DataTable表头对不齐、添加参数等方法总结
tableData:

一:写这篇博客是因为我在网上找到了改变行颜色,没有找到改变td颜色的改变文章,也许好多朋友早就找到了或感觉这个太简单,但不管怎样我还是写下了这篇没有技术含量的一篇。
前提:引入依赖文件
<link href="__PUBLIC__/html/css/plugins/dataTables/dataTables.bootstrap.css" rel="stylesheet"> <script src="__PUBLIC__/html/js/plugins/dataTables/jquery.dataTables.js"></script>
<script src="__PUBLIC__/html/js/plugins/dataTables/dataTables.bootstrap.js"></script>
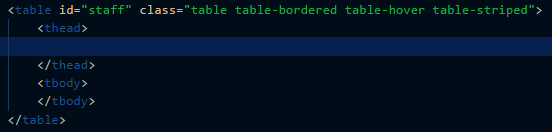
1.html内容:
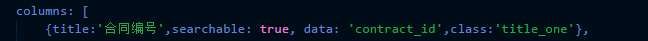
1).第一种:title写到html中

2)第二种:title动态写入

绑定数据时:

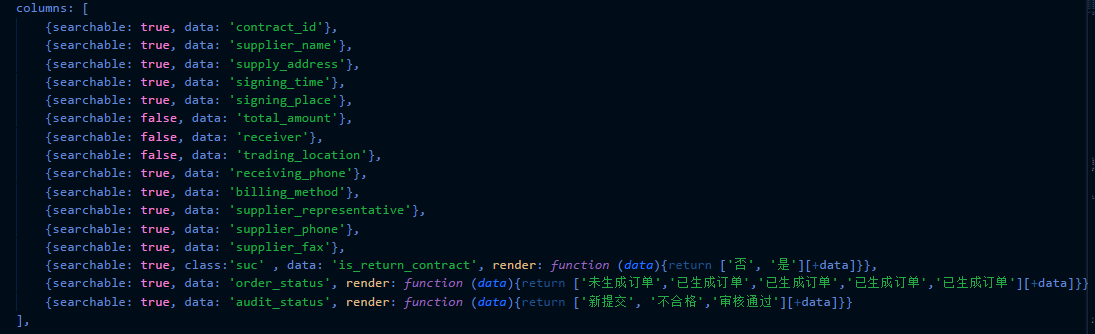
2.js 绑定字段

tips:这两部分是我们页面中使用改动比较多的部分。
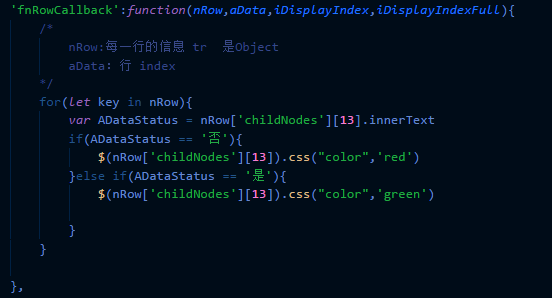
3.给每一行或指定的字段设置颜色等等

这段代码很简单,当然代码中的13要根据自己想要的效果去设置,但缺点是加载可能会延迟。
二、附上整体的代码
<table id="staff" class="table table-bordered table-hover table-striped">
<thead>
<tr>
<th>合同编号</th>
<th>供方名称</th>
<th>供方地址</th>
<th>签订时间</th>
<th>签订地点</th>
<th>总金额</th>
<th>收货人</th>
<th>交货地点</th>
<th>收货电话</th>
<th>结算方式</th>
<th>供方法定代表</th>
<th>供方代表电话</th>
<th>供方代表传真</th>
<th>是否回传合同附件</th>
<th>订单状态</th>
<th>审核状态</th>
</tr>
</thead>
<tbody>
</tbody>
</table> var table = $('#staff'). DataTable({
ajax: {
type: 'post',
data: {
flag: 1
},
},
"scrollY": 440,
"scrollX": false,
"scrollCollapse": true,
"destroy" : true,
"paging" : true,
"autoWidth" : false,
"pageLength": 25,
serverSide: true,
// order:[[21, 'desc']],
columns: [
{searchable: true, data: 'contract_id'},
{searchable: true, data: 'supplier_name'},
{searchable: true, data: 'supply_address'},
{searchable: true, data: 'signing_time'},
{searchable: true, data: 'signing_place'},
{searchable: false, data: 'total_amount'},
{searchable: false, data: 'receiver'},
{searchable: false, data: 'trading_location'},
{searchable: true, data: 'receiving_phone'},
{searchable: true, data: 'billing_method'},
{searchable: true, data: 'supplier_representative'},
{searchable: true, data: 'supplier_phone'},
{searchable: true, data: 'supplier_fax'},
{searchable: true, class:'suc' , data: 'is_return_contract', render: function (data){return ['否', '是'][+data]}},
{searchable: true, data: 'order_status', render: function (data){return ['未生成订单','已生成订单','已生成订单','已生成订单','已生成订单'][+data]}},
{searchable: true, data: 'audit_status', render: function (data){return ['新提交', '不合格','审核通过'][+data]}}
],
'fnRowCallback':function(nRow,aData,iDisplayIndex,iDisplayIndexFull){
/*
nRow:每一行的信息 tr 是Object
aData:行 index
*/
for(let key in nRow){
var ADataStatus = nRow['childNodes'][13].innerText
if(ADataStatus == '否'){
$(nRow['childNodes'][13]).css("color",'red')
}else if(ADataStatus == '是'){
$(nRow['childNodes'][13]).css("color",'green') }
} },
//或者是 (变色)
oLanguage: {
"oAria": {
"sSortAscending": " - click/return to sort ascending",
"sSortDescending": " - click/return to sort descending"
},
"LengthMenu": "显示 _MENU_ 记录",
"ZeroRecords": "对不起,查询不到任何相关数据",
"EmptyTable": "未有相关数据",
"LoadingRecords": "正在加载数据-请等待...",
"Info": "当前显示 _START_ 到 _END_ 条,共 _TOTAL_ 条记录。",
"InfoEmpty": "当前显示0到0条,共0条记录",
"InfoFiltered": "(数据库中共为 _MAX_ 条记录)",
"Processing": "<img src='../resources/user_share/row_details/select2-spinner.gif'/> 正在加载数据...",
"Search": "搜索:",
"Url": "",
"Paginate": {
"sFirst": "首页",
"sPrevious": " 上一页 ",
"sNext": " 下一页 ",
"sLast": " 尾页 "
}
}
})
三、效果截屏

Datatable小总结:
1>只刷新当前页表格:table.draw(false) ;
2>只刷表格:table.ajax.reload();
3>table请求路径和参数:
4>tablen内部分字段的映射另一种方法:
5>点击获取datatable当前行的数据:
6>关闭当前layer.open()页面:
// layer.open页面关闭
var index=parent.layer.getFrameIndex(window.name);//获取窗口索引
parent.layer.close(index)
7>.实现layer.tips和达到一定字数出现...
{searchable: true, data: 'apply_reason',render:function (value,a, row) {
if (value){
value = value.replace(/\r\n|\n/g, '<br>')
var allData = table.data();
var index = allData.indexOf(row);
var className = 'complain_reason' + index;
var str = ''
if (value.length > 10){
str = value.slice(0, 10) + '...'
} else {
str = value
}
return "<span class='complain_reason' id='" + className + "'>" + str + "</span>"
}
return value
}},
// layer tips
$('#staff').on('mouseenter', 'td', function () {
var that = $(this).children('span');
if (that.hasClass('complain_reason') || that.hasClass('research') || that.hasClass('processes') || that.hasClass('processes_validity') || that.hasClass('liable')) {
var data = table.cell(that.parents('td')).data()
layer.tips(data, $(this), {time: 9999999})
}
})
$('#staff').on('mouseleave', 'th', function () {
layer.closeAll();
})
8> 添加额外的参数
fnServerParams: function (aoData) {
aoData['source_kind'] = select.value
},
//其中aoData是请求体,不变。fnServerParams是专门添加额外参数用的,这个函数和columns平级放置,至于放在哪儿无所谓。
9> 表头对不齐
表头莫名的错开了


解决办法:
#productionPlan{
width: 100% !important;
}
解决后的结果:

官网地址:http://www.datatables.club/
DataTable表头对不齐、添加参数等方法总结的更多相关文章
- 在VS中向命令行添加参数的方法
在VS中向命令行添加参数的方法 在VS中向命令行添加参数,即向main()函数传递参数的方法: 右键单击要 添加参数的工程-->属性-->配置属性-->调试,在右侧“命令参数”栏输入 ...
- Extjs中给同一个GridPanel中的事件添加参数的方法
Extjs中给同一个GridPanel中的事件添加参数的方法: this.isUse = new Ext.Action({ text:'启用', scope ...
- Button中command后面函数添加参数解决方法
添加按钮,按钮的功效由command=函数名,后面的函数实现,但是如果直接写函数名,碰上那些需要参数的函数就会出错 因此,有个简单方法command=lambda:函数名(参数1,参数2.....) ...
- PTC【Creo OR Proe】添加参数的方法
Dim model As IpfcModel Try model = CoCreoAsyncConnection.Session.CurrentModel If model Is Nothing Th ...
- 【小知识点】js无需刷新在url地址添加参数
今天后端同事找我,问我一个关于js无需刷新在url地址添加参数的方法. 然后我百度啊,终于在一篇文章找到了办法,非常简单的一句代码. window.history.pushState({}, 0, w ...
- dataTable表头未对其解决方法
本文为博主原创,未经允许不得转载: 在tab页中使用dataTable时,默认显示的dataTable表头与数据显示正常,另一个的datatable则表头与数据未对其. 检查元素发现,datatabl ...
- RDLC中添加参数,用来显示报表中数据集之外的信息。
我添加了两个参数,首先后台: ReportParameter rp = ,,).ToString()); ReportParameter rp1 = new ReportParameter(" ...
- c#数据绑定(4)——向查询中添加参数
本实例主要练习了ADO.Net 连接到外部数据库的基础上,向查询中添加参数.使用的是ACCESS数据库. 在ACCESS数据库中可以用MSSQL的形式定义操作字符串,也可以采用OLEDB的形式. MS ...
- 技巧~向URL地址添加参数
只是个小技巧,感觉挺有用,拿出来分享一下 功能:在URL地址上添加参数,如果只有一个,会是?userid=1,需要是大于1个,会是&userid=1 实现: private string Ad ...
随机推荐
- mysql 开发基础系列5 运算符
1. 算术运算符 2.比较运算符 注意NULL值不能用= 运算符 SELECT * FROM t WHERE c =NULL; -- 需要改成 SELECT * FROM t WHERE c IS N ...
- (转)python生态环境简介
Python生态环境简介 作者: Mir Nazim 原文: Python Ecosystem - An Introduction 译者: dccrazyboy 原译: Python生态环境简介 当 ...
- java泛型(二)、泛型的内部原理:类型擦除以及类型擦除带来的问题
微信公众号[程序员江湖] 作者黄小斜,斜杠青年,某985硕士,阿里 Java 研发工程师,于 2018 年秋招拿到 BAT 头条.网易.滴滴等 8 个大厂 offer,目前致力于分享这几年的学习经验. ...
- python args kwargs 传递参数的区别
先来看个例子: def foo(*args, **kwargs): print 'args = ', args print 'kwargs = ', kwargs print '----------- ...
- nginx中root和alias的区别
nginx中root和alias的区别
- java与json,一篇就够了
本示例使用的json包为阿里的fastjson 首先写三个工具类(seter和geter方法省略,自行补上): /** * 屏幕实体类 */ public class Screen { private ...
- 痞子衡嵌入式:ARM Cortex-M内核那些事(1)- 内核架构编年史
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是ARM内核架构历史. 众所周知,ARM公司是一家微处理器行业的知名企业,ARM公司本身并不靠自有的设计来制造或出售CPU,而是将处理器架 ...
- 设计shell脚本选项:getopt
man 1 getopt翻译:https://www.cnblogs.com/f-ck-need-u/p/9757959.html 写shell脚本的时候,通过while.case.shift来设计脚 ...
- vim之添加多行和删除多行
1.复制单行和多行. 1)单行复制 在命令模式下,将光标移到将要复制的行处,按“yy”进行复制,按“p”进行粘贴. 2)多行复制 在命令模式下,将光标移到将要复制的行处,按“nyy”进行复制(n代表行 ...
- python网络编程-udp
目录 1. 创建socket 2. udp网络程序-发送数据 3. udp网络程序-接收数据 4. python3中的编码转换 5. udp端口绑定 1. 创建socket 在 Python 中 使用 ...
