uni-app
1 路由的跳转
uni.navigateTo({
url:'/pages/home/search'
});
//非tabBar页面跳转
uni.switchTab({
url:"/pages/index/index"
})
//非tabBar跳转到tabBar页面
路由传参
//页面传递
uni.navigateTo({
url:'./userData?username=' + this.inputText
})
//页面接收
onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数
console.log(option.username); //打印出上个页面传递的参数。
this.username = option.username;
},
2 请求
uni.request({
url: 'https://www.easy-mock.com/mock/5cb6c0b0af031b75d25dc1f5/element/historyComtent', //接口地址
data: {
type: 1,
userId:2
},
header: {
'custom-header': 'hello' //自定义请求头信息
},
success: (res) => {
console.log(res.data);
}
});
url String 是 开发者服务器接口地址 data Object/String/ArrayBuffer 否 请求的参数 header Object 否 设置请求的 header,header 中不能设置 Referer。 method String 否 GET (需大写)有效值:OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT dataType String 否 json 如果设为 json,会尝试对返回的数据做一次 JSON.parse responseType String 否 text 设置响应的数据类型。合法值:text、arraybuffer success Function 否 收到开发者服务成功返回的回调函数 fail Function 否 接口调用失败的回调函数 complete Function 否 接口调用结束的回调函数(调用成功、失败都会执行)
3 本地存储
uni.setStorageSync('operationIndex', i); //存
uni.getStorageSync('operationIndex') ; //取
4 移动端隐藏滚动条
::-webkit-scrollbar {/*隐藏滚轮*/
display: none;
}
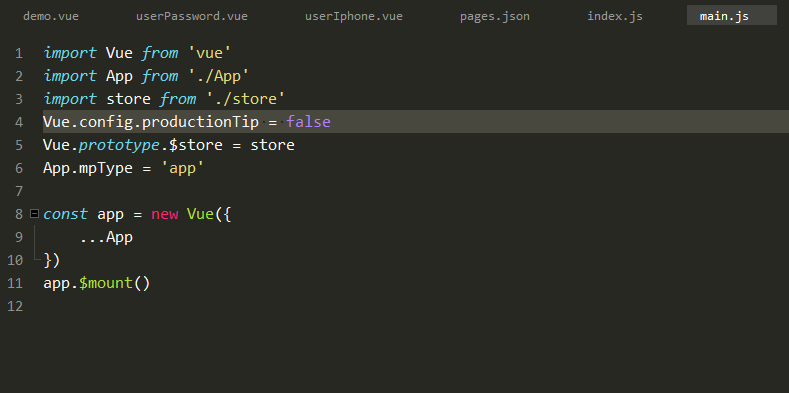
5 uni-app 使用vuex
在src目录下生成一个store文件夹, 然后创建一个index.js


滚动条事件

onPageScroll: function(Object) {
console.log(Object.scrollTop);//实时获取到滚动的值
},
提示框
uni.showToast({
title: '标题',
duration: 2000,
icon:"none"
});
icon有几种:loading success
修改标题
uni.setNavigationBarTitle({
title: '律师'
})
uni-app的更多相关文章
- uni app中使用自定义图标库
项目中难免会用到自定义图标,那在uni app中应该怎么使用呢? 首先, 将图标目录放在static资源目录下: 在main.js中引入就可以全局使用了 import '@/static/icon-o ...
- uni app 零基础小白到项目实战-1
uni-app是一个使用vue.js开发跨平台应用的前端框架. 开发者通过编写vue.js代码,uni-app将其编译到Ios,android,微信小程序等多个平台,保证其正确并达到优秀体验. Uni ...
- uni app以及小程序 --环境搭建以及编辑器
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html 根据以上网页下载自己电脑相应的版本的微信开发者工具(目录 ...
- uni app canvas 不生效
canvas 创建canvas绘图上下文. <canvas style="width: 300px; height: 200px;" canvas-id="firs ...
- uni app 零基础小白到项目实战2
<template> <scroll-view v-for="(card, index) in list" :key="index"> ...
- uni app 零基础小白到项目实战
$emit 子组件传给父组件 $ref 父组件操作子组件 公用模板 uni-app全局变量的几种实现方法 const websiteUrl = 'http' const now = Date.now ...
- uni app中关于图片的分包加载
因为在项目中使用了大量的静态资源图片,使得主包体积过大, 而把这些图片全部放到服务器又有点麻烦,就想能不能把图片也分包,但是直接放在分包下的话导致图片资源找不到了, 在社区中看到大佬分享的十分有用,特 ...
- 5G到来,App的未来,是JavaScript,Flutter还是Native ?
Native App React Native(RN)发布于2015年,也是使用JavaScript语言进行跨平台APP的开发.与H5开发不同的是,它使用JS桥接技术在运行时编译成各个平台的Nativ ...
- Vue接口日常学习
最近使用uni.app 进行app的开发 页面搭完之后,发现不会调接口,今天学习了下 各个程序运行时,都会发起网络请求,网络相关的API在使用之前都会在使用前配置域名白名单 首先 现在中间件上一 ...
- 微信小程序支付功能前端流程
只是分享一下小程序支付功能的前端流程和代码, 仅供参考(使用的是uni app). handleCreate () { /** 第一步:前台将商品数据发送到后台,后台创建订单入库并返回订单id等信息 ...
随机推荐
- React开发环境搭建(react,babel,webpack webpack-dev-server)
最终效果: 配置webpack 自动编译脚本, 内容更改后浏览器页面自动刷新,提高效率. 主要靠webpack 的watch 功能. npm 全局安装的包: webpack webpack-cli w ...
- Git命令行入门
安装 下载与文档地址:https://git-scm.com/book/zh/v2 我使用的是linux系统,故使用命令行安装Git # apt-get install git 配置 # git co ...
- Postman runner参数化
按照下面图片的顺序操作吧~ lets go 1.把要做参数化的字段的value用花括号标识起来,如:{{phone}} 2.准备一个csv的文件,把每次请求接口的参数按下图填写好,第一行写字段名称(p ...
- HTTP 请求头中的 Remote_Addr,X-Forwarded-For,X-Real-IP
REMOTE_ADDR 表示发出请求的远程主机的 IP 地址,remote_addr代表客户端的IP,但它的值不是由客户端提供的,而是服务端根据客户端的ip指定的,当你的浏览器访问某个网站时,假设中间 ...
- [UnityShader基础]07.MaterialPropertyDrawer
参考链接: https://blog.csdn.net/e295166319/article/details/60141677 https://docs.unity3d.com/ScriptRefer ...
- iOS开发- 相机(摄像头)获取到的图片自动旋转90度解决办法
http://blog.csdn.net/hitwhylz/article/details/39518463
- 通过TCPView工具查看foxmail用exchange方式连接exchange时用什么端口
TCPView下载地址 https://docs.microsoft.com/zh-cn/sysinternals/downloads/tcpview
- mvc后台上传
public ActionResult AddEnclosure(HttpPostedFileBase Filedata) { if (Filedata == null || string.IsNul ...
- python 网站 监控返回值
import requests try: code = requests.get("https://api.sudaizhijia.cm/").status_code print( ...
- 使用ScheduledThreadPoolExecutor执行定时任务
ScheduledThreadPoolExecutor scheduled = new ScheduledThreadPoolExecutor(2); scheduled.scheduleAtFixe ...
