js事件---同一个事件实现全选与反选功能
背景:
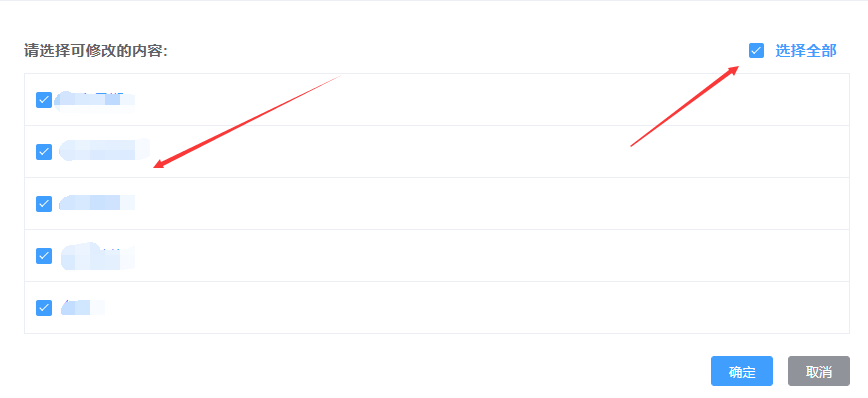
点击头部按钮,实现全选与反选功能

1.绑定事件,把当前勾选状态传递给方法 $event

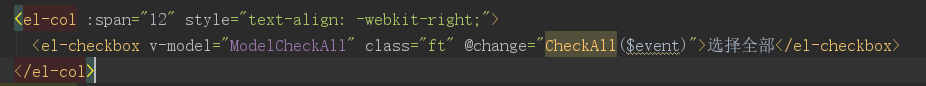
<el-checkbox v-model="ModelCheckAll" class="ft" @change="CheckAll($event)">选择全部</el-checkbox>
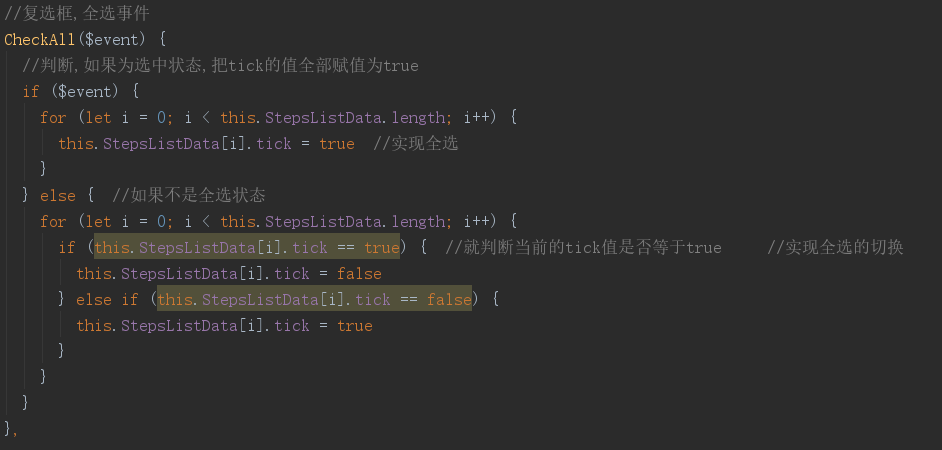
2.定义事件

CheckAll($event) {
//判断,如果为选中状态,把tick的值全部赋值为true
if ($event) {
for (let i = ; i < this.StepsListData.length; i++) {
this.StepsListData[i].tick = true //实现全选
}
} else { //如果不是全选状态
for (let i = ; i < this.StepsListData.length; i++) {
if (this.StepsListData[i].tick == true) { //就判断当前的tick值是否等于true //实现全选的切换
this.StepsListData[i].tick = false
} else if (this.StepsListData[i].tick == false) {
this.StepsListData[i].tick = true
}
}
}
},
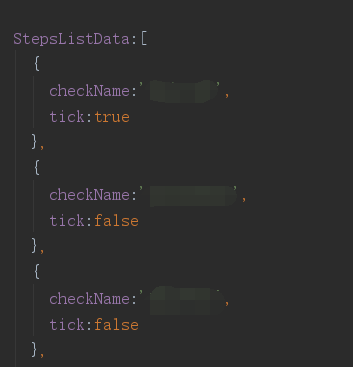
数组结构:

如果只需要实现全选功能:
<el-checkbox v-model="ModelCheckAll" class="ft" @change="CheckAll">选择全部</el-checkbox>
for (let i = ; i < this.StepsListData.length; i++) {
this.StepsListData[i].tick = true //实现全选
}
js事件---同一个事件实现全选与反选功能的更多相关文章
- Delphi实现DBGrid全选和反选功能
Delphi实现Dbgrid全选和反选.清除全选的功能,不管是在Delphi下,还是在WEB开发中,这种功能都是很实用的,是进行数据批量操作的基础.本模块就是实现了为Delphi的DBGrid数据列表 ...
- 原生js中实现全选和反选功能
<!DOCTYPE html> <html> <head lang="en"> <meta char ...
- js实现表单项的全选、反选以及删除操作
<html> <head> <title>test</title> <script language="javascript" ...
- jQuery实现复选框的全选、反选功能
<ul id="list"> <li><label><input type="checkbox" value=&quo ...
- [原]vue实现全选,反选
用vue写业务代码时候,后端大神丢给我一堆数据,要求是做全选,反选功能,然后把用户更改的数据全部返回给他 基本思路 如果父级选中了,那么父级下面的子集全部选中checked=true; 如果子集中选中 ...
- 复选框全选、反选及根据值JS控制复选框默认选中事件
HTML代码 <div class="col-sm-7"> <input type="checkbox" id="allAndNot ...
- JS实现全选、反选、不选
JS实现全选.反选.不选 效果图: 代码如下,复制即可使用: <!DOCTYPE html> <html> <head> <meta charset=&quo ...
- js及jQuery实现checkbox的全选、反选和全不选
html代码: <label><input type="checkbox" id="all"/>全选</label> < ...
- html+css+js实现复选框全选与反选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- LDD3 第10章 中断处理
各种硬件和处理器打交道的周期不同,并且总是比处理器慢.必须有一种可以让设备在产生某个事件时通知处理器----中断. 中断仅仅是一个信号,如果硬件需要,就可以发送这个信号.Linux处理中断方式和用户空 ...
- windows系统的安装时间怎么查看
方法一:利用命令符窗口查询 直接按下Windows+R组合键 出现运行对话框(或 点击开始—运行),输入cmd,进入命令符窗口 然后,在该界面下输入”systeminfo”,然后回车,等待系统自动运 ...
- ArcMap如何撤销配准
ArcMap地理配准时,更新地理配准后,就没法撤销了. 如何解决呢,更新地理配准后,会在源文件夹中自动生成配准文件(文件格式为.over .jgwx .xml),可以通过删除这些文件来清除配准.
- 踩坑记之字体图标在webpack中
首先介绍一个还不错的字体图标库: font-awesome 是在发现bootstrap在npm下载后没有font包以后重新找的字体库,内容还挺丰富的,好像还有动态图,感兴趣的可以看一下 我的环境是we ...
- (65)C# 任务
1.启动任务 //Framework4.5新增的Task.Run开启一个任务,Run方法中传入一个Action委托 Task.Run(()=> { Thread.Sleep(); Console ...
- C#-Newtonsoft.Json生成复杂JSON
官方文档:https://www.newtonsoft.com/json/help/html/SerializeObject.htm 一种方式就可以生成所有的 JSON Collection -> ...
- 用 Flask 来写个轻博客 (21) — 结合 reCAPTCHA 验证码实现用户注册与登录
目录 目录 前文列表 扩展阅读 添加账户管理蓝图 新建控制器蓝图 新建表单 新建蓝图 main 的视图函数 新建模板 页面效果 前文列表 用 Flask 来写个轻博客 (1) - 创建项目 用 Fla ...
- Exception in thread "main" java.lang.SecurityException: Invalid signature file digest for Manifest
解决办法: 删除对应的jar 包下的文件 zip -d *.jar META-INF/*.RSA META-INF/*.SF
- vue搭建项目之设置axios
首先要下载axios: npm install axios -S 要注意的是,axios不支持Vue.use();这种方式,可以改写原型链. 第二步就是新建axios存放位置: 在项目中src中单独建 ...
- Linux 通配符和特殊符号
