DIV CSS float浮动
一、浮动?
#CSS样式的float浮动属性,用于设置标签对象(如:<div>标签盒子、<span>、<a>、等html标签)的浮动布局。
#通过定义浮动(float)让div样式层块,向左或向右(靠)浮动。
float :none 不使用浮动
float : left 靠左浮动
float : right 靠右浮动
注:
浮动只针对html标签设置靠左靠右浮动样式,float浮动样式没有浮动居中的样式。
区别于文字内容靠左(text-align:left)靠右(text-align:right)样式
二、浮动?(W3C)
#浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
#由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
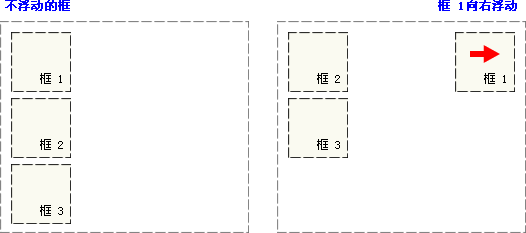
例一:当把框1向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘

例二:当框1向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框2,使框2从视图中消失。
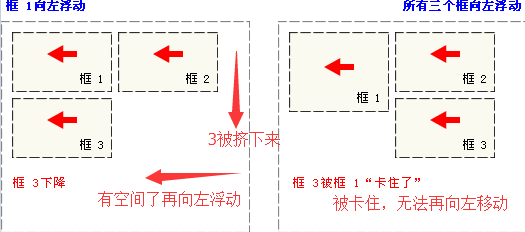
例三:如果把所有三个框都向左移动,那么框1向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

例四:如果包含框太窄,无法容纳水平排列的三个浮动元素,那么它浮动块向下移动,直到有足够的空间。
如果浮动元素的高度不同,那么它们向下移动时可能被其它浮动元素“卡住”

行框和清理
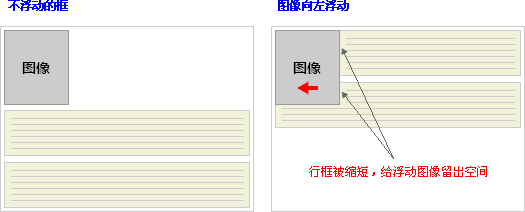
创建浮动框可以使文本围绕图像:

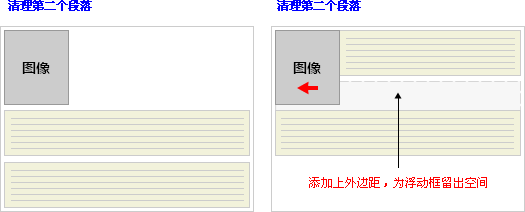
要想阻止行框围绕浮动框,需要对该框应用 clear 属性。clear 属性的值可以是 left、right、both 或 none,它表示框的哪些边不应该挨着浮动框。
为了实现这种效果,在被清理的元素的上外边距上添加足够的空间,使元素的顶边缘垂直下降到浮动框下面:

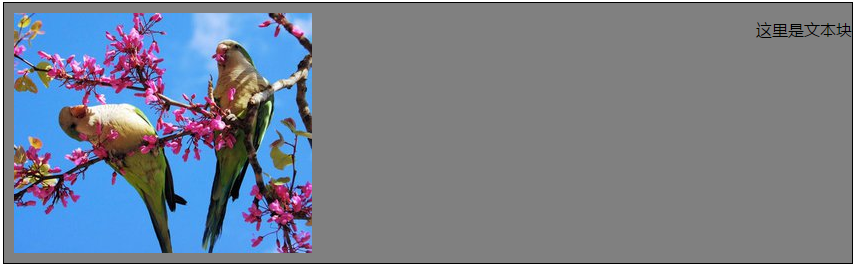
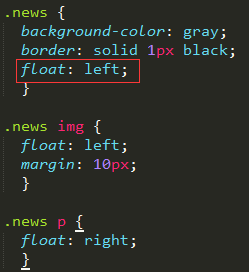
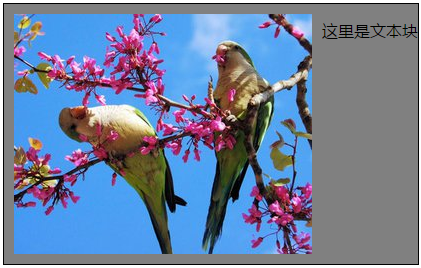
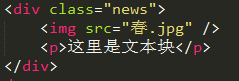
Eg:希望让一个图片浮动到文本块的左边,并且希望这幅图片和文本包含在另一个具有背景颜色和边框的元素中
基本代码
html

CSS

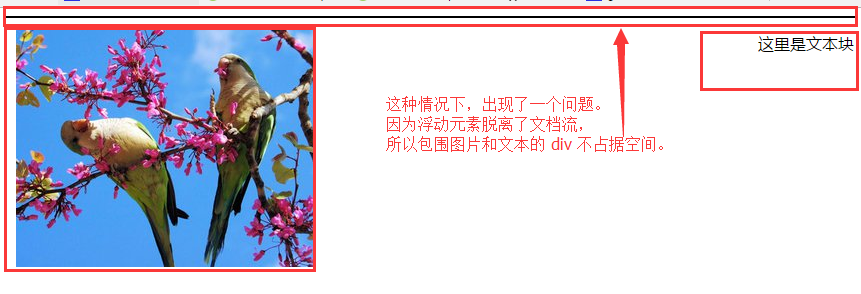
效果

问题:一个父元素包含了多个浮动的子元素。页面的内容设置了一个宽度,子元素的浮动确定了他们的位置,但浮动元素不会影响父元素的宽度。这样做会让父元素塌陷,从而使父元素的高度为“0”,以及忽略其他的属性。很多时候,这种现像都被忽略,特别是在父元素没有任何样式,以及其子元素看起来都正确的对齐。

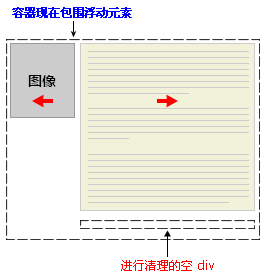
如何让包围元素在视觉上包围浮动元素呢?需要在这个元素中的某个地方应用 clear:
不幸的是出现了一个新的问题,由于没有现有的元素可以应用清理,所以我们只能添加一个空元素并且清理它

html

css

效果

这样可以实现所需的效果,但是需要添加多余的代码。
还有另一种办法,对容器DIV进行浮动:
html

CSS

效果

这样会得到我们希望的效果。不幸的是,下一个元素会受到这个浮动元素的影响。为了解决这个问题,有些人选择对布局中的所有东西进行浮动,然后使用适当的有意义的元素(常常是站点的页脚)对这些浮动进行清理。这有助于减少或消除不必要的标记。
清除浮动的其它方法:
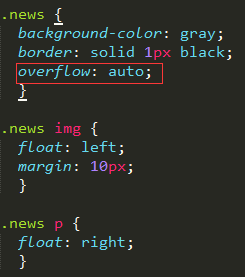
Overflow技巧:使用“overflow”属性清除浮动,在具有浮动元素的父容器中设置overflow:auto;这样父容器就会有一个高度存在。


clearfix技巧(更好些但是比较复杂):基于在父元素上使用:before和:after两个伪类,使用这些伪类,可以在浮动元素的父容器面前和后面创建隐藏元素。
":before"伪类:用来防止子元素顶部的外边距塌陷,使用"dispaly:table"创建一个匿名的"table-cell"元素,确保在IE6和IE7下具有一致性。
":after"伪类:用来防止子元素的底部的外边距塌陷,以及用来清除元素的浮动。
在IE6和7的浏览器中,加上“*zoom”属性来触发父元素的hasLayout的机制。决定了元素怎样渲染内容,以及元素与元素之间的相互影响。


一个常见的方法是将定义一个类名,把这个类名加到需要清除浮动的容器上。
例如使用“clearfix”清除浮动,Dan Cederholm为容器设置了一个类名“group”。在需要清除浮动的容器上添加这个类名“group”。
http://www.w3cplus.com/css/advanced-html-css-lesson2-detailed-css-positioning.html © w3cplus.com
DIV CSS float浮动的更多相关文章
- 解决子级用css float浮动 而父级div没高度不能自适应高度
解决子级对象使用css float浮动 而父级div不能自适应高度,不能被父级内容撑开解决方法,父级div没有高度解决方法. 最外层的父级DIV不能自适应高度-不能随对象撑开没有高度 当在对象内的盒子 ...
- CSS| 解决子级用css float浮动 而父级div没高度不能自适应高度
解决子级用css float浮动 而父级div没高度不能自适应高度 解决子级对象使用css float浮动 而父级div不能自适应高度,不能被父级内容撑开解决方法,父级div没有高度解决方法. 最外层 ...
- 子级用css float浮动 而父级div没高度不能自适应高度
子级对象使用css float浮动 而父级div不能自适应高度. 对父级div标签闭合</div>前加一个clear清除浮动对象. <!DOCTYPE html> <ht ...
- DIV+CSS 清除浮动方法总结
DIV+CSS 清除浮动是页面布局中常见的问题,相信各位高手也都有自己的方法,今天在这里对常见的几种方法进行总结(PS:谈不上是原创,这里是我自己做的归纳总结,也是我自己内化的过程),希望对您能够有所 ...
- 对css float 浮动的学习心得
css float浮动详解 @(css float)[hasLayout|clear float|妙瞳] css float的定义和用法 float 属性定义元素在哪个方向浮动.以往这个属性总应用于图 ...
- [转] CSS float 浮动属性
http://www.cnblogs.com/polk6/p/3142187.html CSS float 浮动属性 本篇主要介绍float属性:定义元素朝哪个方向浮动. 目录: 1. 页面布局方式: ...
- 子级用css float浮动 而父级不能自适应高度解决方法
解决子级对象使用css float浮动 而父级div不能自适应高度,不能被父级内容撑开解决方法,父级div没有高度解决方法. 当在对象内的盒子使用了float后,导致对象本身不能被撑开自适应高度,这个 ...
- div css float布局用法
float的应用与用法 想要知道float的用法,首先你要知道float在网页中的用处. 浮动的目的就是为了使得设置的对象脱离标准文档流. 什么是标准文档流? 网页在解析的时候,遵循于从上向下,从左向 ...
- css float 浮动
CSS Float(浮动) 什么是 CSS Float(浮动)?大理石平台价格 CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列. Float(浮动),往往是用于图像, ...
随机推荐
- mumu模拟器安装xposed--如何在android模拟器上进行root
问题描述 安装xposed表示failed to access root权限,新版的mumu模拟器没有了root选项,需要自己root. 1.先关掉应用兼容性,然后重启 电脑一般都是x86的,mumu ...
- Html:html是什麽、html文件结构
相关内容: html是什麽 html文件结构 首发日期:2018-02-12 html是什么: hmtl超文本标记语言,标准通用标记语言下的一个应用. html专门用于网页,它的“标志符”告诉了浏览器 ...
- 产品经理说|AIOps 让告警管理变得更智能
AIOps 人工智能和IT运营支撑 Ops 之间的故事,愈演愈烈,已经成为当今运维圈的热门话题,我打算从2篇文档分享我们在 AIOps 上一些探索和实践.(本篇)为什么事件(告警)处理需要 AIOps ...
- weblogic报错----Received exception while creating connection for pool "TDMSKD": The Network Adapter could not establish the connection
<2017-8-16 上午08时58分37秒 CST> <Info> <WebLogicServer> <BEA-000377> <Startin ...
- ajax参数
$.ajax({ type: "GET", url: "Login.ashx", dataType: "text", cache: fals ...
- linux alias 用法
转自linux alias http://www.maomao365.com/?p=2597 : linux中命令别名设置: <span style="color:blue;font- ...
- 自动化测试基础篇--Selenium简介
摘自https://www.cnblogs.com/sanzangTst/p/7452636.html 一.软件开发的一般流程 二.什么叫软件测试? 软件测试(英语:Software Testing) ...
- OpenCvSharp尝试
OpenCvSharp是封装了OpenCV的.net版本 项目地址:https://github.com/shimat/opencvsharp 简单使用: 1.NuGet安装 2.使用OpenCvSh ...
- JAVA的下载与安装和环境变量配置等详细教程
初学JAVA时,新手常常不知如何下载JAVA,也不知如何安装JAVA以及对JAVA配置环境变量.近期学弟学妹常请教我如何下载安装和配置JAVA,于是写下此博文以便更多新手快速入门,由于我本人是玩智能车 ...
- C语言 投票系统:给定候选人,从键盘输入候选人的名字,统计票数,并输出最终获胜者
投票系统:给定候选人名单,从键盘输入候选人的名字,统计票数,并输出最终获胜者.若投票人输入的名字不在其候选名单上,则该票数无效. //凯鲁嘎吉 - 博客园 http://www.cnblogs.com ...
