zTree 节点文字过多处理方法
zTree setting.view.addDiyDom 方法可以实现自定义控件,指定节点显示内容。因此需要自己实现addDiyDom方法。

如果树节点不显示checkbox ,处理方法为:
function addDiyDom(treeId, treeNode) {
var spaceWidth = 5;
var switchObj = $("#" + treeNode.tId + "_switch"),
icoObj = $("#" + treeNode.tId + "_ico");
switchObj.remove();
icoObj.parent().before(switchObj);
var spantxt = $("#" + treeNode.tId + "_span").html();
if (spantxt.length > 19) {
spantxt = spantxt.substring(0, 29) + "...";
$("#" + treeNode.tId + "_span").html(spantxt);
}
}
如果树节点有checkbox,处理方法为:
function addDiyDomWithCheck(treeId, treeNode) {
var spaceWidth = 5;
var switchObj = $("#" + treeNode.tId + "_switch"),
checkObj = $("#" + treeNode.tId + "_check"),
icoObj = $("#" + treeNode.tId + "_ico");
switchObj.remove();
checkObj.remove();
icoObj.parent().before(switchObj);
icoObj.parent().before(checkObj);
var spantxt = $("#" + treeNode.tId + "_span").html();
$("#" + treeNode.tId + "_span").css({"fontSize":13});
$("#" + treeNode.tId + "_span").attr("data-toggle","tooltip");
$("#" + treeNode.tId + "_span").attr("data-placement","top");
if (spantxt.length > 19) {
spantxt = spantxt.substring(0, 19) + "...";
$("#" + treeNode.tId + "_span").html(spantxt);
}
}
zTree view 相关定义如下:
//树属性的定义
var setting = {
//页面上的显示效果
view: {
addHoverDom: addHoverDom, //当鼠标移动到节点上时,显示用户自定义控件
removeHoverDom: removeHoverDom, //离开节点时的操作
selectedMulti: false,
txtSelectedEnable: true,
showLine: true,
addDiyDom: addDiyDomWithCheck
}
}
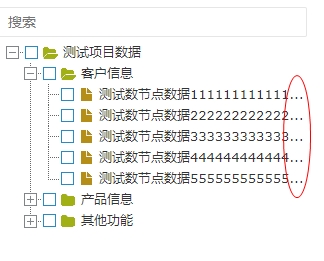
实现效果如下,超长部分将显示为省略号...

zTree 节点文字过多处理方法的更多相关文章
- ztree获取当前选中节点子节点id集合的方法(转载)
本文实例讲述了ztree获取当前选中节点子节点id集合的方法.分享给大家供大家参考.具体分析如下: 要求:获取当前选中节点的子节点id集合. 步骤: 1.获取当前节点 2.用ztree的方法trans ...
- Ztree节点前加上两个自定义按钮
前言: 在我的权限管理模块遇到了给某些角色加权限的问题,这时就需要实现将每个模块做成树,在每个节点前加上预览和编辑的按钮,这样可以根据数据库的某个字段给每个角色赋权限. 必须必须吐槽的是,这部分的功能 ...
- echarts x轴标签文字过多导致显示不全
原文电梯:https://blog.csdn.net/kebi007/article/details/68488694 echarts x轴标签文字过多导致显示不全 如图: 解决办法1:xAxis.a ...
- 第五篇:zTree节点的一些操作,权当备份
项目场景:将zTree的一个节点挪到某个已知的根节点下,因为树上的节点都是数据库查询出来的,所以不能直接用addNodes()这个方法(否则一刷新又恢复原样了),而是要把这个节点及其某些属性数据保存到 ...
- Vertica集群单节点宕机恢复方法
Vertica集群单节点宕机恢复方法 第一种方法: 直接通过admintools -> 5 Restart Vertica on Host 第二种方法: 若第一种方法无法恢复,则清空宕机节点的c ...
- log4j中Spring控制台输出Debug级信息过多解决方法
log4j中Spring控制台输出Debug级信息过多解决方法 >>>>>>>>>>>>>>>>> ...
- zTree节点重叠或者遮挡
ztree官网:http://www.treejs.cn/v3/api.php 问题:zTree节点重叠或者遮挡. 分析:由于zTree和bootstrap插件样式冲突导致的树重叠问题. 解决:设置z ...
- 解决Table不继承父节点的属性的方法
解决Table不继承父节点的属性的方法 发现table不继承父节点的属性. 解决方法:给html文件加上<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML ...
- CSS文字过多显示省略号
CSS文字过多显示省略号 /*-webkit-line-clamp用来限制在一个块元素显示的文本的行数*/ .dot1{ width: 100%; display: -webkit-box; -web ...
随机推荐
- Kali学习笔记8:四层发现
1.基于TCP协议 优点: 1.可路由且结果可靠 2.不太可能会被防火墙过滤 3.甚至可以发现端口 缺点: 速度较慢(三次握手) 利用Scapy发送ACK数据包: 配置数据包: 发送数据包: 看一下收 ...
- Ubuntu16.04下安装opencv3.4.2
1.安装官方给的opencv依赖包 GCC 4.4.x or later CMake 2.6 or higher Git GTK+2.x or higher, including headers (l ...
- js数组之sort排序的用法
sort排序 转载自:https://blog.csdn.net/idomyway/article/details/80544509 js中用方法sort()为数组排序.sort()方法有一个可选参数 ...
- eos开发(二)使用cleos命令行客户端操作EOS(钱包wallet基础操作)
不知道下边这一段英文你们是不是能看懂,如果看不懂那就算了,我就是转过来随便看看的. 总之你记住nodeos.cleos和keosd这三个工程十分重要就行了,回头咱们的研究都从这三个工程杀进去. EOS ...
- ubuntu16.04 Docker默认存储路径修改
Ubuntu 16.04 Docker默认存储路径修改
- 如何正确且高效实现OSSIM中文化的解决方案(图文详解)
前言 对于玩OSSIM的初学者或者中级水平的从业人员来说,都有一定必要性从中文看起,当然,最终还是英文的目标迈进,只是说,为了让自己更快速上手! 虽然系统说明支持中文,实际上,只是台湾的繁体中文而 ...
- Database Management System 基础01:管理自己的任何事
前言 系列文章:[传送门] 这Database Management System 系列准备也慢慢的写出来了.Database Management是我学习的一块,这块出的也许比较慢.比较忙吧,坚持每 ...
- 减少重复代码的书写--Lombok
本文版权归 远方的风lyh和博客园共有,欢迎转载,但须保留此段声明,并给出原文链接,谢谢合作. 在开发中,比如我们要写一个modol 实体类 要编写 get.set 这些获取和填值的方法,这样写也没错 ...
- Gradle安装使用以及基本操作
这两天看到越来越多的在接触Gradle,然后发现我之前没有做过记录,而且之后下个月的一些有关SpringBoot的东西也需要用到,所以这里就来记录一下,方便以后使用. 简单介绍 Gradle是一个好用 ...
- Linux终端会话实时共享(kibitz)
另一篇关于终端会话共享的文章:Linux录制.回放和共享终端操作 kibitz可以将一个会话(你所操作的)实时分享给本机的其它登陆用户(你想让别人看到的).通过这个工具,你敲什么命令,输出了什么内容对 ...
