Vue+Webpack构建移动端京东金融(一、开发前准备)
一、开发前准备
1.node环境搭建
去node.js官网下载长期支持版本的node,采用全局安装,安装方式自行百度
安装后在cmd命令行运行如下代码,若返回版本信息则说明安装成功
|
1
|
node -v |

2.GitHub创建-码云
整个项目通过码云来托管代码,用到的工具是Git。
2.1.创建码云账号
进入码云官网,注册一个码云账号
2.2.创建一个git仓库
创建一个名为jd-finance的项目仓库,注意:最新版本的vue不支持创建大写名称的项目:

2.3.配置本地git环境
去git官网下载git并安装,安装方式自行百度
安装后运行git的命令行工具Git Bash,运行如下命令检测版本信息:
|
1
|
git --version |
配置git用户名称和邮箱,这样做很重要,因为每一个 Git 的提交都会使用这些信息,并且它会写入到你的每一次提交中,不可更改:
|
1
2
|
git config --global user.name "ashan"git config --global user.email 14718061295@163.com |
2.4.生成本地ssh公钥
git bash运行以下命令,生成本地ssh公钥,双引号内为邮箱:
|
1
|
ssh-keygen -t rsa -C "14718061295@163.com" |
git bash运行以下命令,查看ssh公钥:
|
1
|
cat ~/.ssh/id_rsa.pub |
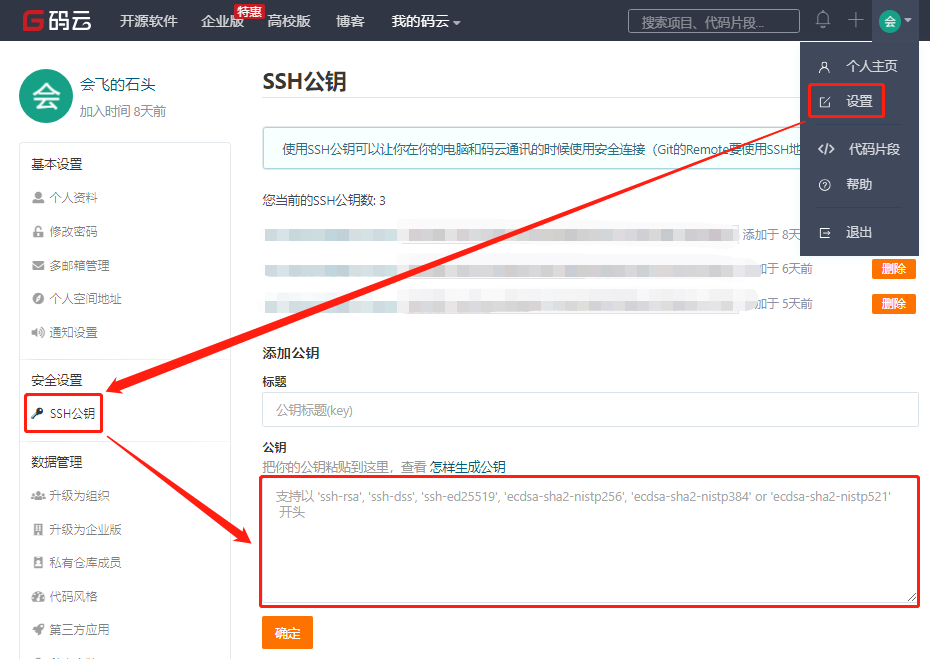
2.5.将本地ssh公钥添加到码云
将2.4生成的ssh公钥添加到线上仓库

3.将项目下载到本地
在本地创建一个vueProject文件夹,git bash进入到此文件夹,运行以下命令,将项目下载到本地
- git clone git@gitee.com:***/jd-finance.git
项目地址 从你的仓库中克隆,相应更改,如图:

4. 用vue-cli初始化vue+webpack项目
4.1.安装vue脚手架工具
- npm install -g @vue/cli
4.2.创建vue项目
进入到vue项目文件夹,创建vue项目(同时安装webpack依赖)
- cd vueProject
vue init webpack jd-finance
在安装选项中选择 2 (merge)
安装完成后,运行:
- cd jd-finance/
- npm run dev
在浏览器中访问:http://localhost:8080,出现如下界面,说明项目创建成功:

4.3.将项目上传到码云
- gid add .
- git commit -m 'project init initialized'
- git push
5.项目结构初始化
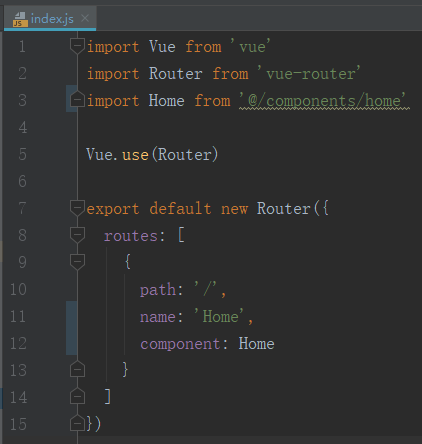
5.1项目结构更改

home.vue

router > index.vue

App.vue

更改完成后保存,npm run dev启动项目,访问http://localhost:8080,出现如下结果,说明项目结构初始化完成

----------------章节一 完结----------------
Vue+Webpack构建移动端京东金融(一、开发前准备)的更多相关文章
- Vue+Webpack构建去哪儿APP_一.开发前准备
一.开发前准备 1.node环境搭建 去node.js官网下载长期支持版本的node,采用全局安装,安装方式自行百度 网址:https://nodejs.org/zh-cn/ 安装后在cmd命令行运行 ...
- Vue+webpack构建一个项目
1.安装CLI命令的工具 推荐用淘宝的镜像 npm install -g @vue/cli @vue/cli-init 2.使用命令构建一个名为myapp的项目 vue init webpack m ...
- vue+webpack构建项目
概述 -- 项目中会用到的插件 vue-router vue-resource 打包工具 webpack 依赖环境 node.js start 安装vue开发的模板 # 全局安装 vue-cli $ ...
- 更新到@vue/cli 4.1.1版本的前端开发前的准备
一.概念简述 1.node.js目的是提供一个JS的运行环境. 2.npm(node package manager)是一个JS包管理器. 二.检查自己的电脑是否已安装相关配置 1.查看node.js ...
- 为什么vue+webpack需要用到node,如何部署项目到服务器?
第一部分 之前一直不太理解为什么要使用vue+webapck,还有在使用了vue-cli之后会用到后台,即vue-cli自动帮我们安装了express服务器,在本地服务器上运行,因为我们希望可以模拟在 ...
- 从零开始搭建Electron+Vue+Webpack项目框架,一套代码,同时构建客户端、web端(一)
摘要:随着前端技术的飞速发展,越来越多的技术领域开始被前端工程师踏足.从NodeJs问世至今,各种前端工具脚手架.服务端框架层出不穷,“全栈工程师”对于前端开发者来说,再也不只是说说而已.在NodeJ ...
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架(六)Electron打包,同时构建客户端和web端
导航: (一)Electron跑起来(二)从零搭建Vue全家桶+webpack项目框架(三)Electron+Vue+Webpack,联合调试整个项目(四)Electron配置润色(五)预加载及自动更 ...
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架,一套代码,同时构建客户端、web端(二)
摘要:上篇文章说到了如何新建工程,并启动一个最简单的Electron应用.“跑起来”了Electron,那就接着把Vue“跑起来”吧.有一点需要说明的是,webpack是贯穿这个系列始终的,我也是本着 ...
- 全栈前端入门必看 koa2+mysql+vue+vant 构建简单版移动端博客
koa2+mysql+vue+vant 构建简单版移动端博客 具体内容展示 开始正文 github地址 <br/> 觉得对你有帮助的话,可以star一下^_^必须安装:<br/> ...
随机推荐
- python学习(一)--python解释器
python学习模式,每篇都会有一些总结,然后根据总结去查一查,学一学,基础就会很扎实的 python解释器 1.python版本和安装 python2.x和python3.x https://www ...
- 手机APP测试之monkey
Monkey测试是一种为了测试软件稳定性.健壮性的快速有效的方法,Monkey程序由Android系统自带,使用Java语言写成.本此由于公司APP产品所需,用monkey进行稳定性测试,下面将本次使 ...
- java面试题复习(二)
//我又回来了 11.数组有没有length()方法?String有没有length()方法? 数组只有length属性,String有length()方法.注意:JavaScript获取字符串长度使 ...
- springboot+vue前后端分离,nginx代理配置 tomcat 部署war包详细配置
1.做一个小系统,使用了springboot+vue 基础框架参考这哥们的,直接拿过来用,链接https://github.com/smallsnail-wh/interest 前期的开发环境搭建就不 ...
- EL表达式与JSTL标签map遍历varStatus属性下标使用
在JSP页面开发中,JSTL标签库迭代标签<c:forEach>为我们迭代遍历数组集合提供了一种选择. 遍历过程中varStatus属性为我们遍历集合提升了很大操作空间. 贴一下具体使用 ...
- ssh命令详解
1.简介: Secure Shell(缩写为SSH),由IETF的网络工作小组(Network Working Group)所制定:SSH为一项创建在应用层和传输层基础上的安全协议,为计算机上的She ...
- java.lang.OutOfMemoryError:GC overhead limit exceeded解决方法
异常如下:Exception in thread "main" java.lang.OutOfMemoryError: GC overhead limit exceeded 一.解 ...
- 记一次yii2 上传文件
1 view渲染 <form action="../src/website/import/report-flow" method="post" encty ...
- Redhat系统上开启Telnet服务
https://blog.csdn.net/wolfofsiberian/article/details/51635952 1.操作系统 Redhat Step1:修改配置文件/etc/xinetd. ...
- spring cloud Ribbon
参考:https://www.jianshu.com/p/1bd66db5dc46 Ribbon 是什么 spring cloud ribbon 是一个基于HTTP 和 TCP 的客户端负载均衡工具, ...
