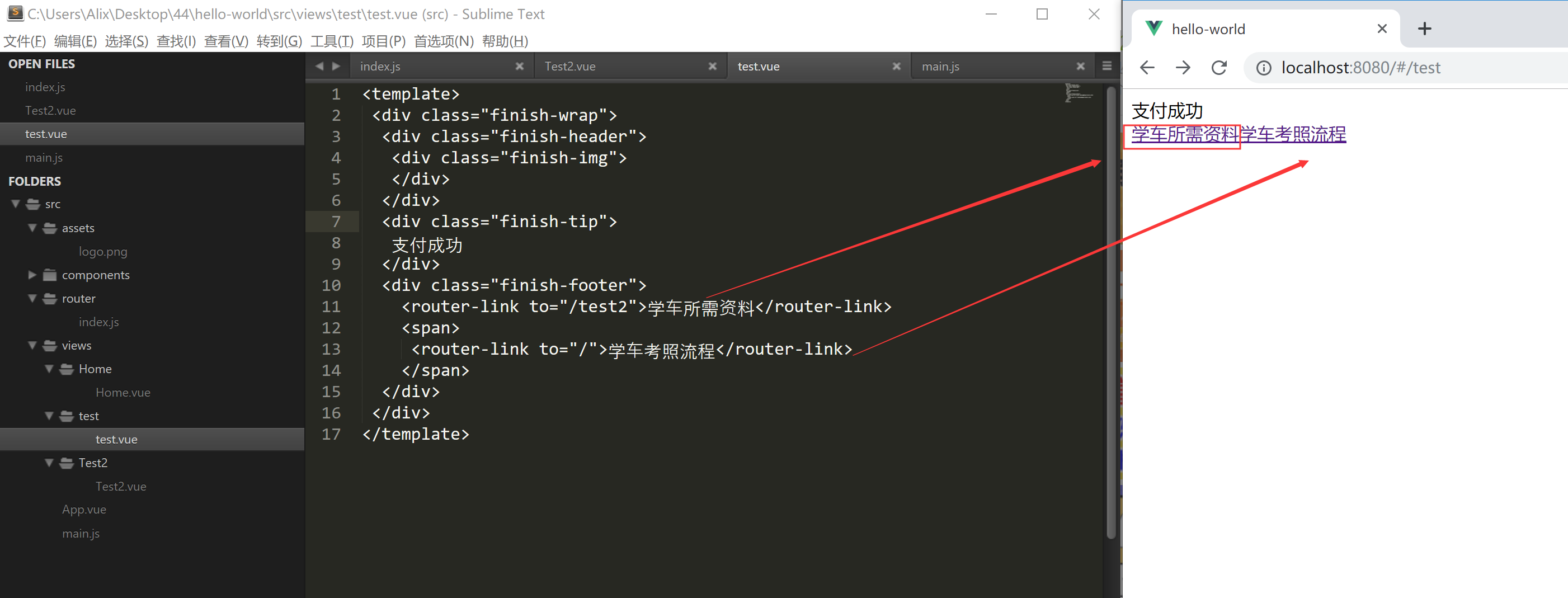
二、页面跳转

代码如下:
<template>
<div class="finish-wrap">
<div class="finish-header">
<div class="finish-img">
</div>
</div>
<div class="finish-tip">
支付成功
</div>
<div class="finish-footer">
<router-link to="/test2">学车所需资料</router-link>
<span>
<router-link to="/">学车考照流程</router-link>
</span>
</div>
</div>
</template>
三、Vue CLI-单页面的更多相关文章
- 基于Vue的单页面应用的Markdown渲染
之前渲染 Markdown 的时候, 笔者使用的是 mavonEditor 的预览模式, 使用起来比较爽, 只需要引入组件即可, 但是在最近的开发中, 遇到了困难. 主要问题在于作为单页面应用, 站内 ...
- 新手vue构建单页面应用实例
本人写的小程序,功能还在完善中,欢迎扫一扫提出宝贵意见! 步骤: 1.使用vue-cli创建项目2.使用vue-router实现单页路由3.用vuex管理我们的数据流4.使用vue-resource请 ...
- vue等单页面应用优缺点
优点 Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件,核心是一个响应的数据绑定系统. 数据驱动 组件化 轻量 简洁 高效 模块友好 页面切换快 缺点 不支持低版本的浏览器 ...
- 8.0 vue cli自定义页面
1.新建a.html(public文件夹下)文件,并设定div的id="a" <!DOCTYPE html> <html lang=""> ...
- vue等单页面应用及其优缺点
优点: Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件,核心是一个响应的数据绑定系统.MVVM.数据驱动.组件化.轻量.简洁.高效.快速.模块友好. 缺点: 不支持低版本 ...
- vue单页面应用刷新网页后vuex的state数据丢失的解决方案
1. 产生原因其实很简单,因为store里的数据是保存在运行内存中的,当页面刷新时,页面会重新加载vue实例,store里面的数据就会被重新赋值. 2. 解决思路一种是state里的数据全部是通过请求 ...
- 前端 vue单页面应用刷新网页后vuex的state数据丢失的解决方案(转载)
最近接手了一个项目,前端后端都要做,之前一直在做服务端的语言.框架和环境,前端啥都不会啊. 突然需要前端编程,两天速成了JS和VUE框架,可惜还是个半吊子.然后遇到了一个困扰了一整天的问题.一直调试都 ...
- SEO页面优化以及如何对单页面应用进行SEO优化
一.简介 1.何为SEO? SEO(search engine optimization),翻译为搜索引擎优化,是利用搜索引擎的搜索规则来提高在相关搜索引擎的排名以及访问量的方式. 2.目的 为了获取 ...
- 前端单页面富应用(SPA)的实现
一. 什么是单页面富应用? 单页面应用:Single Page Application 概念:Web应用即使不刷新也在不同的页面间切换,解决浏览器前进.后退等机制被破坏等问题.并且页面访问会被浏览器保 ...
- vue 配置多页面应用
前言: 本文基于vue 2.5.2, webpack 3.6.0(配置多页面原理类似,实现方法各有千秋,可根据需要进行定制化) vue 是单页面应用.但是在做大型项目时,单页面往往无法满足我们的需求, ...
随机推荐
- linux 实现U盘自动挂载
某些场景下,服务器可能没有必要的键盘等输入设备.屏幕等输出设备.此时需要在没有人为干预的情况下实现当插入U盘或者硬盘后自动挂载,并执行某些脚本动作.以下是我的实践过程. 必要组件 udev,udisk ...
- PHP 页面中实现数据的增删改查
main页面(主页面) <table width="100%" border="1" cellpadding="0" cellspac ...
- Linux搭建Samba共享服务器
实验要求: Samba文件共享服务配置与访问,配置访问用户以及相应权限. Tips:创建共享目录/test和/share,并且分别在/test下创建文件tf1(只读)tf2(读写) 在/share ...
- OpenCV学习笔记(7)——图像阈值
简单阈值,自适应阈值,Otsu's二值化等 1.简单阈值 当像素值高于阈值时,我们给这个像素赋予一个新值,否则给他赋予另一个值.这个函数就是cv2.threshhold().这个函数的第一个参数就是原 ...
- 【python3】configparser读取ini配置文件
在应用过程中,发现下面这个问题: cf=configparser.ConfigParser()读取配置文件时,如果数据包含%这们析特殊符号,就会报出上面的错误,使用cf = configparser. ...
- iOS 图表工具charts之PieChartView
关于charts的系列视图介绍传送门: iOS 图表工具charts介绍 iOS 图表工具charts之LineChartView iOS 图表工具charts之BarChartView iOS 图表 ...
- rocketMQ retry 消息的实现
consumer 消费失败,会把消息重新发往 %RETRY% + consumerGroup,这个 retry 消息会在一定时间后,真实送到 retry topic. broker 处理发送到 ret ...
- 一文搞懂HTTP和HTTPS协议
1.什么是协议? 网络协议是计算机之间为了实现网络通信而达成的一种"约定"或者"规则",有了这种"约定",不同厂商的生产设备,以及不同操作系 ...
- 《React+Redux前端开发实战》笔记2:基于Webpack构建的Hello World案例(上)
这次搭建分为两部分:一部分是前期必要配置,一部分是开发React代码. [基于Webpack的React Hello World项目] 1.前期必要配置 (1)首先要确保读者的开发设备上已经安装过No ...
- (转).net中的session与cookies区别及使用方法
cookie数据存放在客户的浏览器上,session数据放在服务器上,cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗,考虑到安全应当使用session 先介绍一 ...
