十.jQuery源码分析之.map()

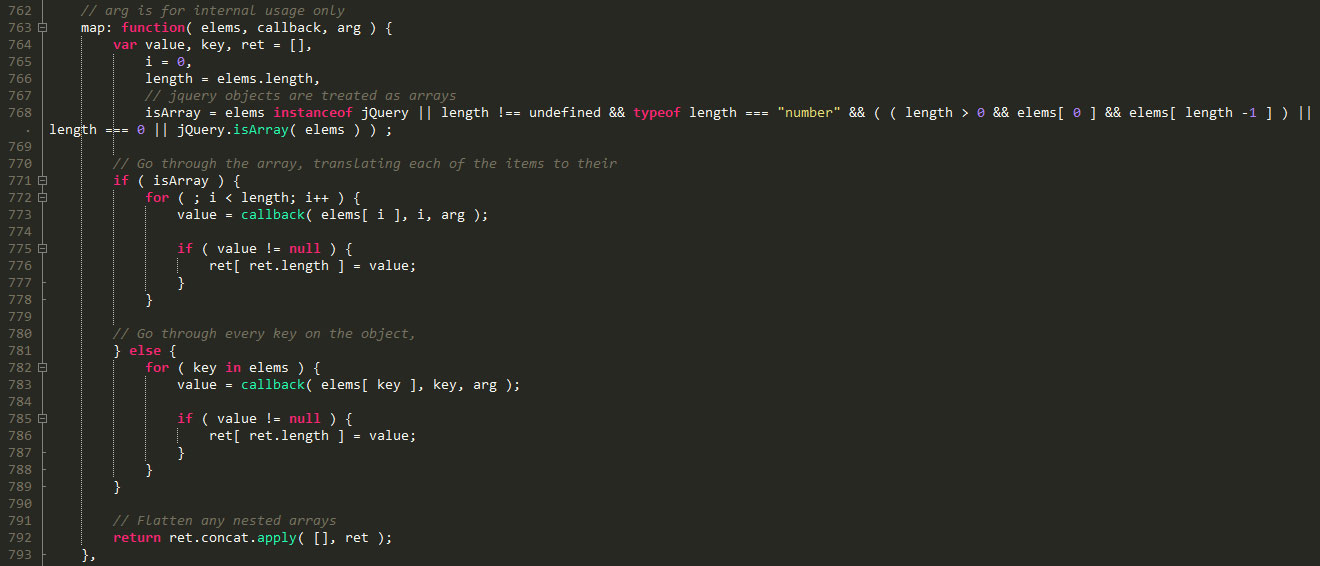
763行:三个参数.
elems:待遍历的数组或对象.
callback:回调函数,会在数组的每个元素或对象的每个属性上执行.执行时传入两个参数:数组元素,元素下标;或属性名,属性值.
arg:仅限于jQuery内部使用.如果调用$.map()传入了参数arg,则该参数会被传给回调函数callback;
768行的代码有点长,将其个数修改一下.
isArray=elems instanceof jQuery
|| length !=undefined && typeof length==="number"
&&((length>0&&elems[0] && elems[length -1])
||length===0
||jQuery.isArray(elems)
);
对上面的代码做解析.
如果elems是jQuery对象,则isArray=true;
如果elem.length是数值型,且满足条件之一,则isArray=true:
length>0且elems[0]为真,且elems[length-1]为真.
length==0
elems是数组.
771~778行,对于数组或类数组对象(document.getElementByClassName("myClass")),则通过for循环下标,为每个元素执行callback,如果callback的返回值不是null,则把返回值放入数组ret中.
781~789行,对于对象,则通过for-in循环遍历属性名,为每个属性执行callback,传入的参数是属性值,键值,arg.如果callback的返回值不是null,则把返回值放入ret数组中.
792行:在空数组上调用concat(),将ret合并到空数组,并返回新数组.(concat()用于合并数组.)
十.jQuery源码分析之.map()的更多相关文章
- jQuery 源码分析(五) map函数 $.map和$.fn.map函数 详解
$.map() 函数用于使用指定函数处理数组中的每个元素(或对象的每个属性),并将处理结果封装为新的数组返回,该函数有三个参数,如下: elems Array/Object类型 指定的需要处理的数组或 ...
- jQuery源码分析系列
声明:本文为原创文章,如需转载,请注明来源并保留原文链接Aaron,谢谢! 版本截止到2013.8.24 jQuery官方发布最新的的2.0.3为准 附上每一章的源码注释分析 :https://git ...
- [转] jQuery源码分析-如何做jQuery源码分析
jQuery源码分析系列(持续更新) jQuery的源码有些晦涩难懂,本文分享一些我看源码的方法,每一个模块我基本按照这样的顺序去学习. 当我读到难度的书或者源码时,会和<如何阅读一本书> ...
- jQuery 源码分析 8: 回头看jQuery的构造器(jQuery.fn,jQury.prototype,jQuery.fn.init.prototype的分析)
在第一篇jQuery源码分析中,简单分析了jQuery对象的构造过程,里面提到了jQuery.fn.jQuery.prototype.jQuery.fn.init.prototype的关系. 从代码中 ...
- [转]jQuery源码分析系列
文章转自:jQuery源码分析系列-Aaron 版本截止到2013.8.24 jQuery官方发布最新的的2.0.3为准 附上每一章的源码注释分析 :https://github.com/JsAaro ...
- jquery源码分析之一前言篇
1.问:jquery源码分析的版本是什么? 答:v3.2.1 2.问:为什么要分析jquery源码? 答:javascript是一切js框架的基础,jquery.es6.vue.angular.rea ...
- jQuery源码分析-each函数
本文部分截取自且行且思 jQuery.each方法用于遍历一个数组或对象,并对当前遍历的元素进行处理,在jQuery使用的频率非常大,下面就这个函数做了详细讲解: 复制代码代码 /*! * jQuer ...
- jQuery源码分析系列(转载来源Aaron.)
声明:非本文原创文章,转载来源原文链接Aaron. 版本截止到2013.8.24 jQuery官方发布最新的的2.0.3为准 附上每一章的源码注释分析 :https://github.com/JsAa ...
- jQuery源码分析系列——来自Aaron
jQuery源码分析系列——来自Aaron 转载地址:http://www.cnblogs.com/aaronjs/p/3279314.html 版本截止到2013.8.24 jQuery官方发布最新 ...
随机推荐
- mygene 3.0.0
MyGene.Info provides simple-to-use REST web services to query/retrieve gene annotation data. It’s de ...
- Binary Tree Level Order Traversal,层序遍历二叉树,每层作为list,最后返回List<list>
问题描述: Given a binary tree, return the level order traversal of its nodes' values. (ie, from left to ...
- MAC终端安装grunt--javascript世界得构建工具
祝贺我成为前端啦!~~从年前得小测试到今年得前端,成功转型!我真是一个进步得好青年,好少女! 这两天出去受虐,面了两家前端,表现非常不好,还是回到我现在得公司好好沉淀技术,做前端,要经常性得整理总结, ...
- JAVA异常处理分析高级进界(下)
既然Throwable是异常处理机制的核心,那么,我们就来分析下它的源码来看看它是如何实现的. 进行分析前,我们可以先想想如果让我们实现一个异常处理机制,我们需要它做什么? 1. 发生异常终止程序执行 ...
- ✅问题:Rails.ajax的data不支持{}hash格式。必须使用string。 dataType的格式。
Rails.ajax({ url: url, type: "PATCH", data: {"post":{"category_id":thi ...
- offsetParent.scrollTop IE下一直报错,说“缺少对象”
<div style="position:fiexd; top:135px;_position: absolute; right: 0pt; _top:expression_r(off ...
- halcon之最小二乘拟合直线
如果不了解最小二乘算法 请先阅读: Least squares的算法细节原理https://en.wikipedia.org/wiki/Least_squares 通常在halcon中拟合直线会用ho ...
- 【跟着stackoverflow学Pandas】 -Get list from pandas DataFrame column headers - Pandas 获取列名
最近做一个系列博客,跟着stackoverflow学Pandas. 以 pandas作为关键词,在stackoverflow中进行搜索,随后安照 votes 数目进行排序: https://stack ...
- SharpNodeSettings项目,可配置的数据采集,统一的工业数据网关,OPC UA服务器开发,PLC数据发布到自身内存,redis,opc ua,以及数据可视化开发
本项目隶属于 HslCommunication 项目的SDK套件,如果不清楚HslCommunication组件的话,可以先了解那个项目,源代码地址:https://github.com/dathli ...
- BZOJ3293: [Cqoi2011]分金币(数学)
3293: [Cqoi2011]分金币 Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 1596 Solved: 969[Submit][Status ...
