Ajax-ajax实例3-动态树形列表
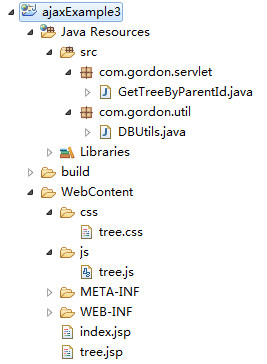
项目结构:

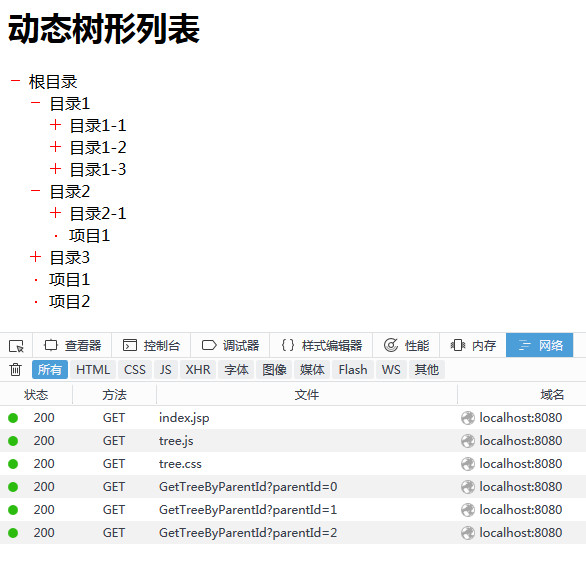
项目演示:

技术要点:
1.3.2 技术要点
在基本原理的介绍中,了解到通过在父节点内动态创建子节点,并利用样式表缩进完成树形列表
的基本框架。除了这一点外,还有下面一些问题需要考虑。
1 .将父节点所有的子节点放入一个容器中
基本原理页面中仅包含了创建子节点的功能,不可以将创建好的节点再进行关闭操作。实际应用
中菜单总是包含打开和关闭两种操作。为了方便进行关闭操作,将子节点放入一个容器中,在关闭时
只需要设置容器的显示属性即可。
2 .节点开关的具体实现
每个父节点的所有子节点放入容器中后,在单击父节点时判断子节点容器的显示状态。如果当前
为打开状态,则将其关闭,反之则将其打开。具体使用的方法是调用节点的 style.display 属性进行判断,
关闭时的状态为 none,非 none 时表示打开。为了清晰地表示父节点的打开或关闭状态,使用“+”和
“-”字符进行标识。
3 .节点分为目录节点和非目录节点
目录节点下可包含子节点,非目录节点也可称为叶子节点,即该节点不包含子节点。在本例中对
这两种节点进行区别对待。单击目录节点将对其子节点进行展开或关闭操作。单击非目录节点将链接
到新的页面(目前暂时将新页面地址弹出,在实际应用中可进行修改)。
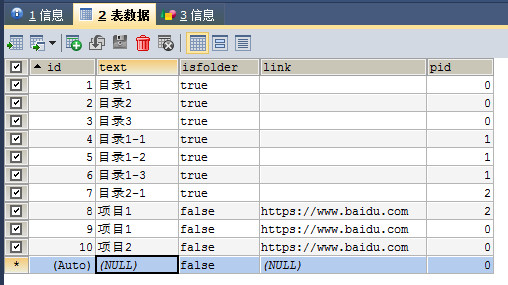
数据库:
- /*
- SQLyog Ultimate v12.09 (64 bit)
- MySQL - 5.5.53 : Database - ajaxexample_3
- *********************************************************************
- */
- /*!40101 SET NAMES utf8 */;
- /*!40101 SET SQL_MODE=''*/;
- /*!40014 SET @OLD_UNIQUE_CHECKS=@@UNIQUE_CHECKS, UNIQUE_CHECKS=0 */;
- /*!40014 SET @OLD_FOREIGN_KEY_CHECKS=@@FOREIGN_KEY_CHECKS, FOREIGN_KEY_CHECKS=0 */;
- /*!40101 SET @OLD_SQL_MODE=@@SQL_MODE, SQL_MODE='NO_AUTO_VALUE_ON_ZERO' */;
- /*!40111 SET @OLD_SQL_NOTES=@@SQL_NOTES, SQL_NOTES=0 */;
- CREATE DATABASE /*!32312 IF NOT EXISTS*/`ajaxexample_3` /*!40100 DEFAULT CHARACTER SET utf8 */;
- USE `ajaxexample_3`;
- /*Table structure for table `tree` */
- DROP TABLE IF EXISTS `tree`;
- CREATE TABLE `tree` (
- `id` int(11) NOT NULL AUTO_INCREMENT COMMENT '主键',
- `text` varchar(255) NOT NULL COMMENT '显示文本',
- `isfolder` varchar(5) NOT NULL DEFAULT 'false' COMMENT '是否含有下级目录',
- `link` varchar(255) NOT NULL COMMENT '连接',
- `pid` int(11) NOT NULL DEFAULT '0' COMMENT '父id',
- PRIMARY KEY (`id`)
- ) ENGINE=InnoDB AUTO_INCREMENT=11 DEFAULT CHARSET=utf8;
- /*Data for the table `tree` */
- insert into `tree`(`id`,`text`,`isfolder`,`link`,`pid`) values (1,'目录1','true','',0),(2,'目录2','true','',0),(3,'目录3','true','',0),(4,'目录1-1','true','',1),(5,'目录1-2','true','',1),(6,'目录1-3','true','',1),(7,'目录2-1','true','',2),(8,'项目1','false','https://www.baidu.com',2),(9,'项目1','false','https://www.baidu.com',0),(10,'项目2','false','https://www.baidu.com',0);
- /*!40101 SET SQL_MODE=@OLD_SQL_MODE */;
- /*!40014 SET FOREIGN_KEY_CHECKS=@OLD_FOREIGN_KEY_CHECKS */;
- /*!40014 SET UNIQUE_CHECKS=@OLD_UNIQUE_CHECKS */;
- /*!40111 SET SQL_NOTES=@OLD_SQL_NOTES */;

GetTreeByParentId.java:获取节点信息servlet:
- package com.gordon.servlet;
- import java.io.IOException;
- import java.sql.Connection;
- import java.sql.PreparedStatement;
- import java.sql.ResultSet;
- import java.sql.SQLException;
- import javax.servlet.Servlet;
- import javax.servlet.ServletConfig;
- import javax.servlet.ServletException;
- import javax.servlet.annotation.WebServlet;
- import javax.servlet.http.HttpServlet;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- import com.gordon.util.DBUtils;
- /**
- * Servlet implementation class GetTreeByParentId
- */
- @WebServlet("/GetTreeByParentId")
- public class GetTreeByParentId extends HttpServlet {
- private static final long serialVersionUID = 1L;
- /**
- * @see HttpServlet#HttpServlet()
- */
- public GetTreeByParentId() {
- super();
- // TODO Auto-generated constructor stub
- }
- /**
- * @see Servlet#init(ServletConfig)
- */
- public void init(ServletConfig config) throws ServletException {
- // TODO Auto-generated method stub
- }
- /**
- * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
- * response)
- */
- protected void doGet(HttpServletRequest request, HttpServletResponse response)
- throws ServletException, IOException {
- request.setCharacterEncoding("utf-8");
- response.setContentType("text/xml;charset=utf-8");
- String parentId = request.getParameter("parentId"); // 获取要加载的节点编号
- // 创建用于保存 xmlTree 信息的 StringBuffer 对象
- StringBuffer xmlTree = new StringBuffer("<?xml version=\"1.0\" encoding=\"UTF-8\"?>");
- xmlTree.append("<tree>"); // xmlTree 根节点为<tree>
- /*
- * 根据请求的目标节点返回不同的结果 isFolder 属性标识当前节点是否为目录,true 表示目录,false 表示普通节点 link
- * 属性用于设置普通节点的目标链接地址
- */
- String sql = "select * from tree where pid = ?"; // 定义查询数据库的 SQL 语句
- Connection conn = null; // 声明 Connection 对象
- PreparedStatement pstmt = null; // 声明 PreparedStatement 对象
- ResultSet rs = null; // 声明 ResultSet 对象
- try {
- conn = DBUtils.getConnection(); // 获取数据库连接
- pstmt = conn.prepareStatement(sql); // 创建 PreparedStatement
- pstmt.setString(1, parentId); // 设置参数
- rs = pstmt.executeQuery(); // 执行查询,返回结果集
- while (rs.next()) { // 遍历结果集创建 item 节点
- xmlTree.append("<item id=\"");
- xmlTree.append(rs.getString("id"));
- xmlTree.append("\" isFolder=\"");
- xmlTree.append(rs.getString("isfolder"));
- String link = rs.getString("link");
- // 当 link 字段数据存在时才加入 link 属性信息
- if (link != null && !"".equals(link)) {
- xmlTree.append("\" link=\"");
- xmlTree.append(link);
- }
- xmlTree.append("\">");
- xmlTree.append(rs.getString("text"));
- xmlTree.append("</item>");
- }
- } catch (ClassNotFoundException cnfe) {
- System.out.println(cnfe.toString());
- } catch (SQLException e) {
- System.out.println(e.toString());
- }
- try {
- rs.close(); // 关闭结果集
- pstmt.close(); // 关闭 PreparedStatement
- conn.close(); // 关闭连接
- } catch (Exception e) {
- System.out.println(e.toString());
- }
- xmlTree.append("</tree>"); // xmlTree 根节点的结束标签
- System.out.println(xmlTree.toString());
- response.getWriter().print(xmlTree.toString());
- }
- /**
- * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
- * response)
- */
- protected void doPost(HttpServletRequest request, HttpServletResponse response)
- throws ServletException, IOException {
- // TODO Auto-generated method stub
- doGet(request, response);
- }
- }
DBUtil.java:数据库连接:
- package com.gordon.util;
- import java.sql.Connection;
- import java.sql.DriverManager;
- import java.sql.SQLException;
- public class DBUtils {
- private static final String URL = "jdbc:mysql://localhost:3306/ajaxexample_3";
- private static final String DRIVER = "com.mysql.jdbc.Driver";
- private static final String USERNAME = "root";
- private static final String PASSWORD = "root";
- public static Connection getConnection() throws ClassNotFoundException, SQLException {
- Class.forName(DRIVER);
- return DriverManager.getConnection(URL, USERNAME, PASSWORD);
- }
- }
tree.css:
- /* 子节点容器 box 需要缩进 */
- div.box {
- margin-left: 20px;
- }
- /* 目录节点标识样式 */
- span.folderMark {
- font-family: "宋体";
- color: #F00;
- cursor: hand;
- margin-right: 5px;
- }
- /* 目录节点样式 */
- span.folder {
- cursor: hand;
- }
- /* 非目录节点标识样式 */
- span.itemMark {
- font-family: "宋体";
- color: #F00;
- margin-right: 5px;
- }
- /* 非目录节点样式 */
- span.item {
- cursor: hand;
- }
tree.js:
- // 创建Tree对象
- var Tree = new function() {
- this._url = "GetTreeByParentId"; // 用于请求数据的服务器页面地址
- this._openMark = "-"; // 目录节点处于展开状态时的标识
- this._closeMark = "+"; // 目录节点处于关闭状态时的标识
- this._itemMark = "·"; // 非目录节点标识
- this._initId = "treeInit"; // 树形目录初始 div 标识
- this._rootData = "根目录"; // 根节点文字信息
- this._boxSuffix = "_childrenBox"; // 子节点容器后缀
- this._folderType = "folder"; // 目录节点类型变量
- this._itemType = "item"; // 非目录节点类型变量
- // 初始化根节点
- this.init = function() {
- var initNode = document.getElementById(this._initId); // 获取初始 div
- var _node = document.createElement("div"); // 创建新 div 作为根节点
- _node.id = "0"; // 根节点 id 为 0
- _node.innerHTML = this.createItemHTML(_node.id, this._folderType,
- this._rootData);
- initNode.appendChild(_node); // 将根节点加入初始 div
- }
- // 获取给定节点的子节点
- this.getChildren = function(_parentId) {
- // 获取页面子节点容器 box
- var childBox = document.getElementById(_parentId + this._boxSuffix);
- // 如果子节点容器已存在,则直接设置显示状态,否则从服务器获取子节点信息
- if (childBox) {
- var isHidden = (childBox.style.display == "none"); // 判断当前状态是否隐藏
- // 隐藏则显示,如果显示则变为隐藏
- childBox.style.display = isHidden ? "" : "none";
- // 根据子节点的显示状态修改父节点标识
- var _parentNode = document.getElementById(_parentId);
- _parentNode.firstChild.innerHTML = isHidden ? this._openMark
- : this._closeMark;
- } else {
- var xmlHttp = this.createXmlHttp(); // 创建 XmlHttpRequest 对象
- xmlHttp.onreadystatechange = function() {
- if (xmlHttp.readyState == 4) {
- // 调用 addChildren 函数生成子节点
- Tree.addChildren(_parentId, xmlHttp.responseXML);
- }
- }
- xmlHttp.open("GET", this._url + "?parentId=" + _parentId, true);
- xmlHttp.send(null);
- }
- }
- // 根据获取的 xmlTree 信息,设置指定节点的子节点
- this.addChildren = function(_parentId, _data) {
- var _parentNode = document.getElementById(_parentId); // 获取父节点
- _parentNode.firstChild.innerHTML = this._openMark;// 设置节点前标记为目录展开形式
- // 创建一个容器,称为 box,用于存放所有子节点
- var _nodeBox = document.createElement("div");
- // 容器的 id 规则为:在父节点 id 后加固定后缀
- _nodeBox.id = _parentId + this._boxSuffix;
- _nodeBox.className = "box"; // 样式名称为 box,div.box 样式会对此节点生效
- _parentNode.appendChild(_nodeBox); // 将子节点 box 放入父节点中
- // 获取所有 item 节点
- var _children = _data.getElementsByTagName("tree")[0].childNodes;
- var _child = null; // 声明_child 变量用于保存每个子节点
- var _childType = null; // 声明_childType 变量用于保存每个子节点类型
- for (var i = 0; i < _children.length; i++) { // 循环创建每个子节点
- _child = _children[i];
- _node = document.createElement("div"); // 每个节点对应一个新 div
- _node.id = _child.getAttribute("id"); // 节点的 id 值就是获取数据中的 id 属性值
- // 设置子节点类型
- _childType = _child.getAttribute("isFolder") == "true" ? this._folderType
- : this._itemType;
- // 根据节点类型不同,调用 createItemHTML 创建节点内容
- if (_childType == this._itemType) {
- // 非目录节点在最后多传一个 link 数据,用于单击后链接到新页面
- _node.innerHTML = this.createItemHTML(_node.id, _childType,
- _child.firstChild.data, _child.getAttribute("link"));
- } else {
- // 目录节点只需传递 id,节点类型,节点数据
- _node.innerHTML = this.createItemHTML(_node.id, _childType,
- _child.firstChild.data);
- }
- _nodeBox.appendChild(_node); // 将创建好的节点加入子节点 box 中
- }
- }
- // 创建节点的页面片断
- this.createItemHTML = function(itemId, itemType, itemData, itemLink) {
- // 根据节点类型不同,返回不同的 HTML 片断
- if (itemType == this._itemType) {
- // 非目录节点的 class 属性以 item 开头,并且 onclick 事件调用 Tree.clickItem 函数
- return '<span class="itemMark">' + this._itemMark + '</span>'
- + '<span class="item" onclick="Tree.clickItem(\''
- + itemLink + '\');">' + itemData + '</span>';
- } else if (itemType == this._folderType) {
- // 目录节点的 class 属性以 folder 开头,并且 onclick 事件调用 Tree.getChildren 函数
- return '<span class="folderMark" onclick="Tree.getChildren(\''
- + itemId + '\')">' + this._closeMark + '</span>'
- + '<span class="folder" onclick="Tree.getChildren(\''
- + itemId + '\')">' + itemData + '</span>'
- }
- }
- // 单击叶子节点后的动作,目前只是弹出对话框,可修改为链接到具体的页面
- this.clickItem = function(_link) {
- alert("当前节点可以链接到页面 " + _link + " 。");
- }
- // 用于创建 XMLHttpRequest 对象
- this.createXmlHttp = function() {
- var xmlHttp = null;
- // 根据 window.XMLHttpRequest 对象是否存在使用不同的创建方式
- if (window.XMLHttpRequest) {
- xmlHttp = new XMLHttpRequest(); // FireFox、Opera 等浏览器支持的创建方式
- } else {
- xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); // IE 浏览器支持的创建方式
- }
- return xmlHttp;
- }
- }
index.jsp:
- <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
- <!DOCTYPE html>
- <html>
- <head>
- <title>动态树形列表</title>
- <script type="text/javascript" src="js/tree.js"></script>
- <link href="css/tree.css" type="text/css" rel="stylesheet">
- </head>
- <body onload="Tree.init()">
- <h1>动态树形列表</h1>
- <div id="treeInit"></div>
- </body>
- </html>
+++++++++++++++++++++++++++
参考:ajax实用案例大全-1动态加载数据 https://wenku.baidu.com/view/c7897bf4700abb68a982fb91.html
Ajax-ajax实例3-动态树形列表的更多相关文章
- Winform开发主界面菜单的动态树形列表展示
我在之前很多文章里面,介绍过Winform主界面的开发,基本上都是标准的界面,在顶部放置工具栏,中间区域则放置多文档的内容,但是在顶部菜单比较多的时候,就需要把菜单分为几级处理,如可以在顶部菜单放置一 ...
- PHP+Ajax点击加载更多列表数据实例
一款简单实用的PHP+Ajax点击加载更多列表数据实例,实现原理:通过“更多”按钮向服务端发送Ajax请求,PHP根据分页参数查询将最新的几条记录,数据以JSON形式返回,前台Query解析JSON数 ...
- js中对arry数组的各种操作小结 瀑布流AJAX无刷新加载数据列表--当页面滚动到Id时再继续加载数据 web前端url传递值 js加密解密 HTML中让表单input等文本框为只读不可编辑的方法 js监听用户的键盘敲击事件,兼容各大主流浏览器 HTML特殊字符
js中对arry数组的各种操作小结 最近工作比较轻松,于是就花时间从头到尾的对js进行了详细的学习和复习,在看书的过程中,发现自己平时在做项目的过程中有很多地方想得不过全面,写的不够合理,所以说啊 ...
- AJAX 数据库实例
AJAX 用于创建动态性更强的应用程序. AJAX ASP 实例 下面的例子将演示当用户在输入框中键入字符时,网页如何与服务器进行通信: 实例 请在下面的输入框中键入字母(A - Z): 姓名: 建议 ...
- ajax常用实例代码总结新手向参考(一)
http的交互方法有四种:get.post.put(增加数据).delete(删除数据) put和delete实现用的是get和post get方式 页面不能被修改,只是获取查询信息.但是提交的数 ...
- AJAX XML 实例
AJAX XML 实例 下面的例子将演示网页如何使用 AJAX 来读取来自 XML 文件的信息 <!DOCTYPE html> <html> <head> < ...
- php中ajax使用实例
php中ajax使用实例 一.总结 1.多复习:这两段代码都挺简单的,就是需要复习,要多看 2.ajax原理:ajax就是部分更新页面,其实还在的html页面监听到事件后,然后传给服务器进行操作,这里 ...
- thinkphp中ajax使用实例(thinkphp内置支持ajax)
thinkphp中ajax使用实例(thinkphp内置支持ajax) 一.总结 1.thinkphp应该是内置支持ajax的,所以请求类型里面才会有是否是ajax // 是否为 Ajax 请求 if ...
- jquery动态添加列表后样式失效解决方式
最近在做一个通讯录,使用jquery mobile方式来做,在动态添加列表后,listview原有的样式失效,折腾一会,找出解决办法.代码如下. <%@ page language=" ...
随机推荐
- linux创建新用户及权限
在Linux中添加普通新用户 ,超级用户(也称为“root”)是一个具有修改系统中任何文件权力的特别账号.在日常工作中,最好不要使用超级用户账号进入系统,因为任何错误操作都可能导致巨大的损失.由于超级 ...
- python学习笔记011——内置函数sorted()
1 描述 sorted() 函数对所有可迭代的对象进行排序操作. sorted() 与sort()函数之间的区别 1 排序对象 sorted:所有可迭代对象的排序 sort:list列表的排序 2 返 ...
- Linux时间子系统(十六) clockevent
一.clock event控制的通用逻辑 1.产生clock event的设备 各种系统的timer硬件形形色色,不过在general clock event device layer,struct ...
- poj1564 Sum it up
题目链接: http://poj.org/problem?id=1564 题目: Sum It Up Time Limit: 1000MS Memory Limit: 10000K Total S ...
- UHF RFID编码之TPP编码
GB/T 39768通信交互模型 读写器使用TPP对基带数据进行编码,使用DSB-ASK或者SSB-ASK方式调制射频载波,向一个或者多个标签发送命令.命令发送后,读写器继续发送未经调制的射频载波,并 ...
- STM32以太网ETH
注:stm32F1系列中F103片上不含MAC控制器,所以不支持以太网,只有F105和F107才支持
- cocos2d-x解决中文乱码问题的几种办法
昨天改写cocos2d-x的例程,想在其基础上加上一个计分系统.没有分数实在让人没有玩下去的动力! 我在主场景上加上了一个CCLabelTTF,用于显示分数. 但是意外的发现,当内容含有中文时,CCL ...
- Exception时信息的记录
系统总有出现异常的时候,那么出现异常时应该如何处理? 一直以来,我都以为这么处理就足够的: 在日志中打印Exception的堆栈信息,以便排查原因 反馈给用户系统xxx出现问题 package com ...
- css实现遮罩层(解决透明背景上的文字不透明)
.PopUp_layer{ position:fixed; top: 0; left: 0; right:0; bottom:0; width:100%; height:1 ...
- my.cnf 配置详解
调整MySQL运行参数,修改/etc/my.cnf文件调整mysql运行参数重启MySQL后生效,在MySQL4版本以后,一部分内部变量可以在MySQL运行时设置,不过重启MySQL就失效了. mys ...
