简单css实现input提示交互动画效果
通过基础CSS实现输入提示交互动画效果,并兼容各浏览器!
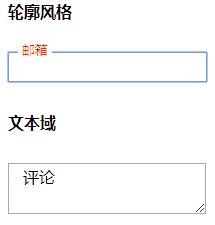
1.效果展示

2.css代码
h4 {
margin: 30px 0;
}
input {
margin:;
font-size: 16px;
}
.input-fill-x, .input-outline-x, .textarea-outline-x {
position: relative;
}
.input-control:focus + label {
color: red;
background: white;
transform: scale(0.8) translate(0, -17px);
}
.input-label {
padding: 0 5px;
position: absolute;
left: 10px;
top: 3px;
transform-origin: 0 0;
pointer-events: none;
transition: all .3s;
}
3.html代码
<h4>轮廓风格</h4>
<div class="input-outline-x">
<input class="input-control input-outline">
<label class="input-label">邮箱</label>
</div>
<h4>文本域</h4>
<div class="textarea-outline-x">
<textarea class="input-control textarea-outline" cols="25" rows="3"></textarea>
<label class="input-label">评论</label>
</div>
结论:
实现了基本目标功能。
用户在填写表单时,这种输入框的设计通过动画既节约了空间,也方便直观给用户提示。
代码的实现上简单、粗暴,同时兼容性也不差。
在对于输入框的样式上也可以自由扩展,可以应用在PC、H5上。
有更好的方法实现可评论推荐交流。
引入链接:https://www.zhangxinxu.com/wordpress/2018/12/css-placeholder-shown-material-design/
简单css实现input提示交互动画效果的更多相关文章
- Magic CSS3 – 创建各种神奇的交互动画效果
Magic CSS3 Animations 动画是一个独特的 CSS3 动画特效包,你可以自由地使用您的 Web 项目中.只需简单的在页面上引入 CSS 样式: magic.css 或者压缩版本 ma ...
- 完整版百度地图点击列表定位到对应位置并有交互动画效果demo
1.前言 将地图嵌入到项目中的需求很多,好吧,我一般都是用的百度地图.那么今天就主要写一个完整的demo.展示一个列表,点击列表的任一内容,在地图上定位到该位置,并有动画效果.来来来,直接上demo ...
- animate.css 一些常用的CSS3动画效果
大家已经开始在项目中使用一些CSS3动画效果了吧,这让网站在高端浏览器上看起来很上流.animate.css是一个老外做的各种CSS3动画的合集,比较全,也很炫,大家可以参考学习一下. 项目主页:ht ...
- 一个CSS+jQuery的放大缩小动画效果
日期: 2013年9月23日 作者:铁锚 // 今天帮朋友写了一些代码,自己觉得写着写着,好几个版本以后,有点满意,于是就贴出来. // 都是定死了的.因为需求就只有4个元素.如果是要用CSS的cla ...
- 用CSS实现加载的动画效果
用纯CSS实现加载的一些动态效果,可以把加载效果中的元素分成很多个小部分,每个部分都有动画,每个部分的动画再设置相应的延迟效果,这样,看起来就是连贯的加载动画效果.代码如下: 1.效果1 <di ...
- 前端每日实战:140# 视频演示如何用纯 CSS 创作文本的淡入动画效果
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/ZMwgqK 可交互视频 此视频是可 ...
- CSS实现四种loading动画效果
四种loading加载效果: <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- 用纯CSS实现加载中动画效果
HTML <div class="pswp__preloader__icn"> <div class="pswp__preloader__cut&quo ...
- HTML+CSS实现鼠标点上去动画效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- python的bit_length方法
bit_length方法作用是得到指定数值的二进制的长度数.宽度数 举例: age=1 v=age.bit_length() print(v) 返回结果: 1 #数值1对应的二进制是1,长度1位 ...
- jdk1.7/1.8 HashMap、ConcurrentHashMap详解
摘要: 本文主要参考网上Blog(详见Reference)总结ConcurrentHashMap的各方面知识,方便复习 转自:https://my.oschina.net/hosee/blog/675 ...
- 内网ssh穿透
公司服务器没有公网IP,只有内网IP,利用自己的阿里云服务器(有公网ip)做ssh内网穿透,使得外网可访问.方法如下: 环境: 公司服务器和阿里云服务器均为 Ubuntu 操作系统, 需要修改阿里云服 ...
- Centos 系统swap虚拟内存添加与删除配置
SWAP是Linux中的虚拟内存,用于扩充物理内存不足而用来存储临时数据存在的.它类似于Windows中的虚拟内存.在Windows中,只可以使用文件来当作虚拟内存.而linux可以文件或者分区来当作 ...
- windows -休眠
查询服务器执行的睡眠状态 powercfg -a 开始休眠方法:手工键入如下命令: powercfg -hibernate on 命令执行之后立即就可以生效,无需要重新启动系统,再次执行“powerc ...
- 进程哪一个cpu
问题:我有个 Linux 进程运行在多核处理器系统上.怎样才能找出哪个 CPU 内核正在运行该进程? 当你在 多核 NUMA 处理器上运行需要较高性能的 HPC(高性能计算)程序或非常消耗网络资源的程 ...
- Django使用cropbox包来上传裁剪图片
1.使用cropbox包来上传裁剪图片,可见介绍:https://www.jianshu.com/p/6c269f0b48c0I ImgCrop包包括:css--style.css,js--cropb ...
- Java 中12个原子操作类
从JDK1.5 开始提供了 java.util.concurrent.atomic 包,该包提供了一种用法简单.性能高效.线程安全的更新一个变量的方法 原子更新基本类型类 AtomicBoolean: ...
- 构建你的spring boot代码
Spring boot不需要任何特定的代码布局来工作.然而,有一些最佳实践可以帮助您. 1.避免使用缺省包 当一个类不包含包声明时,它被认为是在“缺省包”中.“默认包”的使用通常是不鼓励的,应该避免. ...
- 一些简单的ajax的特点,方法、属性。以及ajax的创建 请求
1.ajax的特点,基本原理,属性. ajax:页面的局部刷新 Asynchronous JavaScript And Xml JavaScript:更新局部的页面 XML:一般用于请求数据和响应数据 ...
