vue(基础一)_基本指令的使用
一、前言
1、基本骨架
2、插值表达式{{ }}
3、vue起的作用,在开发中充当的角色MVVM
4、基本指令
二、基础内容
1、基本骨架
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- </head>
- <body>
- <div id="app">
- <h1>{{msg}}</h1>
- </div>
- <!--1.引用包-->
- <script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
- <script type="text/javascript">
- //2.创建实例化对象
- new Vue({
- el:'#app',
- data:{
- msg:'hello vue'
- },
- template:'<div>{{msg}}</div>'
- })
- </script>
- </body>
- </html>
注意:如果实例中有template加载template中的内容,没有的时候再加载#app模板中的内容
2、插值表达式{{ }}
{{表达式}}中可以包含如下几个类型
-对象:注意{{ {} }}第二个括号后面有空格
- <div>{{ {name:"jack"} }}</div>
-字符串
- <div>{{'hello'}}</div>
-布尔值:{{true}}可以是判断后的
- <div>{{isTrue}}</div>
-三元表达式
- {{1>2? '真的':'假的'}}
-加减乘除
- <div>{{1*9}}</div>
-api操作
- <div>{{msg.split(' ').reverse().join('')}}</div>
3、vue起的作用,在开发中充当的角色MVC



声明式开发:按照语法做一些声明的定义,不需要了解过程
命令式开发:jquery写法,需要获取dom, 监听, 添加事件和方法。所有的事情都需要自己做。
4、基本指令
(1)v-text: 添加的是innerText
(2)v-html: 加的是innerHtml
- <p v-text="msg"></p>
- <p v-text="1+1"></p>
- <p v-text="msg2"></p>
- <p v-html="msg2"></p>
- new Vue({
- el:'#app',
- data:{
- msg:'hello1 vue',
- isTrue:1==1,
- msg2:'<h1>指令</h2>'
- },
- template:''
- })
(3)v-if 数据属性对应的值,如果为假 则不渲染,为真渲染(这个通过添加和销毁元素)
(4)v-show: 控制dom元素的显示隐藏 display:none|block
注意:v-if是“真正”的条件渲染,因为它会确保在切换过程中条件的事件监听和子组件适当地被销毁和重建
v-if的初始条件如果一开始为假,则页面不会渲染,直到遇到条件为真时,才开始渲染
v-show:不管初始条件是什么都会渲染,只是切换css中display
v-if:就会有更高的切换开销,
比如登录保存适合v-if, 页面的tab切换适合用v-show
- <p v-if="true">{{msg}}</p>
- <p v-show="false">{{msg}}</p>
(5)v-bind:绑定属性,可以绑定任何标签属性,也可以绑定自定义属性,缩写:“:”
- <div class="box" v-bind:class="{active:true}"></div>
- <div class="box" v-bind:aa="text"></div>
- new Vue({
- el:'#app',
- data:{
- msg:'hello1 vue',
- isTrue:1==1,
- msg2:'<h1>指令</h2>',
- isGreen:false,
- text:'你好'
- },
- template:''
- })
(6)v-on:绑定事件,缩写:“@”
- <button v-on:click="show()">按钮</button>
- new Vue({
- el:'#app',
- data:{
- text:'你好'
- },
- template:'',
- methods:{
- show(){
- console.log(this.text);
- }
- }
- })
(7)v-for遍历:可以遍历对象,也可以遍历数组
遍历数组:
<ul>
<li v-for="(item, index) in list">
<h1>{{item.id}}</h1>
<p>{{item.name}}</p>
</li>
</ul>
- new Vue({
- el:'#app',
- data:{
- list:[
- {id:1, name:'vue'},
- {id:2, name:'javascript'},
- {id:3, name:'node'}
- ]
- },
- template:'',
- methods:{
- show(){
- console.log(this.text);
- }
- }
- })
遍历对象:
- <ul>
- <li v-for="(value, key) in objlist">
- {{key}}==={{value}}
- </li>
- </ul>
- new Vue({
- el:'#app',
- data:{
- list:[
- {id:1, name:'vue'},
- {id:2, name:'javascript'},
- {id:3, name:'node'}
- ],
- objlist:{
- id:1,
- name:"小绿"
- }
- },
- template:'',
- })
注意:还可以进行条件遍历:需要在computed中过滤
- //filterAddress 是有computed重新过滤的数组
- <li v-for="(item,index) of filterAddress" >
- <dl>
- <dt>{{item.userName}}</dt>
- <dd class="address">{{item.streetName}}</dd>
- <dd class="tel">{{item.tel}}</dd>
- </dl>
- </li>
- //vue({})中定义
- computed函数过滤
- computed:{
- filterAddress: function(){
- //只返回数组从0-3的数据
- return this.addresslist.slice(0,3);
- }
- },
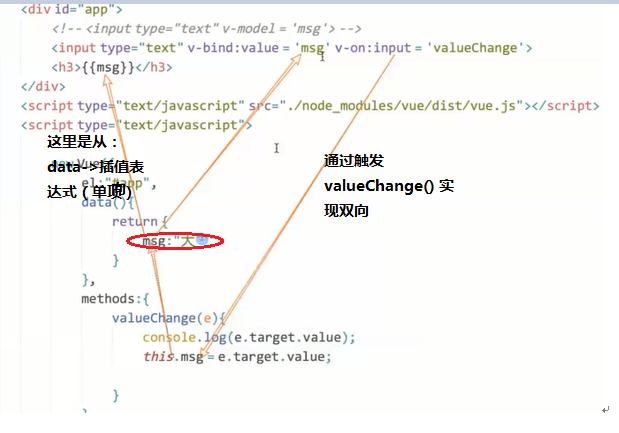
(8)v-model:数据的双向绑定:一般用于表单上
- <div id="app">
- <input type="text" name="" v-model='msg'>
- <h3>{{msg}}</h3>
- </div>
- //2.创建实例化对象
- new Vue({
- el:'#app',
- data:{
- msg:'hello vue'
- },
- template:'',
- })
双向数据绑定说明

三、总结
vue(基础一)_基本指令的使用的更多相关文章
- vue 基础-->进阶 教程(2): 指令、组件
第二章 建议学习时间4小时 课程共3章 前面的nodejs教程并没有停止更新,因为node项目需要用vue来实现界面部分,所以先插入一个vue教程,以免不会的同学不能很好的完成项目. 本教程,将从零 ...
- vue 基础-->进阶 教程(2): 指令、自定义指令、组件
第二章 建议学习时间4小时 课程共3章 前面的nodejs教程并没有停止更新,因为node项目需要用vue来实现界面部分,所以先插入一个vue教程,以免不会的同学不能很好的完成项目. 本教程,将从零 ...
- Vue基础进阶 之 自定义指令
自定义指令-----钩子函数 自定义指令 除了内置指令,Vue也允许用户自定义指令: 注册指令:通过全局API Vue.directive可以注册自定义指令: 自定义指令的钩子函数: bind: in ...
- vue 基础重要组件 模板指令 事件绑定
组件:data methods watch new vue({ data:{ a:1, b:[] }, methods:{ dosomething:function(){ this.a++; } }, ...
- Vue(基础八)_导航守卫(组件内的守卫)
一.前言 主要通过一个例子演示三个钩子的作用: 1.beforeRouteEnter() ...
- Vue(基础六)_嵌套路由(续)
一.前言 1.路由嵌套里面的公共路由 2.keep-alive路由缓存 3.导航守卫 二.主要内容 ...
- Vue(基础四)_总结五种父子组件之间的通信方式
一.前言 这篇文章主要总结了几种通信方式: 1.方式一:使用props: [ ]和$emit() (适用于单层通信) 2.方式二:$attrs和$listeners(适用于多层) 3.方式三:中央处 ...
- Vue(基础三)_监听器与计算属性
一.前言 本文主要涉及: 1.watch()监听单个属性 2.computed可以监听多个属性 3.点击li标签切换音乐案例 二.主要内容 1.watch()监听器(监听单一数据) (1)监听 ...
- vue(基础二)_组件,过滤器,具名插槽
一.前言 主要包括: 1.组件(全局组件和局部组件) 2.父组件和子组件之间的通信(单层) 3.插槽和具名插槽 ...
- redis基础一_常用指令
# Redis configuration file example. # # Note that in order to read the configuration file, Redis mus ...
随机推荐
- Sharepoint 2016 - Deploy Office Online Server
Step 1: Install prerequisite software for Office Online Server To install Office Online Server Ope ...
- 【数学建模】day08-数理统计III
2. 回归分析 回归分析与曲线拟合区分. 曲线拟合是,根据得到的若干有关变量的一组数据,寻找因变量与(一个或几个)自变量之间的一个函数,使这个函数对那组数据拟合得好.通常,函数的形式可以由经验.先验知 ...
- centos6 nginx 安装【转】
原文 https://www.cnblogs.com/yaoximing/p/6068622.html 1.下载nginx 方法一 wget http://nginx.org/download/ngi ...
- zabbix在执行docker命令是报错
系统环境 ubuntu 14.04 x64 安装了zabbix,去监控docker的状态,安装zabbix见我的另外一篇文章 错误如下 WARNING: Error loading config f ...
- B - I Hate It HDU - 1754 线段树区间最大值板子(单点更新,区间最大)
第一次打 改了半天 各种小错误 难受 #include<cstdio> #include<iostream> using namespace std; +; int a[ma ...
- 安卓Android基础第三天——数据库,ListView
数据库介绍sqlite问:什么情况下使用数据库?答:有大量相似结构的数据需要存储的时候 数据库的创建定义一个类继承SqliteOpenHelpercontext:上下文name:数据库名字,如&quo ...
- PhoneGap & Cordova 安装白皮书
1.前题: PhoneGap是一个用基于HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的快速开发平台.它使开发者能够利用 iPhone,Android,Palm,Symbian, ...
- MT【253】仿射和蒙日圆
如图,设点$M(x_0,y_0)$是椭圆$C:\dfrac{x^2}{2}+y^2=1$上一点,从原点$O$向圆$M:(x-x_0)^2+(y-y_0)^2=\dfrac{2}{3}$作两条切线分别与 ...
- flowable6.4.1+springboot使用dmn
resources/dmn/strings_1.dmn <?xml version="1.0" encoding="UTF-8"?> <def ...
- Hdoj 1087.Super Jumping! Jumping! Jumping!
Problem Description Nowadays, a kind of chess game called "Super Jumping! Jumping! Jumping!&quo ...
