webpack构建项目连接本机IP仍无法访问问题
通过连接IP地址,确定连接成功后仍无法访问本机运行项目,需要对项目配置进行修改,有两种情况:
第一种是在config/index.js,把module.exports={}中找到 host:'localhost'改为host:'0.0.0.0',保存之后重新启动项目试试(如果没有找到请看第二条)。
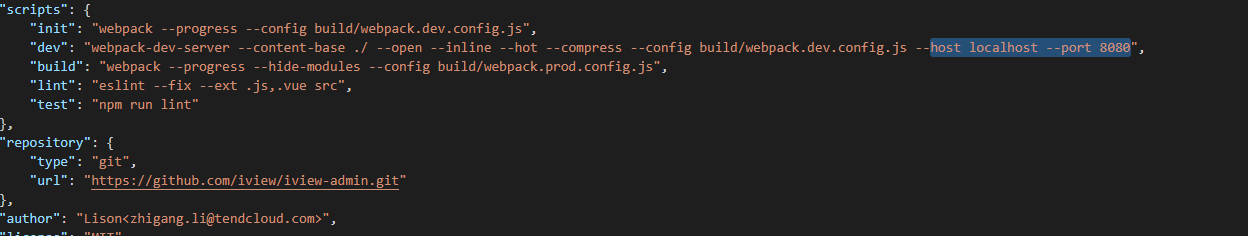
第二种是在package.json中,找到如下:

并将其改为 host 0.0.0.0 --port 8080
这两种方式都是将host改为0.0.0.0,只是配置的地方不一样而已
webpack构建项目连接本机IP仍无法访问问题的更多相关文章
- Vue2+VueRouter2+webpack 构建项目实战(三):配置路由,运行页面
制作.vue模板文件 通过前面的两篇博文的学习,我们已经建立好了一个项目.问题是,我们还没有开始制作页面.下面,我们要来做页面了. 我们还是利用 http://cnodejs.org/api 这里公开 ...
- Vue2+VueRouter2+webpack 构建项目实战(二):目录以及文件结构
通过上一篇博文<Vue2+VueRouter2+webpack 构建项目实战(一):准备工作>,我们已经新建好了一个基于vue+webpack的项目.本篇文章详细介绍下项目的结构. 项目目 ...
- Vue2+VueRouter2+webpack 构建项目实战(四)接通api,先渲染个列表
Vue2+VueRouter2+webpack 构建项目实战(四)接通api,先渲染个列表: Vue2+VueRouter2+Webpack+Axios 构建项目实战2017重制版(一)基础知识概述
- 本机ip+端口不能访问web server,外部却可以访问
本机ip+端口不能访问web server,外部却可以访问! 这个奇葩的问题困扰了我好久,别人通过ip访问我的server一切正常,自己却访问不了,一度怀疑win10的问题,久寻无果! 最后关闭ads ...
- Vue2+VueRouter2+webpack 构建项目实战(一):准备工作
环境准备 首先,要开始工作之前,还是需要把环境搭建好.需要的环境是nodejs+npm,当然现在安装node都自带了npm. 在终端下面输入命令node -v会有版本号出来.就说明安装成功了.输入np ...
- Vue2+VueRouter2+webpack 构建项目实战(五):配置子路由
前言 通过前面几章的实战,我们已经顺利的构建项目,并且从API接口获取到数据并且渲染出来了.制作更多的页面,更复杂的应用,就是各位自己根据自己的项目去调整的事情了. 本章讲一下如何配置子路由,因为我们 ...
- webpack 构建项目入门
参考http://www.cnblogs.com/eyunhua/p/6398885.html ---------------------------------------------------- ...
- Apache 使用localhost(127.0.0.1)可以访问,使用本机IP(局域网)不能访问
本机ip是:192.168.1.25,输入后提示: Forbidden You don't have permission to access / on this server 对于此问题的解决办法, ...
- vue项目使用webpack构建的本地服务环境,在手机上访问调试
使用vue脚手架构建的项目,一般在本地localhost运行,配合浏览器的模拟调试工具开发. 如果想看真机环境,又不想build到线上. webpack能配置电脑本地内网环境指向公网访问的! 1.打开 ...
随机推荐
- centos 7 安装 nginx 或 apache,及其比较
来自 知乎 陈湛翀 的回答:https://www.zhihu.com/question/19571087/answer/12313829 nginx 和 apache 比较 nginx 相对 apa ...
- POJ 3667 Hotel (线段树区间合并)
题目链接:http://poj.org/problem?id=3667 题目大意:一共有n个房间,初始时都是空的,现在有m个操作,操作有以下两种: 1.1 d :询问是否有连续d个空的房间,若有则输出 ...
- 【NOIP2016提高A组8.12】总结
惨败!!!! 第一题是一道神奇的期望问题. 第二题,发现"如果两个部门可以直接或间接地相互传递消息(即能按照上述方法将信息由X传递到Y,同时能由Y传递到X),我们就可以忽略它们之间的花费&q ...
- 利用Django框架实现分页 demo
- 【rust】Rust 的构建系统和包管理工具Cargo认识并初步使用(2)
Cargo 是 Rust 的构建系统和包管理工具,同时 Rustacean 们使用 Cargo 来管理它们的 Rust 项目.Cargo 负责三个工作:构建你的代码,下载你代码依赖的库并编译这些库.我 ...
- C# Asp.NET实现上传大文件(断点续传)
以ASP.NET Core WebAPI 作后端 API ,用 Vue 构建前端页面,用 Axios 从前端访问后端 API ,包括文件的上传和下载. 准备文件上传的API #region 文件上传 ...
- 软件工程 in MSRA 黄金点游戏-第一次结对编程
简单介绍 第一次结对编程,邹欣老师选择了一个博弈游戏作为题目.博弈论是一门非常有趣的学科.之前竞赛时接触的博弈论大部分都是存在均衡点/必胜策略的.像这次这种多人参与,没有完美策略,你方唱罢我登台的游戏 ...
- SpringBoot拦截器和 Servlet3.0自定义Filter、Listener
官方文档译文 Spring Boot 包括对嵌入式Tomcat,Jetty和Undertow服务器的支持.大多数开发人员使用适当的“Starter”来获取完全配置的实例.默认情况下,嵌入式服务器在 p ...
- 【bzoj1123】[POI2008]BLO
*题目描述: Byteotia城市有n个 towns m条双向roads. 每条 road 连接 两个不同的 towns ,没有重复的road. 所有towns连通. *输入 输入n<=1000 ...
- Angular项目 Error: [ngRepeat:dupes] Duplicates in a repeater are not allowed.报错
在angular的项目里,一不小心就会出现这个错误[ngRepeat:dupes] ,这个问题是因为内容有重复引起的解决起来挺简单 在对应的ng-repeat指令中增加track by $index, ...
