html之多行文本textarea 及下拉框select(12)
1.多行文本
多行文本使用textarea标签,默认值需要写在中间,和input标签不同,name属性用于后台获取数据(request.POST.get(meno))
<body>
<textarea name="meno" >默认值</textarea>
</body>
2.下拉框
单选
下拉框为select标签,name属性用于后端获取数据,获取的数据为value的值,selectd=“selected”为默认值(可直接写selectd规范写需要加=),size为大小,即显示几个,默认为1,也就是一个。
<body>
<select name="city" size=“2”>
<option value="">北京</option>
<option value="">上海</option>
<option value="" selected="selected">广州</option>
</select>
</body>
多选
multiple属性为多选,多选时需要按住ctrl
<select name="city" multiple="multiple">
<option value="">北京</option>
<option value="">上海</option>
<option value="" selected="selected">广州</option>
</select>
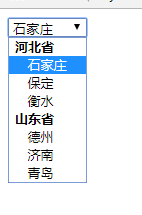
下拉框选项分组,本身组名不可选,组成员可选,类似下面这种

<select>
<optgroup label="河北省">
<option>石家庄</option>
<option>保定</option>
<option>衡水</option>
</optgroup>
<optgroup label="山东省">
<option>德州</option>
<option>济南</option>
<option>青岛</option>
</optgroup>
</select>
html之多行文本textarea 及下拉框select(12)的更多相关文章
- robotframework文本类型的下拉框
对于下拉框定位和输入,这里主要遇到有两种类型的下拉选择. 其中一个类型是select-options格式,如图 这种方式的定位可以使用select from list by value或select ...
- Python+selenium之获取文本值和下拉框选择数据
Python+selenium之获取文本值和下拉框选择数据 一.结合实例进行描述 1. 实例如下所示: #新增标签操作 def func_labels(self): self.driver.find_ ...
- robotframework自动化系列:文本类型的下拉框
对于下拉框定位和输入,这里主要遇到有两种类型的下拉选择. 其中一个类型是select-options格式,如图 这种方式的定位可以使用select from list by value或select ...
- JQuery操作下拉框 select
要实现这种效果: html代码 1<script src="js/jquery-1.7.2.min.js"></script> 2 <table> ...
- 【jQuery获取下拉框select、单选框radio、input普通框的值和checkbox选中的个数】
radio单选框:name属性相同 <input type="radio" id="sp_type" name="p_type" va ...
- jQuery对下拉框Select操作总结
jQuery对下拉框Select操作总结 转自网络,留做备用 jQuery获取Select元素,并选择的Text和Value: 1. $("#select_id").change( ...
- struts2 jsp表单提交后保留表单中输入框中的值 下拉框select与input
原文地址:struts2 jsp表单提交后保留表单中输入框中的值 下拉框select与input jsp页面 1 function dosearch() {2 if ($(&q ...
- 下拉框select中option居中样式
下拉框select中option居中样式 text-align:center;text-align-last:center;
- JS模拟下拉框select
最近做的一个项目有下拉框 同事都是用的是美化控件,但是用美化控件当然是好 但是网上找的一个控件不知道扩展性怎么样?对以后的维护会不会造成有影响?比如我想增加一个功能或者减少一个功能会不会影响?还有就是 ...
随机推荐
- Mysql主从配置实战
实战mysql主从配置 准备两个docker容器,分别在3306和3307开启两个mysql为主从数据库 可执行以下命令 docker run -p 3306:3306 --name mysql330 ...
- Linux基本命令大全
linux的基本命令 增 mKdir test # 创建一个名为test的文件夹 mkdir -p test1/test2/test3 # 递归创建directory mkdir -p {aaa,bb ...
- 选择IT事业,意味着终身学习
八月,炎阳如火. 前几天书记找我交流,问我离职的原因,我跟他仔细的分析了一下我的职业发展规划和我对于未来的预期,书记也向我分析了一下他所认为的原因,他说,无外乎是三个原因:第一个是钱的问题:第二个是行 ...
- Scala - 快速学习05 - 数据结构
1- 数组(Array) 数组一般包括定长数组和变长数组. 可以不指明数组类型,Scala会自动根据提供的初始化数据来推断出数组的类型. 在Scala中,对数组元素的应用,是使用圆括号,而不是方括号. ...
- JavaScript百宝箱
Js的外部引用 外部文件中不用添加<script>标签,引用书写位置需在使用之前 <script type="text/javascript" src=" ...
- 使用JDOM解析xml文档
一.使用JDOOM解析xml文档 准备工作 1.下载JDOM.jar 包 解析代码如下 import org.jdom2.Attribute; import org.jdom2.Document; i ...
- 【Hadoop】2、Hadoop高可用集群部署
1.服务器设置 集群规划 Namenode-Hadoop管理节点 10.25.24.92 10.25.24.93 Datanode-Hadoop数据存储节点 10.25.24.89 10.25.24. ...
- 今日头条面试题——LRU原理和Redis实现
很久前参加过今日头条的面试,遇到一个题,目前半部分是如何实现 LRU,后半部分是 Redis 中如何实现 LRU. 我的第一反应应该是内存不够的场景下,淘汰旧内容的策略.LRU ... Least R ...
- 【ABP杂烩】Extensions后缀扩展方法
1.Extensions介绍 扩展方法使你能够向现有类型“添加”方法,而无需创建新的派生类型.重新编译或以其他方式修改原始类型. 扩展方法是一种特殊的静态方法,但可以像扩展类型上的实例方法一样进行调用 ...
- 【转载】浅谈38K红外发射接受编码
转自Doctor_A 坛友的笔记! 之前做接触过一次红外遥控器,现在有空想用简单的话来聊一聊,下面有错误的地方欢迎改正指出: 1:红外的概念不聊,那是一种物理存在.以下聊38K红外发射接收,主要讲可编 ...
