React Native之图片保存到本地相册(ios android)
React Native之图片保存到本地相册(ios android)
一,需求分析
1,react native保存网络图片到相册,iOS端可以用RN自带的CameraRoll完美解决,但是android端不支持从网络保存图片。
2,只保存一张图片到本地相册(比如生成的邀请卡 付款码等)
二,介绍与iOS简单配置
2.1 介绍
saveToCameraRoll(tag, type?)方法介绍
- 在 Android 上:tag 是本地地址,例如:"file:///sdcard/img.png"
- 在 iOS 上:tag 可以是 url、assets-library、内存图片中的一种。
2.2 CameraRoll API iOS链接配置
第一步
添加CameraRoll库(node_modules/react-native/Libraries/CameraRoll/RCTCameraRoll.xcodeproj)到XCode的Libraries分组里
第二步
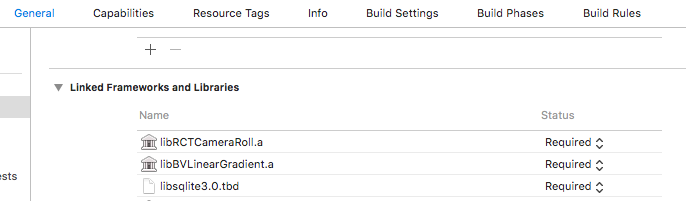
将 RCTCameraRoll.xcodeproj下的Products文件夹中的静态库文件(.a文件,拖到Xcode General--Linked FrameworksLibraries下。

第三步
配置访问相册的权限,如果不配置Privacy - Photo Library Additions Usage Description到Info.plist下,会出现闪退情况。在Info.plist添加如下:
<key>NSPhotoLibraryAddUsageDescription</key>
<string>使用相册</string>
<key>NSPhotoLibraryUsageDescription</key>
<string>使用相册</string>
Android可以直接访问CameraRoll API
import { Platform, CameraRoll } from 'react-native';
import RNFS from 'react-native-fs';
三,应用实例
3.1 网络图片保存到相册(支持iOS Android)
下载网络图片,并保存到相册中:
/**
* 下载网页图片
* @param uri 图片地址
* @returns {*}
*/
export const DownloadImage=(uri)=> {
if (!uri) return null;
return new Promise((resolve, reject) => {
let timestamp = (new Date()).getTime();//获取当前时间错
let random = String(((Math.random() * 1000000) | 0))//六位随机数
let dirs = Platform.OS === 'ios' ? RNFS.LibraryDirectoryPath : RNFS.ExternalDirectoryPath; //外部文件,共享目录的绝对路径(仅限android)
const downloadDest = `${dirs}/${timestamp+random}.jpg`;
const formUrl = uri;
const options = {
fromUrl: formUrl,
toFile: downloadDest,
background: true,
begin: (res) => {
// console.log('begin', res);
// console.log('contentLength:', res.contentLength / 1024 / 1024, 'M');
},
};
try {
const ret = RNFS.downloadFile(options);
ret.promise.then(res => {
// console.log('success', res);
// console.log('file://' + downloadDest)
var promise = CameraRoll.saveToCameraRoll(downloadDest);
promise.then(function(result) {
// alert('保存成功!地址如下:\n' + result);
}).catch(function(error) {
console.log('error', error);
// alert('保存失败!\n' + error);
});
resolve(res);
}).catch(err => {
reject(new Error(err))
});
} catch (e) {
reject(new Error(e))
} }) }
使用实例
//保存图片
DownloadImage=(uri)=>{
Download.DownloadImage(uri).then((res)=>{
if(res.statusCode==200){
Toast.show('图片保存成功')
}else{
Toast.show('图片保存失败')
}
})
.catch((error)=>{
Toast.show('图片保存失败')
console.log(error)
})
}
3.2 内存图片保存到相册(支持iOS Android)
将内存图片保存到相册中:
/**
* 保存图片到相册
* @param ImageUrl 图片地址
* @returns {*}
*/
export const DownloadLocalImage=(ImageUrl)=> {
if (!ImageUrl) return null;
return new Promise((resolve, reject) => {
try {
var promise = CameraRoll.saveToCameraRoll(ImageUrl);
promise.then(function(result) {
resolve({statusCode:200});
//alert('保存成功!地址如下:\n' + result);
}).catch(function(error) {
console.log('error', error);
// alert('保存失败!\n' + error);
});
} catch (e) {
reject(new Error(e))
} }) }
React Native之图片保存到本地相册(ios android)的更多相关文章
- iOS-iOS调用相机调用相册【将图片保存到本地相册】
设置头部代理 <UINavigationControllerDelegate, UIImagePickerControllerDelegate> 1.调用相机 检测前置摄像头是否可用 - ...
- iOS开发小技巧--实现将图片保存到本地相册
一.报错的代码 错误 -- out of bounds 超出界限的意思 *** Terminating app due to uncaught exception 'NSInvalidArgument ...
- iOS UIWebview 长按图片,保存到本地相册
我们所要解决的问题如题目所示:ios中,长按Webview中的图片,将图片保存到本地相册.解决方案:对load的html网页,执行js注入,通过在webview中执行js代码,来响应点击事件,通过js ...
- 微信小程序导出当前画布指定区域的内容并生成图片保存到本地相册(canvas)
最近在学小程序,在把当前画布指定区域的内容导出并生成图片保存到本地这个知识点上踩坑了. 这里用到的方法是: wx.canvasToTempFilePath(),该方法作用是把当前画布指定区域的内容导出 ...
- 微信小程序之base64图片如何预览与一键保存到本地相册?
需求:由于后台服务器各方面的限制,现在服务器返回的图片是base64格式的,小程序端需要支持预览图片和多个图片一键下载功能 一.如何预览base64位图片? WXML页面:item.src的值是bas ...
- android将应用中图片保存到系统相册并显示
我应用到的场景是程序中在视频通讯时截图,将截图保存到本地相册中 /*** @param bmp 获取的bitmap数据 * @param picName 自定义的图片名*/ public static ...
- 微信小程序图片保存到本地
微信小程序图片保存到本地是一个常用功能: 这里讲解下完整实现思路: 因为微信官方的授权只弹一次,用户拒绝后再次调用,就需要结合button组件的微信开放能力来调起,以下方案在微信各种授权中可参考. w ...
- php 获取远程图片保存到本地
php 获取远程图片保存到本地 使用两个函数 1.获取远程文件 2.把图片保存到本地 /** * 获取远程图片并把它保存到本地 * $url 是远程图片的完整URL地址,不能为空. */ functi ...
- iOS 将图片保存到本地
//将图片保存到本地 + (void)SaveImageToLocal:(UIImage*)image Keys:(NSString*)key { NSUserDefaults* prefer ...
随机推荐
- 力扣算法题—051N皇后问题
#include "000库函数.h" //使用回溯法来计算 //经典解法为回溯递归,一层一层的向下扫描,需要用到一个pos数组, //其中pos[i]表示第i行皇后的位置,初始化 ...
- 设置Firefox自动清除缓存,无需手动清除
1.在firefox的地址栏上输入about:config回车 2.找到browser.cache.check_doc_frequency选项,双击将3改成1保存即可. 那么这个选项每个值都是什么含义 ...
- access数据库查找以及如果结果中存在多个匹配用户该怎么处理?
查找用户的界面为: 首先对查找条件进行赋值: if (radioButton1.Checked) serMatchInfo = "用户姓名"; if (radioButton2.C ...
- UVA1607-Gates(思维+二分)
Problem UVA1607-Gates Accept: 111 Submit: 767Time Limit: 3000 mSec Problem Description Input The fi ...
- C#中webbrowser与javascript(js)交互的方法
今天在做一个项目的时候需要用c#搞一个webbrowser,然后有些地方还需要与js交互.所以就查了一下资料,发现很多博客提到了但是却没有说下具体的操作.所以我就写一下. 开发环境是Visual St ...
- Go web编程学习笔记——未完待续
1. 1).GOPATH设置 先设置自己的GOPATH,可以在本机中运行$PATH进行查看: userdeMacBook-Pro:~ user$ $GOPATH -bash: /Users/user/ ...
- Ubuntu 14.04 安装 CUDA 问题及解决
本文安装环境: - 双显卡: intel 集显 + nvidia 独显 - Ubuntu 14.04.4 - CUDA 8.0.44 1. Deb 安装包是个坑 (不要用这种方法!) 使用 Deb 安 ...
- 漏洞扫描,linux配置规范处理
#!/bin/bash ## set shortest length of password filename=/etc/login.defs if [ -f "$filename" ...
- 数组复制的五种方式(遍历循环一一赋值、System.arraycopy、地址赋值、克隆clone()、Arrays.copyof())
package com.Summer_0424.cn; import java.util.Arrays; import java.util.concurrent.CopyOnWriteArrayLis ...
- c++中vector类的用法
概括:向量(Vector)是一个封装了动态大小数组的顺序容器(Sequence Container).跟任意其它类型容器一样,它能够存放各种类型的对象.可以简单的认为,向量是一个能够存放任意类型的动态 ...
