字符串、数组、对象常用API
常用的字符串API
1.常见方法和属性
length 属性,获取字符串的字符数量
charAt(i) 返回给定位置的字符
charCodeAt( ) 返回给定位置的字符的字符编码
<script type="text/javascript">
var s = "helloworld";
a = s.charAt(); //2的结果一样
b = s.charCodeAt(); //2的结果一样
console.log(a);
console.log(b);
</script>
控制台结果:

concat( ):将一个或多个字符串拼接起来,返回拼接得到的新字符串,但是大多使用"+"拼接
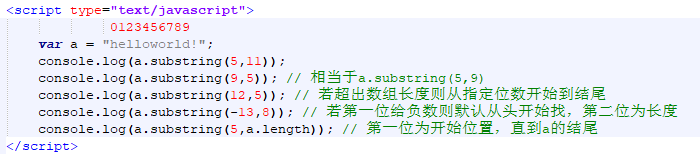
slice( ):(开始位置,返回字符后一个字符位置)
substr( ):(开始位置,返回字符个数)
substring( ):查找两个字符串之间的字符

结果:

indexOf( ):从前往后查找指定字符所在位置
lastIndexOf( ):从后往前查找字符串所在位置,可以有第二个参数,代表从字符串中哪个位置开始查找。
trim( ):删除前后置的所有空格,不包含中间的
<script type="text/javascript">
var a = " Hello World ";
console.log("“" + a.trim() + "”");
</script>
结果:

toUpperCase( ): 把字符串转换为大写
toLowerCase( ): 把字符串转换为小写
2.Javascript中String对正则表达式的支持
search( ):检索第一个相匹配的子串的起始位置,如果没有找到任何匹配的子串返回 -1。如果参数不为正则表达式,则先通过RegExp将其转换为构造函数。
<script type="text/javascript">
var a = "Hello World";
b = a.search(/w/i);//i不区分大小写
console.log(b);
</script>
结果:

replace( ):用字符串替换字符串,或者将正则表达式替换为字符串
<script type="text/javascript">
var a = "Hello World";
b = a.replace("World","jerry");//g全局搜索
console.log(b);
</script>
结果:

若将Hello World中的w改成小写,则直接输出的是a的结果

<script type="text/javascript">
var a = "Hello World";
b = a.replace(/world/gi,"jerry");//g全局搜索
console.log(b);
</script>
结果:

match( ):第一个参数:要检索的字符串。第二个参数:要匹配的RegExp对象。如果不是 RegExp 对象,则先把它传递给RegExp构造函数,将其转换为 RegExp 对象
该方法返回是指定的值,而不是字符串的下标
<script type="text/javascript">
var a = "Hello world!";
document.write(a.match("world") + "<br />");
document.write(a.match("World") + "<br />");
document.write(a.match("worlld") + "<br />");
document.write(a.match("world!") + "<br />");
</script>
结果:

split( ):把一个字符串分割成字符串数组(默认使用逗号进行分隔)
<script type="text/javascript">
var a = "How are you doing today?";
document.write(a.split(" ") + "<br />");
document.write(a.split("") + "<br />");
document.write(a.split(" ",));
</script>
结果:

常用的数组API
1.检查数组
Array.isArray( ):用于检查传递的值是不是一个Array 返回true或false
<script type="text/javascript">
var arr = [];
a = Array.isArray(arr);
console.log(a);
</script>
结果:

2.转换数组为字符串
toLocaleString( ) 把数组转换为本地字符串
<script type="text/javascript">
var arr = new Array();
arr[] = "Tom";
arr[] = "Jack";
arr[] = "Merry";
console.log(arr.toLocaleString());
</script>
结果:

toString( ) 把一个逻辑值转换为字符串,并返回结果
<script type="text/javascript">
var a = new Boolean(true);
console.log(a.toString());
</script>
结果:

join( ) 把数组中的所有元素放入一个字符串

结果:

3.栈,队列方法
栈:后进先出
push( ):向数组末尾添加一个或多个元素并返回长度值(会改变数组的长度)
<script type="text/javascript">
var arr = new Array("Tom","Jack","Rose"); document.write(arr + "<br />");
document.write(arr.push("jerry") + "<br />");
document.write(arr + "<br />");
</script>
结果:

pop( ):删除数组的最后一个元素并返回删除的元素(会改变数组的长度)如果数组为空,则不改变数组同时返回 undefined
<script type="text/javascript">
var arr = new Array("Tom","Jack","Rose"); document.write(arr + "<br />");
document.write(arr.pop() + "<br />");
document.write(arr + "<br />");
</script>
结果:

队列:先进先出
unshift( ):向数组开头添加一个或多个元素并返回长度值(会改变数组的长度)
<script type="text/javascript">
var arr = new Array("Tom","Jack","Rose"); document.write(arr + "<br />");
document.write(arr.unshift("jerry") + "<br />");
document.write(arr + "<br />");
</script>
结果:

shift( ):删除数组的第一个元素并返回删除的元素(会改变数组的长度)如果数组为空,则不改变数组同时返回 undefined
<script type="text/javascript">
var arr = new Array("Tom","Jack","Rose"); document.write(arr + "<br />");
document.write(arr.shift() + "<br />");
document.write(arr + "<br />");
</script>
结果:

4.排序
reverse( ):将数组倒序输出(改变原数组,不生成副本)
<script type="text/javascript">
var arr = new Array("Tom","Jack","Rose"); document.write(arr + "<br />");
document.write(arr.reverse() + "<br />");
</script>
结果:

sort( ):对数组的元素进行排序(改变原数组,不生成副本)
<script type="text/javascript">
//定义数组
var countrys = ["Xian","Beijing","Shanghai","Guangdong","Shenzhen"];
//排序
countrys.sort();
//输出
document.write(countrys);
</script>
结果:

<script type="text/javascript">
//定义数组
var countrys = ["Xian","Beijing","Shanghai","Guangdong","Shenzhen"];
//定义比较函数
function fun(a,b){
//a>b取-1,a<b取-1,a=b取0
return a == b ? :(a > b ? : -);
}
document.write(countrys.sort(fun));
</script>
结果:

5.操作方法
concat( ):连接两个或多个数组(不会改变原数组,会创建副本并返回)
<script type="text/javascript">
//定义数组1
var arr1 = [,,,];
//定义数组2
var arr2 = new Array();
arr2[] = ;
arr2[] = ;
arr2[] = ;
//
var arr3 = arr1.concat("---" + arr1 + "<br />");
var arr4 = arr1.concat("---" + arr2 + "<br />");
document.write(arr3);
document.write(arr4);
</script>
结果:

slice( ):从数组中返回指定元素(不会改变原数组,会创建子数组并返回)
<script type="text/javascript">
//定义数组
var arr = new Array("Tom","Jack","Rose","Merry","John","Lisa");
//
document.write(arr + "<br />");
document.write(arr.slice() + "<br />");//未指定第二个参数则从开始位置输出到结束
document.write(arr.slice(-) + "<br />");//负数从后向前选取
document.write(arr.slice(,) + "<br />");
</script>
结果:

splice( ):给数组添加或者删除元素(会改变原数组)
<script type="text/javascript">
//定义数组
var arr = new Array("Tom","Jack","Rose","Merry","John","Lisa");
//
document.write(arr + "<br />");
arr.splice(,);//从第二个开始(不包含)删除两个,第二个参数为0或为负数则不删除直接返回原数组
document.write(arr + "<br />");
</script>
结果:

<script type="text/javascript">
//定义数组
var arr = new Array("Tom","Jack","Rose","Merry","John","Lisa");
//
document.write(arr + "<br />");
arr.splice(,,"Tina");//用第三个参数替换第二个参数对应的值,第二个参数为0则不替换,而是添加
document.write(arr + "<br />");
</script>
结果:

<script type="text/javascript">
//定义数组
var arr = new Array("Tom","Jack","Rose","Merry","John","Lisa");
//
document.write(arr + "<br />");
arr.splice(,,"Tina");//从第二个参数开始(不包含)将后面的两个元素用Tina替换
document.write(arr + "<br />");
</script>
结果:

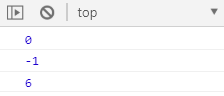
indexOf( ):从前向后查找字符串第一次出现的位置并返回下标值,找不到返回 -1(区分大小写)
<script type="text/javascript">
var str="Hello world!";
console.log(str.indexOf("Hello"));
console.log(str.indexOf("World"));
console.log(str.indexOf("world"));
</script>
结果:

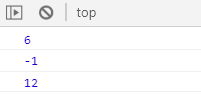
lastIndexOf( ):从后向前查找指定字符串最后出现的位置并返回
<script type="text/javascript">
//
var str="Hello Hello world!";
console.log(str.lastIndexOf("Hello"));
console.log(str.lastIndexOf("World"));
console.log(str.lastIndexOf("world"));
</script>
结果:

6.迭代方法
every( ):通过函数检查数组中的所有元素是否都满足给定的条件,如果所有条件都满足返回true,有一个不满足返回false并停止检测其它元素(不会改变原数组)
some( ):通过函数检查数组中是否有元素满足给定的条件。如果有一个满足条件返回true并停止检测其它元素,如果都不满足则返回false(不会改变原数组)
filter( ):检索数组中符合给定条件的元素并返回(不会改变原数组)
map( ):对数组每个元素执行给定的函数,并返回执行后的结果数组(不会改变原数组)
forEach( ):调用数组的每个元素并返回给回调函数
常用的对象API
字符串、数组、对象常用API的更多相关文章
- request对象常用API 获取请求参数的值 request应用 MVC设计模式
1 request对象常用API 1)表示web浏览器向web服务端的请求 2)url表示访问web应用的完整路径:http://localhost:8080/day06/Demo1 ...
- Javascript 数组对象常用的API
常用的JS数组对象API ES5及以前的Api ECMAScript5为数组定义了5个迭代方法,每个方法接收两个参数, 一个是每项运行的函数,一个是运行该函数的作用域对象(可选项),传入这些方法的函数 ...
- String 字符串详解 / 常用API
String 详解 / 常用API 简介 String 是不可改变的字符串序列.String 为字符串常量 StringBuilder 与StringBuffer 均为可改变的字符串序列.为字符串变量 ...
- js jq 字符串数组对象
数组是有序的,对象是无序,数组是特殊的对象 数组 声明数组 var arr=new Array('red','blue','yellow'); //["red", "bl ...
- JQUERY-事件-动画-类数组对象-添加自定义API
正课: 1. 事件: 2. 动画: 3. 类数组对象操作: 4. 添加自定义API: 1. 事件: 1. 页面加载后执行: 2个时机 1. DOM内容加载完成: 仅包括html, js DOMCont ...
- JavaScript 数组对象常用属性
concat() 用于连接两个或多个数组.该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本. var a = ["aa","ccc"]; var b ...
- Js中的字符串/数组中常用的操作
JS为每种数据类型都内置很多方法,真的不好记忆,而且有些还容易记混,现整理如下,以便以后查看: 一.String ①charAt()方法用于返回指定索引处的字符.返回的字符是长度为 1 的字符串. 语 ...
- 数组和对象常用API
数组API: 1. forEach 遍历所有元素 var arr = [1,2,3] arr.forEach(function(item,index){ // 遍历数组的所有元素 console.lo ...
- Java一维数组二维数组详解API
所谓数组,是有序的元素序列. 若将有限个类型相同的变量的集合命名,那么这个名称为数组名.组成数组的各个变量称为数组的分量,也称为数组的元素,有时也称为下标变量.用于区分数组的各个元素的数字编号称为下标 ...
随机推荐
- Idea实用快捷键
快速找到最近使用的文件的设置 ctrl+E general 里设置 自动补全末尾的字符 Ctrl+Shift+Enter 选择当前光标位置单词 ...
- c# System.Console
System.Console类公开了和操作控制台相关的有用的静态字段和静态方法.下面是System.Console中一些较为重要的方法. public static void Beep()该方法播放蜂 ...
- Oracle使用学习笔记(二)_Sql语句
一.Sql语句的分类 数据操作语言,简称DML(data manipulation language),如增加,删除,修改,查询数据等 数据定义语言,简称DDL(data defination lan ...
- Arcmap 空间连接,在通过面包含面的空间关系做属性关联的时候,发生关联冗余的问题。
处理过程: (1)用 空间关联 工具实现 面与面的 空间和属性关联. (2) 问题描述: 一个子面要素对应多个父面要素,出现数据冗余. 问题根源: 解决办法: 取子面要素的 中心点,在用中心点和 ...
- EF 一个简单的使用
原文:https://www.cnblogs.com/leotsai/p/entity-framework-doesnt-need-additional-repository.html 花猫.NET的 ...
- centos7下部署mariadb+galera数据库高可用集群
[root@node1 ~]# cat /etc/yum.repos.d/mariadb.repo # MariaDB 10.1 CentOS repository list - created 20 ...
- java课程之团队开发冲刺1.1
一.今日目标 1.完成课程助手的日期显示以及周数显示功能 2.将功能表改成侧面功能栏 3.将代码重新规范,尽量使得主函数简洁明了
- java中常规使用的mysql语句
1.登录型校验 limit 1,例如: SELECT `password`FROM workerWHERE phone = 18611406603LIMIT 1 结果无值,不需验证;有值,校验 2.存 ...
- DOM节点遍历
"DOM2级遍历和范围"模块定义了两个用于辅助完成顺序遍历DOM结构的类型:NodeIterator 和 TreeWalker .这两个类型能够根据给定的节点对DOM结构进行深度优 ...
- Freemaker隐藏手机号和判断长度
Freemaker隐藏手机号,用一个取巧的方法. <#if con.phone??> ${con.phone?substring(0,3)}xxxx${con.phone?substrin ...
