从小白到区块链工程师:第一阶段:Go语言环境的搭建(1)
一,Golang语言简介
2009年由谷歌公司推出,由C语言之父Ken Thompson主导研发。Go(又称Golang)是Google开发的一种静态强类型、编译型、并发型,并具有垃圾回收功能的编程语言。可爱的吉祥物是地鼠。

二,Golang语言环境搭建
提示:我们本套课程后面的区块链开发是基于Ubuntu操作系统的,但我们在前期学习Go语言语法的过程中使用Windows10操作系统。Go语言是跨平台的。(指的是不同的这个语言可以在不同的操作系统服务器开发Linux,Window,Mac…..)。
如果想开发Go语言程序,那么我们的计算机首先要安装Go语言的环境。
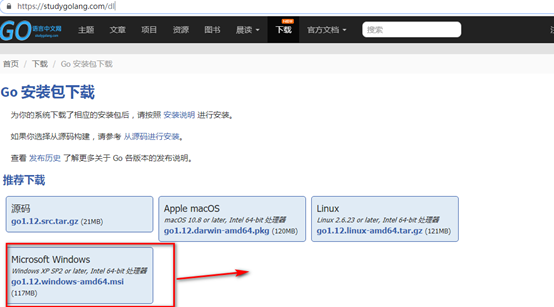
1:下载安装包,地址:https://studygolang.com/dl

我们前期使用Windows。所以选择下载图中所示的Windows版本。下载完成之后我们找到刚下好的安装包。

2: 安装Go语言开发包
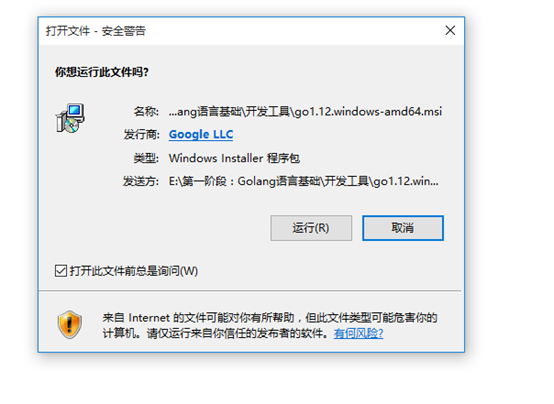
双击go语言安装包,界面效果如下所示。

点击“运行”。


点击“Next”。

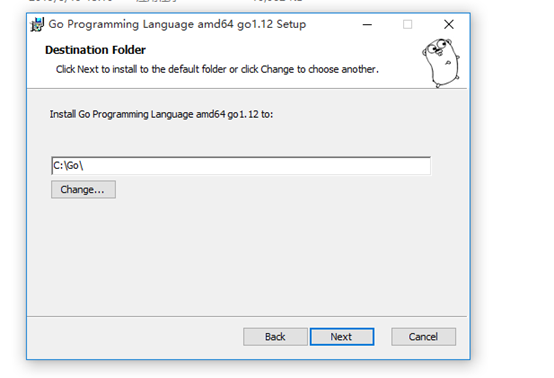
选择你安装的目录,我这里不做修改,直接点击“Next”。

点击“Install(安装)”。


点击“finish”完成。我们怎么测试一下是否go语言的安装包已经安装成功了呢?
3: 检测是否安装成功?
通过window系统的命令行来查看,首先,按住你键盘上的Win+R键。弹出命令行对话框。输入指令“cmd”。

打开Windows下面的命令提示行窗口。

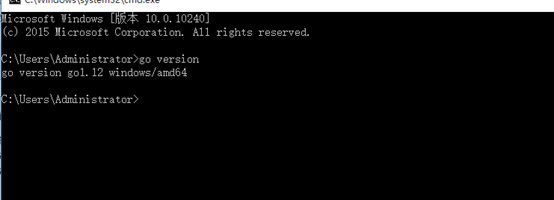
直接输入指令,go version。回车出现安装的go语言版本信息。


4: 配置go语言的环境
我们需要配置两个环境变量。GOPATH和GOROOT。
GOPATH为项目目录(你将来在什么地方写代码的文件夹)
GOROOT为安装目录(你的Go语言安装包安装在了什么地方)。
我们来配置一下这两个安装环境,首先右击“此电脑”。


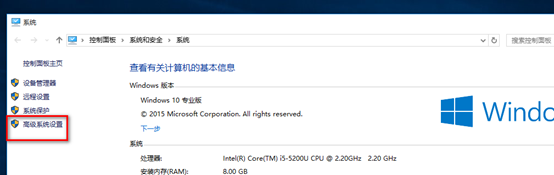
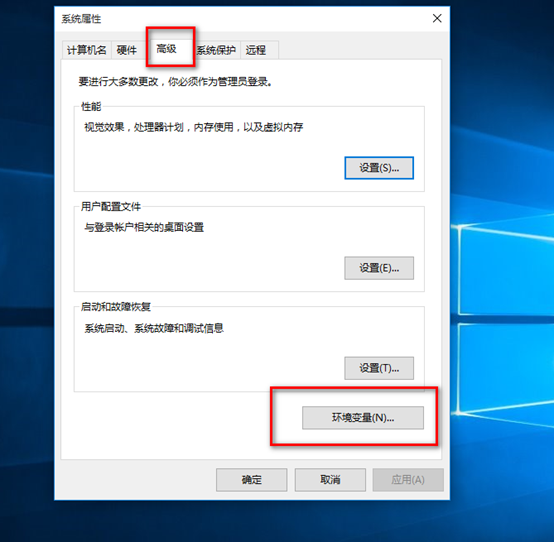
点击“高级系统设置”。在“高级”选项卡下面有一个“环境变量”。

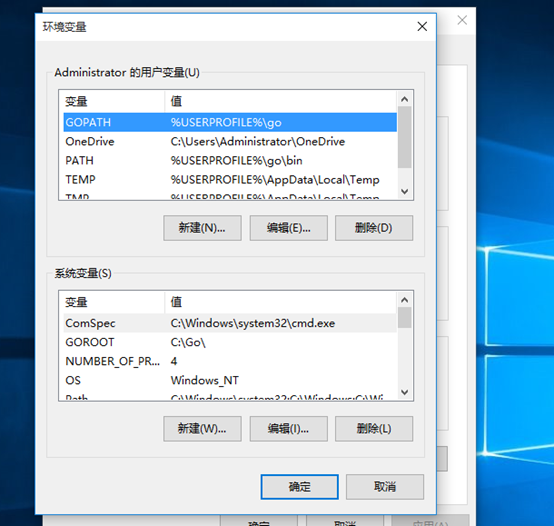
点击“环境变量”。

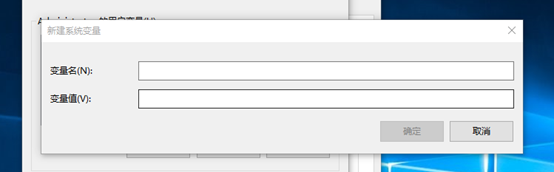
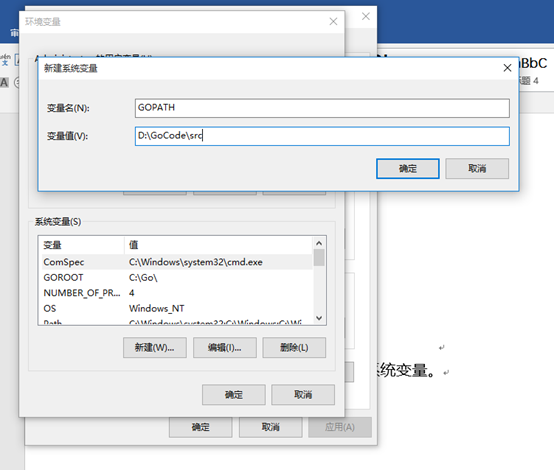
我们看到这里GOROOT的变量已经配置好了,指向了我们Go语言安装的位置。我们点击“新建”,将GOPATH添加到系统变量中。

我们现在电脑上还有建立一个存放我们代码的文件夹。
我们在电脑里新建一个即可,比如说我的代码放在D盘下的GoCode文件夹,在GoCode下面我新建了一个子文件夹叫做src来存放我以后写的代码(注意:在golang语言中大家约定俗成的存放源文件的文件夹名称都是src。后面详细解释)


回到我们的系统变量中,我们来配置系统变量。

点击“确定”之后,我们就配置好了。我们来看一下是否将系统变量配置好。
首先我们准备一个go语言的源代码。
在D:\GoCode\src下面新建一个HelloWorld.go文件。
(记事本文件)

打开文本文件里输入以下代码:复制下面的代码,粘贴到新建的HelloWorld.txt.
package main
import "fmt"
func main() {
fmt.Println("Hello, World!")
}

保存并修改后缀名为.go。(注意go语言的后缀名为.go),保存完毕之后,我们在控制台将这个程序运行起来。看是否能够出现“HelloWorld”。
步骤如下,输入cmd命令。打开控制台。

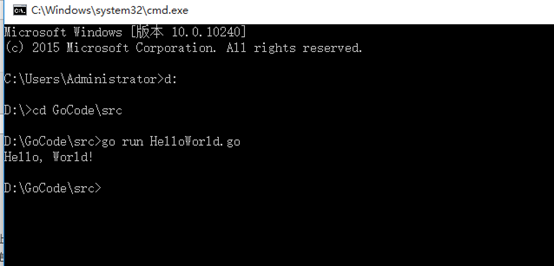
找到我们的源代码所在的位置。(命令行找到)。
D:
cd GoCode/src

执行指令“go run HelloWorld.go”。
显示效果如下所示。

安装配置成功。
三、安装开发编辑器IDE
原则上你的电脑中的文本编辑器就可以开发我们的go语言代码。但是使用文本编辑器写代码比较麻烦,速度也很慢,所以为了提高我们的开发效率。我们通常在开发的过程中会专用的集成开发编辑器。我们通常把这种专门写代码的工具称为Integrated Development Environment,简称IDE。
目前市场上有很多优秀的Go语言的IDE供我们选择,比如GoLand,LiteIDE,VSCode等等。我们目前选择一个轻便的IDE,Sublime Text3。
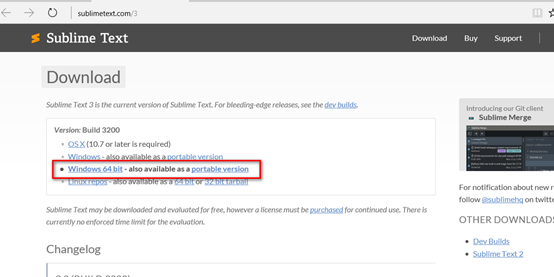
Sublime Text3下载路径:

下载完成后,我们进行安装。


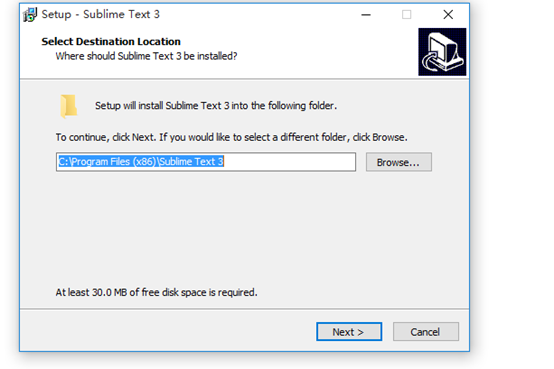
点击“next”。

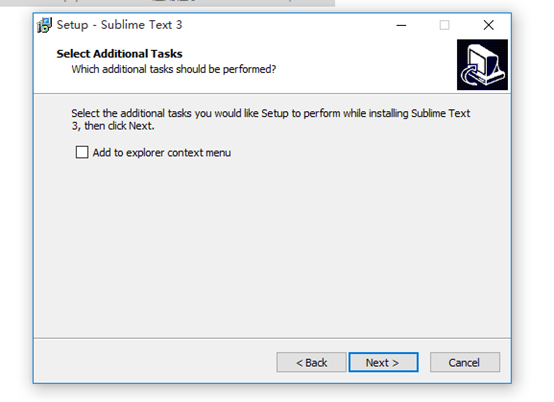
点击“next”。

点击“install”,进行安装。

点击“finish”。完成安装。

打开Sublime 的编程界面如下。

以后我们就会在此IDE中开发Go语言。当然,这个软件不是免费的。安装好之后试用期只有一个月。我们可以激活它。
我们通过Sublime将D盘下的GoCode文件下的Src文件打开。

定位找到你的目录文件夹。


我们的IDE编辑器就已经全部安装好了。接下来。我们就开始学习Go语言的语法。
本套课程我录制的有视频课程。在学习中我希望和大家一起沟通探讨,需要视频或者想与我沟通的朋友可以加微信。

从小白到区块链工程师:第一阶段:Go语言环境的搭建(1)的更多相关文章
- 从小白到区块链工程师:第一阶段:Go语言的HelloWorld初始(2)
四.写下第一段Go语言代码“Hello World” 小建议:就是文件夹路径或者文件名称不要出现中文,可能会导致一些不必要的麻烦(编译失败) 在sublime中,我们在src文件夹上面,单击右键“Ne ...
- 从小白到区块链工程师:第一阶段:Go语言的控制台输入和输出(3)
六,Print系列的函数输出 1:Println 打印换行.Print控制台打印,lnline 一行,打印数据后自动换一行显示.下面显示在控制台打印出不同的类型. 打印输出结果后,会自动换一行.打印结 ...
- 从小白到区块链工程师:第一阶段:Go语言中的函数学习(6)
一. 为什么要有函数 我们在以后的编码过程中,有很多代码会重复出现,这些重复实现的代码,我们不需要每次需要用到的时候都编写,我们将重复的代码封装起来.比如在一个网站中,无论是消费的金额还是积分的积累等 ...
- 我是如何从Java转型为Go区块链工程师
我是如何从Java转型为Go区块链工程师 本文来自于一个比原链核心开发的陈述 前言 IT部落在加入比原链之前一直是做Java开发的,当初看到Go还有点犹豫,还怕过不了面试,结果是否掌握一门语言的考量确 ...
- 使用 java 创建你的第一个区块链(第一部分)
本系列教程的目的是帮助您了解如何开发区块链技术. 在本教程中,我们将: 创建你的第一个(非常)基本的“区块链”. 实施简单的工作证明(采矿)系统. 惊叹于可能性. (我假设您对面向对象编程有基本的了解 ...
- [区块链] 带你进入Bitcoin开发 - 环境搭建
学习完区块链枯燥乏味的.高深的.必备的基础知识后,终于可以走上开发之路了!真是迫不及待啦!之后博客更新主要放在区块链的开发上,相信这才是大多数同学更加感兴趣的地方!学习过程从最经典的区块链鼻祖-比特币 ...
- java第一天--Java开发环境的搭建以及使用eclipse从头一步步创建java项目
一.java 开发环境的搭建 这里主要说的是在windows 环境下怎么配置环境. 1.首先安装JDK java的sdk简称JDK ,去其官方网站下载最近的JDK即可..http://www.orac ...
- 区块链 Hyperledger Fabric v1.0.0 环境搭建
前言:最近项目涉及到超级账本,在有些理论知识的基础上,需要整一套环境来. 这是一个特别要注意的事情,笔者之前按照网络上推荐,大部分都是推荐ubuntu系统的,于是下载Ubuntu系统(16.04.5和 ...
- ES6第一节:开发环境的搭建
前言:由于目前浏览器对ES6的支持度不高,需要借助babel将编写好的ES6代码转换成ES5,浏览器才能解析. 需要在NodeJS环境下运行 一. 建立结构:两个文件夹和一个html文件,分别是src ...
随机推荐
- Confluence 6 协同编辑问题解决
协同编辑是 Synchrony 提供的,用于在编辑的时候实时同步.在一般的情况下,这个进程是不需要 Confluence 的管理员进行手动管理的. 这个页面将会帮助你 Confluence 安装实例中 ...
- Confluence 6 后台中的选择站点首页
后台中的选择站点首页选择项. https://www.cwiki.us/display/CONFLUENCEWIKI/Configuring+the+Site+Home+Page
- spark中RDD的转化操作和行动操作
本文主要是讲解spark里RDD的基础操作.RDD是spark特有的数据模型,谈到RDD就会提到什么弹性分布式数据集,什么有向无环图,本文暂时不去展开这些高深概念,在阅读本文时候,大家可以就把RDD当 ...
- ipone mac真机调试
safiri 识别不了iPhone 真机 需要在iPhone上 做设置 safri-> 高级 ->web检查器 进行设置,然后重新启动 safri即可...
- ORM 对象关系映射
ORM (object relation mapping) 就是将对象数据转换为sql语句并执行 对象关系映射框架 orm 需要做的事情 1 生成创建表的语句 2 插入数据的语句 3 删除数据的语句 ...
- 使用gulp-babel转换Es6出现exports is not defined 问题
//问题描述:当使用import导入模块时,出现exports is not defined //1.安装插件 npm install --save-dev babel-plugin-transfor ...
- angular基础巩固
angular中的模块化 //定义模块 []为依赖的模块 moduleName可以使用[]模块中定义的controller filter .. var app=angular.module('modu ...
- C++ LocalAlloc() & LocalSize() & LocalFree ()
关于LocalAlloc function,参考:https://msdn.microsoft.com/en-us/library/windows/desktop/aa366723(v=vs.85). ...
- linux ssh远程免密码登入
首先登入一台linux服务器,此台做为母机(即登入其他linux系统用这台做为入口):执行一行命令生成key文件:ssh-keygen -t rsa 2 在母机上,进入/roo/.ssh目录,找到id ...
- vetur插件提示 [vue-language-server] Elements in iteration expect to have 'v-bind:key' directives错误的解决办法
错误提示: [vue-language-server] Elements in iteration expect to have 'v-bind:key' directives.Renders the ...
