vue 的动画
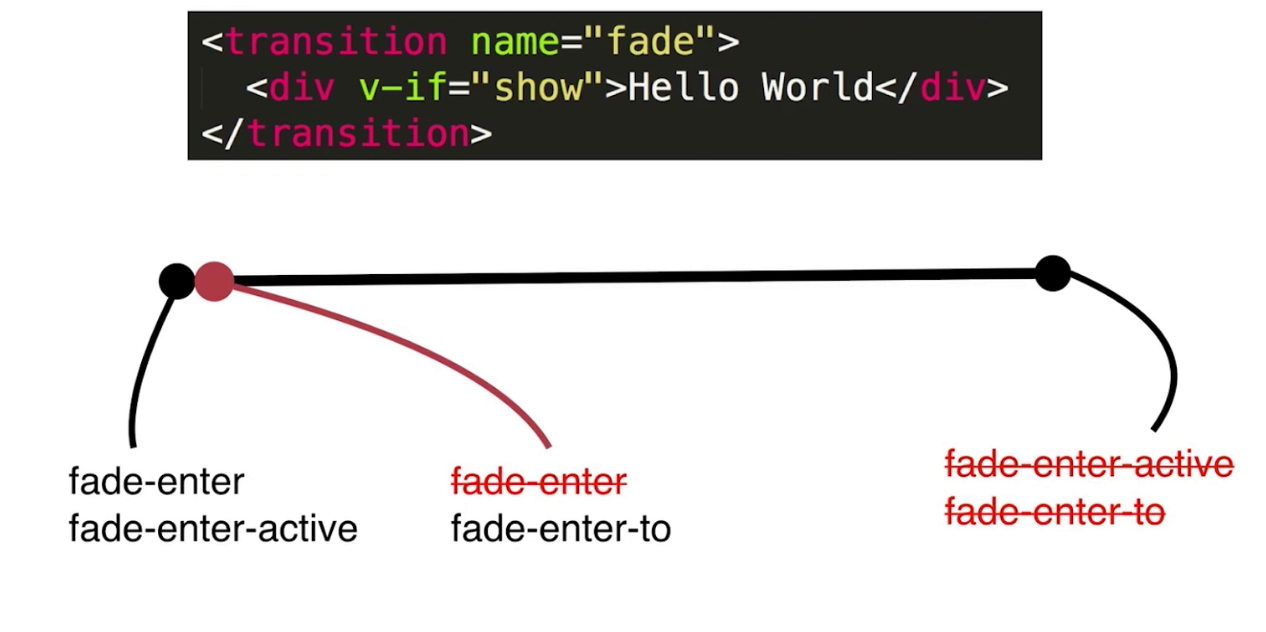
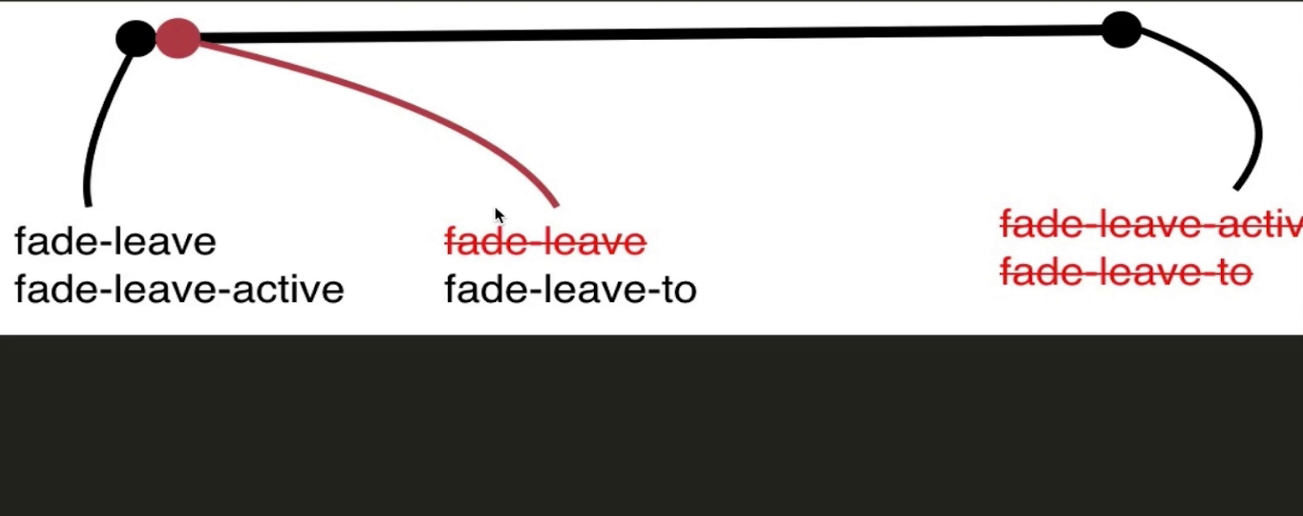
1、vue 的动画流程分为enter,和leave分别对应以下两幅图


<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>动画</title>
<link rel="stylesheet" href="./lib/bootstrap.css">
<style>
.yf-enter, .yf-leave-to {
opacity: 0;
} .yf-enter-active, .yf-leave-active {
transition: opacity 2s;
}
</style>
<script src="./lib/vue.js"></script>
<script>
window.onload = function () {
let VM = new Vue({
el: '#outdiv',
data: {
content: 'this is test content',
show: false
},
methods: {
change() {
this.show = !this.show;
}
}
})
}
</script>
</head>
<body>
<div class="container" id="outdiv">
<!--如果没有指定name那么默认为v-enter,v-enter-to,v-enter-active,v-leave,v-leave-to,v-leave-active-->
<!--如果定义了name那么默认为name-enter,name-enter-to,name-enter-active,name-leave,name-leave-to,name-leave-active-->
<!--当show为true的时候,即enter时opacity被赋值为0,随着动画的进行,yf-enter被删除掉那么opacity为1,同时定义的transition便起作用了-->
<!--当show为false的时候,即leave时yf-leave的opacity为1,当动画进行时yf-leave-to的opacity为0,同时定义的transition便起作用了-->
<!--如果要定义顺序,那么可以添加mode='in-out'或者mode='out-in'这个通常在多个组件之间切换时运用-->
<transition name="yf">
<div class="jumbotron" v-if="show">{{content}}</div>
</transition>
<input type="button" value="切换" class="btn btn-primary" @click="change">
</div>
</body>
</html>
2、如果添加自定义动画,如引入animate.css动画
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test</title>
<link rel="stylesheet" href="./lib/bootstrap.css">
<link rel="stylesheet" href="./lib/animate.css">
<style>
v-enter, v-leave-to {
opacity: 0;
} v-enter-active, v-leave-active {
transition: opacity 3s;
}
</style>
<script src="./lib/vue.js"></script>
<script>
window.onload = function () {
let VM = new Vue({
el: '#outdiv',
data: {
content: 'this is a text',
show: true },
methods: {
change() {
this.show = !this.show;
}
}
})
}
</script>
</head>
<body>
<div class="container" id="outdiv">
<!--添加自定义的类,那么enter-active-class与leave-active-class可以赋值自定义的类名-->
<!--如果需要指定刷新页面时的动画,那么需要指定两个类,appear与appear-active-class,用法同enter-active-class一样-->
<!--因为animate.css是keyframe动画,那么需要添加过渡动画,那么就需要添加默认的(name|v)-active-class这个类--->
<!--指定动画时长,如果以transition的动画时长为主,那么可以指定一个type值为transition毕竟animate.css的动画时长只有1s-->
<!--如果需要定义一个明确的动画时长,可以添加属性:duration="{enter:5000,leave:3000}"注意以毫秒为单位,更简单的写法就指定一个值表示进入和离开的时间:duration="3000"-->
<transition
type="transition"
appear
appear-active-class="animated zoomInDown v-enter-active"
enter-active-class="animated zoomInDown v-enter-active"
leave-active-class="animated zoomOutUp v-leave-active">
<div class="jumbotron" v-if="show">{{content}}</div>
</transition>
<input type="button" value="点击" class="btn btn-primary" @click="change">
</div>
</body>
</html>
3、指定js的动画
通过transition这个标签的6个钩子函数执行动画before-enter,enter,after-enter,before-leave,leave,after-leave注意在每个enter或者leave的时候,会传入两个参数一个是执行动画的本体一个是函数,执行完动画后执行这个函数表示动画已经执行完毕,其余的只有一个函数表示动画执行的本体.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test</title>
<link rel="stylesheet" href="./lib/bootstrap.css">
<link rel="stylesheet" href="./lib/animate.css">
<script src="./lib/vue.js"></script>
<script src="./lib/jquery.js"></script>
<script>
window.onload = function () {
let VM = new Vue({
el: '#outdiv',
data: {
show: true,
content: 'this is test content'
},
methods: {
change() {
this.show = !this.show;
},
beforeEnter(elem) {
$(elem).css('display', 'none');
},
handleEnter(elem, done) {
$(elem).fadeIn(400, () => {
done();
});
},
afterLeave(elem) {
console.log('this is leave');
console.log(arguments);
}
}
})
}
</script>
</head>
<body>
<div class="container" id="outdiv">
<transition
@before-enter="beforeEnter"
@enter="handleEnter"
@after-leave="afterLeave"
>
<div class="jumbotron" v-if="show">{{content}}</div>
</transition>
<div class="form-group">
<div><input type="button" value="切换" class="btn btn-primary" @click="change"></div>
</div>
</div>
</body>
</html>
4、如果是多个组件,那么可以使用transition-group这个标签来处理
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test</title>
<link rel="stylesheet" href="./lib/bootstrap.css">
<link rel="stylesheet" href="./lib/animate.css">
<script src="./lib/vue.js"></script>
<script>
window.onload = function () {
Vue.component('yf-test', {
props: {
list: {
type: Array,
required: false,
default() {
return []
}
}
},
template: '<ul class="list-group"><transition-group enter-active-class="animated zoomInUp"><li class="list-group-item" v-for="(value,index) of list" :key="index"><slot :data="value"></slot></li></transition-group></ul>'
}); let VM = new Vue({
el: '#outdiv',
data: {
count: 1,
list: []
},
methods: {
add() {
this.list.push(this.count++);
}
}
})
}
</script>
</head>
<body>
<div class="container" id="outdiv">
<div class="jumbotron">
<div class="row">
<div class="col-md-6">
<yf-test :list="list">
<template slot-scope="props">
<div>{{props.data}}</div>
</template>
</yf-test>
</div>
<div class="col-md-6">
<yf-test :list="list">
<template slot-scope="props">
<b>{{props.data}}</b>
</template>
</yf-test>
</div>
</div>
</div>
<input type="button" value="增加" class="btn btn-primary" @click="add">
</div>
</body>
</html>
5、如果需要在vue项目是使用
import animated from 'animate.css' // npm install animate.css --save安装,在引入 Vue.use(animated)
vue 的动画的更多相关文章
- 从零开始学 Web 之 Vue.js(五)Vue的动画
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 049——VUE中使用animation与transform实现vue的动画效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue的动画组件(transition)
当插入或删除包含在 transition 组件中的元素时,Vue 将会做以下处理: 自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名. v-enter: 定 ...
- vue学习指南:第十篇(详细) - Vue的 动画
Vue 提供了一些不同的过度效果,主要根 v-if v-show 动态组件 1. Vue给动画分了6个过程,在css中,扮演6个类, 1. .v-enter定义动画的开始状态 2. .v-ente ...
- Vue.js动画在项目使用的两个示例
欢迎大家关注腾讯云技术社区-博客园官方主页,我们将持续在博客园为大家推荐技术精品文章哦~ 李萌,16年毕业,Web前端开发从业者,目前就职于腾讯,喜欢node.js.vue.js等技术,热爱新技术,热 ...
- [原]浅谈vue过渡动画,简单易懂
在vue中什么是动画 开始先啰嗦一下,动画的解释(自我理解
- Vue.js 动画
transition 动画: 当插入或删除包含在 transition 组件中的元素时,Vue将会做以下处理: 1.自动嗅探目标元素是否应用了css过滤或动画,如果是,在恰当的时机添加/删除c ...
- vue过渡动画
概述 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS 动画库,如 Animate.c ...
- router使用以及vue的动画效果
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
随机推荐
- cookie——登录注册极简版
本实例旨在最直观地说明如何利用cookie完成登录注册功能,忽略正则验证. index.html <!doctype html> <html lang="en"& ...
- ASP.NET MVC 4 从示例代码展开,连接默认SQL Server数据库
VS2013里面,点击菜单[视图]-[SQL server对象资源管理器],右键点击[SQL Server]节点,选择[添加SQL Server]自动生成. 这只是开始,可以让网上下载下来的例子运行出 ...
- eMMC基础技术9:分区管理
[转]http://www.wowotech.net/basic_tech/emmc_partitions.html 0.前言 eMMC 标准中,将内部的 Flash Memory 划分为 4 类区域 ...
- 最全的libcurl库资源整理
C++ 用libcurl库进行http 网络通讯编程 百度登陆协议分析!!!用libcurl来模拟百度登陆 C++使用libcurl做HttpClient 使用libcurl库进行HTTP的下载 li ...
- vc++高级班之多线程篇[6]---线程间的同步机制①
①.线程同步的必要性: int g_Num = 0; UINT __cdecl ThreadProc(LPVOID lpParameter) { for (int idx = 0; idx &l ...
- cocos开发插件笔记
写插件菜单时要注意大小写 { "name": "hello-world", "version": "0.0.1", &q ...
- SQL Server Profiler 常见问题总结
1.跟踪指定数据库 SELECT DB_ID('数据名称') 原文:https://jingyan.baidu.com/article/647f0115be128a7f2048a87d.html 2. ...
- 一道并查集的(坑)题:关闭农场closing the farm
题目描述 in English: Farmer John and his cows are planning to leave town for a long vacation, and so FJ ...
- Java链接DB2的4种基本类型【转】
原文链接:http://doc.chinaunix.net/java/201002/776480.shtml 第一种:目前IBM一直都没有提供 TYPE 1的JDBC驱动程序. 第二种:类型2驱动:C ...
- ansible笔记(8):常用模块之系统类模块(二)
ansible笔记():常用模块之系统类模块(二) user模块 user模块可以帮助我们管理远程主机上的用户,比如创建用户.修改用户.删除用户.为用户创建密钥对等操作. 此处我们介绍一些user模块 ...
