IOS项目之弹出动画二
在IOS项目之弹出动画一中只是实现也功能,并没有体现面向对象的思想 ,今天就试着把它封装了一下,弹出视图的内容可以根据自定义,此处只是用UIDatePicker来演示
我把它传到了GitHub上 https://github.com/ywcui/YvanDatePicker.git
一、新建一个类YWDatePicker集成UIView
// YvanDatePicker.h #import <UIKit/UIKit.h> typedef void (^selectDate)(NSDate *date); @interface YvanDatePicker : UIView //单利 + (YvanDatePicker *)sharedManager; //block传值获取选择时间 @property(nonatomic,strong) selectDate selectDate; //时间选择控件 可设置属性 @property(nonatomic,strong) UIDatePicker *datePicker; //window全屏显示 -(void)showInWindow; // View中显示 -(void)showInView:(UIView*)view; //在父视图view的相对位置为Frame -(void)showInView:(UIView*)view withFrame:(CGRect)frame; //消失视图 -(void)dismissView; @end
#define MAXHEIGHT [UIScreen mainScreen].bounds.size.height
#import "YvanDatePicker.h"
@interface YvanDatePicker ()
@end
@implementation YvanDatePicker
+ (YvanDatePicker *)sharedManager
{
static YvanDatePicker *sharedAccountManagerInstance = nil;
static dispatch_once_t predicate;
dispatch_once(&predicate, ^{
sharedAccountManagerInstance = [[self alloc] init];
sharedAccountManagerInstance.backgroundColor=[UIColor colorWithWhite:0.5 alpha:0.4];
});
return sharedAccountManagerInstance;
}
-(void)showInWindow
{
[self showInView:[UIApplication sharedApplication].keyWindow];
}
-(void)showInView:(UIView*)view
{
[self showInView:view withFrame:CGRectMake(, , view.frame.size.width, view.frame.size.height)];
}
//frame相对于父视图的位置
-(void)showInView:(UIView*)view withFrame:(CGRect)frame;
{
//在此可以自定义视图
self.frame=CGRectMake(frame.origin.x, MAXHEIGHT, frame.size.width, frame.size.height);
[UIView animateWithDuration: options:UIViewAnimationOptionCurveEaseOut animations:^{
self.frame=frame;
} completion:nil];
UITapGestureRecognizer *tapGesture=[[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(dismissView)];
[self addGestureRecognizer:tapGesture];
if (_datePicker==nil) {
_datePicker=[[UIDatePicker alloc]init];
_datePicker.locale=[[NSLocale alloc ]initWithLocaleIdentifier:@"zh_Hans_CN"];
_datePicker.datePickerMode=UIDatePickerModeDate;
_datePicker.timeZone=[NSTimeZone defaultTimeZone];
}
_datePicker.frame=CGRectMake(, frame.size.height-, , );
[self addSubview:_datePicker];
[view addSubview:self];
}
-(void)dismissView
{
_selectDate(_datePicker.date);
[UIView animateWithDuration: options:UIViewAnimationOptionCurveEaseOut animations:^{
self.frame=CGRectMake(, MAXHEIGHT, self.frame.size.width , self.frame.size.height);
} completion:^(BOOL finished) {
[self removeFromSuperview];
}];
}
@end
二、调用
//
// ViewController.m
// YvanDatePicker
//
// Created by City--Online on 15/6/18.
// Copyright (c) 2015年 YvanCui. All rights reserved.
//
#import "ViewController.h"
#import "YvanDatePicker.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.navigationItem.rightBarButtonItem=[[UIBarButtonItem alloc]initWithTitle:@"弹出" style:UIBarButtonItemStyleDone target:self action:@selector(leftClick)];
}
-(void)leftClick
{
YvanDatePicker *picker=[YvanDatePicker sharedManager];
picker.selectDate=^(NSDate *date)
{
NSLog(@"%@",date);
};
// //1.设置在父视图的Frame
// CGRect frame=CGRectMake(10, self.view.bounds.size.height-260, self.view.bounds.size.width-20, 260);
// [picker showInView:self.view withFrame:frame];
//
// //2.Window显示
// [picker showInWindow];
//
// //3.View全屏显示
// [picker showInView:self.view];
//4.相对于Window的Frame
CGRect frame1=CGRectMake(, [UIApplication sharedApplication].keyWindow.bounds.size.height-, [UIApplication sharedApplication].keyWindow.bounds.size.width, );
[picker showInView:[UIApplication sharedApplication].keyWindow withFrame:frame1];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
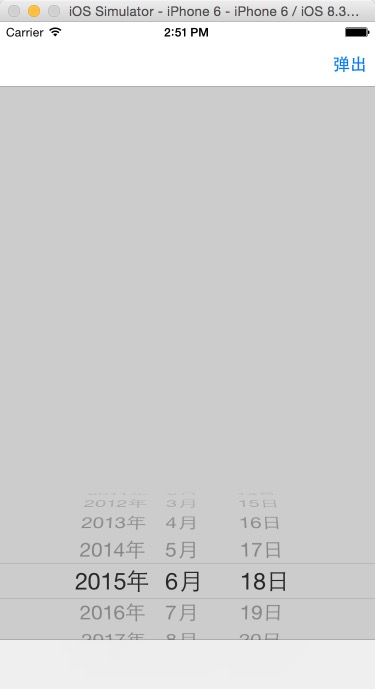
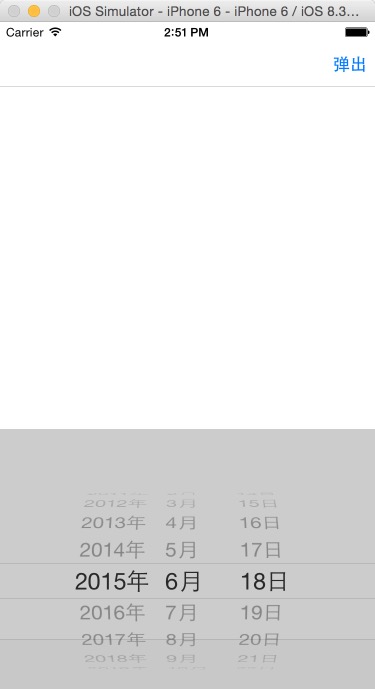
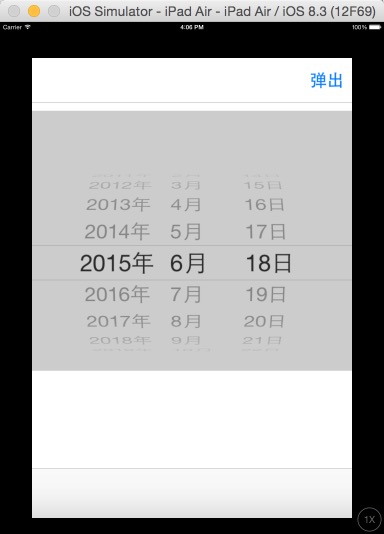
三、显示效果




这个还可以进一步优化可以加一个标记值可以防止连续点击时一直弹出
#define MAXHEIGHT [UIScreen mainScreen].bounds.size.height
#import "YvanDatePicker.h"
@interface YvanDatePicker ()
@property(nonatomic,assign) BOOL openFlag;
@end
@implementation YvanDatePicker
+ (YvanDatePicker *)sharedManager
{
static YvanDatePicker *sharedAccountManagerInstance = nil;
static dispatch_once_t predicate;
dispatch_once(&predicate, ^{
sharedAccountManagerInstance = [[self alloc] init];
sharedAccountManagerInstance.backgroundColor=[UIColor colorWithWhite:0.5 alpha:0.4];
});
return sharedAccountManagerInstance;
}
-(void)showInWindow
{
[self showInView:[UIApplication sharedApplication].keyWindow];
}
-(void)showInView:(UIView*)view
{
[self showInView:view withFrame:CGRectMake(, , view.frame.size.width, view.frame.size.height)];
}
//frame相对于父视图的位置
-(void)showInView:(UIView*)view withFrame:(CGRect)frame;
{
if (_openFlag) {
[self dismissView];
return;
}
_openFlag=true;
self.frame=CGRectMake(frame.origin.x, -frame.size.height, frame.size.width, frame.size.height);
[UIView animateWithDuration: options:UIViewAnimationOptionCurveEaseOut animations:^{
self.frame=CGRectMake(frame.origin.x, , frame.size.width, frame.size.height);;
} completion:nil];
[UIView animateWithDuration:0.3 delay:0.4 options:UIViewAnimationOptionCurveEaseOut animations:^{
self.frame=CGRectMake(frame.origin.x, , frame.size.width, frame.size.height);;
} completion:nil];
UITapGestureRecognizer *tapGesture=[[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(dismissView)];
[self addGestureRecognizer:tapGesture];
if (_datePicker==nil) {
_datePicker=[[UIDatePicker alloc]init];
_datePicker.locale=[[NSLocale alloc ]initWithLocaleIdentifier:@"zh_Hans_CN"];
_datePicker.datePickerMode=UIDatePickerModeDate;
_datePicker.timeZone=[NSTimeZone defaultTimeZone];
}
_datePicker.frame=CGRectMake(, frame.size.height-, , );
[self addSubview:_datePicker];
[view addSubview:self];
}
-(void)dismissView
{
_openFlag=false;
_selectDate(_datePicker.date);
[UIView animateWithDuration: options:UIViewAnimationOptionCurveEaseOut animations:^{
self.frame=CGRectMake(,- self.frame.size.height, self.frame.size.width , self.frame.size.height);
} completion:^(BOOL finished) {
[self removeFromSuperview];
}];
}
@end
YvanDatePicker *picker=[YvanDatePicker sharedManager];
picker.selectDate=^(NSDate *date)
{
NSLog(@"%@",date);
};
// //1.设置在父视图的Frame
CGRect frame=CGRectMake(, , self.view.bounds.size.width, );
[picker showInView:self.view withFrame:frame];
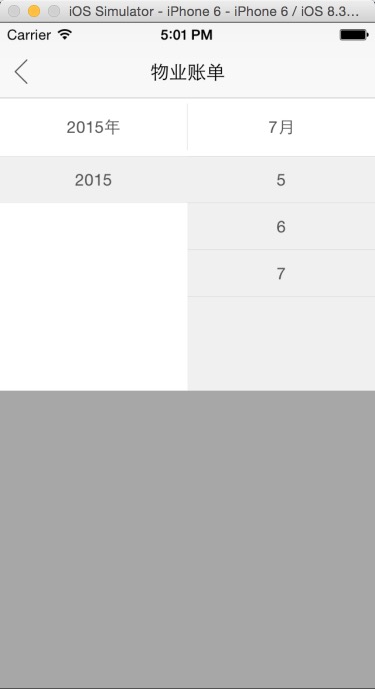
回弹效果

有了这个东西,妈妈再也不用担心我的学习,下面的这几个都可以做



IOS项目之弹出动画二的更多相关文章
- IOS项目之弹出动画终结篇
在之前写过IOS项目之弹出动画一.IOS项目之弹出动画二.IOS项目之弹出动画三,今天来一个终极封装已经上传到Github上弹出动画总结篇UIPopoverTableView. UIPopoverTa ...
- IOS项目之弹出动画三
前面写了弹出动画两个,今天做商城时又用到了,看着这个用着蛮普遍的,所以记了下来 // // mallMoreView.h // XQB // // Created by City--Online on ...
- IOS项目之弹出动画一
小区宝首页导航栏左边有一个物业按钮,点击时会出现一个视图动画,之前用的是一个POP第三方,想着几个POP动画就要引用一堆的第三方有点麻烦,就试着自己写了一下,功能实现了,下一步就是优化将其封装一下.下 ...
- ios等待ualertview弹出动画完成后再跳转至其他页面
[self performSelector:@selector(popView:) withObject:nil afterDelay:2.0];
- 阶段一:为View设置阴影和弹出动画(天气应用)
“阶段一”是指我第一次系统地学习Android开发.这主要是对我的学习过程作个记录. 上一篇阶段一:通过网络请求,获得并解析JSON数据(天气应用)完成了应用的核心功能,接下来就要对它进行优化.今天我 ...
- mac关闭渐隐和弹出动画效果
苹果系统应用程序的窗口和对话框每次使用的时候都有华丽的特效,但是如果你感觉这种特效显得有点慢(MacGG闲的蛋疼),那该如何取消掉他呢? 方法很简单,打开"终端"(Finder-& ...
- 清除ios系统alert弹出框的域名
清除ios系统alert弹出框的域名 <script> window.alert = function(name) { var iframe = document.createElemen ...
- iOS学习——键盘弹出遮挡输入框问题解决方案
在iOS或Android等移动端开发过程中,经常遇到很多需要我们输入信息的情况,例如登录时要输入账号密码.查询时要输入查询信息.注册或申请时需要填写一些信息等都是通过我们键盘来进行输入的,在iOS开发 ...
- 原生Js_实现简单的下拉折叠菜单(添加弹出动画效果)
用javascript实现简单的下拉折叠菜单效果 实现步骤 (a)获得各操作的dom对象: (b)在所有菜单按钮对象上添加单击事件: (c)设置所有菜单按钮样式为空,并将当前按钮的样式设置为“acti ...
随机推荐
- .net读写xml
XML文件 <?xml version="1.0" encoding="utf-8"?> <book> <title>web ...
- 简述System.Windows.Forms.Timer 与System.Timers.Timer用法区别
System.Windows.Forms.Timer 基于窗体应用程序 阻塞同步 单线程 timer中处理时间较长则导致定时误差极大. System.Timers.Timer 基于服务 非阻塞异步 多 ...
- 「HNOI 2016」 序列
\(Description\) 给你一个序列,每次询问一个区间,求其所有子区间的最小值之和 \(Solution\) 这里要用莫队算法 首先令\(val\)数组为原序列 我们考虑怎么由一个区间\([l ...
- COOKIE的优化与购物车小试
由于经常被抓取文章内容,在此附上博客文章网址:,偶尔会更新某些出错的数据或文字,建议到我博客地址 : --> 点击这里 一 Cookie 的优化 1.1 一般而言,我们设置cookie是在ph ...
- java 获取一个整数的各个位数
两种方法~ 第一种是取模运算 第二种是使用char数组进行分割开依次存到数组[推荐第二种] 获取一个四位数的各个位数 int qian =input/1000; //千位除以1000 ...
- 关于一些blog优化
有很多的好看的$java\ script$ 可以大大的增加$blog$的好看度. 这里,本宝宝就列举几个 upd:不定期更新 1.有木有觉得背景的小姐姐和雪花特效极其的配啊啊啊!!! 页面定制CSS插 ...
- LOJ#3083. 「GXOI / GZOI2019」与或和(单调栈)
题面 传送门 题解 按位考虑贡献,如果\(mp[i][j]\)这一位为\(1\)就设为\(1\)否则设为\(0\),对\(or\)的贡献就是全为\(1\)的子矩阵个数,对\(and\)的贡献就是总矩阵 ...
- 关于类的成员,public,private修饰符
类的成员要:属性,方法 属性:是它本身所居有的东西,比如人的特征,也可以这样理解属性是静态状态 方法:是这些属性通过方法行为发生改变,也就是方法是动态,可以对属性进行更新 public 公共的,可以被 ...
- IDEA自动生成TestNG的testng.xml的插件
某地方见到的,自己实际操作一遍,记录一下.方便以后查询. 下载Create TestNG XML 插件,重启IDEA即可. 重启idea,新建Maven项目. pom.xml增加依赖 <depe ...
- CSS03--框模型、定位position、浮动
我们接着“CSS02”,继续学习一些新的样式属性. 1.框模型: 规定了元素框处理 元素内容.内边距(padding).边框(border).外边距(margin,可以是负值)的方式 2.内边距 ...
