es6对象的扩展
对象(object)是 JavaScript 最重要的数据结构之一。
object 在es6中新增了很多便利的方法
在es6中允许直接写入变量和方法的名称直接作为对象的属性
let x =1 ,y=2
const obj ={x,y}
console.log(obj)
//{x: 1, y: 2}
这种写法等同于
let x = 1,y = 2
const obj = {
'x':x,
'y':y
}
方法同理
const obj2 = {
methods() {
return {
x,
y
}
}
}
const obj3 = {
methods:function() {
return {
x,
y
}
}
}
console.log(obj2.methods())
//{x: 1, y: 2}
console.log(obj3.methods())
//{x: 1, y: 2}
这种简洁写法在vue中用到的地方很多 比如导出和创建实例时等等
另外就是es6中允许对象的属性用表达式
const item="item"
const obj4 ={
"item":"hello"
} console.log(obj4.item)
// hello
console.log(obj4[item])
// hello
但是属性名表达式和简洁表达法不能同时使用
会报错Uncaught SyntaxError: Unexpected token }或者干脆直接给你提示
如果你的key值传进去的是一个对象的话那么他的key会默认转换成一个字符串 “[object Object]”
const item2 = {
a: 1
};
const item3 = {
b: 2
};
const obj5 = {
[item2]: 'value',
[item3]: 'value'
};
console.log(obj5)
// {[object Object]: "value"}
对象的方法里边有一个name属性可以点出来 用上边的例子说明
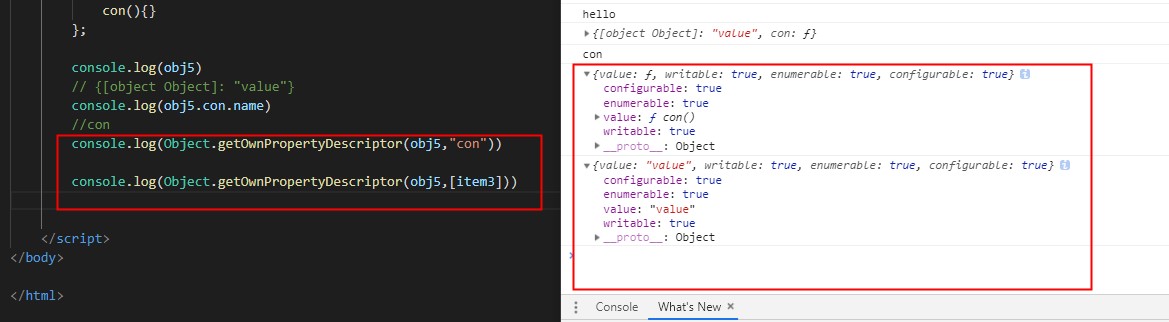
const obj5 = {
[item2]: 'value',
[item3]: 'value',
con(){}
};
console.log(obj5)
// {[object Object]: "value"}
console.log(obj5.con.name)
//con
返回的name是一个字符串
这个在con声明的时候也是声明的一个字符串 :function(){ XXX}这样
阮一峰老师的博客里边讲到 对象的每个属性都有一个描述对象(Descriptor)
用来控制该属性的行为。Object.getOwnPropertyDescriptor方法可以获取该属性的描述对象。

他在博客里边讲了enumerable这个特性 是指可枚举性 如果这个为false的话 该对象就不能够被遍历
那么另外的三个属性都是什么意思呢
value这个肯定都知道就不说了
这个writable 这个特性是指属性的是否只读 如果这个属性被更改为false的时候这个属性的值 是指能被读取而不能被修改的
另外一个configurable这个特性是指属性的基础操作 如果这个属性为false的时候 他会告诉js引擎 不可以删除delete这个属性和修改update这个属性
Object.keys(obj)
这个方法可以返回所有的可枚举的属性的key值,比较实用
super关键字
这个关键字只可以在对象的方法里边使用 他会指向对象的原型对象的属性,如果不是用在对象的方法里边就会报错
对象的扩展运算符 ...(三个点)
这个运算符和数组的的差不多 不同的是 他的右边赋值对象必须是一个对象 不能是undefind或者null 否则就会报错
let { x, y, ...z } = null; // 运行时错误
let { x, y, ...z } = undefined; // 运行时错误
但是他可以直接 ...undefind
{...undefined} // {}
会返回一个空对象
另外 对象的扩展运算符不一定要放在最后,可以放在前边,但是同名属性会被覆盖掉
这个在平时项目中的赋值里边应该会很遍历 不用再很冗余的写一大堆的赋值
最后 扩展运算符里边也是支持三元运算符的 粘贴一个例子
const obj = {
...(x > 1 ? {a: 1} : {}),
b: 2,
};
以上是对es6对象的扩展的理解 如有不足之处希望批评指正
es6对象的扩展的更多相关文章
- Es6对象的扩展和Class类的基础知识笔记
/*---------------------对象的扩展---------------------*/ //属性简写 ,属性名为变量名, 属性值为变量的值 export default functio ...
- ES6对象的扩展及新增方法
1.属性的简洁表示法 ES6允许直接写入变量和函数,作为对象的属性和方法.这样的书写更加简洁. const foo = 'bar'; const baz = {foo}; baz//{foo:'bar ...
- web前端之es6对象的扩展
1.属性的简洁表示法 2.属性名表达式 表达式作为对象的属性名 3.方法的 name 属性 例如:函数的name 属性,返回函数名. 4.Object.is() ES 比较两个值是否相等,只有两个运算 ...
- ES6 对象的扩展(下)
属性的可枚举性 对象的每个属性都有一个描述对象(Descriptor),用来控制该属性的行为.Object.getOwnPropertyDescriptor方法可以获取该属性的描述对象. var ob ...
- ES6 对象的扩展(上)
属性的简介表示法 允许直接写入变量和函数作为对象的属性和方法,这样的书写更简洁. function f( x, y ) { return { x, y }; } // 等同于 function f( ...
- es6 对象的扩展
一.现在还有很多浏览器不能直接使用es6语法.特别是手机端的一些低版本的浏览器.都需要用bale转换一下. 但是目前流行的框架中(vue,react,angular).都有自己的脚手架,都能用webp ...
- ES6 对象的扩展 Object.assign()
Object.assign方法用于对象的合并,将源对象(source)的所有可枚举属性,复制到目标对象(target). const target = { a: 1 }; const source1 ...
- ES6 对象的扩展 Object.is()
ES5 比较两个值是否相等,只有两个运算符:相等运算符(==)和严格相等运算符(===).它们都有缺点,前者会自动转换数据类型,后者的NaN不等于自身,以及+0等于-0. ES6 提出“Same-va ...
- ES6对象扩展
前面的话 随着JS应用复杂度的不断增加,开发者在程序中使用对象的数量也在持续增长,因此对象使用效率的提升就变得至关重要.ES6通过多种方式来加强对象的使用,通过简单的语法扩展,提供更多操作对象及与对象 ...
随机推荐
- Java中的transient关键字
转载于:[lfsf802](http://blog.csdn.net/lfsf802/article/details/43239663) 关键字介绍 一个对象只要实现了Serilizable接口,这个 ...
- kibana Dev tool 查询结果与预期不符
问题描述 项目使用Elasticsearch作为搜索引擎,Kibana用来进行可视化操作,Kibana中有Dev tool可供用户使用REST ful API 访问Elasticsearch,在一 ...
- 配置samba的流程
1.关闭防火墙和selinuxservice iptables stopsetenforce 02.配置本地yummount /dev/cdrom /mediacd /etc/yum.repos.dc ...
- 微信小程序隐藏滚动条
全局wxss中添加以下样式,可以隐藏所有的滚动条: 包括使用scroll-view组件或者使用overflow-y:scroll;而出现的滚动条: 无论竖向横向滚动条都可隐藏: ::-webkit-s ...
- mysql中的int和tinyint、varchar和char、DateTime和TimeStamp区别
一.int和tinyint的区别 大小: tinyint在mysql中占用1个字节 即: 1 bytes = 8 bit ,一个字节最多可以代表的数据长度是2的8次方:11111111 = 256 在 ...
- Monggodb基础
MongoDB 查询文档使用 find() 方法. find() 方法以非结构化的方式来显示所有文档. 语法 MongoDB 查询数据的语法格式如下: db.collection.find(query ...
- 关于C#关闭窗体后,依旧有后台进程在运行的解决方法
http://www.cnblogs.com/HappyEDay/p/5713707.html 这里粘贴原文权当备份了. C#中WinForm程序退出方法技巧总结 一.关闭窗体 在c#中退出WinFo ...
- ServerSocket详解及线程阻塞_03
ServerSocket详解构造方法ServerSocket()ServerSocket(int port)ServerSocket(int port ,int backlog)serverSocke ...
- dubbo . dubbo Please check registry access list (whitelist/blacklist) 错误
dubbo Please check registry access list (whitelist/blacklist) dubbo服务调用provider失败.解决办法: 再consumer的服务 ...
- gitlab安装部署汉化
1.获取gitlab汉化包(要部署非汉化版,可以跳过这一块内容) 说明:gitlab中文社区版的项目,v7-v8.8是由Larry Li发起的“GitLab 中文社区版项目”(https://gitl ...
