__proto__、prototype和原型对象
一、__proto__
对象内部存在一个指针,用来指向上一层函数的原型对象。ECMA-262第五版中关这个指针叫[[prototype]],但Firefox、Safari和Chrome在每个对象上都支持一个属性__proto__,这也就是网上说的‘每个对象都有一个__proto__属性’的原因。

二、prototype
prototype为函数对象的一个属性。无论什么时候,只要创建了一个新函数,就会根据一组特定的规则为该函数创建一个prototype属性。且属性指向该函数的原型对象。
三、原型对象
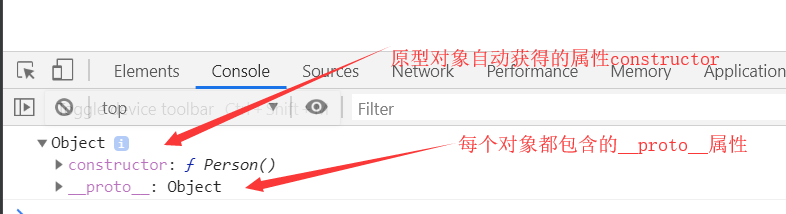
原型对象通过‘构造函数.prototype’可以得到。创建自定义的构造函数之后,其原型对象都会自动获得一个constructor属性,这个属性是一个指向prototype属性所在函数的指针;其他方法都是从Object继承而来的;

在浏览器中打印出来的结果为:

四、结尾

__proto__、prototype和原型对象的更多相关文章
- 面试题常考&必考之--js中的难点!!!原型链,原型(__proto__),原型对象(prototype)结合例子更易懂
1>首先,我们先将函数对象认识清楚: 补充snow的另一种写法: var snow =function(){}; 2>其次:就是原型对象 每当我们定义一个函数对象的时候,这个对象中就会包含 ...
- 面试中常用的__proto__,prototype和原型链,你都了解了吗?
上一篇随笔主要讲了变量提升的问题,今天我们来讲讲很多前端er在初期很长一段时间内都没有完全搞明白的原型链和构造函数. 1,什么是构造函数 那么要讲到构造函数,必须要有一个函数,所以我们建立一个函数 f ...
- 吴裕雄--天生自然 JAVASCRIPT开发学习:prototype(原型对象)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- javascript进阶-《原型对象和原型链》
原创发布 by @一像素 2015.12 在Javascript中,万物皆对象,但对象也有区别,大致可以分为两类,即:普通对象Object 和 函数对象Function. 一般而言,通过new Fun ...
- 275 原型与原型链:显式原型prototype ,隐式原型__proto__,隐式原型链,原型链_属性问题,给原型对象添加属性/方法
1.所有函数都有一个特别的属性 prototype : 显式原型属性 [普通构造函数的实例对象没有prototype 属性,构造函数有__proto__属性,原型对象有__proto__属性 ] 2. ...
- JavaScript的原型对象prototype、原型属性__proto__、原型链和constructor
先画上一个关系图: 1. 什么是prototype.__proto__.constructor? var arr = new Array; 1. __proto__是原型属性,对象特有的属性,是对象指 ...
- JavaScript OOP(三):prototype原型对象(即构造函数的prototype属性)
通过构造函数生成的实例化对象,无法共享属性或方法(即每个实例化对象上都有构造函数中的属性和方法):造成了一定的资源浪费 function Obj(name,age){ this.name=name; ...
- JS核心系列:浅谈原型对象和原型链
在Javascript中,万物皆对象,但对象也有区别,大致可以分为两类,即:普通对象(Object)和函数对象(Function). 一般而言,通过new Function产生的对象是函数对象,其他对 ...
- javascript面向对象系列第一篇——构造函数和原型对象
× 目录 [1]构造函数 [2]原型对象 [3]总结 前面的话 一般地,javascript使用构造函数和原型对象来进行面向对象编程,它们的表现与其他面向对象编程语言中的类相似又不同.本文将详细介绍如 ...
随机推荐
- dubbo 中文官网
根大家分享一下:dubbo的中文官网迁移到了githup上地址:https://dubbo.gitbooks.io/dubbo-user-book/content/preface/background ...
- windows的github教程
如何向github提交变更1. 在github上面创建project,获得git地址:2. 来到windows,首先安装git:3. 在目标目录下:git clone https://github.c ...
- 利用Pluggable Protocol实现浏览器打开本地应用程序
https://www.cnblogs.com/liushaofeng89/archive/2016/05/03/5432770.html
- BootStrap小知识随笔
1.让label和input在一行显示 添加class "form-inline"就可以了.如 <table class="table table-bordered ...
- 环境搭建--使用pytharm远程调试树莓派
对于Linux和文本编辑器不那么熟悉的小伙伴来说,直接在树莓派中写程序可谓是痛苦万分.本文将介绍如何使用PyCharm远程调试树莓派,并同步当前python文件到树莓派中. 配置环境 首先要在个人电脑 ...
- java注解篇
@SuppressWarnings注解 该批注的作用是给编译器一条指令,告诉它对被批注的代码元素内部的某些警告保持静默. 允许您选择性地取消特定代码段(即,类或方法)中的警告.其中的想法是当您看到警告 ...
- JavaScript易混淆的零碎知识点积累
1.callee属性 和 caller属性. 区别:两者的调用对象不同 arguments.callee:指向拥有这个arguments对象的函数,在递归运算中经常用到. functionName.c ...
- Docker安装使用battery historian
apt-get insatll docker.io battery historian ubuntu下使用 首先要确保是google浏览器,然后用命令行 google-chrome --proxy-s ...
- 数据库-Oracle的使用
数据库的作用不言而喻,Oracle 作为一个主流的数据库,了解更是需要的 安装好oracle之后,登录初始账号,一般而言呢,我就新建一个用户, --创建新用户,用户名为JohnWu ,密码为 root ...
- ocr_vote disk损坏恢复
1. 检查votedisk和 ocr备份[root@rh6rac1 bin]./ocrconfig -showbackuprh6rac1 2019/03/19 16:57:40 /or ...
