质心坐标(barycentric coordinates)及其应用
一、什么是质心坐标?
在几何结构中,质心坐标是指图形中的点相对各顶点的位置。
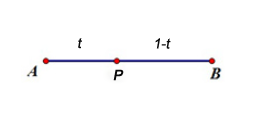
以图1的线段 AB 为例,点 P 位于线段 AB 之间,

图1 线段AB和点P
此时计算点 P 的公式为 。
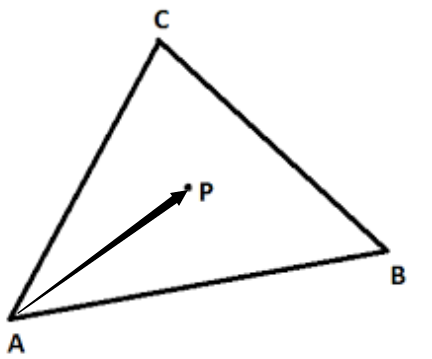
同理,在三角形 ABC 中,三角形内点 P 的计算公式为:——公式一。

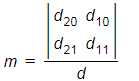
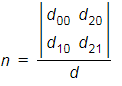
公式一的最终表示形式为:
那么如何计算参数 m 和 n 呢?
下面给出推导过程:
根据公式一可得:
我们将 记作向量
,将
记作向量
, 将
记作向量
,则公式为:
然后分别乘以 v0 和 v1 得到如下两个公式:
继续化解方程式得:
令:
继续化简方程式得:
根据莱布尼茨公式可得:


其中d = 
二、质心坐标的应用
质心坐标的应用场景很多,可以用于:
- 判断一个点是否在三角形内
- 根据三角形三个顶点得到三角形内一个点P
三、代码实现
已知三角形的三个顶点,计算三角形内一个点 P 的代码实现:
//vPos1, vPos2,vPos3 分别代表三角形的三个顶点
//vP代表三角形内的一个点、
//fI代表 vPos1的系数
//fJ代表 vPos2的系数
//fK 代表 vPos3的系数
bool GetBarycentricCoord(vec2 vPos1, vec2 vPos2, vec2 vPos3, vec2 vP, float& fI, float& fJ, float& fK)
{
// Compute vectors
vec2 v0 = vPos2 - vPos1;
vec2 v1 = vPos3 - vPos1;
vec2 v2 = vP - vPos1; // Compute dot products
float fDot00 = Dot(v0, v0);
float fDot01 = Dot(v0, v1);
float fDot02 = Dot(v0, v2);
float fDot11 = Dot(v1, v1);
float fDot12 = Dot(v1, v2); // Compute barycentric coordinates
float fInvDenom = / (fDot00 * fDot11 - fDot01 * fDot01);
float fTempU = (fDot11 * fDot02 - fDot01 * fDot12) * fInvDenom;
float fTempV = (fDot00 * fDot12 - fDot01 * fDot02) * fInvDenom; // Check if point is in triangle or edge
bool bIsInTri = (fTempU >= ) && (fTempV >= ) && (fTempU + fTempV <= );
if (bIsInTri)
{
fJ = fTempU;
fK = fTempV;
fI = - fJ - fK;
}
return bIsInTri;
}
质心坐标(barycentric coordinates)及其应用的更多相关文章
- ray与triangle/quad求交二三事
引擎中,ray与quad求交,算法未细看,但有求解二次方程,不解.ray与triangle求交,使用的是97年经典算法,仔细看过论文,多谢小武同学指点,用到了克拉默法则求解线性方程组.想模仿该方法,做 ...
- Discrete.Differential.Geometry-An.Applied.Introduction(sig2008)笔记
-------------------------------------------------------------- Chapter 1: Introduction to Discrete D ...
- A trip through the Graphics Pipeline 2011_12 Tessellation
Welcome back! This time, we’ll look into what is perhaps the “poster boy” feature introduced with th ...
- A trip through the Graphics Pipeline 2011_08_Pixel processing – “fork phase”
In this part, I’ll be dealing with the first half of pixel processing: dispatch and actual pixel sha ...
- A trip through the Graphics Pipeline 2011_07_Z/Stencil processing, 3 different ways
In this installment, I’ll be talking about the (early) Z pipeline and how it interacts with rasteriz ...
- A trip through the Graphics Pipeline 2011_06_(Triangle) rasterization and setup
Welcome back. This time we’re actually gonna see triangles being rasterized – finally! But before we ...
- uva 11275 3D Triangles
题意:三维空间中,给出两个三角形的左边,问是否相交. 面积法判断点在三角形内: #include<cstdio> #include<cmath> #include<cst ...
- Direct3D 11的流水线
流水线 流水线(Pipeline)是理解D3D必须要掌握的概念. 整个流水线有很多步骤,有的步骤是固定功能,不用怎么配置,有的步骤是要写代码的,也就是所谓的着色器程序(Shader). 一般来说,将流 ...
- OpenGL - Tessellation Shader 【转】
http://blog.sina.com.cn/s/blog_8c7d49f20102v4qm.html Patch is just an ordered list of vertices (在tes ...
随机推荐
- mysql执行sql脚本文件
mysql执行sql脚本文件 方法一:使用cmd命令执行(windows下,unix或Linux在的其控制台下) [MySQL的bin目录]\mysql –u用户名 –p密码 –D数据库<[sq ...
- 自学java_Struts2框架
一.Struts2基础 1.Struts2是有Apache在Struts1和Webwork的基础上研发出的新一代MVC框架. 2.Struts2开发环境的搭建: 打开https://struts.ap ...
- 爬虫模块介绍--request(发送请求模块)
爬虫:可见即可爬 # 每个网站都有爬虫协议 基础爬虫需要使用到的三个模块 requests 模块 # 模拟发请求的模块 PS:python原来有两个模块urllib和urllib的升级urlli ...
- 闲记 单元格与单元格之间的边 ///字体属性都是font开头,除了颜色属性 ///文本属性都是text开的,除了设置行高。
这两天一直在做网页没有什么太大的问题,期间也考了一场试,对答案的时候老师讲了一些小知识,因此来记录一下. 单元格与单元格之间的边距(cellspaling) list-type-image可以使用图像 ...
- 学习笔记TF057:TensorFlow MNIST,卷积神经网络、循环神经网络、无监督学习
MNIST 卷积神经网络.https://github.com/nlintz/TensorFlow-Tutorials/blob/master/05_convolutional_net.py .Ten ...
- [C]排序并插入
/* 编写程序,在主函数中定义一个有10个元素的整型一维数组,用户输入9个数据,调用函数,对数组元素进行从小到大排序后,在函数中输入一个数,插入到数组中正确的位置,并输出. */ #include&l ...
- Spring-Cloud-Netflix
Spring Cloud Netflix组件以及部署 (1)Eureka,服务注册和发现,它提供了一个服务注册中心.服务发现的客户端,还有一个方便的查看所有注册的服务的界面. 所有的服务使用Eurek ...
- 前后端数据交互处理基于原生JS模板引擎开发
json数据错误处理,把json文件数据复制到----> https://www.bejson.com/ 在线解析json 这样能直观的了解到是否是json数据写错,在控制台打断点,那里错误打那 ...
- 面向对象编程导论 An Introduction to Object-Oriented Programming (Timothy 著)
第1章 面向对象思想 第2章 抽象 第3章 面向对象设计 第4章 类和方法 第5章 消息,实例和初始化 第6章 案例研究: 八皇后问题 第7章 研究研究: 台球游戏 第8章 继承与替换 第9章 案例研 ...
- 动态调用WebService的代理类
using System; using System.Collections; using System.ComponentModel; using System.Data; using System ...
