关于box-shadow和drop-shadow的显著区别
一、box-shadow
box-shadow是css3中新增的属性,用于增加边框阴影,让原有的元素变得更多样性,它名下有四位小弟,老大控制水平方向偏移,老二控制垂直方向偏移,老三控制模糊度,最小的老四控制阴影颜色。
其中老大老二老三是一组三胞胎,都是像素(px)家族的,而老大老二又是同卵,控制的都是阴影的偏移,老大正值向右偏移,负值向左偏移;老二正值向下偏移,负值向上偏移;老三是异卵,控制引用的模糊度,取值范围是(0,+∞),当值为0的时候表示不模糊,值越大越模糊,当值小于0的时候,阴影消失。老四负责阴影颜色。一家子都在“挣钱养家”,只有老四负责“貌美如花”。
二、drop-shadow
drop-shadow也是css3特有的,用于投影,这里为什么说是投影而不是阴影呢?下面会提到。和box-shadow一样,它名下的家族完全复制过来就可以,成员和代表的意思都一样。
三、box-shadow和drop-shadow的区别
1.兼容性
box-shadow在IE9以上就支持了,基本上各大浏览器都支持,而drop-shadow在IE13以上才支持,而谷歌chrome浏览器暂时是不支持的,这是在我应用的时候发现的,在懵逼了几秒之后,决定用火狐FireFox试一下,居然成功了!因为使用的是mac系统,没有IE,所以,下面的展示就用FireFox来实现。
2.写法
box-shadow直接写就可以了,简单粗暴,比如:
box-shadow: 5px 5px 10px black;
drop-shadow就不一样了,就好比box-shadow是个成年能独立的人,能一手抓好多东西,而drop-shadow就是个还不能独立的小孩,出门得有大人领着,同时手小,带的东西不能一把抓,只能背个小书包把东西装里面,也就是用代码中的括号,比如:
filter:drop-shadow(5px 5px 10px black);
filter是滤镜的意思,具体的我就不在这讲了,有兴趣的可以参考一下菜鸟教程:http://www.runoob.com/cssref/css3-pr-filter.html
3.表现效果
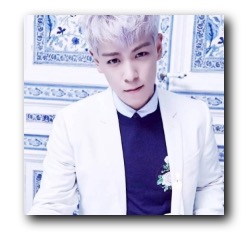
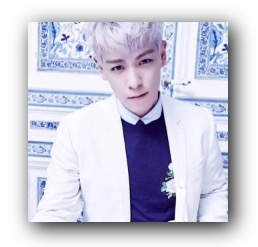
在同样参数下,box-shadow和drop-shadow表现的效果是不一样的,下面用我喜欢的idol,前天刚入伍的TOP给大家演示一下:
box-shadow下:

drop-shadow下:

两张图片对比下你会发现,box-shadow的阴影在越接近图片边缘的时候比drop-shadow的越黑,而且阴影的宽度也相对drop-shadow的小,从上边界和左边界就能看出来,box-shadow的阴影几乎看不清,而宽度相对较宽的drop-shadow就能看到。
4.盒阴影和投影
这里就提到上面说的投影了。虽然shadow就是阴影的意思,但是在严格意义上讲,drop-shadow更应该说是投影,而什么是盒阴影,什么是投影,用语言可能表达不清楚,直接上图给你看就知道了。
先上一串代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
padding:;
margin:;
}
.dash1{
width: 50px;
height: 50px;
margin: 0 auto;
border: dashed 10px #beceeb;
box-shadow: 5px 5px 10px black;
}
.dash2{
width: 50px;
height: 50px;
margin: 50px auto;
border: dashed 10px #beceeb;
filter: drop-shadow(5px 5px 10px black);
}
</style>
</head>
<body>
<div class="dash1"></div>
<div class="dash2"></div>
</body>
</html>
展现的结果就是下面这样
box-shadow:

drop-shadow:

可以很明显的看出区别,为什么会这样呢?在这里我用的是div标签,大家都知道,div标签是个块标签,说白了是个盒模型,指的是一块区域,box-shadow的属性只能添加到盒模型外面,因此内部的东西是不会添加上的,就变成上图的样子,中间还是白色部分。而drop-shadow就不一样了,他是把选中的所有的非透明区域都做了阴影效果,就相当于一种真正的投影,这里为了看得更清楚特意把边框弄成虚线,所以能看到凡是边框显示出来的部分,都有drop-shadow属性,这也就是为什么我说他是投影更确切。
四、结束语
关于box-shadow和drop-shadow的主要区别就这些,还有一些box-shadow特有的阴影叠加、内阴影效果什么的我就不说了,有兴趣的可以百度了解一下。知识点很小,但也是花了我一上午的时间组织语言,尽量让大家一看就懂,如果有什么不对的欢迎指出!第二篇博客随笔就此告终!撤~
关于box-shadow和drop-shadow的显著区别的更多相关文章
- 数据包分析中Drop和iDrop的区别
数据包分析中Drop和iDrop的区别 在数据包分析中,Drop表示因为过滤丢弃的包.为了区分发送和接受环节的过滤丢弃,把Drop又分为iDrop和Drop.其中,iDrop表示接受环节丢弃的包, ...
- 面试突击58:truncate、delete和drop的6大区别
在 MySQL 中,使用 truncate.delete 和 drop 都可以实现表删除,但它们 3 个的使用场景和执行效果完全不同,接下来我们来盘点一下. truncate.delete.drop区 ...
- Qt Quick里的图形效果:阴影(Drop Shadow)
Qt Quick提供了两种阴影效果: DropShow,阴影.这个元素会根据源图像,产生一个彩色的.模糊的新图像,把这个新图像放在源图像后面,给人一种源图像从背景上凸出来的效果. InnerShado ...
- OpenGL 阴影之Shadow Mapping和Shadow Volumes
先说下开发环境.VS2013,C++空项目,引用glut,glew.glut包含基本窗口操作,免去我们自己新建win32窗口一些操作.glew使我们能使用最新opengl的API,因winodw本身只 ...
- SqlServer--delete、truncate 、Drop删除表的区别
--删除表中的全部数据,自动编号不清零. --1.delete from Biao --删除表中的全部数据,自动编号清零. --2.truncate table Biao --truncate特点: ...
- SQl中drop与truncate的区别
在对SQL的表操作时,我们因不同的需求做出相应的操作. 我来对比一下truncate table '表明'与drop table '表格名'的区别,跟大家一起学习. drop table '表格名'- ...
- drop.delete.trauncat的区别
delete删除数据,保留表结构,可以回滚,如果数据量大,很慢,回滚是因为备份了删除的数据(删除数据时有两个动作,删除和备份) truncate删除所有数据,保留表结构,不可以回滚,一次全部删除所有数 ...
- Oracle中drop user和drop user cascade的区别
drop user : 仅仅是删除用户,drop user username cascade :会删除此用户名下的所有表和视图. userSpecify the user to be dropped. ...
- MySQL笔记-turncat、drop、delete的区别
TRUNCATE 语法: TRUNCATE TABLE [schema.] table [{DROP | REUSE} STORAGE]功能: 删除整个表的数据并释放空间 描述: 由于Trunca ...
- drop user和drop user cascade的区别
SQL> delete user itp2;delete user itp2 *第 1 行出现错误:ORA-00903: 表名无效 SQL> drop user itp2;dr ...
随机推荐
- spring-framework-中文文档二:Bean概述
Spring IoC容器管理一个或多个bean.这些bean是使用您提供给容器的配置元数据创建的,例如,以XML <bean/>定义的形式 . 在容器本身中,这些bean定义被表示为 Be ...
- 汇编语言--微机CPU的指令系统(五)(比较运算指令)
(7)比较运算指令 在程序中,我们要时常根据某个变量或表达式的取值去执行不同指令,从而使程序表现出有不同的功能.为了配合这样的操作,在CPU的指令系统中提供了各种不同的比较指令.通过这些比较指令的执行 ...
- idea中查看方法参数;查看类、方法、属性注释
Ctrl+P:查看方法参数Ctrl+Q:查看类.方法.属性注释
- Laravel条件查询数据单条数据first,多条数据get
使用DB查询,必须use Illuminate\Support\Facades\DB; 多数组条件查询单条数据 first() //提交加入我们数据 public function ajax_join ...
- JavaScript 变量及类型
在JavaScript中,所有的number都是以64位浮点型数据来存储的.所有的编程语言,包括js,对浮点型数据的精度都很难确定. var a = 0.1 + 0.2; console.log(a ...
- Django引入静态文件
在HTML文件中引入方式: 简单引入一个bootstrap中的内敛表单,效果图如下:
- css 样式表的书写顺序
display || visibility list-style : list-style-type || list-style-position || list-style-image positi ...
- 学习之路-前端-笔记-一、HTML笔记
各种技巧 1.在Webstrom中 同时按ctrl+alt+insert创建新内容 2.输入标签按tab自动补全 按end 或 HOME实现光标移动到当前行的最后或最前 3.按住alt键不放同时按鼠标 ...
- ajax参数
$.ajax({ type: "GET", url: "Login.ashx", dataType: "text", cache: fals ...
- 洗礼灵魂,修炼python(72)--爬虫篇—爬虫框架:Scrapy
题外话: 前面学了那么多,相信你已经对python很了解了,对爬虫也很有见解了,然后本来的计划是这样的:(请忽略编号和日期,这个是不定数,我在更博会随时改的) 上面截图的是我的草稿 然后当我开始写博文 ...
