web前端(14)—— JavaScript的数据类型,语法规范1
编辑器选择
对js的编辑器选用,有很多,能对html编辑的,也能对js编辑,比如notepad++,visual studio code,webstom,atom,pycharm,sublime text,Hbuilder等等的,根据你的喜好来就行
调试
在我们编写js时,也可以像调整css样式一样的在线编辑,在每个浏览器的调试界面(按快捷键f12可以直接打开,或者右键鼠标-检查)里,都可以直接进行js的编写调试
例:

以上的语法您暂且可以忽略,因为下面紧接着就会讲解到
变量
稍微对编程开发有点耳闻的老哥们,应该都知道只要是一门编程语言,都有变量一词,这个变量究竟是什么呢?简而言之就是暂存数据的很小的容器。
顾名思义,变量,那当然是会变的量了
这样也方便开发,如果没有变量的话,那么后面的一切都将无法展开,因为后面的一切都是建立在变量的基础上的,所以这个朋友您必须得理解了
如果以上的几句话您看起来还觉得不太懂的话,你可以看我最近准备发的【Python高级】系列里对变量的讲解:传送门
好的,那么怎么定义变量呢?先看个例子,是的,也就是上面那个例子:

格式:使用关键词var+空格+变量名 = 值,这样就定义好了一个变量
首先var是js里的保留关键词,有特殊的意义,以后还会学到很多有特殊意义的关键词,那么什么是关键词呢?就是有特殊功能的小词语。关键字后面一定要有空格隔开
变量名随意取,但是必须符合命名规范,这个命名规范在所有的编程语言里都通用,可能部分的语言有很细微的差别,在js的命名规范:
只能由英语字母、数字、下划线、美元符号$构成,且不能以数字开头,并且不能是JavaScript保留字
(作为了解,以后会逐一介绍)js的保留关键词:
bstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto implements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile
然后这个等号—— 【=】也有点讲究的,暂且不表,下面运算符给介绍
值和下面的数据类型相关,也暂且不表,下面会介绍
好的,还有种比较标准的定义变量的方法:

这种定义变量每一行意思是,先用var声明一个变量,再给此变量赋值,再访问此变量,这个和前面的var test= 2其实是同一个,只不过var test=2把声明加赋值同时进行了,不过浏览器解析还是拆开来两个步骤单独操作的
这个就不同于Python了,Python定义变量公式: test = 2即可。也就是说js定义变量时先声明再赋值(或者说先定义再赋值),之后才能访问这个变量。不信的话,可以试试直接访问:

报错了,且报错提示意思就是说a 没有事先定义
注意:console.log();是一种控制台里的输出语句,这个在介绍js的DOM和BOM对象会详细介绍
简单数据类型
有了变量的定义,当然我们肯定不会满足于只是定义下简答的变量,当然还想做更高级的操作,要做这些高级的操作,那就必须先学好不同的数据类型
数值类型:number
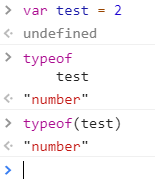
说白了就是其他语言里说的整形,所有的数字都是数值类型,比如刚才我们定义的 test = 2,那么怎么确认test就是数值类型呢?有个关键词可以判定:typeof
例:
可以这么写:typeof xx 或者 typeof(XX)

注意:如果你是在浏览器控制台进行操作的话,就按上面的方式来,如果你不是在浏览器控制台进行操作的话,请使用console.log(typeof test)打印出来:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>title</title>
- <style>
- </style>
- </head>
- <body>
- <div class="box1">
- <p>test</p>
- </div>
- </body>
- <script type="text/javascript">
- var test = 2;
- console.log(typeof test);
- </script>
- </html>
注意:js的语法在每一行要给一个分号作为结尾(虽然不给也可以,因为js比较随意,没有固定一定要这么写,但是这是语法规范,养成良好的习惯)
效果测试:
打开浏览器访问此html文件,同时请打开控制台,然后切换到console,才能看到打印的结果:

好的,确实打印的number对吧?
字符串类型:string
字符串就是有引号包围的字符,就是字符串:

确实是sting对吧?
这里要说下,为什么在定义变量的时候出现undefined,控制台输出的是你输入的表达式计算出的结果,如果你输入的是js语句,或者没有返回值的函数,就输出undefined。可以用confirm()和prompt()函数测试(这两个函数后期会讲解的,如果朋友您喜欢研究的话,可以提前学习)
布尔类型:boolean

空对象:Null

这里为什么返回一个object,因为null本来就是一个对象
未定义:Undefined

运算符
赋值运算符

算术运算符

这里要着重说下 +
对于字符串来说 ,+ 表示字符串拼接,对于数值类型来说,+ 表示数值相加
例:

根据上面这个例子,你发现一个很奇怪的事,数值类型和字符串相加,居然没有报错,而且还加上返回了一个新的字符串,这种就是隐式的数据转换,当数值和字符串使用+时,数值会被转换为字符串再参与运算
那么,再使用 - ,*,/试试看:

又变了,当数值和字符串使用 - ,*,/时,字符串会被转换成数值再参与运算
关于数据类型转换下面会介绍
比较运算符

这里要着重说下,= 与 == 与 ===
= :指赋值
== : 判断,判断符号两边的变量的值是否等于
=== :判断,判断符号两边的变量的数据类型和值是否等于
数据类型转换
number转为string:
隐式转换:
- var n1 = 123;
- var n2 = '123';
- var n3 = n1+n2;
- // 隐式转换
- console.log(typeof n3);
强制转换:
- // 强制类型转换String(),toString()
- var str1 = String(n1);
- console.log(typeof str1);
- var num = 234;
- console.log(num.toString())
string转为numer:
隐式转换:使用-,*,/对字符串转换
例

强制转换:
- var stringNum = '456.123wa';
- var num2 = Number(stringNum);
- console.log(num2); //NaN Not a Number 但是一个number类型
- // parseInt()可以解析一个字符串 并且返回一个整数
- console.log(parseInt(stringNum)); //456
- console.log(parseFloat(stringNum)); //456.123
其他任何类型转为boolean:
- var b1 = '123'; //true
- var b2 = 0; //false
- var b3 = -123 //true
- var b4 = Infinity; //true
- var b5 = NaN; //false
- var b6; //false
- var b7 = null; //false
还可以Boolean(变量),来查看当前变量的真假
流程控制if……else
if
- var test = 2;
- if(test>1){
- console.log('yes');
- }// 返回yes
注:对js代码的注释,使用 //来注释掉后面的字符,比如上面的 // 返回yes
if...else
- var test = 2;
- if(test<1){
- console.log('yes');
- }else{
- console.log('no');
- }// 返回no
多层if...else
- var test = 80;
- if(test>=100){
- console.log('A');
- }else if(test>=90){
- console.log('B');
- }else if(test>=80){
- console.log('C');
- }else if(test>=70){
- console.log('D');
- }// 返回C

逻辑与&&、 逻辑或||
&&表示都成立,||表示其中任意一个成立则成立
例:
- var test = 80;
- if(test > 50 && test< 90){
- console.log('逻辑与成立')
- }
- if(test>50 || test>90){
- console.log('逻辑或成立')
- }
效果测试:

switch...case语句
不同于if...else,也不同于下面要讲解的循环,它就是针对性的输出,从上往下走,走到满足条件时,则跳出,例:
- var test = 80;
- switch(test){
- case 100:
- console.log('A');
- break;
- case 90:
- console.log('B');
- break;
- case 80:
- console.log('C');
- break;
- case 70:
- console.log('D');
- break;
- }
效果展示:

但是这里要注意,假如某个case没有给break跳出的话,则会这样:
- var test = 80;
- switch(test){
- case 100:
- console.log('A');
- break;
- case 90:
- console.log('B');
- break;
- case 80:
- console.log('C');
- case 70:
- console.log('D');
- break;
- }

因为当满足条件时,没有跳出,接着往下走了,直到遇到break了才跳出。这样的话就容易导致一些不可估量的结果,所以,我们在用switch时,在每个case下必须给break,且最后给一个默认值保证switch语句一定能结束:
- var test = 80;
- switch(test){
- case 100:
- console.log('A');
- break;
- case 90:
- console.log('B');
- break;
- case 80:
- console.log('C');
- case 70:
- console.log('D');
- break;
- default:
- console.log('不及格')
- }
循环
while循环
while循环三个步骤:
- 初始化循环变量
- 判断循环条件
- 更新循环变量
例:
- // 例子:打印 1~9之间的数
- var i = 1; //初始化循环变量
- while(i<=9){ //判断循环条件
- console.log(i);
- i = i+1; //更新循环条件
- }
do...while循环
雷同while,但是是在执行循环之前就一定会走一次循环体,这个很少用
- var i = 3;//初始化循环变量
- do{
- console.log(i)
- i++;//更新循环条件
- }while (i<10) //判断循环条件

这里的3就是最开始走的那一次
for循环
for循环表示遍历,在js中比较常用,对给定的数据类型从头到尾循环一遍
例:
- //输出1~10之间的数
- for(var i = 1;i<=10;i++){
- console.log(i)
- }
如果您想写一个死循环,务必写上足够的分号:
- for(var i = 1;;){
- console.log(i)
- }
内置对象
数组array
数组就是一个数据容器,里面可以存多个数据,可以是多个数值,可以是多个字符串等等,类似Python里列表
创建数组的方式:
1.此方式最简单最粗暴也最常用
- var colors = ['red','green','blue'];
2.使用构造函数创建
- var colors = new Array();
- //通过下标进行赋值
- colors[0] = 'red';
- colors[1] = 'green';
- colors[2] = 'blue';
- console.log(colors);
数组的常用方法:

concat(),组合数组
- var north = ['北京','上海','天津'];
- var south = ['贵州','深圳','成都'];
- var city = north.concat(south);
- console.log(City)
join(),字符串格式化拼接
- var score = [98,78,76];
- var str = score.join(',');
- console.log(str);//"98,78,76"
slice(start,end),同Python里的列表切片
- var arr = ['张三','李四','王五','赵六'];
- var newArr = arr.slice(1,3);
- console.log(newArr);//["李四", "王五"]
pop,删除数组的最后一个位置的元素
- var arr = ['张三','李四','王五','赵六'];
- arr.pop();
- console.log(arr);//["张三", "李四","王五"]
push(),向数组最后一个位置添加元素
- var arr = ['张三','李四','王五','赵六'];
- arr.push('李琪');
- console.log(arr);//["张三", "李四","王五","赵六","李琪"]
reverse() ,翻转数组
- var arr = ['张三','李四','王五','赵六'];
- arr.reverse();
- console.log(arr) // ['赵六','王五','李四,'张三']
sort,对数组排序
- var arr = ['张三','李四','王五','赵六'];
- arr.sort();
- console.log(arr); //["张三", "李四", "王五", "赵六"]
isArray(),判断是否是数组
- var arr = ['张三','李四','王五','赵六'];
- var test = 80;
- console.log(Array.isArray(arr)); //true
- console.log(Array.isArray(test)); // false
清空数组的几种方式
- var array = [1,2,3,4,5,6];
- array.splice(0); //方式1:删除数组中所有项目
- array.length = 0; //方式2:length属性可以赋值,在其它语言中length是只读
- array = []; //方式3:推荐
字符串string

chartAt() 返回指定索引的位置的字符
- var str = 'test';
- var charset = str.charAt(1);
- console.log(charset);//e
concat 返回字符串值,表示两个或多个字符串的拼接
- var str1 = 'te';
- var str2 = 'st';
- console.log(str1.concat(str2,str2));//testst
replace(a,b) 将字符串a替换成字符串b
- var a = '1234567755';
- var newStr = a.replace("4567","****");
- console.log(newStr);//123****755
indexof() 查找字符的下标,如果找到返回字符串的下标,找不到则返回-1 。跟seach()方法用法一样
- var str = 'test';
- console.log(str.indexOf('e'));//1
- console.log(str.indexOf('p'));//-1
slice(start,end) 左闭右开 分割字符串
- var str = '小情歌';
- console.log(str.slice(1,2));//情
split('a',1) 以字符串a分割字符串,并返回新的数组。如果第二个参数没写,表示返回整个数组,如果定义了个数,则返回数组的最大长度
- var str = '我的天呢,是嘛,你在说什么阿萨德发撒地方呢?哈哈哈';
- console.log(str.split('a'));//["我的天呢,", "是嘛,你在说什么阿萨德发撒地方呢?", "哈哈哈"]
substr(statr,end) 左闭右开
- var str = '我的天呢,是嘛,你在说什么阿斯顿发大水发呢?哈哈哈';
- console.log(str.substr(0,4));//我的天呢
toLowerCase()转小写
- var str = 'XIAO';
- console.log(str.toLowerCase());//xiao
toUpperCase()转大写
- var str = 'xia';
- console.log(str.toUpperCase());//XIA
特别:
- //1.将number类型转换成字符串类型
- var num = 132.32522;
- var numStr = num.toString()
- console.log(typeof numStr)
- //四舍五入
- var newNum = num.toFixed(2)
- console.log(newNum)
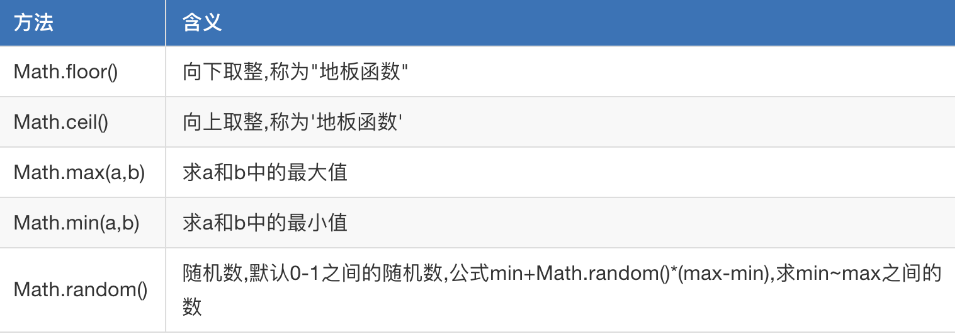
Math内置对象

Math.ceil() 向上取整,'天花板函数'
- var x = 1.234;
- //天花板函数 表示大于等于 x,并且与它最接近的整数是2
- var a = Math.ceil(x);
- console.log(a);//2
Math.floor 向下取整,'地板函数'
- var x = 1.234;
- // 小于等于 x,并且与它最接近的整数 1
- var b = Math.floor(x);
- console.log(b);//1
max,min 求两个数的最大值和最小值
- console.log(Math.max(2,5));//5
- console.log(Math.min(2,5));//2
Math.random() 随机数
- var ran = Math.random();
- console.log(ran);[0,1)
特别的:
min - max之间的随机数: min+Math.random()*(max-min);
自定义函数
首先函数就是上面给的保留关键词里,有很多其实就是函数,比如console.log()函数。那么只是那些函数,肯定是不够我们用的,所以我们需要自定义函数,怎么自定义呢?
格式:
function 函数名(参数){
}
就这样既可,例:
- function myfunc(arg){
- console.log(arg);
- }
- var a = myfunc('test');
结果:

函数的作用:
- 解决大量的重复性的语句
- 简化编程,让编程模块化
注意:
- function:是一个关键字。中文是“函数”、“功能”。
- 函数名字:命名规定和变量的命名规定一样。只能是字母、数字、下划线、美元符号,不能以数字开头。
- 参数:后面有一对小括号,里面是放参数用的。
- 大括号里面,是这个函数的语句
暂且就这样的,以后再深入
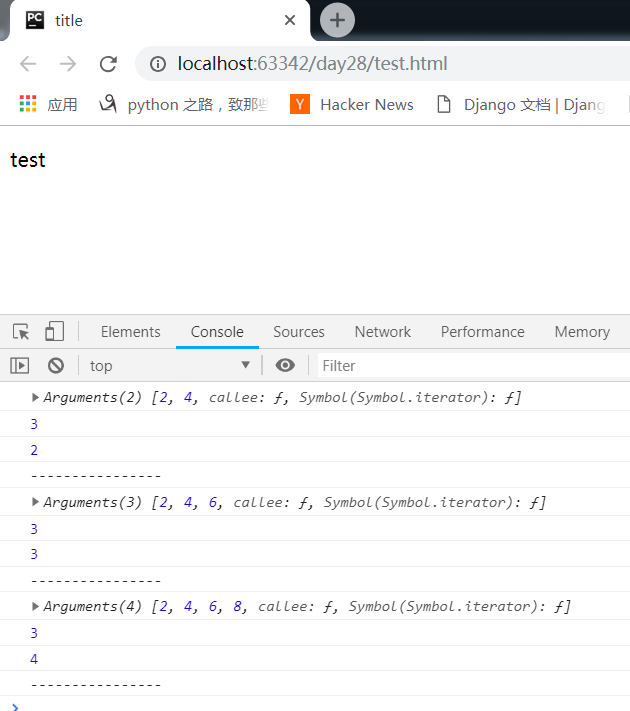
伪数组arguments
arguments代表的是实参,arguments只在函数中使用
- function fn(a,b,c) {
- console.log(arguments);
- console.log(fn.length); //获取形参的个数
- console.log(arguments.length); //获取实参的个数
- console.log("----------------");
- }
- fn(2,4);
- fn(2,4,6);
- fn(2,4,6,8);
结果:

arguments可以修改元素,但不能改变数组的长短
- function fn(a,b) {
- arguments[0] = 99; //将实参的第一个数改为99
- arguments.push(8); //此方法不通过,因为无法增加元素
但是数组的length方法可以修改长度,上面清除数组的几种方式里有,array.length = 0 则清除
web前端(14)—— JavaScript的数据类型,语法规范1的更多相关文章
- Python web前端 05 JavaScript
Python web前端 05 JavaScript 一.获取元素 1.初识JavaScript /* .. */ #这是多行注释 // #这是单行注释 #JavaScript是一种脚本语言,是一种动 ...
- web前端分享JavaScript到底是什么?特点有哪些?
web前端分享JavaScript到底是什么?特点有哪些?这也是成为web前端工程师必学的内容.今天为大家分享了这篇关于JavaScript的文章,我们一起来看看. 一.JavaScript是什么? ...
- 好程序员web前端分享javascript关联数组用法总结
好程序员web前端分享javascript关联数组用法总结,有需要的朋友可以参考下. Hash关联数组定义 代码如下 // 定义空数组 myhash = { } // 直接定义数组 myhash = ...
- 1+x 证书 Web 前端开发 JavaScript 专项练习
官方QQ群 1+x 证书 Web 前端开发 JavaScript 专项练习 http://blog.zh66.club/index.php/archives/198/
- Web前端基础——JavaScript
一.脚本程序和 javascrip Javascript脚 本是嵌套在HTML网页中的程序语言,浏览器带有脚本程序的解释器(脚本引擎).脚本也可以有多种,比如还有vbscript, JScrip ...
- Web前端工程师需要注意的开发规范有哪些?
从事web前端开发工作我们就需要了解web前端开发的规范,这样才能保证高效快速的完成工作,本篇就和大家分享一下web前端开发工程师需要注意的web前端开发规范有哪些,希望对小伙伴们有所帮助. web前 ...
- Web前端之Javascript详解20180330
一.javascript概述 javascript是基于对象和事件的脚本语言. 特点: 1.安全性(不允许直接访问本地硬盘(因为是被远程的浏览器解释)),它可以做的就是信息的动态交互 2.跨平台性(只 ...
- Web前端学习——JavaScript
一.JavaScript介绍JavaScript一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型.它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚 ...
- web前端之JavaScript
JavaScript概述 JavaScript历史 在上个世纪的1995年,当时的网景公司正凭借其Navigator浏览器成为Web时代开启时最著名的第一代互联网公司.由于网景公司希望能在静态HTML ...
- web 前端3 javascript基础
JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处理. 一.如何编写 1.J ...
随机推荐
- 1197多行事务要求更大的max_binlog_cache_size处理与优化
1197多语句事务要求更大的max_binlog_cache_size报错 binlog_cache_size:为每个session 分配的内存,在事务过程中用来存储二进制日志的缓存,提高记录bi ...
- 07 训练Tensorflow识别手写数字
打开Python Shell,输入以下代码: import tensorflow as tf from tensorflow.examples.tutorials.mnist import input ...
- Linux软件包管理之yum在线管理
目录 1.yum在线管理 2.网络 yum 源 3.光盘 yum 源搭建步骤 ①.挂载光盘 ②.让网络 yum 源失效 ③.修改光盘yum源文件 ④.输入yum list 可以查看光盘yum源里面的软 ...
- Go随机数
Go math/rand包用于生成随机数. 代码: package main import "fmt" import "math/rand" func main ...
- 【春华秋实】.NET Framework与.NET Core
C#是微软发布的面向对象的,运行与.NET Framework之上的高级程序设计语言,属于编译型语言,也是目前.NET Framework的主角.C#语言语法简单而优雅,同时也有着很高的开发效率,尤其 ...
- MySQL中间件之ProxySQL(13):ProxySQL集群
返回ProxySQL系列文章:http://www.cnblogs.com/f-ck-need-u/p/7586194.html ProxySQL有原生的集群功能,但是这个原生的集群功能还正在试验阶段 ...
- 部署WebService
IIS6环境下部署WebService(部署虚拟目录) 首先,打开IIS管理器, 部署一个网站或者使用默认网站 右击网站选择新建虚拟目录 输入WebService的别名 选择WebService文件路 ...
- 02-Java中的对象和类
面向对象: 程序由对象构成,每个对象包含对用户公开的特定功能部分(public)和隐藏实现部分(private). 类: 构造对象的模板 对象: 对象的行为 --- 可以对对象施加的操作(方法) 对象 ...
- 12 Linux Which Command, Whatis Command, Whereis Command Examples
This Linux tutorial will explain the three "W" commands. The three "W"s are what ...
- 解密JavaScript闭包
译者按: 从最简单的计数器开始,按照需求对代码一步步优化,我们可以领会闭包的神奇之处. 原文: Closures are not magic 译者: Fundebug 为了保证可读性,本文采用意译而非 ...
