node vue 项目部署问题汇总
场景:vue-router为history模式,不带项目名访问的部署,如果资源是用相对路径加载,则资源匹配路径不对
一、带项目名称访问,如部署到tomcat服务上
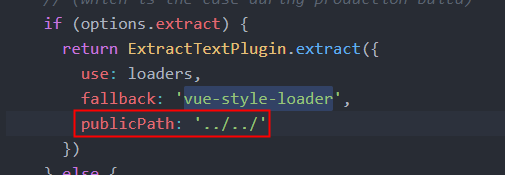
webpack:
build/utils.js -- publickPath改成相对路径: '../../'

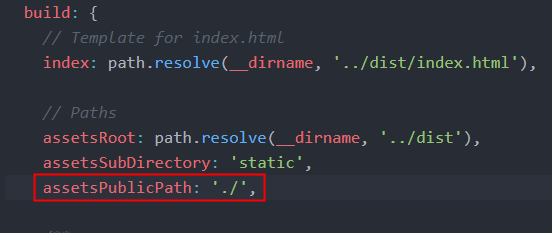
config/index.js -- assetsPublicPath改成相对路径: './'

二、不带项目名访问,如部署到nginx服务上
需要的改动:
nginx.conf
- location / {
- root html;
- index index.html index.htm;
- try_files $uri $uri/ /index.html; //特别设置的地方: 解决 http://IP:port/xxx/xxx 出现404的问题
- #error_page 404 /404.html;
- }
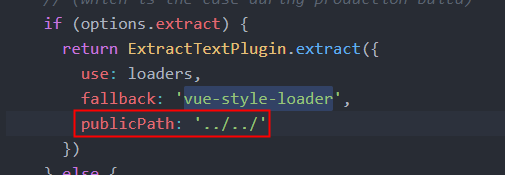
webpack:
build/utils.js -- publickPath改成相对路径: '../../'

config/index.js -- assetsPublicPath改成绝对路径: '/'

vue项目部署中遇到的问题,以作备忘。
node vue 项目部署问题汇总的更多相关文章
- 服务器小白的我,是如何将 node+mongodb 项目部署在服务器上并进行性能优化的
前言 本文讲解的是:做为前端开发人员,对服务器的了解还是小白的我,是如何一步步将 node+mongodb 项目部署在阿里云 centos 7.3 的服务器上,并进行性能优化,达到页面 1 秒内看到 ...
- Vue项目部署问题及解决方案
Vue项目部署问题及解决方案 Vue-Router 有两种模式,默认是 hash 模式,另外一种是 history 模式. hash:也就是地址栏里的 # 符号.比如 http://www.examp ...
- vue 项目部署
vue项目部署到PHP项目 入口目录 vue项目打包后, 是一个单文件html 我们只需要把打包后的文件夹放在php项目的public下面 访问 xxx.com/h5/index.html 就可以访问 ...
- 阿里云安装Nginx+vue项目部署
阿里云安装Nginx+vue项目部署 nginx安装包下载 http://nginx.org/en/download.html nginx安装 首先先安装PCRE pcre-devel 和Zlib,因 ...
- django项目、vue项目部署云服务器
目录 上线架构图 服务器购买与远程连接 安装git 安装mysql 安装redis(源码安装) 安装python3.8(源码安装) 安装uwsgi 安装虚拟环境 安装nginx(源码安装) vue项目 ...
- 【Copy攻城狮日志】docker搭建jenkins拉取svn代码打包vue项目部署到nginx
↑开局一张图,故事全靠编↑ 前言 打开搜索引擎输入『Copy攻城狮』,发现最新的一条记录已经是去年的4月,意味着我又有一年时间没有再总结成长了.习惯了“温水煮青蛙”的日子,无论是经验水平还是薪资收入, ...
- vue项目部署上线
前言 今天把自己写的demo登录写完了,就想着试着走一下部署上线的流程.参考了很多的文档,终于成功进行了部署.在这里将服务器的搭建和vue项目的 部署上线进行整理(都是基础的知识,希望对大家有帮助.对 ...
- Vue项目部署遇到的问题及解决方案
写在前面 Vue-Router 有两种模式,默认是 hash 模式,另外一种是 history 模式. hash:也就是地址栏里的 # 符号.比如 http://www.example/#/hello ...
- 将vue项目部署在Linux的Nginx下,并设置为局域网内访问
1. 下载 wget http://nginx.org/download/nginx-1.12.2.tar.gz 2. 解压缩 tar -zxvf linux-nginx-1.12.2.tar.gz ...
随机推荐
- 基于SSM的CRUD项目的详解
创一个maven工程 创建web的目录和web.xml------------右击项目,build projet--->configure project---->Project fac ...
- Django12-ModelForm中创建局部钩子和全局钩子
一.局部钩子 命名规则为clean_对象名称,例如上面定义了username.pwd对象,那么可以定义clean_username.clean_pwd的局部钩子进行规则校验 1.例子:定义一个手机号校 ...
- docker 独立搭建linux + php 随笔
参考了 https://www.jianshu.com/p/fcd0e542a6b2 dodos大佬的一些经验 1.首先,由于nginx跟php的特性,使得二者可以单独作为独立容器存在,所以为了使h ...
- 浏览器端时间循环与nodejs端时间循环的不同之处(宏任务与微任务)
浏览器端与node端都有宏任务与微任务的概念.字面意思上看宏任务就是耗时间比较长的任务,而微任务是耗时短的任务. 在浏览器端,宏任务包括setTimeout,setInterval,微任务则包括Pro ...
- Spark-shell错误:Missing Python executable 'python', defaulting to ...
最近博主因为学习<云计算导论>一课,需要在Windows上搭建Saprk,故在网上找了相关教程搭建,步骤如下: 1. Scala 2.Spark 3.Handoop 但是不管博主怎么修正, ...
- 基于WCF的支持跨局域网可断点续传的大文件传输服务实现
题外话:这个系列的文章记录了本人最近写的一个小工程,主要包含了两个功能,一是对文件的断点续传的功能,二是基于WCF的一对多文件主动发送的功能,顺便这也是我自己在WCF学习路上的一个小成果吧. 在网上找 ...
- 可视化svg深入理解viewport、viewbox、preserveaspectradio
直接运行此例子 深入理解svg的viewport.viewbox.preserveaspectradio实例 <!DOCTYPE html> <html lang="en& ...
- make,makefile,cmake“暴力编译法”的个人经验或理解。
通常我们在本地编译库(opecv.pcl)等我们喜欢使用make -jN (N代表线程数)这样可以加速编译过程, 但是,这不一定是“线程安全”的,因为当某个线程在编译时,经常其他线程编译依赖本线程的 ...
- QUARTZ系列之二-监听器
Listener 1.是什么: perform actions based on events occurring within the scheduler. 2.分类:a.TriggerListen ...
- 二十二、Command 命令模式
原理: 时序图: 代码清单: command.Command public interface Command { void execute(); } command.MacroCommand pub ...
