1.HTML练习(二)
一.表格练习:
1、<table>标签:声明一个表格,它的常用属性如下:
- border属性 定义表格的边框,设置值是数值
- cellpadding属性 定义单元格内容与边框的距离,设置值是数值
- cellspacing属性 定义单元格与单元格之间的距离,设置值是数值
- align属性 设置整体表格相对于浏览器窗口的水平对齐方式,设置值有:left | center | right
2、<tr>标签:定义表格中的一行
3、<td>和<th>标签:定义一行中的一个单元格,td代表普通单元格,th表示表头单元格,它们的常用属性如下:
- align 设置单元格中内容的水平对齐方式,设置值有:left | center | right
- valign 设置单元格中内容的垂直对齐方式 top | middle | bottom
- colspan 设置单元格水平合并,设置值是数值
- rowspan 设置单元格垂直合并,设置值是数值
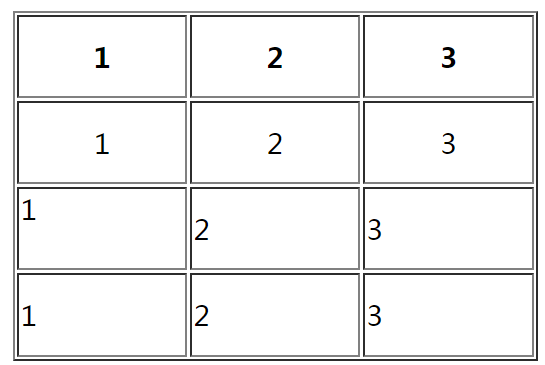
练习:
<!-- border="1"表格边框为1pt;width="300"宽度为300pt,height="200"高度为200pt -->
<!-- align="center"相对于浏览器居中显示 -->
<table border="1" width="300" height="200" align="center">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr> <tr>
<td align="center">1</td> <!-- align="center"水平居中对齐 -->
<td align="center">2</td>
<td align="center">3</td>
</tr> <tr>
<td valign="top">1</td> <!-- valign="top"垂直靠上对齐 -->
<td>2</td>
<td>3</td>
</tr> <tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>

<!-- table>(tr>td*5)*6 创建表格的快速输入写法-->
<table border="1" width="700" height="300" align="center">
<tr>
<th colspan="5" align="left">基本情况</th> <!-- 表头 -->
</tr> <tr>
<td width="18%">姓名</td> <!-- 宽度也可按百分比设置 -->
<td width="25%"></td>
<td width="18%">性别</td>
<td width="25%"></td>
<td rowspan="5"><img src="data:images/mm.jpg" height="260" width="194"alt="照片"></td>
</tr> <tr>
<td>民族</td>
<td></td>
<td>出生日期</td>
<td></td>
</tr> <tr>
<td>政治面貌</td>
<td></td>
<td>健康情况</td>
<td></td>
</tr> <tr>
<td>籍贯</td>
<td></td>
<td>学历</td>
<td></td>
</tr> <tr>
<td>email</td>
<td></td>
<td>练习电话</td>
<td></td>
</tr>
</table>

二、页面布局:
布局也可以叫做排版,它指的是把文字和图片等元素按照我们的意愿有机地排列在页面上,布局的方式分为两种:
1、table布局:通过table元素将页面空间划分成若干个单元格,将文字或图片等元素放入单元格中,隐藏表格的边框,从而实现布局。这种布局方式也叫传统布局,目前主要使用在EDM(广告邮件中的页面)中,主流的布局方式不用这种。
2、HTML+CSS布局(DIV+CSS):主要通过CSS样式设置来布局文字或图片等元素,需要用到CSS盒子模型、盒子类型、CSS浮动、CSS定位、CSS背景图定位等知识来布局,它比传统布局要复杂,目前是主流的布局方式。
table来做整体页面的布局,布局的技巧归纳为如下几点:
1、按照设计图的尺寸设置表格的宽高以及单元格的宽高。
2、将表格border、cellpadding、cellspacing全部设置为0,表格的边框和间距就不占有页面空间,它只起到划分空间的作用。
3、针对局部复杂的布局,可以在单元格里面再嵌套表格,嵌套表格划分局部的空间。
4、单元格中的元素或者嵌套的表格用align和valign设置对齐方式
5、通过属性或者css样式设置单元格中元素的样式
练习:
<body topmargin=50> <!-- topmargin=50 设置body与页面上边距的距离 -->
<!-- table>tr>td*4 快捷写法-->
<!-- cellpadding="0"文字距离单元格的距离; cellspacing="0"单元格之间的距离 -->
<table width="800" height="800" border="0" cellpadding="0" cellspacing="0" align="center">
<tr>
<td width="260" valign="top" bgcolor="#f2f2f2"> <!-- bgcolor="#f2f2f2"设置背景颜色 -->
<!-- table>(tr>td)*4 -->
<table width="200" border="0" cellpadding="0" cellspacing="0" align="center">
<tr height="100">
</tr>
<tr>
<td align="right"><img src="data:images/person.png" height="158" width="158"></td>
</tr>
<tr>
<td align="right">张大山</td>
</tr>
<tr>
<td align="right">1839573623</td>
</tr>
<tr>
<td align="right">zhangdasan@163.com</td>
</tr>
</table>
</td>
<td width="30"></td>
<td width="480" valign="top">
<table width="480" border="0" cellpadding="0" cellspacing="0">
<tr>
<td height="80"></td>
</tr>
<tr>
<td align="right"><img src="data:images/resume.png" height="92" width="238"></td>
</tr>
</table>
<br> <!-- 换行 -->
<hr> <!-- 画一条线 -->
<br> <!-- 换行 -->
<!-- table>(tr>td*2)*6 快捷写法-->
<table width="480" height="200" border="0" cellpadding="0" cellspacing="0">
<tr>
<td colspan="2"><b>个人基本情况</b></td>
</tr>
<tr>
<td><b>姓 名:</b>张大山</td>
<td><b>籍 贯:</b>上海</td>
</tr>
<tr>
<td><b>性 别:</b>男</td>
<td><b>身 高:</b>168cm</td>
</tr>
<tr>
<td><b>民 族:</b>汉</td>
<td><b>体 重:</b>65kg</td>
</tr>
<tr>
<td><b>出生日期:</b>1990.08.23</td>
<td><b>电 话:</b>13498673422</td>
</tr>
<tr>
<td><b>现居住地:</b>上海</td>
<td><b>专 业:</b>软件工程</td>
</tr>
</table>
<br>
<br>
<table width="480" height="100" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><b>教育背景及工作经历</b></td>
</tr>
<tr>
<td><b>2008.09-2011.06</b> 北京大学 软件工程专业</td>
</tr>
<tr>
<td><b>2011.06-2015.06</b> 微型计算机软件公司 前端工程师</td>
</tr>
</table>
<br>
<br>
<table width="480" height="100" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><b>所获证书</b></td>
</tr>
<tr>
<td><b>2010.06</b> 荣获“中国编程大赛” 一等奖</td>
</tr>
<tr>
<td><b>2014.06</b> 荣获“世界编程大赛” 一等奖</td>
</tr>
</table>
</td>
<td width="30"></td>
</tr>
</table>
</body>

1.HTML练习(二)的更多相关文章
- 【小程序分享篇 二 】web在线踢人小程序,维持用户只能在一个台电脑持登录状态
最近离职了, 突然记起来还一个小功能没做, 想想也挺简单,留下代码和思路给同事做个参考. 换工作心里挺忐忑, 对未来也充满了憧憬与担忧.(虽然已是老人, 换了N次工作了,但每次心里都和忐忑). 写写代 ...
- 前端开发中SEO的十二条总结
一. 合理使用title, description, keywords二. 合理使用h1 - h6, h1标签的权重很高, 注意使用频率三. 列表代码使用ul, 重要文字使用strong标签四. 图片 ...
- 【疯狂造轮子-iOS】JSON转Model系列之二
[疯狂造轮子-iOS]JSON转Model系列之二 本文转载请注明出处 —— polobymulberry-博客园 1. 前言 上一篇<[疯狂造轮子-iOS]JSON转Model系列之一> ...
- 【原】Android热更新开源项目Tinker源码解析系列之二:资源文件热更新
上一篇文章介绍了Dex文件的热更新流程,本文将会分析Tinker中对资源文件的热更新流程. 同Dex,资源文件的热更新同样包括三个部分:资源补丁生成,资源补丁合成及资源补丁加载. 本系列将从以下三个方 ...
- 谈谈一些有趣的CSS题目(十二)-- 你该知道的字体 font-family
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- MIP改造常见问题二十问
在MIP推出后,我们收到了很多站长的疑问和顾虑.我们将所有疑问和顾虑归纳为以下二十个问题,希望对大家理解 MIP 有帮助. 1.MIP 化后对其他搜索引擎抓取收录以及 SEO 的影响如何? 答:在原页 ...
- 如何一步一步用DDD设计一个电商网站(二)—— 项目架构
阅读目录 前言 六边形架构 终于开始建项目了 DDD中的3个臭皮匠 CQRS(Command Query Responsibility Segregation) 结语 一.前言 上一篇我们讲了DDD的 ...
- ASP.NET Core 之 Identity 入门(二)
前言 在 上篇文章 中讲了关于 Identity 需要了解的单词以及相对应的几个知识点,并且知道了Identity处在整个登入流程中的位置,本篇主要是在 .NET 整个认证系统中比较重要的一个环节,就 ...
- MVVM模式和在WPF中的实现(二)数据绑定
MVVM模式解析和在WPF中的实现(二) 数据绑定 系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二)数据绑定 MVVM模式解析和在WPF中 ...
- Key/Value之王Memcached初探:二、Memcached在.Net中的基本操作
一.Memcached ClientLib For .Net 首先,不得不说,许多语言都实现了连接Memcached的客户端,其中以Perl.PHP为主. 仅仅memcached网站上列出的语言就有: ...
随机推荐
- Qt Font
Font and How to use TTF字体基本知识及其在QT中的应用 Qt为程序添加外部字体 在使用qt 添加第三方字体的时候,在程序开始的时候,使用·QFontDatabse·的静态函数加载 ...
- JavaScript RegExp.exec() 方法
定义和用法: exec() 方法用于检索字符串中的正则表达式的匹配. 语法: RegExpObject.exec(string); RegExpObject:必须参数,正则表达式: string:必须 ...
- 矩阵乘法np.dot()及np.multiply()以及*
转载自 https://blog.csdn.net/u012609509/article/details/70230204 Python中的几种矩阵乘法 1. 同线性代数中矩阵乘法的定义: np.do ...
- 转 org.aspectj.lang.JoinPoint-中文简要API
AspectJ使用org.aspectj.lang.JoinPoint接口表示目标类连接点对象,如果是环绕增强时,使用org.aspectj.lang.ProceedingJoinPoint表示连接点 ...
- LCD相关基础知识
1.什么是LCD? (1)LCD(Liquid Crystal Display)俗称液晶.液晶是一种材料,液晶这种材料具有一种特点:可以在电信号的驱动下液晶分子进行旋转,旋转时会影响透光性, 因此我们 ...
- tp5中url使用js变量传参方法
window.location.href="{:url('Index/index')}>"+"/ID/"+ID; //这样可以生成,但url模式改变则不能 ...
- c# Brush、Color、String相互转换
using System.Windows.Media; 1.String转换成Color Color color = (Color)ColorConverter.ConvertFromString(s ...
- Java异常封装
转载: Java异常封装 Java里面的异常在真正工作中使用还是十分普遍的.什么时候该抛出什么异常,这个是必须知道的. 当然真正工作里面主动抛出的异常都是经过分装过的,自己可以定义错误码和异常描述. ...
- javascript与java的相互调用,纯java的javascript引擎rhino(转载)
1.下载Rhino安装包,下载地址:官网http://www.mozilla.org/rhino. 2.rhino环境配置,把解压出来的js.jar文件加入到系统的环境变量classpath 3.在命 ...
- 使用C语言实现线性表
线性表是最常用且最简单的一种数据结构.一个线性表是n个数据元素的有限序列,序列中的每个数据元素,可以是一个数字,可以是一个字符,也可以是复杂的结构体或对象.例如:1,2,3,4,5是一个线性表,A,B ...
