ASP.NET Core之NLog使用
1.新建ASP.NET Core项目
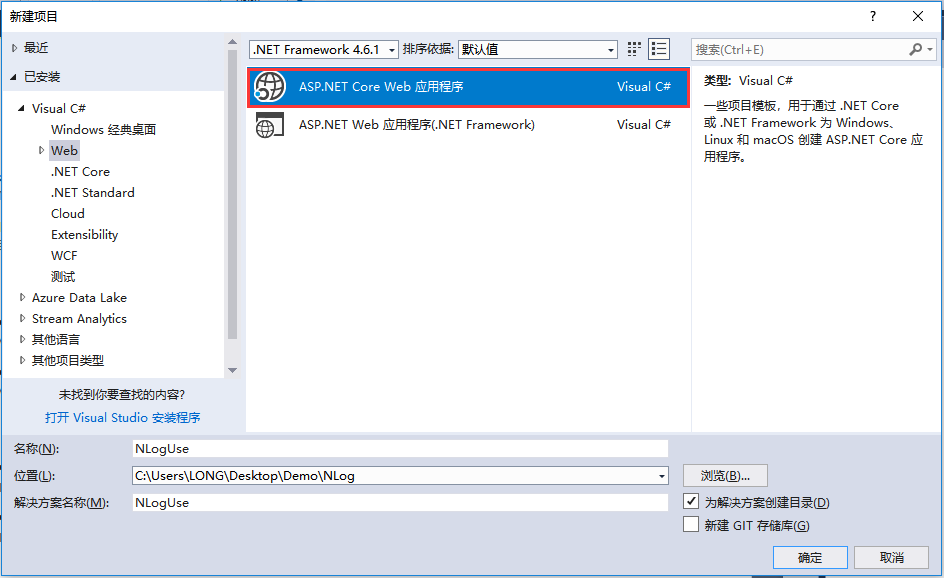
1.1选择项目

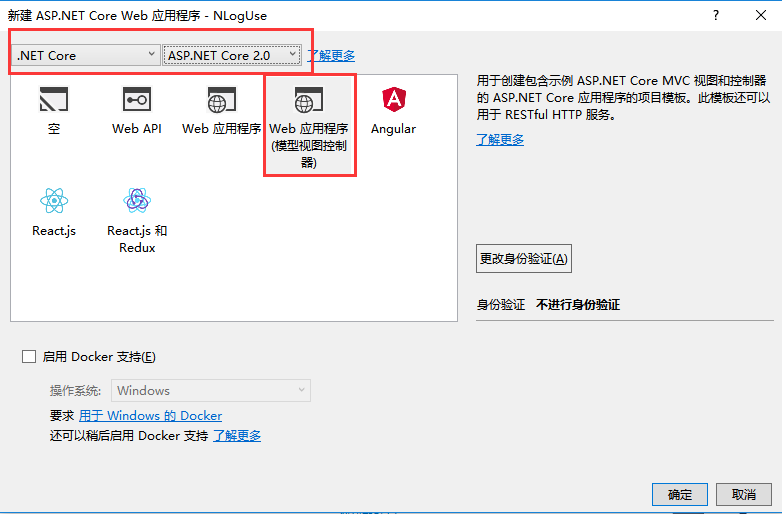
1.2选择.Net版本

2. 添加NLog插件
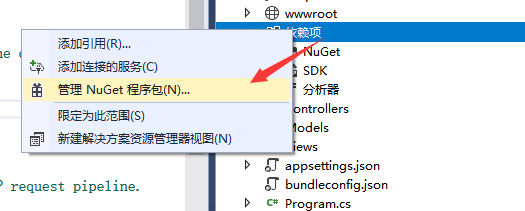
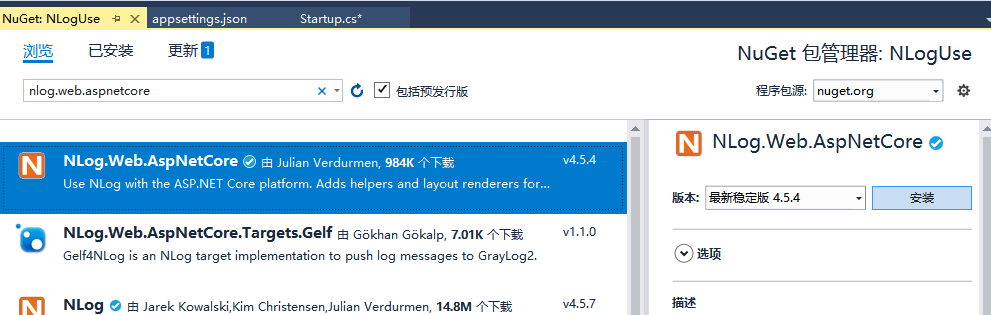
2.1 通过Nuget安装

2.2下载相关的插件

3.修改NLog配置文件
3.1添加NLog配置文件

3.2修改NLog.config配置文件
配置文件全部内容:
<?xml version="1.0" encoding="utf-8" ?>
<nlog xmlns="http://www.nlog-project.org/schemas/NLog.xsd"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
autoReload="true"
internalLogLevel="Warn"
internalLogFile="internal-nlog.txt"> <!--define various log targets-->
<targets>
<target name="file" xsi:type="AsyncWrapper" queueLimit="5000" overflowAction="Discard">
<target xsi:type="File" fileName="${basedir}/logs/${shortdate}.txt" layout="${longdate} ${level:uppercase=true} ${event-context:item=Action} ${message} ${event-context:item=Amount} ${stacktrace}" />
</target> </targets> <rules>
<logger name="*" minlevel="Info" writeTo="file" />
</rules> </nlog>
重点内容:
<targets>
<target xsi:type="File" name="LogFile" fileName="${basedir}/logs/${shortdate}-${level}.txt"
layout="${longdate}|${uppercase:${level}}|${message} ${exception}" />
</targets> <rules>
<logger name="*" minlevel="Debug" writeTo="LogFile" />
</rules>
3.3修改StartUp.cs文件
public void Configure(IApplicationBuilder app, IHostingEnvironment env,ILoggerFactory loggerFactory)
{
/*使用NLog*/
loggerFactory.AddNLog();
env.ConfigureNLog("NLog.config"); app.UseStaticFiles(); app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
4使用NLog
static Logger logger = LogManager.GetCurrentClassLogger();
....
logger.Info("NLog日志测试" + DateTime.Now);
5 Demo程序
下载地址:https://download.csdn.net/download/u010312811/10559572
ASP.NET Core之NLog使用的更多相关文章
- ASP.NET Core使用NLog记录日志到Microsoft Sql Server
在之前的文章中介绍了如何在ASP.NET Core使用NLog,本文为您介绍在ASP.NET Core使用NLog记录到Microsoft Sql Server 1.我们需要添加依赖: NLog.We ...
- asp.net core结合NLog搭建ELK实时日志分析平台
0.整体架构 整体架构目录:ASP.NET Core分布式项目实战-目录 一.介绍ELK 1.说明(此篇ELK采用rpm的方式安装在服务器上)-牛刀小试 承接上一篇文章的内容准备部署ELK来展示asp ...
- asp.net core 使用NLog记录日志到txt文件
一.使用VisualStudioCode创建一个webapi项目(也可以是mvc等).一个类库(用于封装记录日志方法,当然如果使用依赖注入到控制台项目,就不需要此类库了). 二.在类库中添加NLog. ...
- ASP.NET Core 添加NLog日志支持(VS2015update3&VS2017)
1.创建一个新的ASP.NET Core项目 2.添加项目依赖 NLog.Web.AspNetCore 3.在项目目录下添加nlog.config文件: <?xml version=" ...
- ASP.NET Core使用NLog记录日志
1.根目录新建nlog.config配置文件 <?xml version="1.0"?> <nlog xmlns="http://www.nlog-pr ...
- asp.net core项目 Nlog直接写入集群ElasticSearch的配置方法
1.NuGet 项目引用 NLog.Web.AspNetCore NLog.Targets.ElasticSearch 2.nlog.config配置文件: <?xml version=&quo ...
- asp.net core 使用 NLog日志
NLog是一个配置灵活的日志记录类库,拥有输出日志到文件.存储入库.发送到udp地址的高级功能 1 添加 nlog nuget包 Nlog和NLog.Web.AspNetCore 安装完成后 2 ...
- Asp.Net Core使用NLog+Mysql的几个小问题
项目中使用NLog记录日志,很好用,之前一直放在文本文件中,准备放到db中,方便查询. 项目使用了Mysql,所以日志也放到Mysql上,安装NLog不用说,接着你需要安装Mysql.Data安装包: ...
- Elasticsearch,Kibana,Logstash,NLog实现ASP.NET Core 分布式日志系统
Elasticsearch - 简介 Elasticsearch 作为核心的部分,是一个具有强大索引功能的文档存储库,并且可以通过 REST API 来搜索数据.它使用 Java 编写,基于 Apac ...
随机推荐
- ubuntu主题收集
ubuntu主题收集 一些cmd常用命令: 任务栏底部,进入Dash并打开终端,命令最后一个是参数可选 ( Left | Bottom ) gsettings set com.canonical.Un ...
- windows配置Java环境变量
打开电脑的高级系统设置-高级-环境变量 新建系统变量,如果已存在则添加到变量尾部,切勿覆盖 变量名:JAVA_HOME 变量值:C:\Program Files\Java\jdk1..0_102 变量 ...
- python代码块和小数据池
id和is 在介绍代码块之前,先介绍两个方法:id和is,来看一段代码 # name = "Rose" # name1 = "Rose" # print(id( ...
- 贝叶斯推断之最大后验概率(MAP)
贝叶斯推断之最大后验概率(MAP) 本文详细记录贝叶斯后验概率分布的数学原理,基于贝叶斯后验概率实现一个二分类问题,谈谈我对贝叶斯推断的理解. 1. 二分类问题 给定N个样本的数据集,用\(X\)来表 ...
- Android设置shape后改变颜色
如下,可能多个btn的设置同一个shape,如果单独改变btn颜色,可以用如下代码 GradientDrawable btnPreDrawable = (GradientDrawable) btnTe ...
- weui hd bd ft
weui样式看到hd ,bd, ft hd 是header的缩写 bd 是body的缩写 ft 是footer的缩写
- postfix 指定用户限制指定域名收发
main.cf 配置示例: smtpd_restriction_classes = local_in_only, local_out_only local_in_only = check_recipi ...
- transition的属性变化
链接:https://www.cnblogs.com/yehui-mmd/p/5934157.html css3——transition属性和opacity属性 [transition-durat ...
- [Python]基于K-Nearest Neighbors[K-NN]算法的鸢尾花分类问题解决方案
看了原理,总觉得需要用具体问题实现一下机器学习算法的模型,才算学习深刻.而写此博文的目的是,网上关于K-NN解决此问题的博文很多,但大都是调用Python高级库实现,尤其不利于初级学习者本人对模型的理 ...
- lua 的语法糖
tb = {} function tb:fun1() self ---tb end function tb.fun2() self ---->无 end tb:fun1() tb.fun2() ...
