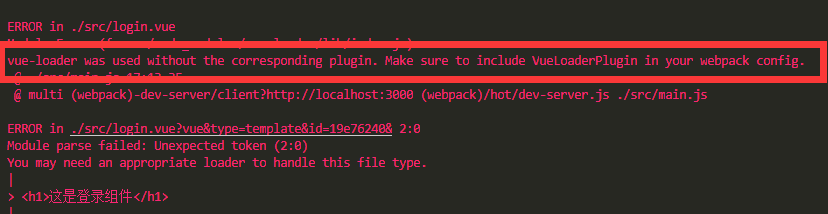
webpack vue-loader was used without the corresponding plugin. Make sure to include VueLoaderPlugin
当我们出现以下报错!

解决方案:
// webpack配置文件
const path = require('path');
const htmlWebpackPlugin = require('html-webpack-plugin');
const VueLoaderPlugin = require('vue-loader/lib/plugin'); //引入这行
module.exports = {
mode:'none',
entry:'./src/main.js',
output:{
path:path.join(__dirname,'./dist'),
filename:'bundle.js'
},
plugins:[
new htmlWebpackPlugin({
template:path.join(__dirname,'./src/index.html'),
filename:'index.html'
}),
new VueLoaderPlugin() //new一个实例
],
module:{
rules:[
{test:/\.css$/,use:['style-loader','css-loader']},
{test:/\.less$/,use:['style-loader','css-loader','less-loader']},
{test:/\.(jpg|png|bmp|gif|jpeg)$/,use:'url-loader'},
{test:/\.js$/,use:'babel-loader',exclude:/node_modules/},
{test:/\.vue$/,use:'vue-loader'}
]
},
resolve:{
alias:{
'vue$':'vue/dist/vue.js'
}
}
}
webpack vue-loader was used without the corresponding plugin. Make sure to include VueLoaderPlugin的更多相关文章
- vue-loader was used without the corresponding plugin. Make sure to include VueLoaderPlugin in your webpack config.
默认,webpack无法打包.vue文件,需要安装 相关的loader: cnpm i vue-loader vue-template-compiler -D 提示以下错误信息: Module Err ...
- 手动搭建webpack + vue项目之初体验
在使用vue做开发时,大部分人只会使用官方提供的脚手架搭建项目,脚手架虽然很好用,但想要成为一名优秀的前端开发者,webpack这一道坎是绕不开的,所以我们要学会脱离脚手架,利用webpack手动搭建 ...
- 做一个gulp+webpack+vue的单页应用开发架子
1.目标 最近项目上的事情不多,根据我自己的开发习惯,决定开发一些简单的开发架子,方便以后事情多的时候直接套用.本文讲的一个gulp+webpack+vue的单页应用架子,想要达到的目的: 可以通过命 ...
- webpack +vue开发(3)
webpack的一些有用的命令 webpack --display-modules 在终端显示这些module,另外一个推荐使用 webpack --display-modules --display ...
- webpack +vue开发(2)
我们的loader方式其实可以写成inline的方式 loaders:[ { test:/\.js$/, loader:"babel", exclude:/node_modules ...
- 基于 Webpack & Vue & Vue-Router 的 SPA 初体验
基于 Webpack & Vue & Vue-Router 的 SPA 初体验 本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com ...
- gulp+webpack+vue
gulp+webpack+vue 章节目录 1.目标 2.实现 2.1合并库文件 2.2组织业务代码 2.3打包开发代码 2.4使用webpack-dev-server和热替换插件HotModuleR ...
- webpack + vue最佳实践
webpack + vue最佳实践 我的原文地址:http://www.xiaoniuzai.cn/2016/10/04/webpack%20+%20vue%E6%9C%80%E4%BD%B3%E5% ...
- webpack vue 配置
vue-loader 1.)首先创建项目目录 --vue-loader文件夹 |-index.html 入口文件 |-main.js 入口文件 |-App.vue Vue文件 |-package.js ...
随机推荐
- C#获取文件夹下面的所有文件名
String path = @"X:\xxx\xxx"; //第一种方法 var files = Directory.GetFiles(path, "*.txt&qu ...
- HTTP之状态码
状态代码有三位数字组成,第一个数字定义了响应的类别,共分五种类别: 1xx:指示信息--表示请求已接收,继续处理 2xx:成功--表示请求已被成功接收.理解.接受 3xx:重定向--要完成请求必须进行 ...
- 数据流图——从软考真题中学画数据流图DFD
文章目录 题目 画顶层图 画0层图 解题技巧 题目 建议将题目复制到word后与此文分屏查看.后面需要多次查看题目. 某高校欲开发一个成绩管理系统,记录并管理所有选修课程的学生的平时成绩和考试成绩, ...
- AX_RecordSortedList
static void RecordSortedList(Args _args) { SalesLine localSalesLine,fetchSalesLine; RecordSortedList ...
- arm 执行 交叉编译完成的可执行文件时 出现premission denied 问题
我用的tftp传过去的文件 然后传完 执行的时候 出现了premission denied (权限不够)得问题 解决方法 就是添加权限 chmod 777 filename
- python3+ selenium3开发环境搭建
环境搭建 基于python3和selenium3做自动化测试,俗话说:工欲善其事必先利其器:没有金刚钻就不揽那瓷器活,磨刀不误砍柴工,因此你必须会搭建基本的开发环境,掌握python基本的语法和一个I ...
- vuex的getters处理数据
getters是用来处理state里的数据的 getters传递一个值state 例子: store.js import Vue from 'vue' import Vuex from 'vuex' ...
- CentOS7配置阿里云源
cd /etc/yum.repos.d/ mkdir backup mv CentOS-* backup/ wget -O /etc/yum.repos.d/CentOS-Base.repo http ...
- 信息安全技能树(SecWiki中Web安全工程师职位建议)
职位描述: 对公司网站.业务系统进行安全评估测试(黑盒.白盒测试): 对公司各类系统进行安全加固: 对公司安全事件进行响应,清理后门,根据日志分析攻击途径: 安全技术研究,包括安全防范技术,黑客技术等 ...
- CSS3新增特性及知识学习线路
