阿里云使用js 实现OSS图片上传、获取OSS图片列表、获取图片外网访问地址(读写权限私有、读写权限公共);
详情请参考:https://help.aliyun.com/document_detail/32069.html?spm=a2c4g.11186623.6.763.ZgC59a
或者https://help.aliyun.com/document_detail/64041.html?spm=a2c4g.11186623.6.762.EmuWIt
这里写的是最简单的写法,只是实现其简单的功能
1.引入js文件
<script src="http://gosspublic.alicdn.com/aliyun-oss-sdk-4.4.4.min.js"></script>
2.填写配置信息
var client = new OSS.Wrapper({
region: 'oss-cn-beijing',//你的oss地址 ,具体位置见下图
accessKeyId: 'xxxxxxxxxxxxxxx',//你的ak
accessKeySecret: 'xxxxxxxxxxxxx',//你的secret
//stsToken: '<Your securityToken(STS)>',//这里我暂时没用,注销掉
bucket: 'your oss name'//你的oss名字
});
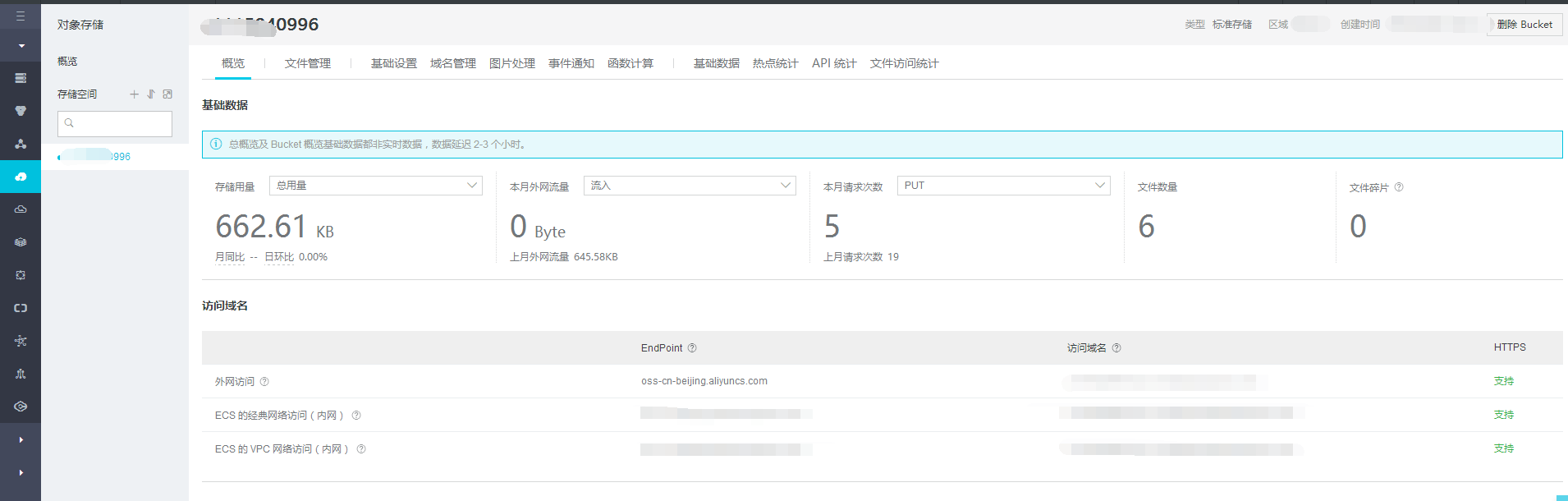
region 你的oss地址
前提是你需要先创建一个Bucket


如上图 在你的oss控制台
oss-cn-后面的便是你的oss地址
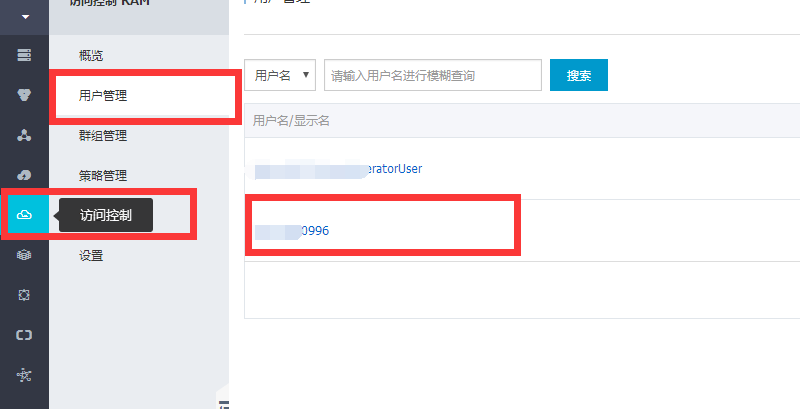
accessKey和accessKeySecret

在访问控制 --> 用户管理 --> 点击你的用户
如果 忘记 accessKeySecret 需要点击创建AccessKey 重新获取。
bucket名字 就是你创建oss时候的名字
可以在下图看到

点击 对象存储 --> 就可以看到你的oss名字了。
配置信息填写完成后就可以实现上传下载功能了。(这里我用的ak是管理员的ak拥有所有的权限,增删改差)
3.获取oss文件列表
完整写法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head> <body>
<input type="file" name="" id="file" value="" />
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://gosspublic.alicdn.com/aliyun-oss-sdk-4.4.4.min.js"></script>
<script type="text/javascript"> var client = new OSS.Wrapper({
region: '这里填写你的oss地址',
accessKeyId: '这里填写你的ak',
accessKeySecret: '这里填写你的aks',
bucket: '这里填写你的oss名称'
}); //获取oss文件列表
client.list({
'max-keys': 10
}).then(function (result) {
console.log(result);
}).catch(function (err) {
console.log(err);
}); </script>
</body>
</html>
将上方代码完整复制,然后更改
region、accessKeyId、accessKeySecret、bucket这四个值,就可以看到在控制台打印输出文件列表。 4.上传文件 到oss
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head> <body>
<input type="file" name="" id="file" value="" />
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://gosspublic.alicdn.com/aliyun-oss-sdk-4.4.4.min.js"></script>
<script type="text/javascript"> var client = new OSS.Wrapper({
region: '这里填写你的oss地址',
accessKeyId: '这里填写你的ak',
accessKeySecret: '这里填写你的aks',
bucket: '这里填写你的oss名称' });
$("#file").change(function(){
console.log("change");
client.multipartUpload("testImg", this.files[0]).then(function (result) {
console.log(result);
}).catch(function (err) {
console.log(err);
});
}); </script>
</body>
</html>
将代码复制,然后更改
region、accessKeyId、accessKeySecret、bucket这四个值,
运行此代码,然后选择文件,便可以实现上传功能。
5. 获取图片外网访问地址
获取client后
如果图片读写权限为私有
client.signatureUrl("你的图片地址/名字")
例如我的图片(名字为testImg)在根目录
client.signatureUrl("testImg");//返回的就是带加密签名的图片路径,复制这个路径到浏览器上,便可以实现浏览
如果图片的读写权限为公共
client.getObjectUrl("你的图片名字");//返回的就是不带签名的图片路径,复制路径也可以在浏览器上访问.
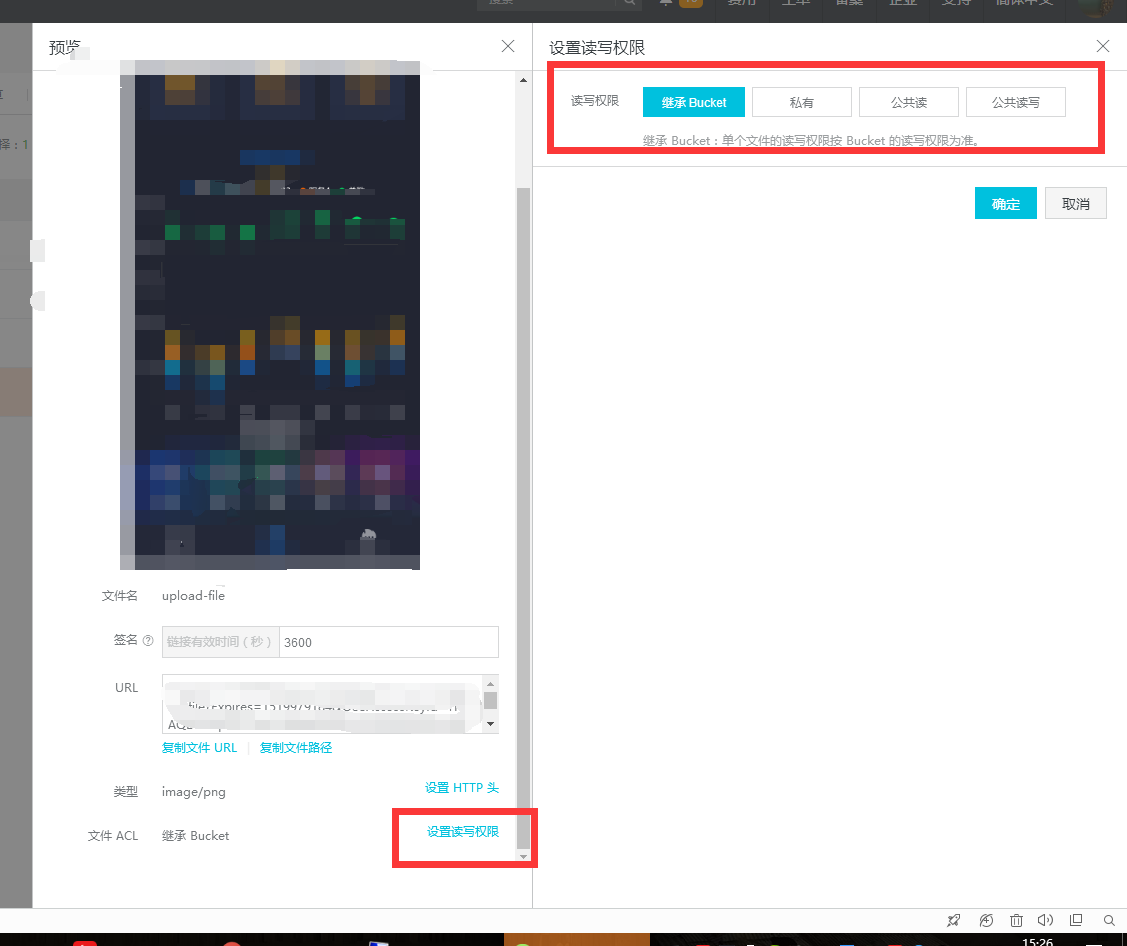
ps:如何看自己的文件读写权限?
点击要看的文件,然后最下方选择设置读写权限。

阿里云使用js 实现OSS图片上传、获取OSS图片列表、获取图片外网访问地址(读写权限私有、读写权限公共);的更多相关文章
- 使用FormData数据做图片上传: new FormData() canvas实现图片压缩
使用FormData数据做图片上传: new FormData() canvas实现图片压缩 ps: 千万要使用append不要用set 苹果ios有兼容问题导致数据获取不到,需要后台 ...
- OSS文件上传及OSS与ODPS之间数据连通
场景描述 有这样一种场景,用户在自建服务器上存有一定数量级的CSV格式业务数据,某一天用户了解到阿里云的OSS服务存储性价比高(嘿嘿,颜值高),于是想将CSV数据迁移到云上OSS中,并且 ...
- 用Ajax图片上传、预览、修改图片
首选图片的上传和下载并不是很难,但要注意细节. 一,给出前端图片上传的html代码 1.图片上传的控件 <img src="/${res}/images/default.png&quo ...
- kindeditor修改图片上传路径-使用webapi上传图片到图片服务器
kindeditor是一个非常好用的富文本编辑器,它的简单使用我就不再介绍了. 在这里我着重介绍一些使用kindeditor修改图片上传路径并通过webapi上传图片到图片服务器的方案. 因为我使用的 ...
- 阿里云负载均衡SLB的文件上传下载问题解决
Nfs同步文件夹配置 问题描述 : javaweb应用部署到云服务器上时,当服务器配置了SLB负载均衡的时候,多台服务器就会造成文件上传下载获取不到文件的错误, 解决办法有:1.hdfs 2.搭建f ...
- 阿里云Linux CentOS8.1 用 xshell 上传和下载文件
下载: 例如有一个script 文件夹,我们要把它打包成 tar文件,并下载到本地.具体命令如下: 1.进入script 所在的目录,先打包,命令如下: tar -cvf script.tar scr ...
- php将富文本内容图片上传到oss并替换
/** * php 提取html中图片并替换 */ //要替换的内容 //提取图片路径的src的正则表达式 $match_str = '/(<img([^>]*)\s*src=(\'|\& ...
- 图片上传(3)(组件 -- 图片大小宽高限制)base64图片宽高读取
1.上传组件(可上传多个文件) <template> <div class="attachmentN"> <span class="btnS ...
- 最近使用ajaxFileUpload和Jcrop来实现图片上传和截图,出现一个图片无法更换的问题
使用setImage 都无法更换 刷新图片 找了很久 什么方法都找过,最后发现...... 原来是 上传的图片的命名问题... 每次上传的图片 保存后都是同样的图片, 所以返回路径都是一样... jc ...
随机推荐
- Handler的postDelayed的实现方法
暂存,待归纳 https://www.jianshu.com/p/f5f710d55255 https://blog.csdn.net/qingtiantianqing/article/details ...
- Microsoft SQL - 数据类型
数据类型(Data Type) 数据类型 整数类型 Tinyint 8位无符号整数 Smallint 16位带符号整数‘ Int 32位带符号整数 Bigint 64位带符号整数 实数类型 Decim ...
- 解决微信小程序使用switchTab跳转后页面不刷新的问题
wx.switchTab({ url: '../index/index', success: function(e) { var page = getCurrentPages().pop(); if ...
- CSS函数
布局时发现CSS居然能进行计算,cale()函数用于动态计算长度值 html,body的height为100%,黑框浮动width为200px,橙框处标准流,由于浮动最初目的是为了实现文字环绕,所以文 ...
- LeetCode Two Add Two Numbers (JAVA)
问题简介:输入两个数字链表,输出求和后的链表(链表由数字位数倒序组成) 问题详解: 给定两个非空链表,表示两个非负整数. 数字以相反的顺序存储,每个节点包含一位数字.对两个整数作求和运算,将结果倒序作 ...
- LwIP Application Developers Manual7---lwIP with or without an operating system
1.前言 最近有一些讨论关于lwIP如何在单机的环境(比如,没有一个多线程的操作系统)使用. 本文的目的就是描述lwIP如何在无多线程操作系统或有多线程操作系统环境中运行 2.lwIP单线程内核 2. ...
- vue中原生file上传图片
效果 视图层 <el-form-item class="file-box" label="微信分享图片url链接" prop="wx_share ...
- BCG界面库
之前用过BCG界面库中的表格控件,深感其强大,现在再来用一下其它的. 一. 关于BCGControlBar. BCGControlBar是一个基于MFC的扩展库,您可以通过完全的用户化操作构成一些 ...
- 026_nginx引用lua遇到的坑
server { listen 80; listen 443 ssl; server_name www.jyall.com; access_log /data/log/nginx/*.www.jyal ...
- makefile 中添加依赖的库文件
当库文件中包含多个头文件和c源文件时,需要执行如下步骤: 1) makefile中添加 库文件依赖, -L 后面跟库文件的路径, -l(小写)后面跟库的名字 2)将库文件中的头文件添加到工程中去,使 ...
