js连等赋值的陷阱
先来看一段代码:
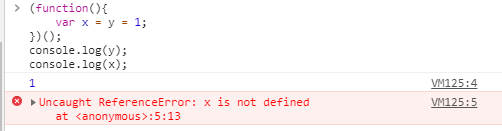
(function(){
var x = y = 1;
})();
console.log(y);
console.log(x);
最开始我觉得这道题简直是送分题啊,很明显结果为,y=1;x=1
然后当我在控制台输出以后,感觉一记响亮的耳光,输出结果:

结论:上面的结果是因为变量提升和连等赋值造成的。
分析:上面的 var x=y=1 容易理解为var x=y,var y=1; 因为这里使用了连等赋值,连等操作符赋值是从右向左的,相当于 y=1; var x =y;
然后又因为变量提升,会把所有声明提前(只是声明提前,赋值不提前)到函数体顶部,var x=y=1,实际相当于,y=1; var x=y;
所以上面代码console.log(y)的值为1,因为y=1没有用var在函数体内部声明,所以不是局部变量,是全局变量。
注:① 没有用var声明的变量,即使在函数内,也是全局变量;
② 用var声明了变量,但在函数体外,没有在函数体内的也是全局变量
③ 在函数体内,但没有用var声明的变量也是全局变量;
④ 在函数体内,并用var声明的变量才是局部变量
⑤ 变量提升只是声明提前到函数体顶部,赋值不会提前
可能你会问,那上面console.log(x)为什么不是输出undefined,而是报错呢?
调用在该作用域未声明的变量,是会报错的。而一个变量只声明,但未定义赋值的时候,才会是undefined。这里变量x在全局作用域未曾声明,并不存在,所以会报错!
所以综上述,建议大家还是尽量不要用连等赋值,会有很多隐患
js连等赋值的陷阱的更多相关文章
- (网页)Angular.js 中 copy 赋值与 = 赋值 区别
转自st.gg Angular.js 中 copy 赋值与 = 赋值 区别 为什么用 $scope.user = $scope.master; $scope.master 会跟着 $scope.use ...
- JS连等赋值的坑
cnblogs标题: JS连等赋值的坑 关于JS连等赋值有个经典的笔试题: var a = {n: 1}; var b = a; a.x = a = {n: 2}; console.log(a.x); ...
- js连等赋值
引用:http://www.iteye.com/topic/785445 https://segmentfault.com/q/1010000002637728 这是一个问题 var a = {n:1 ...
- Js的引用赋值与传值赋值
要说js的赋值方式时首先要说明js的数值类型:基本类型和引用类型. 1.基本类型 基本的数据类型有:undefined,boolean,number,string,null. 基本类型存放在栈区,访问 ...
- JS 数据类型、赋值、深拷贝和浅拷贝
js 数据类型 六种 基本数据类型: Boolean. 布尔值,true 和 false. null. 一个表明 null 值的特殊关键字. JavaScript 是大小写敏感的,因此 null 与 ...
- js对象引用和赋值
体验更优排版请移步原文:http://blog.kwin.wang/programming/js-object-reference-assign.html 先看一个简单例子, var obj = { ...
- JS数组的赋值
var test=[1,2,3,4,5,6,7]; var arr=test; arr.splice(2,1); alert(test);//1,2,4,5,6,7 JS数组实质上是对象.因此, ...
- js 连等赋值 分析
JavaScript权威指南-第6版 4.11 赋值表达式 提到了连等赋值的情况,但是解释的不够详细,所以在此总结下: 首先看书上最重要的一句话: 这句话总结下就是: A = B ; // 整个表达式 ...
- JS 的引用赋值与传值赋值
这个问题说大不大说小不小,如果你有幸踩了这个坑,一定会找这篇文章,哈哈~ 现说一下JS数字的类型:基本类型和引用类型 先看下下面两个栗子: var a = 30; var b = a; a = 20; ...
随机推荐
- ionic3问题记录
1.Ionic3 websocket 启动没问题,编译的时候报错 events.js:136thrower;// Unhandled 'error' event^Error: read ECONNRE ...
- jmeter手写脚本,使用正则获取cookie(禁用cookies管理器)
注:这里以bugfree为例 1.bugfree登录时会有重定向,这会导致每个URL都会有.因此要手动获取cookie的时候,需要去掉重定向勾选 正则获取动态PHPsession 获取到值后,放到信息 ...
- 编写一个javscript函数 fn,该函数有一个参数 n(数字类型),其返回值是一个数组,该数组内是 n 个随机且不重复的整数,且整数取值范围是 [2, 32]。
function fn(n){ if(n<2 || n>32) { return; } if(!n) { return;} //判断n是否为数字 if(!/^[0-9]+.?[0-9 ...
- python 实现快排序
def q_sort(arr): if len(arr)<2: return arr pivot = arr[0] less = [x for x in arr[1:] if x <= p ...
- 本地iis新建站点步骤
例如:1.在C:\Windows\System32\drivers\etc\hosts下添加地址 2.在下面IIS加上名称与webUI的地址
- C# Winform Soket 网络编程 多个客户端连接服务器并返回客户端操作请求
2017.8.2 服务器: #region 参数与集合 /// <summary> /// 客户端IP /// </summary> string clientIP; /// ...
- ELK的高级篇(测试记录各种日志)
一.elk架构已经完成情况情况下 访问限制: 加个x-pack插件 1)一个脚本收集多个日志,if 判断写入es的索引 [root@k8s6 conf.d]# cat file.conf inpu ...
- 别人的Linux私房菜(15)磁盘配额与高级文件系统管理
磁盘配额在网站.邮件.文件等服务器常见,主要有针对用户.用户组.限制某一目录的的最大磁盘配额. ext文件系统进能针对整个文件系统配额,xfs可以针对目录配额.配额和文件系统有关. 内核必须支持磁盘配 ...
- 获取mp3文件的采样率
/** * 获取mp3文件的采样率 * @param filefullname 文件完整路径 * @return 采样率 */public int getMp3SampleRate(String fi ...
- 个人对于angularjs依赖注入的理解
依赖注入(Dependency Injection,DI),作者认为本文中所有名词性的"依赖" 都可以理解为 "需要使用的资源". 对象或者函数只有以下3种获取 ...
