在vue.js中使用echarts,数据动态刷新
在vue使用echarts时,可能会遇到这样的问题,就是直接刷新浏览器,或者数据变化时,echarts不更新?
这是因为Echarts是数据驱动的,这意味着只要我们重新设置数据,那么图表就会随之重新渲染,这是实现本需求的基础。我们再设想一下,
如果想要支持数据的自动刷新,必然需要一个监听器能够实时监听到数据的变化然后告知Echarts重新设置数据。
所幸Vue为我们提供了==watcher==功能,通过它我们可以很方便的实现上述功能:
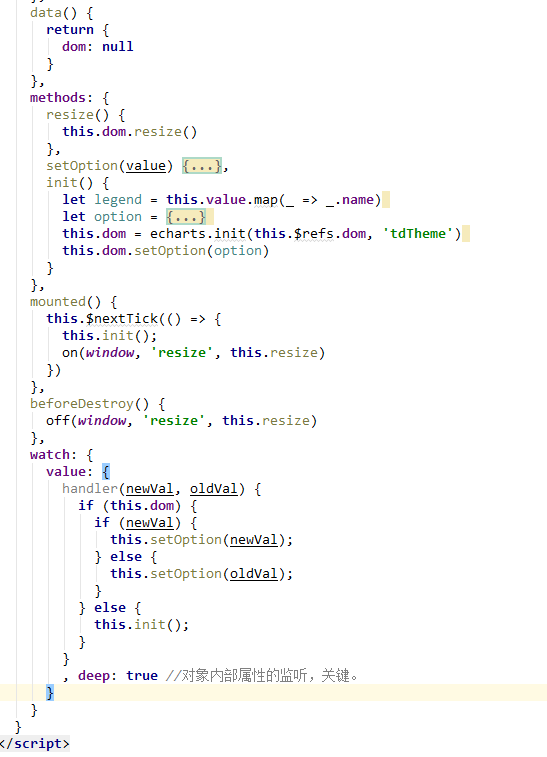
watch:{
option:function(newvalue,oldvalue){
//侦听相对应的属性
//判断echarts对象是否存在存在 if(charts),charts为定义的echarts对象,
//若存咋, 则继续判断属性是否发生变化 if(newvalue),发生变化重新设置echarts的option, charts.setOption(newvalue),没发生变化则 charts.setOption(loldvalue)
//若charts对象不存在,则直接初始化echarts
}
}

在vue.js中使用echarts,数据动态刷新的更多相关文章
- Vue.js与angular在数据实现的思考
Vue.js,其简洁的API以及活跃的社区,对于打算从angular转向Vue还是挺友好的,打算最近一段时间去整理下Vue自己的一些思考,加深下对于此的印象. Vue与Angular同属于MVVM框架 ...
- vue.js中,input和textarea上的v-model指令到底做了什么?
v-model是 vue.js 中用于在表单表单元素上创建双向数据绑定,它的本质只是一个语法糖,在单向数据绑定的基础上,增加了监听用户输入事件并更新数据的功能: 对,它本质上只是一个语法糖,但到底是一 ...
- vue.js 中双向绑定的实现---初级
1. 1 我们看到的变量,其实都不是独立的,它们都是windows对象上的属性 <!DOCTYPE html> <html lang="en"> <h ...
- vue.js中的slot
vue.js 中的 slot 一.slot 的作用 调用组件的时候,对于数据,我们会用props将数据从父组件传至子组件.但是,如果从父组件到子组件,单纯是页面局部渲染的改变,slot会更合适. 二. ...
- vue.js 中 data, prop, computed, method,watch 介绍
vue.js 中 data, prop, computed, method,watch 介绍 data, prop, computed, method 的区别 类型 加载顺序 加载时间 写法 作用 备 ...
- vue项目中引用echarts的几种方式
准备工作: 首先我们初始化一个vue项目,执行vue init webpack echart,接着我们进入初始化的项目下.安装echarts, npm install echarts -S //或 ...
- 实例分析Vue.js中 computed和methods不同机制
在vue.js中,有methods和computed两种方式来动态当作方法来用的 1.首先最明显的不同 就是调用的时候,methods要加上() 2.我们可以使用 methods 来替代 comput ...
- Vue.js中使用select选择下拉框
在Vue.js中使用select选择下拉框有两种方法: 第一种: Add.html: <select v-model="sysNotice.noticeType" id=&q ...
- 浅析Vue.js 中的条件渲染指令
1 应用于单个元素 Vue.js 中的条件渲染指令可以根据表达式的值,来决定在 DOM 中是渲染还是销毁元素或组件. html: <div id="app"> < ...
随机推荐
- jmeter接口测试-线程组设置(断言失败后用例停止执行)
问题描述: jmeter跑接口用例的时候,其中一条用例的对断言失败后,后面的用例都不执行了! 解决思路1: 考虑应该有地方设置,在菜单栏找了半天没找到,百度也没有查到 解决思路2: jmeter源码导 ...
- Python课程第四天作业
1.定义一个函数,该函数可以实现控制台输入,最终返回一个int类型的正整数 def chr_to_int(): user_input = input('请输您要转换的字符串:') if user_in ...
- 用kickstart创建逻辑卷管理LVM分区
创建两个物理分区分别给Boot和Swap分区,剩余的空间作LVM. Partition Size Name------------------------------/boot ...
- css修改整个项目的滚动条样式
在项目中,滚动条不可避免的药出现.设置统一规范的滚动条也是必然.用一个独立的css文件即可修改整个项目中的滚动条样式 . scrollBar.css: /* 滚动条有滑块的轨道部分 */ ::-web ...
- [SDOI2013]森林 (启发式合并)
/* 树上主席树能够求出链上第k大, 然后启发式合并直接重构就好了 卡常数就卡呗 反正我就暴力重构了!! */ #include<cstdio> #include<algorithm ...
- python if,循环的练习
1.变量值的交换 s1='alex' s2='SB' (s1,s2) = (s2,s1) 2.有存放用户信息的列表如下,分别存放用户的名字.年龄.公司信息 userinfo={ 'name':' ...
- MPI 集合通信函数 MPI_Reduce(),MPI_Allreduce(),MPI_Bcast(),MPI_Scatter(),MPI_Gather(),MPI_Allgather(),MPI_Scan(),MPI_Reduce_Scatter()
▶ 八个常用的集合通信函数 ▶ 规约函数 MPI_Reduce(),将通信子内各进程的同一个变量参与规约计算,并向指定的进程输出计算结果 ● 函数原型 MPI_METHOD MPI_Reduce( _ ...
- SQLserver登陆报错
https://blog.csdn.net/captain618/article/details/52331372 今天也不知道sql server抽了什么风,无论是windows登录还是sa登录,登 ...
- 使用samba 共享Linux文件到Windows
1.使用yum命令安装了samba服务 #yum install samba 2.配置/etc/samba/smb.conf文件,在最后一行添加下面一段配置: #vi /etc/samba/smb.c ...
- Spring切面编程实践【原创】
定义 什么叫Spring面向切面编程(AOP),请自行百度,这边就不做详细介绍了. 场景 有两个对象,字典和工程信息Bean,每次新增或修改对象时,记录新增和修改的时间. 基类定义 package m ...
