2018年,JavaScript都经历了什么?
摘要: 对JSer来说,这是很有意思的1年。
本文灵感来自JavaScript Weekly周报,欢迎大家订阅。
The State of JavaScript 2018
The State of JavaScript调研已经连续做了3年(2016, 2017, 2018),今年一共调研了2万多个JS开发者。有这样一些有意思的发现:
- 绝大多数开发者都用过ES6,同时TypeScript也越来越流行了;
- React依然最流行的前端框架,同时Vue也越来越受欢迎了;
- Express依然是最流行的Node.js框架(Node 8已经支持async函数了,Koa的价值应该少了很多);
- Visual Studio code远远超越Sublime,成为最流行的JS编辑器;
作为一个后端用Express框架,尽量使用最新的ECMAScript语法,而前端用着TypeScript,不过框架还是AngularJS 1(这事要怪版本帝Angular不向后兼容),抛弃价值70刀的Sublime,今年加入VS code阵营的JSer,我也是算是够主流了吧!那你呢?
ECMAScript 2018
TC39(ECMAScript标准委员会)这些年越来越勤快了,从2015年(ES6)开始,每年发布一个新的ECMAScipt标准。今年大佬们继续忙于处理各种proposal。ECMAScript 2018,即ES9,则在6月如期发布了,其新增的特性并不多:
主要新特性:
新的正则表达式特性:
- RegExp named capture groups
- RegExp Unicode Property Escapes
- RegExp Lookbehind Assertions
s(dotAll) flag for regular expressions
其他新特性:
如果想了解ES9的细节,阔以看看Axel Rauschmayer博士写的Exploring ES2018 and ES2019。
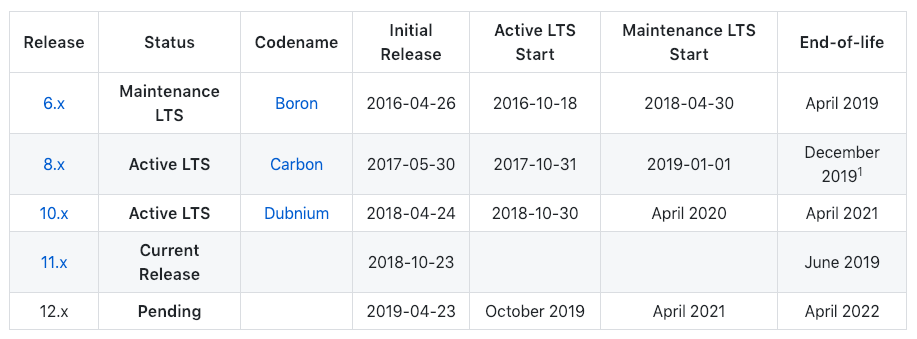
Node 10
Node 10在4月发布并且在10月成为LTS,即长期支持版本。
Node 10使用了新的V8引擎6.8,因此性能提升了很多,比如Promise与Async函数的性能提升就非常明显,因此建议大家升级。
Node新版本的发布日期一直非常稳定,做到这一点也是不容易啊!

Vue 3.0
在Vue.js Conference Toronto 2018上,尤雨溪发表了主题演讲Vue 3.0 Updates,新版本将会有这些变化:
- 更快
- 更小
- 更易于维护
- 更多的原生支持
- 放弃Flow,使用TypeScript
Vue 3.0预计将在2019发布,大家期待吧!
Babel 7
2年多时间commit了4000多次,Babel 7终于发布了,新增了下面这些特性:
- babel-upgrade: 升级Babel的工具;
- babel.config.js:学习ESLint与Webpack,使用JS文件配置;
- overrides:允许同一个项目使用不同的Babel配置,例如前端代码的targets为Chrome 60,而后端代码的targets为Node 8;
- ...

主流浏览器对新的ECMAScript特性已经支持得不错了,不过还是存在并且永远存在很多非主流浏览器,于是我们还是离不开神奇的Babel。
jQuery 3.3.0
曾经风靡一时的jQuery发布了3.3.0,这个版本放弃了(deprecated)一系列方法:
- jQuery.now
- jQuery.isWindow
- jQuery.camelCase
- jQuery.proxy
- jQuery.type
- jQuery.isNumeric
- jQuery.isFunction
- Event aliases
这些方法大多会在jQuery 4.0中被删除,因此jQuery官方鼓励大家使用替代的方法。
从这个更新也能看出端倪,jQuery时代已经逐渐过去了,GitHub的极客们干脆完全抛弃了jQuery。
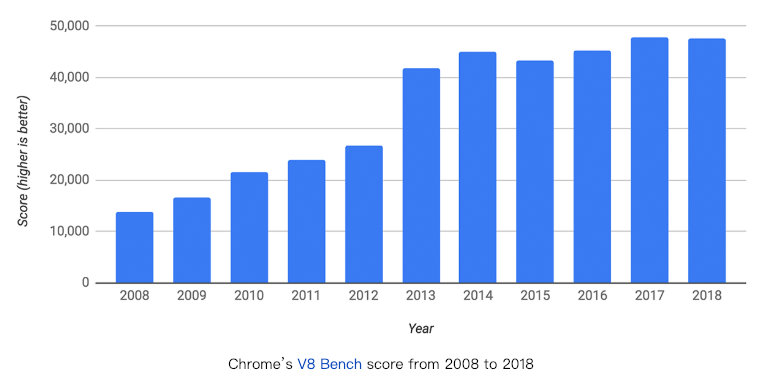
V8引擎10周年
强大的V8引擎已经发布10周年了,它的命名灵感来自超级性能车的V8引擎,果然名副其实!其性能一直稳步提高:

V8引擎当初是为Chrome浏览器开发的,但是早已成为一个独立的项目。国内的众多浏览器,包括搜狗、360、猎豹、QQ、百度、UC都是基于Chromium浏览器开发,而Chromium相当于开源版本的Chrome,自然也是基于V8引擎的。因此,众多"国产"浏览器实际上都是基于V8的。融资了2.5亿元红芯浏览器也不例外,他们干脆打包了Chrome浏览器的安装包,果然有钱任性!还有,就连浏览器界的一朵奇葩Microsoft也投靠了Chromium阵营。
另外,Node.js也是基于V8引擎的。
NPM模块event-stream被黑客攻击
这件事闹得沸沸扬扬,不过只是有很多噱头,如果认真分析黑客干了什么,其真实影响没那么大,至少Vue开发者没啥好担心的:
- 比特币钱包copay依赖event-stream模块;
- 黑客从骗取了event-stream模块的npm发布权限;
- 黑客为event-stream模块添加了依赖flatmap-stream;
- flatmap-stream含有黑客代码,仅会在copay项目中正确执行,窃取用户的密码、私钥等信息,从而盗取比特币;
- 有人说什么Vue可能遭受攻击,其实没有这回事,因为黑客代码只会在copay项目中正确执行。只有copay项目的package.json中的description字符串"A Secure Bitcoin Wallet"能够解密黑客代码;而且,黑客的代码是为copay量身定做的,对其他项目没有作用;再说,黑客是来窃取的比特币的,又不是挖矿,你的项目有比特币给人家偷吗?
同学们,不要被标题党给骗了啊!
《Refactoring》第2版改用JavaScript
《重构:改善既有代码的设计》大多数人都没看过,但是至少应该都听过。这本书刚出了第二版,所有示例代码由Java改成了JavaScript。
根据作者Martin Fowler的解释,《重构》这本书重点在于思想,适用于各种编程语言,所以选择什么语言并不重要。而他选择JavaScript的原因很简单,因为JS既支持面向过程编程,又支持面向对象编程,这样方便写非OOP代码重构的示例。
这里不妨引用尤雨溪的一句话:
至于重构、设计什么的,我只想说,看的是使用的人的水平,跟用什么语言没那么大关系。水平烂的人用 TS 一样写的是翔一样的代码,看看 java 就知道了。
《Refactoring》的示例代码用什么语言写根本不重要,重要的是背后的编程思想。顺便推荐一下《Clean Code》。

这本书原价54.66刀,的确有点贵,不过算是必读书,大家看着办...
GitHub抛弃jQuery
一直以来,GitHub最流行的编程语言都是JavaScript,可以说GitHub是全球最大的JS开发者社交平台了;同时,因为被IE的兼容问题折磨了多年,前端痛恨Microsoft!但是,有钱任性的Microsoft以75亿美元收购了GitHub!
另外,GitHub的技术极客们花了数年时间,以非常规范的流程完全移除GitHub网站了jQuery:
- 实现了一个ESlint插件eslint-plugin-jquery,禁止在代码中使用已经弃用的jQuery方法。这样可以防止同事使用jQuery方法。
- 使用原生代码重写了2个依赖于jQuery的模块jquery-pjax和facebox。
- 开发一个定制的jQuery版本,一旦完全移除某个jQuery方法,就删除jQuery中的对应代码。这样既可以减少jQuery大小,也可以防止同事使用已经移除的jQuery方法。
- 根据用户统计数据,来逐步放弃支持低版本的IE浏览器,这样的话可以无需依赖jQuery来保证兼容性。
- ...
是否使用jQuery各有各的想法和需求,但是GitHub弃用jQuery的流程非常专业,可以作为处理技术债的标准规范。
Microsoft爱上JavaScript
土豪Microsoft似乎爱上了JavaScript,它家的Office 365, MicroSoft Teams以及Skype都开始使用JavaScript重写了。原因无疑是JS的跨平台特性。同一套代码多处运行,虽然现在还有很多问题,但是这样的未来不是挺好么?
此处应该再来感受一下大名鼎鼎的Atwood's Law:
Any application that can be written in JavaScript, will eventually be written in JavaScript
在浏览器市场上,Microsoft曾经通过捆绑Windows打败了网景,不过这些年在Chrome面前一败涂地,现在终于"认输",选择基于Chromium重写浏览器。对于JSer来说,至少意味着浏览器兼容问题可以缓解很多。
根据The State of JavaScript 2018,Microsoft开发的Visual Studio code俨然已经成为最受JSer欢迎的代码编辑器,一些流行插件下载量高达上千万:

市值超过Apple,重回全球市值最高公司的Microsoft有钱任性,买下了JS开发者最多的GitHub。
IT界的罗马帝国(出处:吴军《浪潮之巅》)Microsoft又重新崛起了,这是一件很了不起的事情。
Oracle宣示JavaScript主权
Oracle明年就要开始给Java收费,虽然只是JDK 8的u192之后的更新要收费,这个行为大概会让很多Java开发者不爽...
另外,Oracle还要求一个iOS开发者将一款叫做”HTML5, CSS, JavaScript, HTML, Snippet Editor“的App从App Store下架,因为App名字中包含“JavaScript”字眼,而Oracle拥有JavaScript在美国的商标权。
Oracle这位大爷惹不起,因此大家正在一本正经地建议给JavaScript改名。当然这基本上是不可能的,这辈子都不可能。。。
参考
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了9亿+错误事件,得到了Google、360、金山软件、百姓网等众多知名用户的认可。欢迎免费试用!

版权声明
转载时请注明作者Fundebug以及本文地址:
https://blog.fundebug.com/2018/12/25/what-happens-in-2018-for-javascript/
2018年,JavaScript都经历了什么?的更多相关文章
- 一个页面从输入url到页面加载显示完成,中间都经历了什么
第一种解释: 一般会经历以下几个过程: 1.首先,在浏览器地址栏中输入url 2.浏览器先查看浏览器缓存-系统缓存-路由器缓存,如果缓存中有,会直接在屏幕中显示页面内容.若没有,则跳到第三步操作. 3 ...
- 访问了一次百度网页,你都经历了什么?https及tcp协议揭秘
打开https://www.baidu.com/ 网页一个简单的动作,都经历了什么?你想探究内部的原理吗?那我们一起去探索吧 1.准备工作 安装好wireshark.Wireshark(前称Ether ...
- django从请求到返回都经历了什么[转]
原文地址:http://projectsedu.com/2016/10/17/django从请求到返回都经历了什么/ 从runserver说起 ruserver是使用django自己的web serv ...
- 一条SELECT查询语句在数据库里执行时都经历了什么
每天都在跟 mysql 打交道,你知道执行一条简单的 select 语句,都经历了哪些过程吗? 首先,mysql 主要是由 server 层和存储层两部分构成的.server 层主要包括连接器.查询缓 ...
- 一次完整的HTTP事务的过程、从输入URL到网页展示,浏览器都经历了什么?
详细介绍:老生常谈-从输入url到页面展示到底发生了什么 (1)一次完整的HTTP事务的过程 基本流程: a. 域名解析 b. 发起TCP的3次握手 c. 建立TCP连接后发起http请求 d. 服务 ...
- 大型面试现场:一条update sql执行都经历什么?
导读 Hi,大家好!我是白日梦!本文是MySQL专题的第 24 篇. 今天我要跟你分享的MySQL话题是:"从一条update sql执行都经历什么开始,发散开一系列的问题,看看你能抗到第几 ...
- 前端回答从输入URL到页面展示都经历了些什么
浏览器和服务器涉及大量网络通信内容,此处做了弱化介绍,作为前端主要关注第四部分.一. 网络环境保障我们先假定我们访问的URL为www.abc.com并且地址不在局域网内:首先我们所处的局域网的总路由应 ...
- 2018年JavaScript现状报告
前言 JavaScript(后面统称JS)在过去五年得到飞速地增长,早期JS实现类似微博的“点赞”这样的功能都需要刷新一次页面. 后来开发者通过JS来制作SPA(单页面应用程序),在浏览器加载一次,后 ...
- 新手学JavaScript都要学什么?
要从事网页开发,不知从何下手? 会JavaScript语言但是不知道该如何进阶! 最好的方法就是不断地做网页.写代码,不断地看别人的代码,研究别人的代码! 用代码实践JS的每个技巧点:多听多看多问多写 ...
随机推荐
- VSCode插件开发全攻略(九)常用API总结
更多文章请戳VSCode插件开发全攻略系列目录导航. 本文提炼一些常见的API使用场景供参考,本文内容有待完善. 编辑器相关 修改当前激活编辑器内容 替换当前编辑器全部内容: vscode.windo ...
- 子弹短信光鲜的背后:网易云信首席架构师分享亿级IM平台的技术实践
本文原文内容来自InfoQ的技术分享,本次有修订.勘误和加工,感谢原作者的分享. 1.前言 自从2018年8月20日子弹短信在锤子发布会露面之后(详见<老罗最新发布了“子弹短信”这款IM,主打熟 ...
- 吴恩达机器学习笔记50-主成分分析算法(PCA Algorithm)
PCA 减少
- 解决微信小程序使用wxcharts在屏幕不固定问题-开发工具里也显示好了布局,为啥到真机就是乱的
解决微信小程序使用wxcharts在屏幕不固定问题-开发工具里也显示好了布局,为啥到真机就是乱的 .chart{ width: 100%; text-align: center; } .canvas{ ...
- HystrixCommand实战
1. HystrixCommand实战 1.1. 需求 由于前端公共调用入口接口代码,封装在单独的jar包,它不属于springCloud管理,所以不适合用注解的方式@HystrixCommand进行 ...
- Scala - 快速学习05 - 数据结构
1- 数组(Array) 数组一般包括定长数组和变长数组. 可以不指明数组类型,Scala会自动根据提供的初始化数据来推断出数组的类型. 在Scala中,对数组元素的应用,是使用圆括号,而不是方括号. ...
- Lombok的@Data、@Setter、@Getter注解没反应问题解决
在用@Data注解时,没有生成setter/getter方法.百度了一堆都没解决方法,后来用Google查了一下解决了~~~ 使用IDEA需要安装Lombok插件,我这里已经下载好,如果没下载安装点击 ...
- mysql 开发进阶篇系列 5 SQL 优化(表优化)
一. 使用sql提示 sql 提示(sql hint)是优化数据库的一个重要手段, 是在sql语句中加入一些人为的提示来达到优化操作的目的. 1.1 use index 在查询语句中表名的后面,添加u ...
- Java线程之 InterruptedException 异常
Java线程之 InterruptedException 异常 当一个方法后面声明可能会抛出InterruptedException 异常时,说明该方法是可能会花一点时间,但是可以取消的方法. 抛 ...
- 项目ITP(二) 二维码 拿起你的手机装一装,扫一扫 【每日一搏】
前言 系列文章:[传送门] 五一,期待的两天假期.我的生日,happy. [吐槽] 学校真恶心,半月前让我给他搞个东西,md,课题不加人.后来又来求,说钱(钱,咱不需要:我猜也不多).到现在,又来了, ...
