基于FineUIMVC的代码生成器(传统三层)v1.0-2
第一篇博客只是粗略说明了一下,其实这个工具真正用话可能大家还要细看下,我今天(连夜)写个例子,截几个图,做一下自定义模板的实例教程,因为代码生成本身是个工具,动画效果都是次要的,主要是工具本身,其中自带的模板并不适合所有开发环境,所以还是侧重模板编写和接口。



第一步 做一个模板的真实页面

@{
ViewBag.Title = "Index";
var F = Html.F();
}
@section head {
}
@section body {
@(
F.Panel()
.IsViewPort(true)
.ShowBorder(false)
.ShowHeader(false)
.Layout(LayoutType.Region)
.Items(
//中间Panel 查询和列表
F.Panel()
//.IsViewPort(true)
.BoxFlex(4)
.Layout(LayoutType.VBox)
.BodyPadding(0)//5
.BoxConfigChildMargin("0 0 0 0")//0 0 5 0
.ShowBorder(false)
.ShowHeader(false)
.Items(
//查询表单
F.Form()
.ID("searchForm").Title("查询条件")
.BodyPadding(5).BoxConfigChildMargin("0 5 0 5").BoxFlex(1)
.Layout(LayoutType.VBox)
.BoxConfigAlign(BoxLayoutAlign.Stretch).BoxConfigPosition(BoxLayoutPosition.Center)
.EnableCollapse(true)
.LabelWidth(100)
.RowsEx(4,
F.TextBox()
.ID("txtstr20")
.Attribute("data", "SYS_ASSET_A1_160")
.Label("分类名称")
.EmptyText("分类名称"),
F.TextBox()
.ID("txtstr20")
.Attribute("data", "SYS_ASSET_A1_160")
.Label("分类编号")
.EmptyText("分类编号")
)
,
//列表
F.Grid()
.Title("列表")
.ID("Grid1")
.BoxFlex(6)
.EnableCheckBoxSelect(true)
.DataIDField("ASSET_A2_AUTOID")
.AllowPaging(true)
.EnableHeaderMenu(false)
.PageSize(15)
.Toolbars(
F.Toolbar().Items(
F.DefaultGridBtn("Grid1")
)
)
.Columns(
F.RowNumberField(),
F.RenderField()
.HeaderText("ID")
.Hidden(true)
.DataField("ASSET_A2_AUTOID"),
F.RenderField()
.HeaderText("分类名称")
.ExpandUnusedSpace(true)
.DataField("ASSET_A2_10"),
F.RenderField()
.HeaderText("分类编号")
.ExpandUnusedSpace(true)
.DataField("ASSET_A2_20"),
F.RenderField()
.HeaderText("新增时间")
.ExpandUnusedSpace(true)
.DataField("ASSET_A2_MAKETIME")
)
.DataSource(ViewBag.griddata)
//.Listener("rowclick", "OnGrid1RowClick")
)
)
)
}
@section script {
<script>
F.ready(function () {
})
//列表行点击事件
function OnGrid1RowClick(e, rowid) {
F.doPostBack('@Url.Action("Grid1_RowClick")', {
rowid: rowid,
fields: F.ui.Grid1.fields
});
}
//列表新增
function Grid1new_Click() {
F.ui.Grid1.showEdit();//新增
}
//列表修改 得到列表选中项 getSelectedRows 注意DataIDField属性
function Grid1edit_Click(g,rowid) {
F.ui.Grid1.showEdit(true);//修改
}
//删除 删除此方法自动回发Grid1Del_Click 方法 参数为 id fields
function Grid1delete_Click(g,ids) {
}
//刷新列表
function lodeGrid() {
F.doPostBack('@Url.Action("lodeGrid")', {
fields: F.ui.Grid1.fields
});
}
</script>
}
asset_a2Controller.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using CodeFDemo.BP; namespace CodeFDemo.Controllers.sysApp
{
public class asset_a2Controller : Controller
{
// GET: sysA1
public ActionResult Index()
{
BLLasset_a2 bll = new BLLasset_a2();
ViewBag.griddata = bll.Getasset_a2MsByQuery(new Message.MsQuery()).ToArray();
return View();
}
}
}
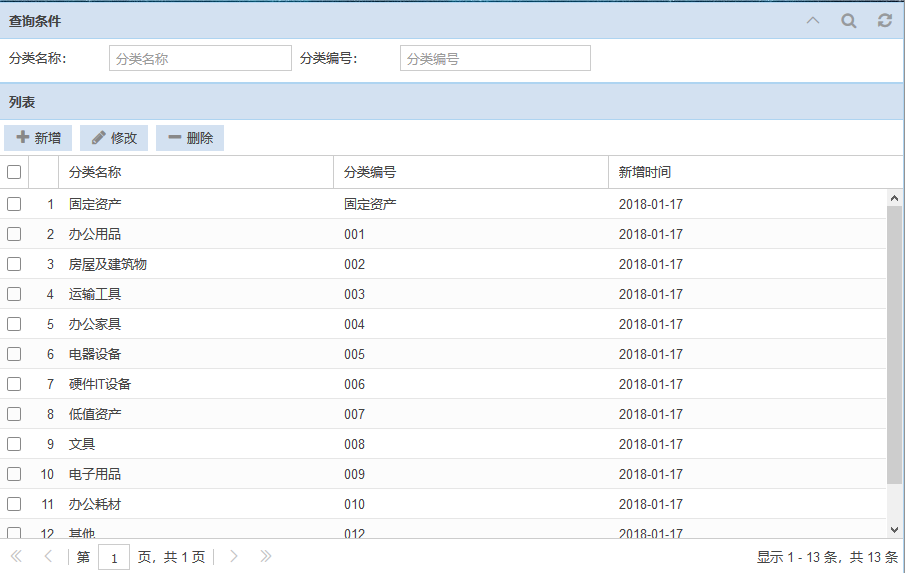
OK,浏览下(本实例只做列表展示)

第二步 将标准文件改写为模板文件
@{
ViewBag.Title = "Index";
var F = Html.F();
}
@section head {
}
@section body {
@(
F.Panel()
.IsViewPort(true)
.ShowBorder(false)
.ShowHeader(false)
.Layout(LayoutType.Region)
.Items(
//中间Panel 查询和列表
F.Panel()
//.IsViewPort(true)
.BoxFlex(4)
.Layout(LayoutType.VBox)
.BodyPadding(0)//5
.BoxConfigChildMargin("0 0 0 0")//0 0 5 0
.ShowBorder(false)
.ShowHeader(false)
.Items(
//查询表单
F.Form()
.ID("searchForm").Title("查询条件")
.BodyPadding(5).BoxConfigChildMargin("0 5 0 5").BoxFlex(1)
.Layout(LayoutType.VBox)
.BoxConfigAlign(BoxLayoutAlign.Stretch).BoxConfigPosition(BoxLayoutPosition.Center)
.EnableCollapse(true)
.LabelWidth(100)
.RowsEx(4
$$TextBoxForSearch$$
)
,
//列表
F.Grid()
.Title("列表")
.ID("Grid1")
.BoxFlex(6)
.EnableCheckBoxSelect(true)
.DataIDField("$$KEY$$")
.AllowPaging(true)
.EnableHeaderMenu(false)
.PageSize(15)
.Toolbars(
F.Toolbar().Items(
F.DefaultGridBtn("Grid1")
)
)
.Columns(
F.RowNumberField(),
F.RenderField()
.HeaderText("ID")
.Hidden(true)
.DataField("$$KEY$$")
$$GridColumns$$
)
.DataSource(ViewBag.griddata)
//.Listener("rowclick", "OnGrid1RowClick")
)
)
)
}
@section script {
<script>
F.ready(function () {
})
//列表行点击事件
function OnGrid1RowClick(e, rowid) {
F.doPostBack('@Url.Action("Grid1_RowClick")', {
rowid: rowid,
fields: F.ui.Grid1.fields
});
}
//列表新增
function Grid1new_Click() {
F.ui.Grid1.showEdit();//新增
}
//列表修改 得到列表选中项 getSelectedRows 注意DataIDField属性
function Grid1edit_Click(g,rowid) {
F.ui.Grid1.showEdit(true);//修改
}
//删除 删除此方法自动回发Grid1Del_Click 方法 参数为 id fields
function Grid1delete_Click(g,ids) {
}
//刷新列表
function lodeGrid() {
F.doPostBack('@Url.Action("lodeGrid")', {
fields: F.ui.Grid1.fields
});
}
</script>
}
,F.TextBox()
.ID("txt$$ColunName$$")
.Attribute("data", "$$ColunName$$")
.Label("$$ColunNotes$$")
.EmptyText("$$ColunNotes$$")
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using $$namespace$$.BP; namespace $$namespace$$.Controllers.sysApp
{
public class $$tablename$$Controller : Controller
{
// GET: sysA1
public ActionResult Index()
{
BLL$$tablename$$ bll = new BLL$$tablename$$();
ViewBag.griddata = bll.Get$$tablename$$MsByQuery(new Message.MsQuery()).ToArray();
return View();
}
}
}



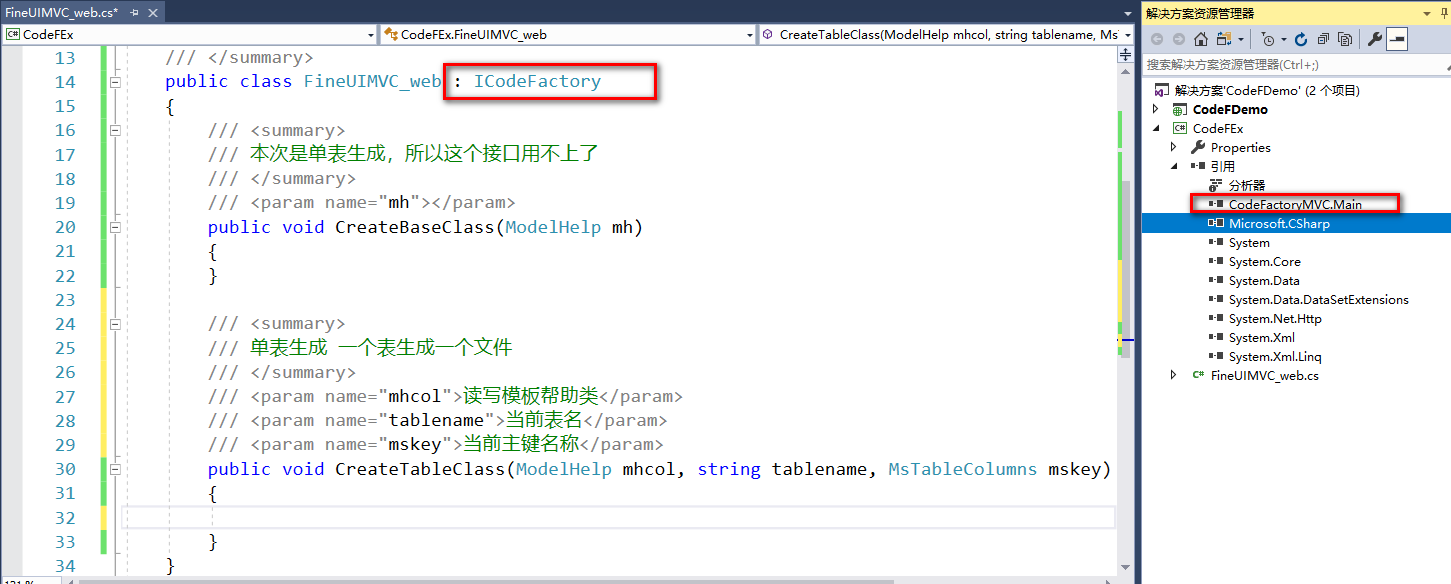
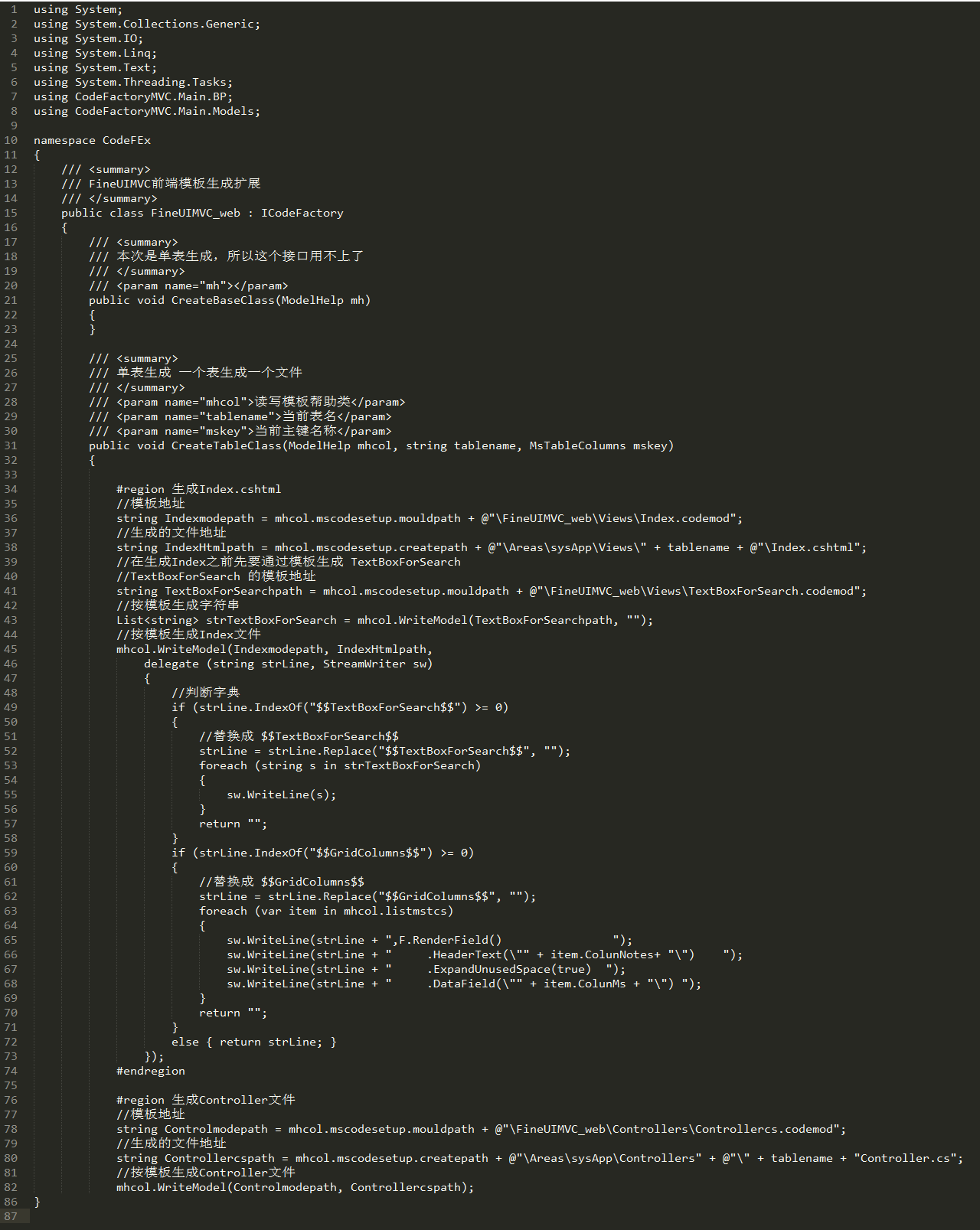
第三步 编写模板翻译类


注意第43行:

生成CodeFEx.dll,考到bin文件夹下,在web上新增接口

OK完成,刷新页面选择其余表,填写项目名称,点击生成,拷贝到原项目,随便找个表预览下



没有加入星球的赶紧加入(越来越贵!)


基于FineUIMVC的代码生成器(传统三层)v1.0-2的更多相关文章
- 基于FineUIMVC的代码生成器(传统三层)v1.0
三层我就不说了,主要是看框架思路可扩展.以前用FineUI开源版写过一版,修修改改自己用了,没有特意的整理,FineUIMVC开发还是比较快,移植了一下两天就弄完了,算是一个对新手有用的工具,先放出第 ...
- RDIFramework.NET平台代码生成器V1.0发布(提供下载)
RDIFramework.NET平台代码生成器V1.0发布(提供下载) RDIFramework.NET(.NET快速开发整合框架)框架做为信息化系统快速开发.整合的框架,其目的一至是给用户和开发 ...
- 痞子衡嵌入式:kFlashFile v1.0 - 一个基于Flash的掉电数据存取方案
大家好,我是痞子衡,是正经搞技术的痞子.今天给大家带来的是痞子衡的个人小项目 - kFlashFile. 痞子衡最近在参与一个基于 i.MXRT1170 的项目,项目有个需求,需要在 Flash 里实 ...
- 基于swoole框架hyperf开发的纯API接口化的后台RBAC管理工具hyperfly@v1.0.0发布
hyperfly@v1.0.0发布 本文地址http://yangjianyong.cn/?p=323转载无需经过作者本人授权 github地址:https://github.com/vankour/ ...
- 基于Qt5.5.0的sql数据库、SDK_tts文本语音朗读的CET四六级单词背诵系统软件的编写V1.0
作者:小波 QQ:463431476 请关注我的博客园:http://www.cnblogs.com/xiaobo-Linux/ 我的第二款软件:CET四六级单词背诵软件.基于QT5.5.0.sql数 ...
- WebDriver基本API使用(基于Java)V1.0
WebDriver基本API使用(基于Java)V1.0http://www.docin.com/p-803032877.html
- 部署Bookinfo示例程序详细过程和步骤(基于Kubernetes集群+Istio v1.0)
部署Bookinfo示例程序详细过程和步骤(基于Kubernetes集群+Istio v1.0) 部署Bookinfo示例程序 在下载的Istio安装包的samples目录中包含了示例应用程序. ...
- 基于golang分布式爬虫系统的架构体系v1.0
基于golang分布式爬虫系统的架构体系v1.0 一.什么是分布式系统 分布式系统是一个硬件或软件组件分布在不同的网络计算机上,彼此之间仅仅通过消息传递进行通信和协调的系统.简单来说就是一群独立计算机 ...
- 基于EF+WCF的通用三层架构及解析
分享基于EF+WCF的通用三层架构及解析 本项目结合EF 4.3及WCF实现了经典三层架构,各层面向接口,WCF实现SOA,Repository封装调用,在此基础上实现了WCFContext,动态服务 ...
随机推荐
- The META for Mobile terminal
近来想写一些好玩的手机网页,在这里整理了一下在手机端的meta标签,以免下次忘记,再去网上搜. meta指元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描 ...
- NUC970开发板烧录
本次烧录的采用新塘公司官方的NuWriter软件进行烧录,现在我们首先来讲解如何将uboot,Linux内核,根文件系统烧录到开发板上. 过程中所需文件链接: 链接:https://pan.baidu ...
- JavaScript复习笔记——数据类型
1.undefined 使用var声明但未对其进行初始化时,这个变量的值就是undefined. 对未被初始化的值使用typeof会返回undefined值,而对未声明的变量执行typeof操作同样也 ...
- jquery跨域方法
$.ajax({ type: 'get', dataType: "jsonp",//支持跨域 jsonp: "callback", jsonpCallback: ...
- pwn入门之栈溢出练习
本文原创作者:W1ngs,本文属i春秋原创奖励计划,未经许可禁止转载!前言:最近在入门pwn的栈溢出,做了一下jarvisoj里的一些ctf pwn题,感觉质量都很不错,难度循序渐进,把自己做题的思路 ...
- 面试官问我,Redis分布式锁如何续期?懵了。
前言 上一篇[面试官问我,使用Dubbo有没有遇到一些坑?我笑了.]之后,又有一位粉丝和我说在面试过程中被虐了.鉴于这位粉丝是之前肥朝的粉丝,而且周一又要开启新一轮的面试,为了回馈他长期以来的支持,所 ...
- 9.代码抽取(adapter)
1 抽取Adapter 共性的方法 2 把getView方法里 和holder相关的逻辑 摘取到Holder代码中 3 把Holder 相关的代码 抽取到BaseHolder中 4 把ada ...
- Spark基础-scala学习(三、Trait)
面向对象编程之Trait trait基础知识 将trait作为接口使用 在trait中定义具体方法 在trait中定义具体字段 在trait中定义抽象字段 trait高级知识 为实例对象混入trait ...
- 免费翻译API破解(简易翻译工具)
思路:选取有道翻译,用fiddler抓取接口请求信息,提取相关请求参数,破解加密部分. 主要请求数据: i :翻译文本 ts:时间戳 salt:ts +随机数 sign:加密信息,经过抓取信息,发现 ...
- SpringBoot中集成redis
转载:https://www.cnblogs.com/zeng1994/p/03303c805731afc9aa9c60dbbd32a323.html 不是使用注解而是代码调用 需要在springbo ...

