【node】---multer模块实现图片上传---【巷子】
1、安装muterl第三方模块
cnpm install multer --save
2、使用
multer在解析完成后,会向request对象中添加一个body对象和一个file或者files对象(上传多个文件的时候用files对象),其中body中包含提交的字段,而file中包含上传的文件 //1、引入express模块
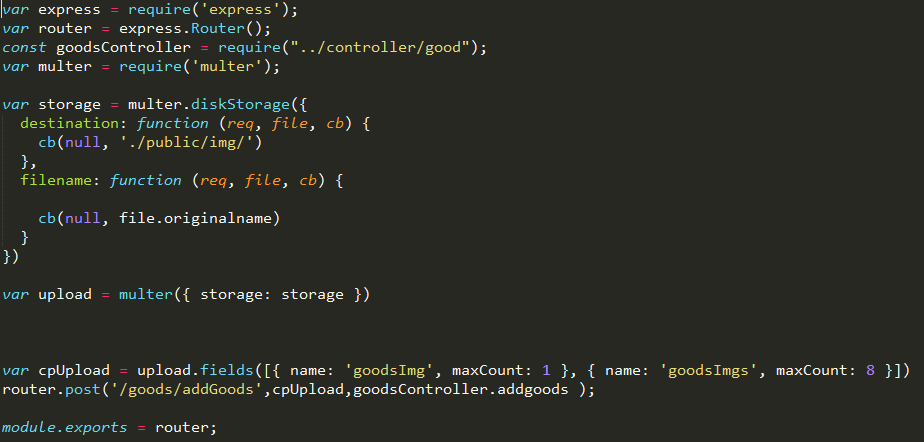
const express = require("express"); //2、引入multer模块
const multer = require("multer"); //3、对上传的文件进行配置
var storage = multer.diskStorage({ //指定文件上传到服务器的路径
destination: function (req, file, cb) {
cb(null, '/public/img')
}, //指定上传到服务器文件的名称
filename: function (req, file, cb) {
cb(null, file.fieldname + '-' + Date.now())
}
}) var upload = multer({ storage: storage }) //4、使用 在使用路由的时候调用upload方法 name值是客户端传递的key值
var cpUpload = upload.fields([{ name: 'goodsImg', maxCount: 1 }, { name: 'goodsImgs', maxCount: 8 }])
router.post('/goods/addGoods',cpUpload,goodsController.addgoods );

3、upload方法
upload.single('key值'):当传递单个文件的时候,对文件的解析
upload.array('key值', maxCout):当传递一组文件的时候,对文件的解析 key值是前端传递的key值 maxcout是最多能传递多少个文件
upload.fields([{ name: 'key值', maxCount: num }, { name: 'key值', maxCount: num }]):当传递多个文件域的时候,对文件的解析
4、客户端传递图片
//创建一个表单数据对象
var formData = new FormData();
var goods_name = $("#goods_name");
var goods_des = $("#goods_des");
var goods_price = $("#goods_price");
var goods_img = $("#goods_img");
var goods_imgs = $("#goods_imgs");
formData.append("goodsName",goods_name.val());
formData.append("gooddsDes",goods_des.val())
formData.append("goodsPrice",goods_price.val())
formData.append("goodsImg",goods_img[0].files[0])
for(var i=0;i<goods_imgs[0].files.length;i++){
formData.append("goodsImgs",goods_imgs[0].files[i])
} $.ajax({
type:"post",
url:"/api/goods/addGoods",
cache: false,//不读取缓存中的结果 true的话会读缓存 其实post本身就不会读取缓存中的结构
processData: false,//默认情况下,通过data选项传递进来的数据,如果是一个对象(技术上讲只要不是字符串),都会处理转化成一个查询字符串,以配合默认内容类型 "application/x-www-form-urlencoded"。如果要发送 DOM 树信息或其它不希望转换的信息,请设置为 false。
contentType: false,//数据编码格式不使用jquery的方式 为了避免 JQuery 对其操作,从而失去分界符,而使服务器不能正常解析文件。
data:formData,
success:$.proxy(this.handleSuccCb)
})
【node】---multer模块实现图片上传---【巷子】的更多相关文章
- node应用通过multer模块实现文件上传
multer用于处理文件上传的nodejs中间件,主要跟express框架搭配使用,只支持表单MIME编码为multipart/form-data类型的数据请求. 如果要处理其他编码的表单数据可以通过 ...
- 利用layui的load模块解决图片上传
首先肯定要参考layui官网的upload模块文档:http://www.layui.com/doc/modules/upload.html 讲讲思路:在一份添加表单中,我们有个图片上传的模块,然后我 ...
- 从零开始学习Node.js例子三 图片上传和显示
index.js var server = require("./server"); var router = require("./router"); var ...
- nodejs -formidable模块实现图片上传。
var form = new formidable.IncomingForm(); form.uploadDir="/localnonobank/test/images/"; ...
- 使用express+multer实现node中的图片上传
使用express+multer实现node中的图片上传 在前端中,我们使用ajax来异步上传图片,使用file-input来上传图片,使用formdata对象来处理图片数据,post到服务器中 在n ...
- Node.js实现图片上传功能
node接口实现 const express = require('express') const mysql = require('mysql') const cors = require('cor ...
- multer实现图片上传
multer实现图片上传: ejs代码: <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 基于Node的React图片上传组件实现
写在前面 红旗不倒,誓把JavaScript进行到底!今天介绍我的开源项目 Royal 里的图片上传组件的前后端实现原理(React + Node),花了一些时间,希望对你有所帮助. 前端实现 遵循R ...
- HTML5移动端图片上传模块
上传图片的功能是极为常用的,之前做过一个移动端上传文件的功能(基于jquery的),总结梳理一下. html <div class="uploadPic clearBox"& ...
随机推荐
- C# 如何使用NPOI操作Excel以及读取合并单元格等
C#操作Excel方法有很多,以前用的需要电脑安装office才能用,但因为版权问题公司不允许安装office.所以改用NPOI进行Excel操作,基本上一些简单的Excel操作都没有问题,读写合并单 ...
- 多媒体开发之rtcp详解---rtcp数据包
http://www.360doc.com/content/13/0606/10/1317564_290865866.shtml http://blog.csdn.net/hrbeuwhw/artic ...
- 最大子数组之和(N)
int maxSum(int *array, int n) { ]; ; ; ; i < n; i++) { ) newsum += array[i]; else newsum = array[ ...
- 左连接去重(objec)
需求场景: 1.前端使用的object-table(angularJs) 2.自定义模糊查询 可以模糊查询主表,主表没有数据的时候,可通过字表的(name或者hostname)字段来查询(主-子:一对 ...
- OpenCV学习:OpenCV文件一览
了解一些OpenCV代码整体的模块结构后,再重点学习自己感兴趣的部分,会有一种一览众山小的感觉~ Come on! C:\OpenCV\opencv\build\include文件夹下包含两个文件夹: ...
- 简单易懂的snmpd.conf配置文件说明
转自http://blog.chinaunix.net/u2/61187/showart_689604.html 用 snmp+mrtg 可以很好的实现对局域网内服务器状态的监控. 现在就以 ...
- 查看磁盘读写:iostat
iostat命令用来查看磁盘IO的读写情况,用法如下: [root@localhost ~]$ yum install -y sysstat # 安装iostat命令 [root@localhost ...
- 说说新唐ARM9(未完待续)
针对通用32位微控制器的NUC970系列嵌入了由RISC机器有限公司设计的RISC处理器ARM926EJ-S,运行频率高达300 MHz,具有16 KB的I-cache,16 KB的D-cache和M ...
- C#中的方法,方法的重载,以及几个关键字
嘿嘿,今天来的早点啦,主要有问题解决不了,希望看到的亲们知道怎么整的给我说下,先谢谢哦:-D <一>首先复习了三元表达式:即 表达式1,表达式2,表达式3: 举例: bool resul ...
- nutch 存储到数据库
就像我们知道的一样,nutch是一个架构在lucene之上的网络爬虫+搜索引擎. 是由lucene的作者在lucene基础之上开发,并整合了hadoop,实现在分布式云计算,使用google标准的HF ...

