webpack4.x + vue2.x 构建前端工程化(1)
本篇文篇纯属个人笔记,实现工程化打包(用打包后的文件可以正常渲染页面),后续继续更新配置开发环境与生产环境,如果有不合理的地方还望各位指点!
不用脚手架,直接用vue和webpack搭建前端工程化项目
首先废话不多说,上手就是干
1、npm init -y //创建一个package.json文件 -y选择默认的配置;
npm init -y
2、安装webpack、webpack-cli webpack4之后就要另外安装 webpack-cli 否则运行时会抛错,到时候还得安装
npm i webpack webpack-cli --save-dev
3、webpack安装好了后,现在开始安装 vue 、vue-loader
npm i vue vue-loader --save-dev

安装完后有个提示,说 vue-loader 依赖于 css-loader 但未安装 ,所以还得安装下 css-loader
npm i css-loader --save-dev
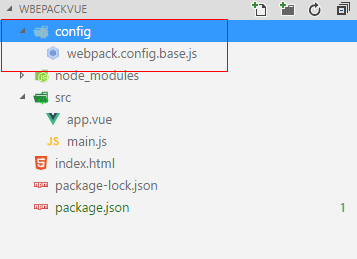
4、新建基本的项目目录文件 src。及打包的入口文件和相关引用的文件。

4.1, 这三个页面的代码
<template>
<div class='test'>{{test}}</div>
</template> <script>
export default {
data(){
return {
test:"基本的项目依赖"
}
}
}
</script> <style>
.test{
color:red;
}
</style> 2.main.js
3.index.html
5、修改package.json 文件的 scripts 里面的运行命令。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build":"webpack --config config/webpack.config.base.js" //使用本项目webpack 进行打包,定位到config目录下的webpack.config.base.js 别忘了加 config/ ,不然打包时报错 提示找到文件。。
},
6、基本的两大依赖已经安装完后,现在开始写 webpack 的配置文件了。。
1,在根目录上新建个config文件夹 ,在文件夹里新建一个 webpack.config.base.js 这个文件主要是存放 生产环境 与 开发环境 配置的共公信息。

2,在webpack.config.base.js 里面写打包的配置。
const path = require('path');
const config = {
output:{
path: path.resolve(__dirname,'../dist'),
filename:"js/[name]-app-[hash].js",
publicPath:'./'
},
resolve:{
alias:{
'vue$':'vue/dist/vue.esm.js',
'@':path.resolve(__dirname,"../src")
}
},
module:{
rules:[
{
test:/\.vue$/,
loader:'vue-loader'
},
{
test:/\.css$/,
use:[
'css-loader'
]
},
{
test:/\.(png|jpe?g|gif|svg)$/,
loader:'url-loader',
options:{
limit:1024,
name:'[name].[ext]-[hash]'
}
}
]
}
}
module.exports = config;
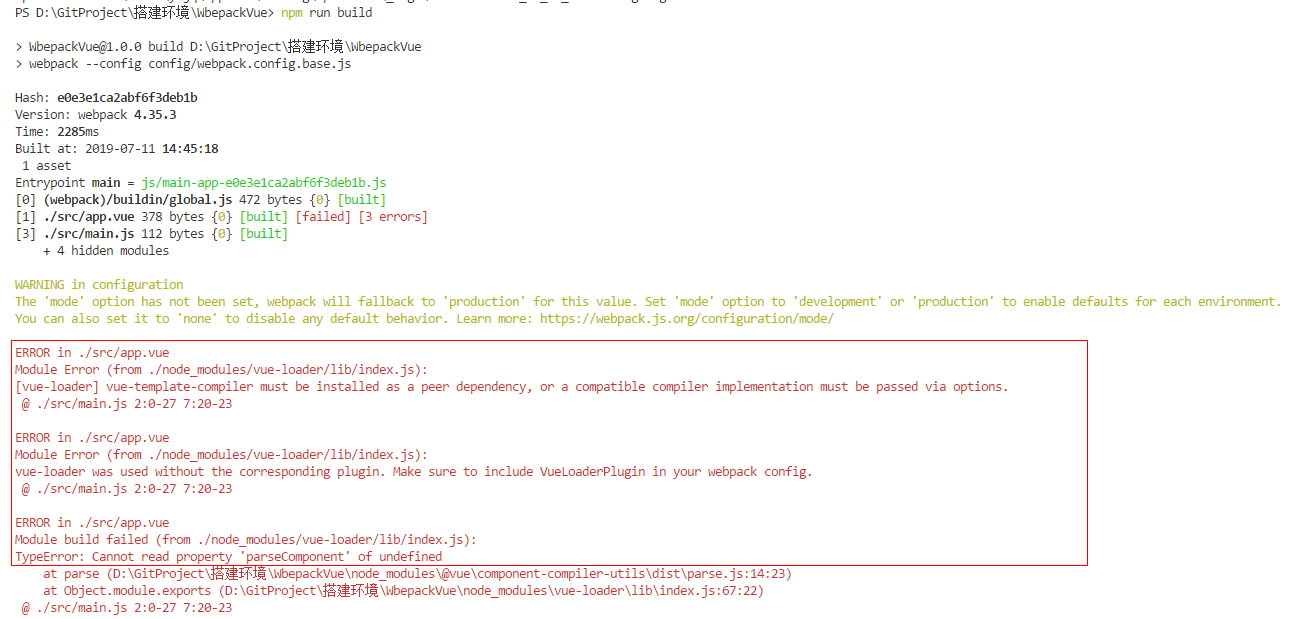
7、现在可以运行项目了。npm run build 进行打包了。看下会报什么错,在填坑

果然踩坑了,看下是什么提示。。。第一段说,vue-loader 依赖的 vue-template-compiler 未安装。 第二段 vue-loader 的插件未在webpack中配置。。第三段是基于前二段报的错,类型不对。。
现在开始安装 vue-template-compiler 和 加上vue-loader插件配置。
npm i vue-template-compiler --save-dev //配置vue-loader插件
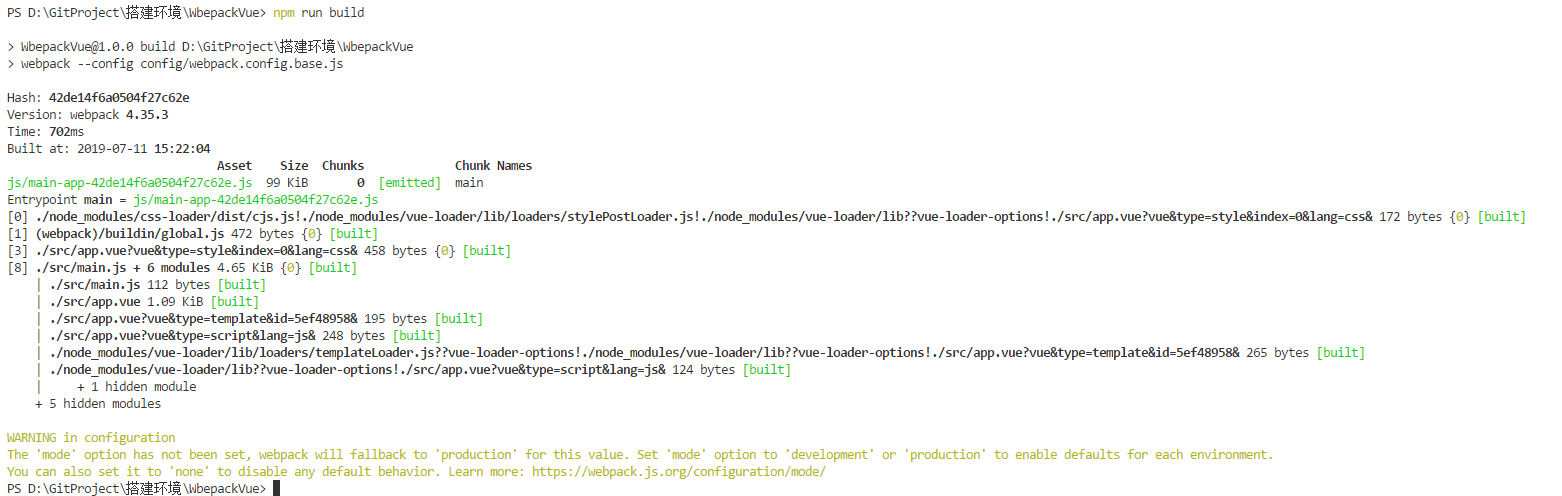
这两个加完了后在 npm run build 打包看看

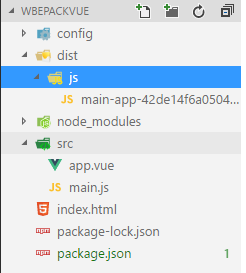
打包没有报错。而且目录下多了一个dist目录。。打开看一下

发现没有主界面。根目录下的 index.html 没有打包进来。。。这光有js没用啊。运行不了啊。 怎么办呢,webpack 配置问题。。安装html-webpack-plugin 插件
npm i html-webpack-plugin --save-dev
webpack配置中新加入这个插件,并指定参数。
const htmlwebpackplugin = require('html-webpack-plugin')
plugins:[
new vueloaderplugin(),
new htmlwebpackplugin({
filename:'index.html',
template:'index.html'
})
]
该加的都加上了,再次 npm run build 看下打包成什么样子了

有了index.html后,这就放心了。。。打开index.html 在浏览器中运行下看看,有没有渲染成我们想要的样子。。。

发现在我们在 app.vue里面给它写了一个样式啊,现在根本就没有加进来。其实安装css-loader时 也要安装一下 style-loader ,npm并没有给提示。这就很头疼,只能自己记住要安装这个包了。现在安装这个style-loader 这个包
npm i style-loader --save-dev
//安装完包后,在webpack里面也要加上配置,module->rules
{
test:/\.css$/,
use:[
'style-loader', //style-loader 要在 css-loader 上面。。顺序不能乱
'css-loader' ]
},
重新 运行打包后,在浏览器中运行查看,样式已经加上去了。。。 还有打包图片、js文件等。在下一篇去实现。 现在我把 webpack.config.base.js的配置贴上来。。。
const path = require('path');
const vueloaderplugin = require('vue-loader/lib/plugin')
const htmlwebpackplugin = require('html-webpack-plugin')
const config = {
context:path.resolve(__dirname,'../'),
entry:path.resolve(__dirname,'../src/main.js'),
output:{
path: path.resolve(__dirname,'../dist'),
filename:"js/[name]-app-[hash].js",
publicPath:'./'
},
resolve:{
alias:{
'vue$':'vue/dist/vue.esm.js',
'@':path.resolve(__dirname,"../src")
}
},
module:{
rules:[
{
test:/\.vue$/,
loader:'vue-loader'
},
{
test:/\.css$/,
use:[
'style-loader',
'css-loader'
]
},
{
test:/\.(png|jpe?g|gif|svg)$/,
loader:'url-loader',
options:{
limit:1024,
name:'[name].[ext]-[hash]'
}
}
]
},
plugins:[
new vueloaderplugin(),
new htmlwebpackplugin({
filename:'index.html',
template:'index.html'
})
]
}
module.exports = config;
免责声明
- 本博客所有文章仅用于学习、研究和交流目的,欢迎非商业性质转载。
- 博主在此发文(包括但不限于汉字、拼音、拉丁字母)均为随意敲击键盘所出,用于检验本人电脑键盘录入、屏幕显示的机械、光电性能,并不代表本人局部或全部同意、支持或者反对观点。如需要详查请直接与键盘生产厂商法人代表联系。挖井挑水无水表,不会网购无快递。
- 博主的文章没有高度、深度和广度,只是凑字数。由于博主的水平不高(其实是个菜B),不足和错误之处在所难免,希望大家能够批评指出。
- 博主是利用读书、参考、引用、抄袭、复制和粘贴等多种方式打造成自己的文章,请原谅博主成为一个无耻的文档搬运工!
webpack4.x + vue2.x 构建前端工程化(1)的更多相关文章
- 使用webpack+vue.js构建前端工程化
参考文章:https://blog.csdn.net/qq_40208605/article/details/80661572 使用webpack+vue.js构建前端工程化本篇主要介绍三块知识点: ...
- 10分钟学会前端工程化(webpack4.0)
一.概要 1.1.前端工程化 随着前端的不断发展与壮大,前端变得越来越复杂,组件化.模块化.工程化.自动化成了前端发展中不可或缺的一部分,具体到前端工程化,面临的问题是如何提高编码->测试-&g ...
- 前端工程化系列[04]-Grunt构建工具的使用进阶
在前端工程化系列[02]-Grunt构建工具的基本使用和前端工程化系列[03]-Grunt构建工具的运转机制这两篇文章中,我们对Grunt以及Grunt插件的使用已经有了初步的认识,并探讨了Grunt ...
- 前端工程化系列[03]-Grunt构建工具的运转机制
在前端工程化系列[02]-Grunt构建工具的基本使用这篇文章中,已经对Grunt做了简单的介绍,此外,我们还知道了该如何来安装Grunt环境,以及使用一些常见的插件了,这篇文章主要介绍Grunt的核 ...
- web前端工程化/构建自动化
前端工程化 前端工程化的概念在近些年来逐渐成为主流构建大型web应用不可或缺的一部分,在此我通过以下这三方面总结一下自己的理解. 为什么需要前端工程化. 前端工程化的演化. 怎么实现前端工程化. 为什 ...
- vue2.0构建淘票票webapp
项目描述 之前一直用vue1.x写项目,最近为了过渡到vue2.0,特易用vue2.0栈仿写了淘票票页面,而且加入了express作为后台服务. 前端技术栈:vue2.0 + vue-router + ...
- 前端工程化开发之yeoman、bower、grunt
上两遍文章介绍了前端模块化开发(以seaJs为例)和前端自动化开发(以grunt为例)的流程,参见: http://www.cnblogs.com/luozhihao/p/4818782.html ( ...
- [转]基于gulp和webpack的前端工程化
本文样例代码 :https://github.com/demohi/learning-gulp 本文主要简单介绍一下基于gulp和webpack的前端工程化. 技术栈 React.js reFlux ...
- 前端工程化(二)---webpack配置
导航 前端工程化(一)---工程基础目录搭建 前端工程化(二)---webpack配置 前端工程化(三)---Vue的开发模式 前端工程化(四)---helloWord 继续上一遍的配置,本节主要记录 ...
随机推荐
- 12.Python数值类型(整形、浮点型和复数)及其用法
实际开发中,我们经常需要使用数字记录游戏中用户的得分.游戏中角色的生命值.伤害值等信息,Python 语言提供了数值类型用于保存这些数值. 需要注意的是,Python 中这些数值类型都是不可改变的,也 ...
- json转换时 java.lang.ClassNotFoundException: org.apache.commons.lang.exception.NestableRuntimeException
java.lang.ClassNotFoundException: org.apache.commons.lang.exception.NestableRuntimeException 遇到这种问题是 ...
- ubuntu16.04增大swap空间
参见->这里 参见->这里
- mongo注解详解
1.@Entity如果你想通过Morphia把你的对象保存到Mongo中,你首先要做的是使用@Entity注解你的类:@Entity(value="comm_user_favorite_co ...
- Kotlin学习入门笔记
参考资料 官网:https://kotlinlang.org/ 官方文档:https://kotlinlang.org/docs/reference/ Kotlin 源码:https://github ...
- spark 笔记 9: Task/TaskContext
DAGScheduler最终创建了task set,并提交给了taskScheduler.那先得看看task是怎么定义和执行的. Task是execution执行的一个单元. Task: execut ...
- c++ STL -- set和multiset
set和multiset 1.结构 set和multiset会根据特定的排序原则将元素排序.两者不同之处在于,multisets允许元素重复,而set不允许重复. 只要是assignable.copy ...
- leetcode 371两整数之和
class Solution { public: int getSum(int a, int b) { long long carry=b; ){ carry=a&b; a=a^b; b=(c ...
- Python学习之==>迭代器
一.概要 在了解Python的数据结构时,容器(container).可迭代对象(iterable).迭代器(iterator).生成器(generator).列表/集合/字典推导式(list,set ...
- Redis 入门 3.2.4 命令拾遗
Redis 入门 3.2 字符串类型 3.2.4 命令拾遗 1. 增加指定的整数 INCRBY key increment INCRBY命令与INCR命令基本一样,只不过前者可以通过increme ...
