Ionic3新页面去除Tabs的菜单问题总结
问题
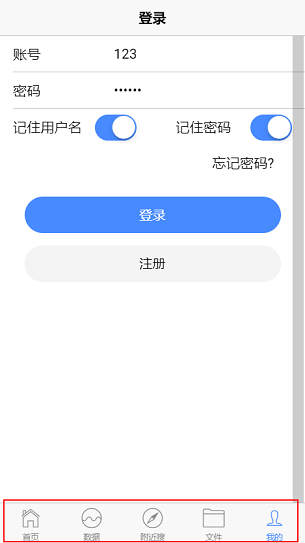
要求在【我的】页面,点击【退出登录】按钮,返回到登录页面。
使用 this.navCtrl.setRoot(LoginPage); 或者 this.navCtrl.push(LoginPage); 方法,会导致登录页的下面也变成了Tabs的选项卡,相当于是在Tabs的View中展示了一个新页面

走的弯路
1、修改成使用 modalCtrl.create 的方法,返回了登录页并且没有了Tabs的菜单,但是点击手机自带的返回按钮,还是会返回的内部页面,不符合要求
let modal = this.modalCtrl.create(LoginPage);
modal.present();
2、Tabs类型的,都会有一个app.html 页面,这个页面里只有一句话
<ion-nav [root]="rootPage"></ion-nav>
在app.component.ts 文件里,可以直接这么使用
rootPage: any;
login(){
this.rootPage = LoginPage;
}
如果在退出登录页面,也能这么使用就好了,但事实证明,根本获取不到 rootPage这个对象
3、先把所有页面都pop出去,然后再设置一个root页面
this.navCtrl.popAll();
this.navCtrl.setRoot(LoginPage);
ERROR Error: Uncaught (in promise): navigation stack needs at least one root page
把LoginPage设置为rootPage,尝试仅仅pop()一个页面和尝试popToRoot(),都会报上面这个错
最终解决
在Tabs中注册一个返回登录页得Events事件,通过Events返回首页
tabs.ts 中添加:
constructor(private nav: NavController, private events: Events) {
}
ionViewDidLoad() {
this.listenEvents();
// console.log('界面创建');
}
ionViewWillUnload() {
this.events.unsubscribe('toLogin');
// console.log('界面销毁');
}
listenEvents() {
this.events.subscribe('toLogin', () => {
this.nav.setRoot(LoginPage);
// this.nav.pop(); 使用这种方式也可以,但是会在登录框中默认填上值
// console.log('返回登录');
});
}
点击【退出登录】按钮触发的事件是
logout() {
this.events.publish('toLogin');
}
原创文章,欢迎转载,转载请注明出处
Ionic3新页面去除Tabs的菜单问题总结的更多相关文章
- Ionic3新特性--页面懒加载1
Ionic3新的懒加载机制给我带来了如下新特性: 避免在每一个使用到某Page的Module或其他Page中重复的import这个类(需要写一堆路径) 允许我们通过字符串key在任何想使用的地方获取某 ...
- jquery小效果:新浪游戏右侧导航菜单 (页面效果)
偷盗:新浪游戏右侧导航菜单 http://games.sina.com.cn 效果: 随着页面的滚动,左侧页面的内容,和右侧的导航菜单的按钮文字对应: 点击右侧的导航按钮,左侧页面滚动到相应的内容 2 ...
- [转]来扯点ionic3[2] 页面一线牵 珍惜这段缘
本文转自:https://www.jianshu.com/p/de40aeb3d371 往期传送门 来扯点ionic3[0] 吹完牛再入门也不迟 来扯点ionic3[1] 创建一个新页面 上一 ...
- iOS如何用代码控制以不同屏幕方向打开新页面?
转载:http://blogread.cn/it/article/7765?f=wb#original 代码示例:https://github.com/johnlui/Swift-On-iOS/tre ...
- 来扯点ionic3[3] 页面的生命周期事件,也就是凡间所说的钩子
首先要做一个诚挚的道歉,作为大四狗,因为升学的事情,断更两个月,所以要感谢各位仁慈的读者没有脱粉(好像也就50个粉丝).这一节,我们延续上一节制作的页面,来讨论声明周期钩子的事情. 以我的经验来看,多 ...
- Servlet中以HashMap存放临时变量,解决跳转新页面请求参数过多时浏览器地址栏超长
具体使用方法如下: 1.在跳转之前将需要的参数串encodeURIComponent后作为参数value,UUID作为key一起POST到Servlet保存到HashMap中: 2.在Servlet发 ...
- history.back新页面跳转
今天遇到一个问题,页面跳转失效,原因在于原来在本页面打开的页面现在改为在新页面打开,历史url记录找不到了,所以不能向上一个地址跳转,解决的办法是使用$_SERVER['HTTP_REFERER']获 ...
- PHP弹出提示框并跳转到新页面即重定向到新页面
本文为大家介绍下使用PHP弹出提示框并跳转到新页面,也就是大家所认为的重定向,下面的示例大家可以参考下 这两天写一个demo,需要用到提示并跳转,主要页面要求不高,觉得没必要使用AJAX,JS等, ...
- ajax请求后弹开新页面被浏览器拦截
window.open()我想应该很多人都不陌生吧,它可以实现除用a标签以外来实现打开新窗口! 最近开发项目用到时,却遇到了麻烦,本来好好的弹出窗口,结果被浏览器无情的给拦截了! 代码如下: $.ge ...
随机推荐
- Randomized Online PCA Algorithms with Regret Bounds that are Logarithmic in the Dimension
目录 Setup of Batch PCA and Online PCA Hedge Algorithm 改进算法 用于矩阵 \(rounding()\) 前俩次,都用到了\(rounding()\) ...
- iOS 快速集成ijkplayer视频直播与录播框架
最近由于需求的变动,项目内把最初最简单的原生直播框架变成了B站开源的ijkplayer框架,下面把具体的过程总结一下整个过程都比较简单,重要的是理解的过程,集成完毕之后,视频的用户体验比苹果原生好了很 ...
- 上传图片(photoClip)
首先我们需要引入4个js包(这4个包总共106.6KB) <script src="__STATIC__/hammer.min.js" ></script> ...
- 三、taro路由及设计稿及尺寸单位
一.路由配置 路由配置跟小程序一样,在入口文件的 config 配置中指定好 pages 通过taro API 跳转,详见导航 // 跳转到目的页面,打开新页面 Taro.navigateTo({ u ...
- vue 使用sass 和less
npm i sass-loader --save -dev(-D)
- IdentityServer4【Topic】之登陆注册
Sign-in 登陆注册 为了让标识服务器(identity server)代表用户发出令牌,该用户必须登录到标识服务器. Cookie authentication Cookie认证 身份验证是由来 ...
- [转帖]Docker save and load镜像保存
Docker save and load镜像保存 https://www.cnblogs.com/zhuochong/p/10064350.html docker save 和 load 以及 imp ...
- Day 4-3 os & sys模块
常用方法: import os os.getcwd() # 获取当前程序的工作路径(python解释器的运行路径,不是脚本所在的路径.) os.listdir() # 获取当前程序根目录下的所有文件夹 ...
- 字符串正则替换replace第二个参数是函数
zepto中 //将字符串转成驼峰式的格式 camelize = function (str) { return str.replace(/-+(.)?/g, function (match, chr ...
- centOS 开机自启动自己的脚本
centOS 开机自启动自己的脚本 1. 自己脚本 myservice 如下: #!/bin/bash # chkconfig: # description: myservice .... echo ...
